初学者の方にも読みやすいようにかなり抽象的な内容となってます。
以降の記事から徐々に具体的な内容に踏み込んでいきます!!
動的な機能を実装できるライブラリです
「動的」というのは画面がホイホイ切り替わる感じのアレです。ブラウザでリロードしなくてもデータ更新できたりボタン押したらメニューがにょきっと出てくる感じのダイナミックなやつです。
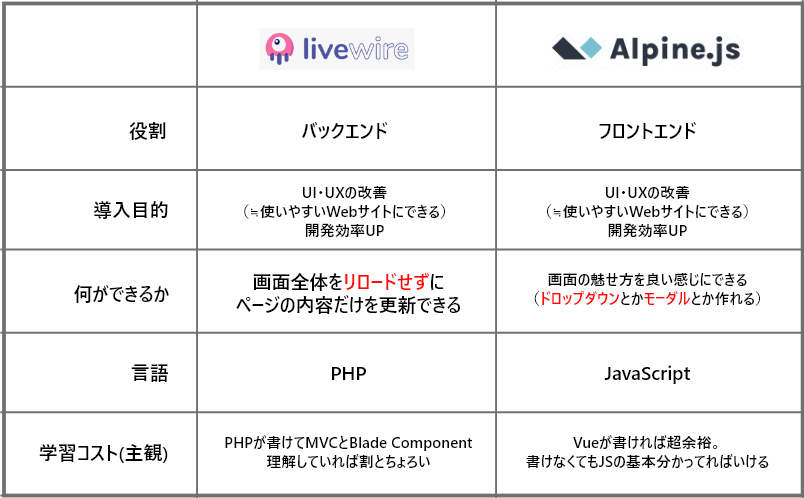
LivewireとAlpine.jsってどんなのですか
まとめたンゴ
↑ 書き方や言葉の表現がちょっと回りくどい。
学習コストは「動くものがある程度自由に作れる」ようになるまでの学習コストを指してます。
言い換えれば「アンチパターンの理解とかは考慮せず、一通り動くものを作れるようになるまで」ってことです。
Livewireの紹介
LivewireではPHPの記法で動的な通信が実装できます。
PHPだけだとデータを更新する際に画面全体の再読み込みが発生するわけですが、Livewireを使えば画面全体を更新せずに一部のデータだけの更新で済みます。
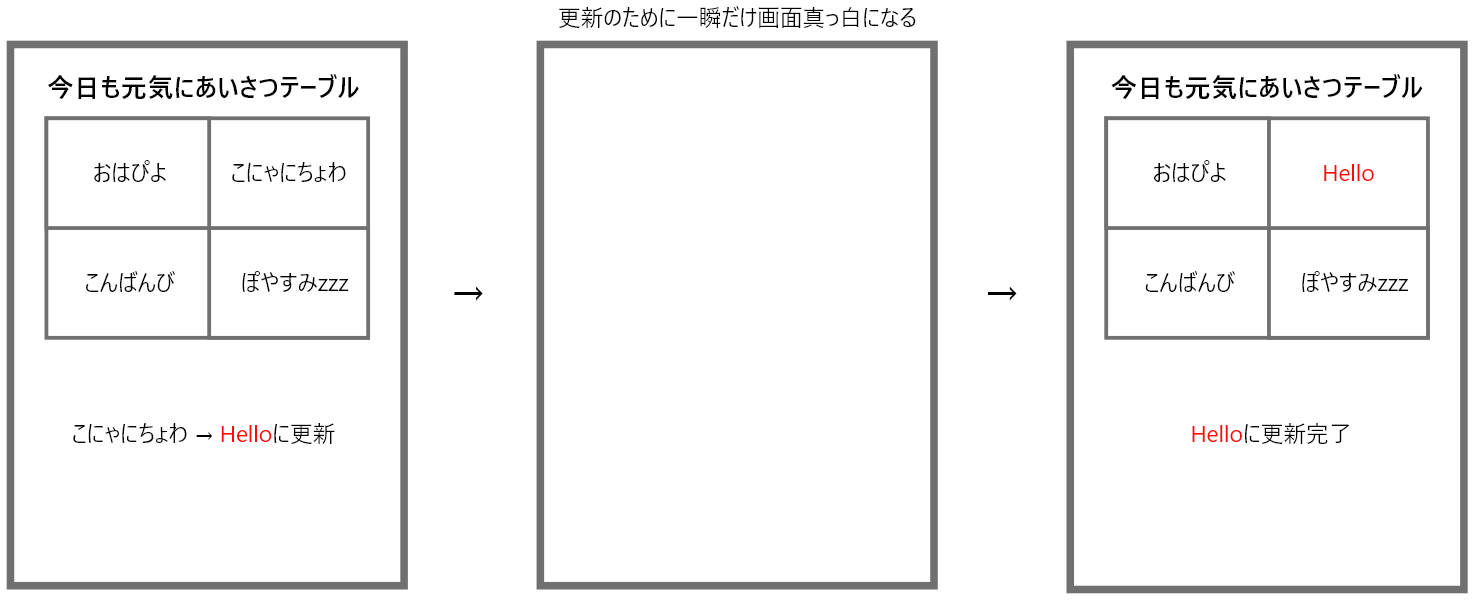
例えば表を表示するページがあった場合、表のデータを更新する際にページ全体を更新するのがPHPの挙動ですが、Livewireを使えば表の中のデータだけを更新することができます。
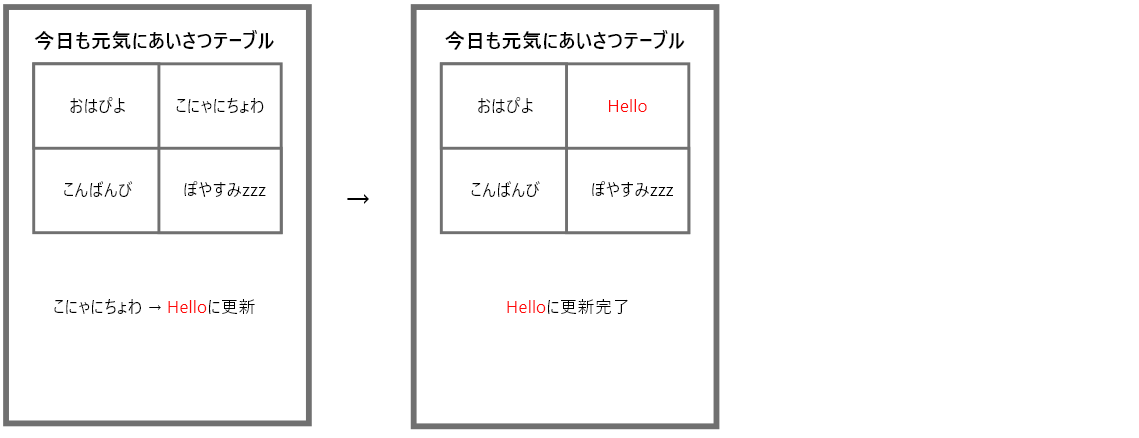
Livewireを使用した場合と使用しない場合の挙動の例
表のデータを更新してみる。
②Livewireを使用する場合

画面が白くならないからユーザーも快適に操作できて嬉しい。
Alpine.jsの紹介
Alpine.jsではびっくりするぐらい簡単にJavaScriptで画面を操作できます。
役割としてはJQuery的な立ち位置と考えていいかもしれません。
「画面を操作」とは?
