たまにしか PowerApps でアプリ作成をしないので、久しぶりに使おうとすると、「あれ、これってどうやってやるんだっけ?」 とか**「〇〇のときに動くプロパティってなんて名前だったけ?」** ってなることが僕は多い。
ノーコード、ローコードとはいえ、覚えておかなければいけないことはたくさんあるので、個人的によく使いそうなものを Tips としてまとめてみました。
上からやっていけばチュートリアルにもなるので、初心者の方もぜひどうぞ。
対象読者
- 久しぶりに PowerAppsをさわる人
- これからPowerAppsを始めてみようかなと思っている人
- PowerAppsを勉強し始めてみたけれど、よくわからんなぁと思っている人
今回はデータソースに対して、データを格納、編集、削除といった基本的な操作をPowerAppsでどうやって実装するかをまとめています。
1. PowerApps の基本の基本
一応、用語の前提だけ整理しておきたいので、初心者の方向けに簡単に PowerApps について説明しておきますね。
そんなの知ってるよという方は2章に進みましょう!
1-1. データソース
PowerApps は基本的にビジネスアプリを手軽に作成できるツールなので、どこからか情報を引っ張ってきて表示させたり、逆に情報をどこかに保存したりするなど、データ を出し入れすることが中核の機能になっています。
で、このデータを引っ張ってきたり、保存したりする対象となるシステムやサービス・機能を総称して PowerApps ではデータソースと呼んでいます。
データソースとして利用できるものはたくさんあるですが、例を挙げると以下などがあります。
- SPO リストや Outlook (メール・予定表) などの Office 365 サービス
- Excel ファイルや Google スプレッドシートなどの表計算アプリ
- SQL Server や Oracle DB などの SQL データベース
- Google Drive や Box などのストレージサービス
- Twitter や Instagram などの SNS サービス
1-2. コネクタと関数
データソースとやり取りしようとすると、それぞれのデータソース毎に情報を取得したり書き込んだりするための操作方法を知っていないといけませんが、これをすべて把握するのはとっても大変です。
これを簡単にしてくれるのが、PowerApps のコネクタです。
コネクタは接続対象のデータソース毎に用意されていて、例えば Twitter からツイートを引っ張ってきたりするための Twitter 用のコネクタ、Google Drive にファイルを保存したりするための Google Drive 用のコネクタなどがあります。
※利用できるコネクタの一覧は以下の Microsoft のサイト見てください
例外はありますが、基本的にはデータソース毎にコネクタが用意されている (というか、コネクタが用意されているデータソースを使うことが多い?)
ので、PowerApps からみると データソース ≒ コネクタ という感じで認識してもらえれば大丈夫です。
そんなコネクタには対応するデータソースに対する操作を行うために様々な関数が用意されています。
例えば、Twitter のタイムラインの内容を取得するとします。
普通のアプリなら、Twitter の API の内容やら HTTP リクエストの内容やらを意識して実装しなければいけないわけですが、PowerApps なら Twitter 用コネクタに含まれる HomeTimeLine() という関数を利用するだけで簡単にタイムラインのツイートを取得することができるのです。
Twitter.HomeTimeline()
1.3 コントロールとプロパティ
便利な関数を使ってデータを操作したら、PowerApps のUIに表示させたりします。
取得したデータを表示する "ギャラリー" や文字を入力するための "テキスト入力"、時間を計れる "タイマー" などが PowerApps には用意されていますが、これらを総称してコントロールといいます。
PowerApps ではこのコントロールとコネクタと関数を組み合わせながらアプリを作っていきます。
コントロールは様々なプロパティを持っていて、プロパティに関数を設定することでデータを取得して表示したり、取得した情報を使って何かを処理したりすることができるようになっています。
プロパティにはアイコンの色を指定する "Color" や横幅を指定する "Width" などの UI を制御するものや、クリックされた際に実行する操作を指定する "OnSelect" や コントロールの値が変更された際に実行する操作を指定する "OnChange" などのトリガーベースのものなどがあります。
そのため、特定の条件に合致する状態になった場合に色を変えて表示させたり、ボタンが押されたときに決められた処理を行うなど、プロパティと関数の組み合わせで動的なアプリケーションが簡単に作成できるようになっています。
2. PowerApps でアプリを作成
ここからは実際にアプリを作るシナリオを基に、よく使うコントロールやプロパティなどをまとめていきます。
ちなみに今回作成するアプリは組織で保持している物品の管理をするようなアプリで以下を実装します。
- 物品を新規に登録することができる
- 登録済みの物品の内容を変更できる
- 登録済みの物品を削除できる
正直これだけできても役には立ちそうにないですが、データを取り扱う基本操作はだいたい入っているはずなので、これをやっておけば自分でアプリが作れるようになるはず。
(補足) データソースは Microsoft Lists を使用します
今回作成するアプリのデータソースとしては Microsoft Lists を利用しました。中身は SharePoint のリストとほぼ同じで使い方も一緒です。
リストは以下を用意しました。
- 呪具一覧 (貸出対象の物品のリスト)
※『呪具』は某マンガ・アニメで出てくる呪力という特殊な力が宿った武器です。
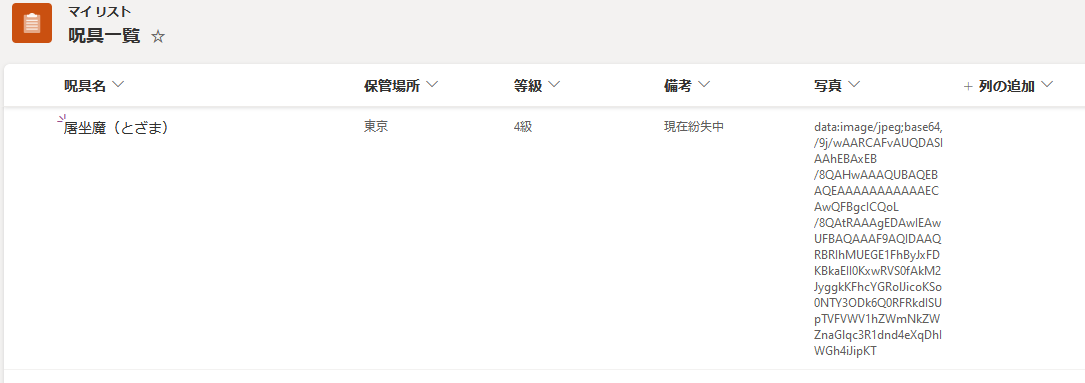
呪具一覧のイメージ
物品一覧として利用するので「呪具名」「保管場所」「等級」「写真」「備考」を項目として作成しています。
※「写真」のみ "複数行テキスト"。それ以外はすべて "一行テキスト"。

それでは準備の説明も終わったので、「空のキャンバスアプリ(タブレット)」で作っていきます!
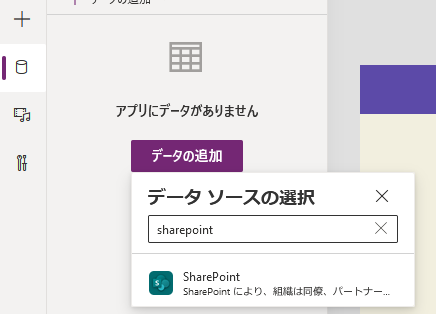
データソースの追加
データソースを利用できるよう、セットアップする。
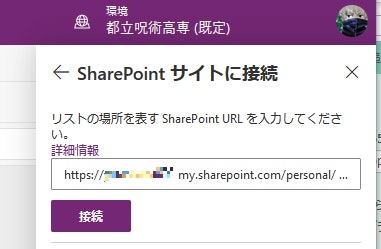
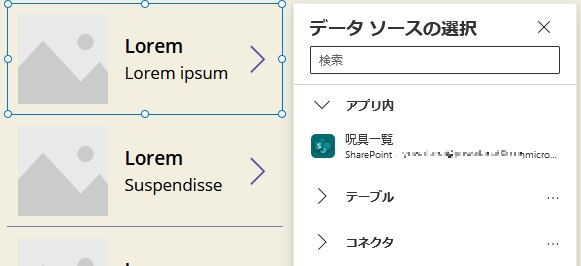
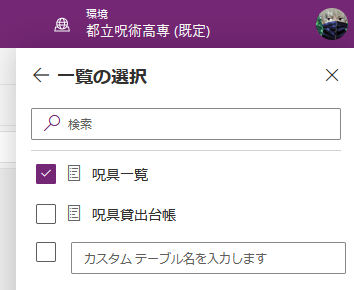
3.リストの一覧が表示されるのでフォームの入力先となるデータソースのリストにチェックを入れ、[接続] をクリック。
(今回は呪具の登録を行うので "呪具一覧" にチェック)