例えばHTMLのdivを挿入したり、divにテキスト埋め込んだり、inputに入力した値をpタグに出力するみたいな感じです。
こういうのをDOM操作って言うんですが、それがお手軽にできます。
挙動とコード例
See the Pen Untitled by gorimatyan (@gorimatyan) on CodePen.
↑ TailwindCSSも使ってますこういうモーダルとか、ドロップダウンとかサクッと書くことができます。非常に楽ちん。
Like A Vue
どうやらAlpine.jsはVueを元にして作られたらしいのでそら似とるワケやね。
Vueが使えてサクッと書けて容量軽いJSのライブラリほしいな~って時にはぜひ導入を検討してみてください!!
公式ページ見たら「Vueで草」ってなって使いたくなるので公式ページ見てほらほら。
使ってみようかなとなって頂けたら幸いです。
https://alpinejs.dev/directives/data
結論
Livewireは本来JavaScriptで書く部分をPHPで書ける。
さらにAlpine.jsを使えば画面の動きを簡単に制御できる。
つまり、LivewireとAlpine.jsを併用して使えば
①JavaScriptを書く部分を減らすことで、フロント側とバックエンド側での開発効率が高まる。②JavaScriptを使った制御はLivewireとAlpine.jsの2つで大体できる。
まとめると
・Livewireを使えば本来JavaScriptで書く部分をPHPで書けてめっちゃ便利。UI・UXもLaravelだけで開発するより良くなる。
・Alpine.jsを使えば画面の動きを簡単に制御できる。
・Laravelで使う場合、Livewireがバックエンド側でAlpine.jsがフロント側を担当する。
今回は手始めに超大まかな概要を記事にしました。
なるべく初学者の方でも分かるように書いたつもりですがいかがでしょうか。