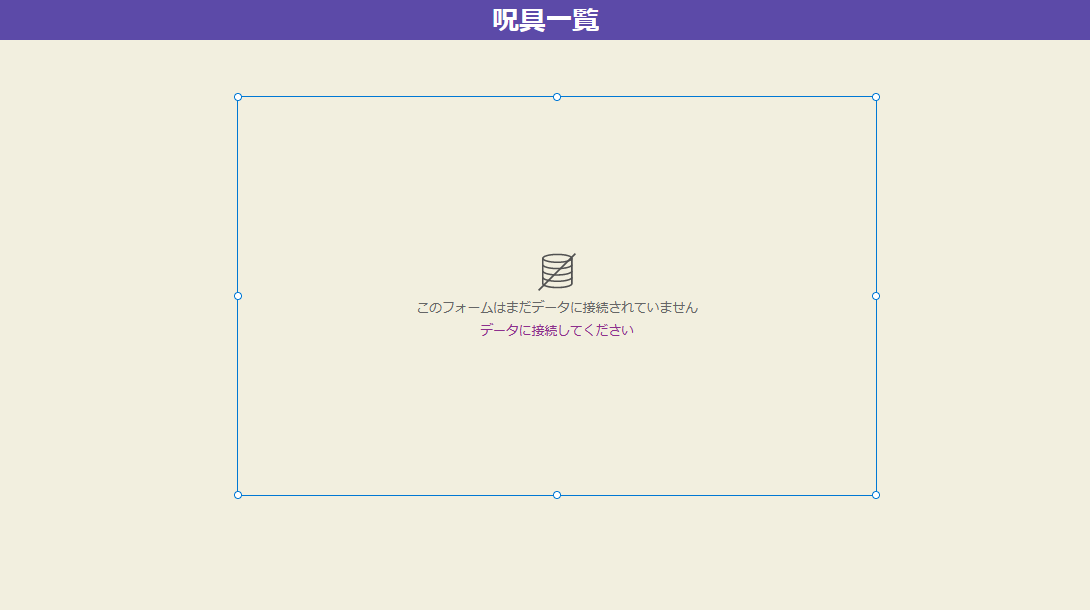
アイテムを追加できるようにする ("編集フォーム" コントロール)
貸し出す呪具の追加ができるよう、入力フォームを用意する。
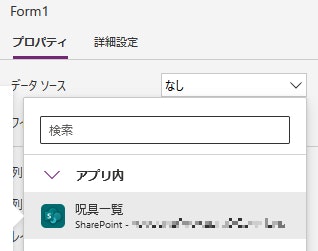
2.編集フォームを選択した状態で画面右側の[プロパティ]タブにある "データソース" プロパティに入力先となるリストを設定すれば、リストの項目に合わあせた入力フォームが表示される。


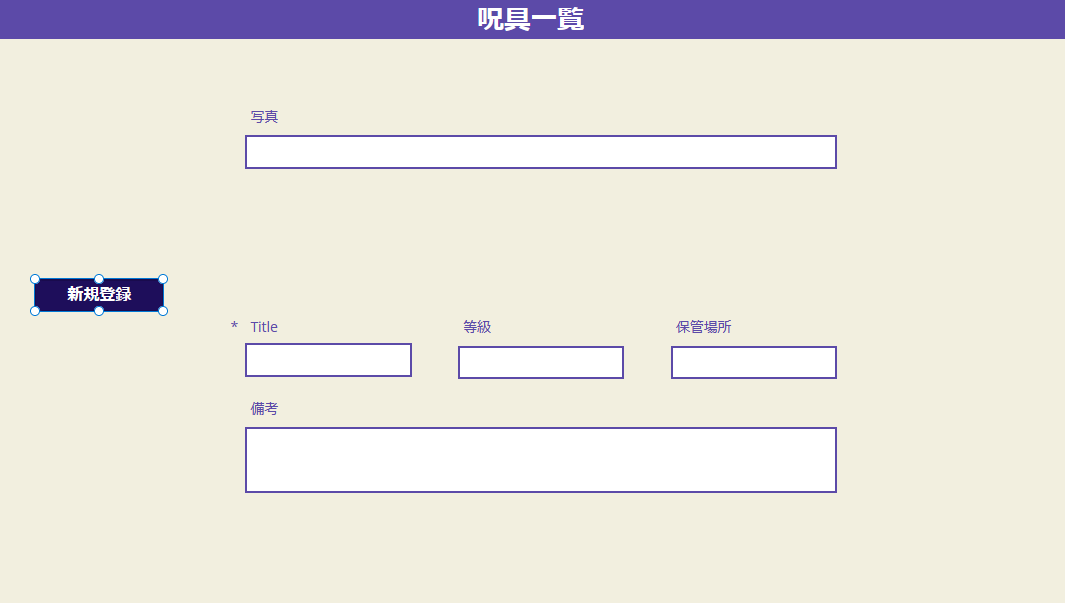
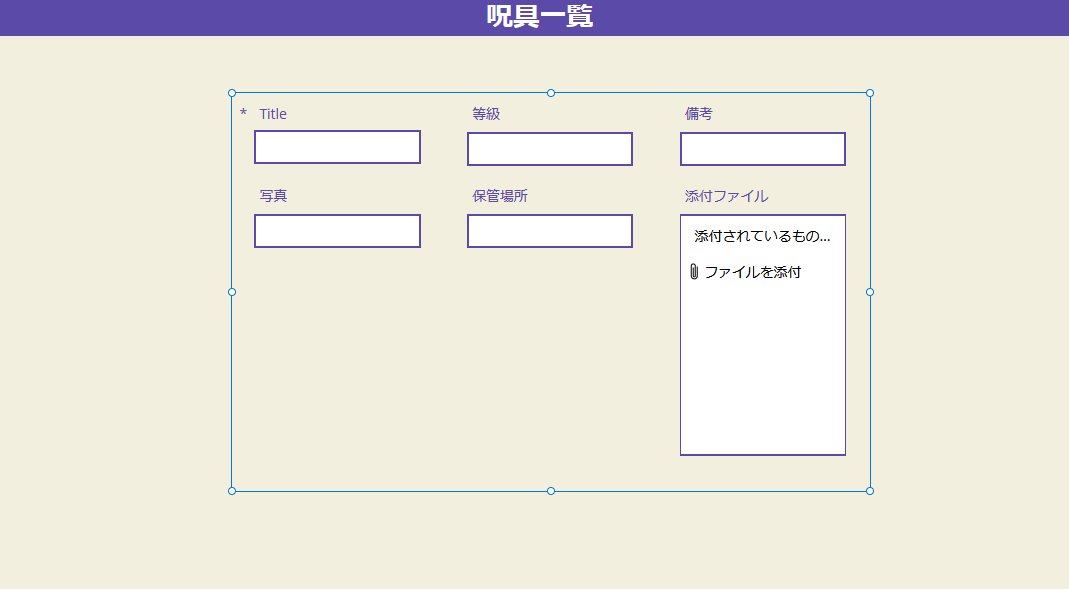
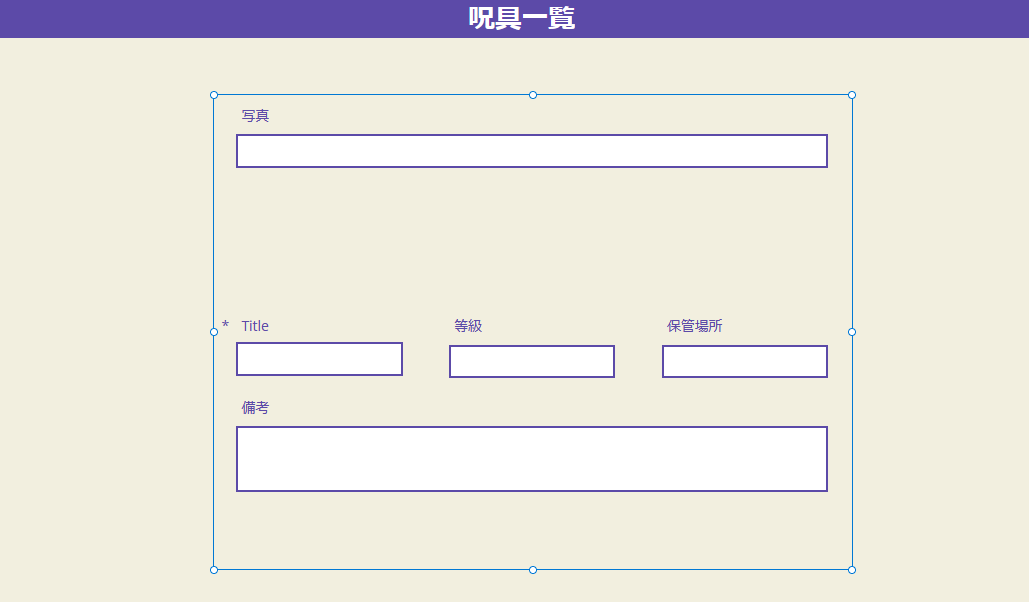
3.配置を適当に変更する。
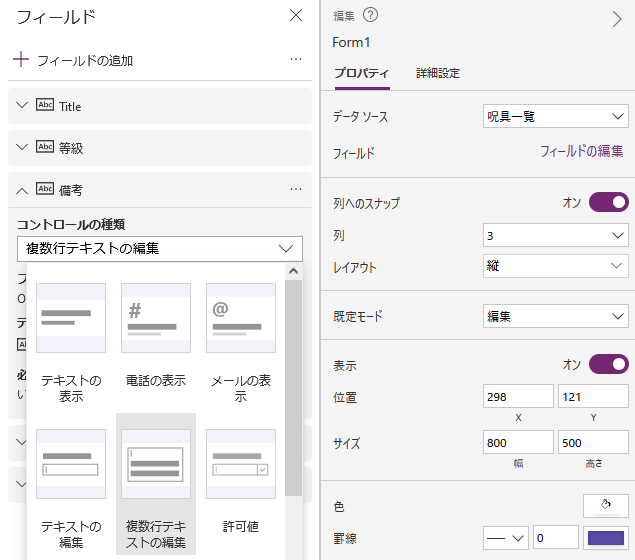
添付ファイルはいらないので削除したり、"備考" は複数行表示にしたりした。

複数行表示は対象のフォームを選択して、"フィールドの編集" から "複数行のテキスト編集" にすればOK。

フォームに入力するためには初期化が必要 ("NewForm" 関数)
初期化しないとフォームを表示できないので、新規登録用のボタンを用意して、ボタンを押下したときに初期化させる。
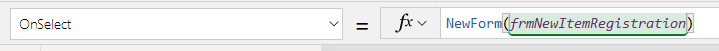
2."ボタン" コントロールの "OnSelect" プロパティに "NewForm" 関数をセット(引数は初期化するフォームの名前)する。

3.アプリのプレビューを実行して、ボタンを押したらフォームが表示されるようになればOK。
画像をアップロード ("画像の追加" (AddMediaButton/UploadedImage コントロール)、OnChange プロパティ、Set 関数)
フォームを使って写真をアップロードできるようにする。
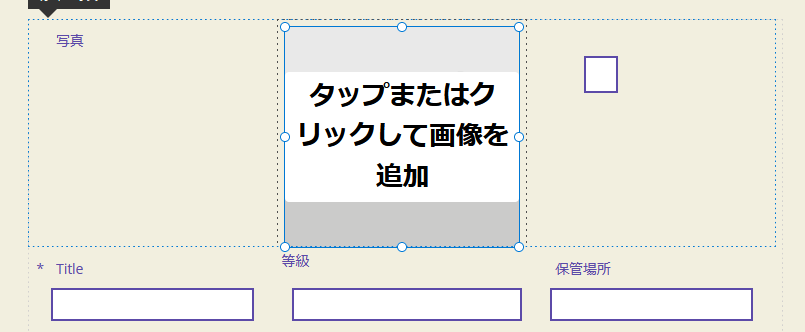
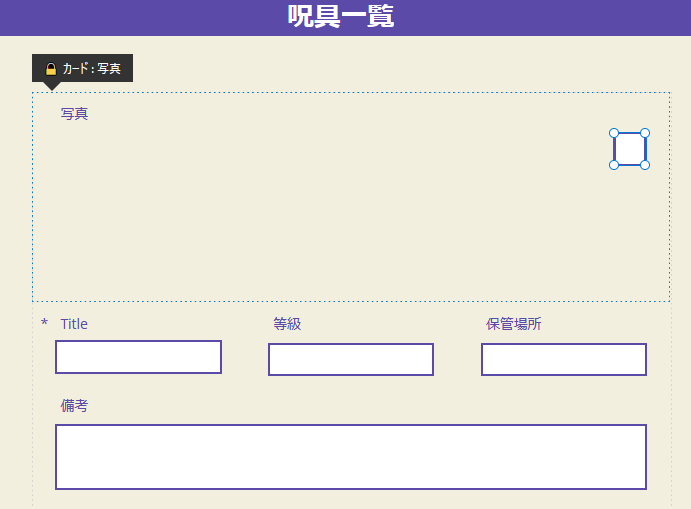
1.編集フォームの"写真" の DataCard に含まれていた"テキスト入力"コントロールは削除せずに小さめにしておく

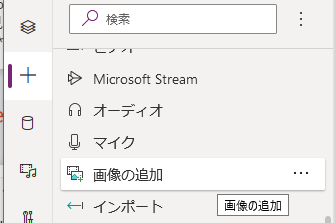
2.ツリービューで "写真" の DataCard を選んだ状態で、"画像の追加" コントールを追加

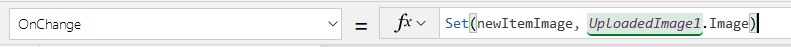
3."AddMediaButton" コントロールの "OnChange" プロパティと、変数を設定する "Set" 関数を使って、画像を選択したら PowerApps の変数に画像データを格納するようにする。("OnChange" プロパティはコントロールの値が変更された際に動作する内容を指定する)

※ "AddMediaButton" コントロールの "Media" プロパティにも画像データが格納されているが、これを変数に格納しようとすると URI 形式("appres://blobmanager/xxx" というテキスト)のデータになってしまう。
"画像" コントロールの "Image" プロパティの画像データを取得すると画像形式となるため、ここでは "画像" コントロールである UploadImage1.Image の値を変数に格納している
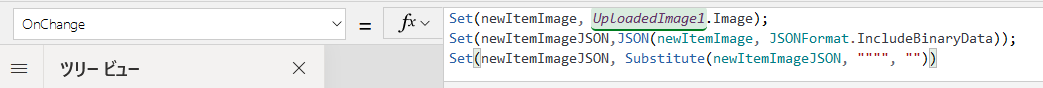
ただし、画像形式でもフォームでアップロードすると URI 形式で保存されてしまうため、更にデータURIスキーム(data:image/jpeg:base64,xxxxxx)に変換してからアップロードする必要がある。
画像形式からデータURIスキーム形式に変換するには "JSON" 関数を利用する。(JSON 関数の引数に直接画像を指定できないので、一旦変数に格納して引数にする必要がある)
JSON 関数を利用すると不要な二重引用符で囲まれた形になるため、"SubStitute" 関数を利用して二重引用符の削除も併せて行う。
先程の"AddMediaButton" コントロールの "OnChange" プロパティを以下のように変更。

実際に画像を追加してみて変数を確認すると、以下のとおり変換前の変数(newItemImage)は画像形式、変換後の変数(newItemImageJSON)はデータURIスキームになっているのが確認できる。

※画像の取り扱いがかなり難解だったので、こちらの記事 を参考にさせてもらいました。感謝。
4.1 で小さくしたテキスト入力 (DataCardValue) の "Default" プロパティに 3 で作成した変数(変換後の方)を設定すればフォーム送信時に画像のデータを送信できる。

項目を非表示にする ("Visible" プロパティ)
小さくしたテキスト入力を非表示にする。
※ 削除するとフォームとして利用できなくなってしまうので、削除ではなく非表示にする
テキスト入力 の "Visible" プロパティを false にセットすることで非表示になる。

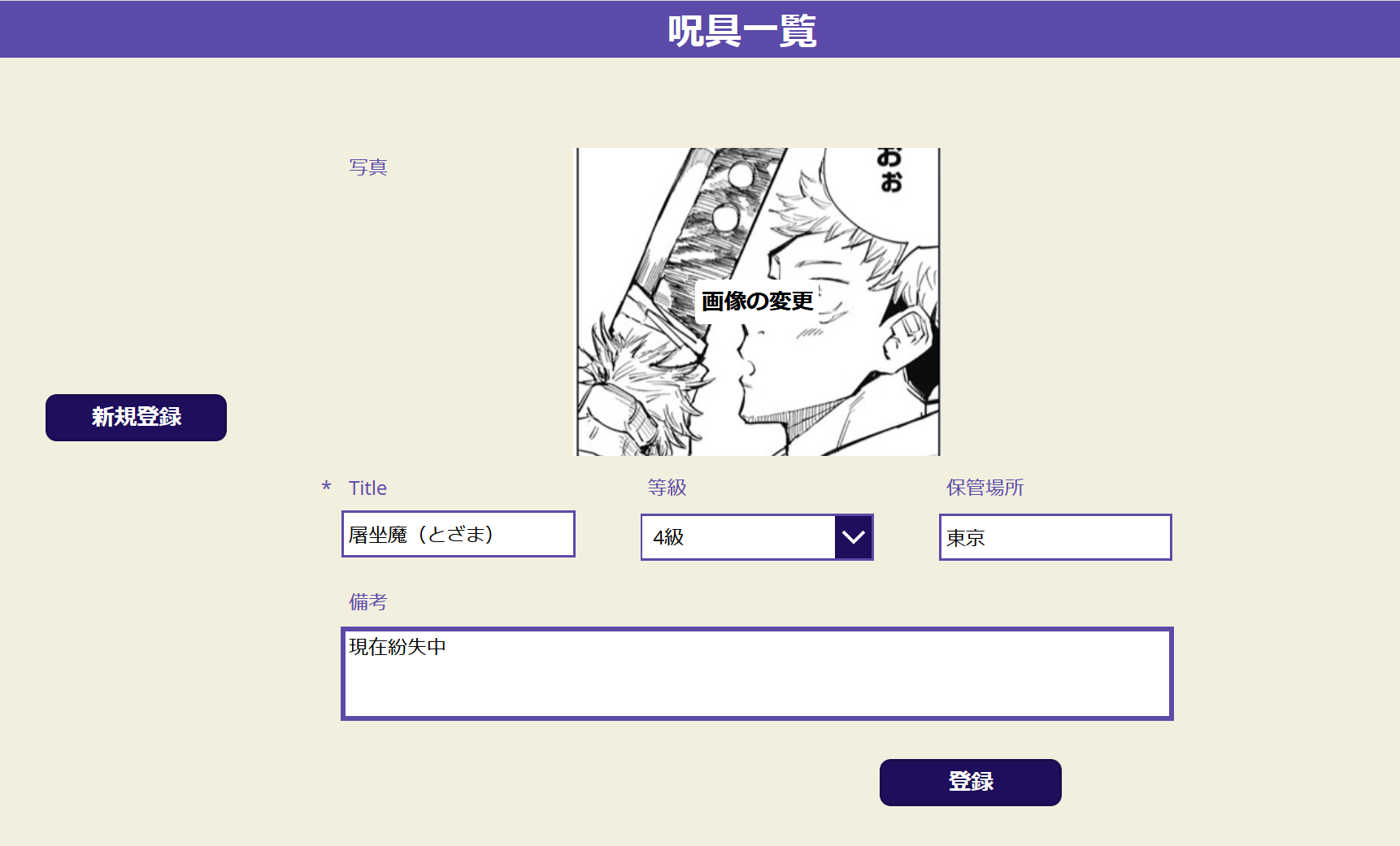
入力を選択式にする ("フィールド" プロパティを "許可値" に設定)
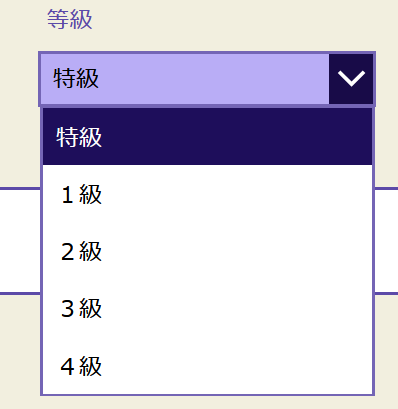
等級は予め指定されている中から選ぶ形式にさせる。
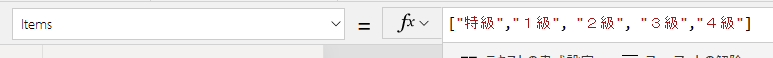
2."等級" のテキストボックスを選択して、"Items" プロパティに以下の様に選択させる値を設定すると、プルダウンで選べるようになる。


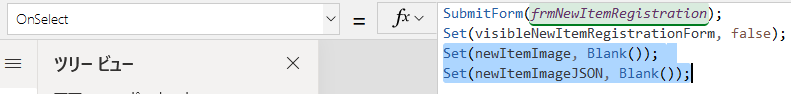
ボタンを押下した時にフォームに入力した内容を送信する("OnSelect" プロパティ, "SubmitForm" 関数)
フォームの内容を送信してデータソースにアイテムを登録できるようにする。
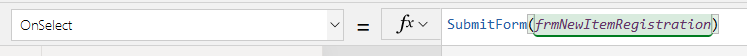
2.追加した "ボタン" コントロールの "OnSelect" プロパティに SubmitForm 関数をセット(引数は送信するフォームの名前)すると、ボタン押下時にフォームに入力した内容が送信されリストが更新されるようになる。
フォームのデータを送信したらメッセージを表示する ("OnSuccess" プロパティ、"Notify" 関数)
"SubmitForm" でデータを送信してもこのままでは成功したのかどうかわからないので、メッセージを表示するようにする。
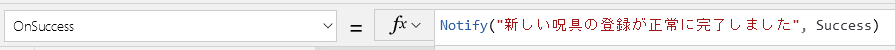
1.対象の "フォーム" コントロールを選択して、"OnSuccess" プロパティに"Notify" 関数をセットする。

ここまでの内容でアプリからアイテムの登録ができるようになっているはずなので確認してみましょう。
データソースとして指定している Microsoft Lists に登録されました!

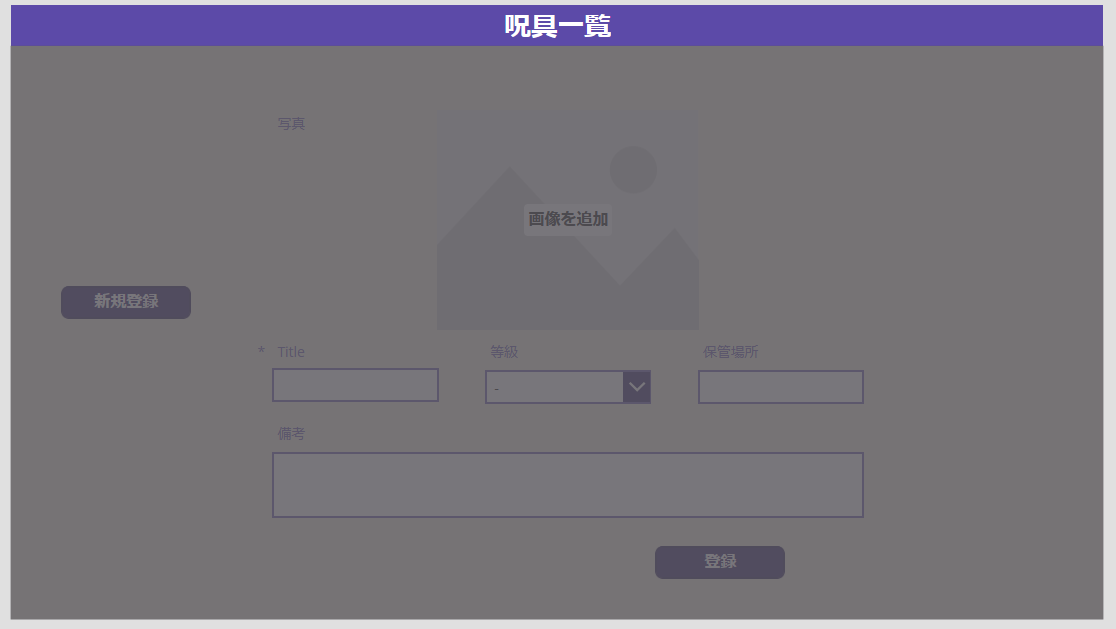
フローティング画面を作成する ("グループ化" , "再配列" )
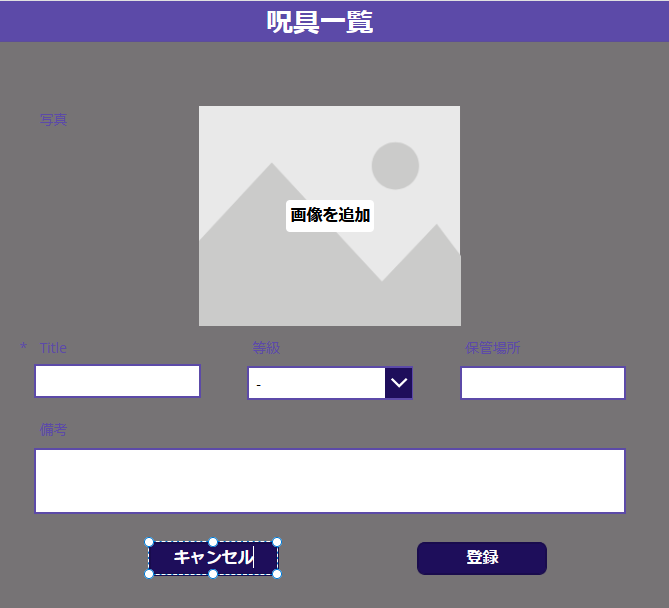
"新規登録" のボタンを押した時だけ、新規作成用のフォームがフローティングで表示されるようにする。
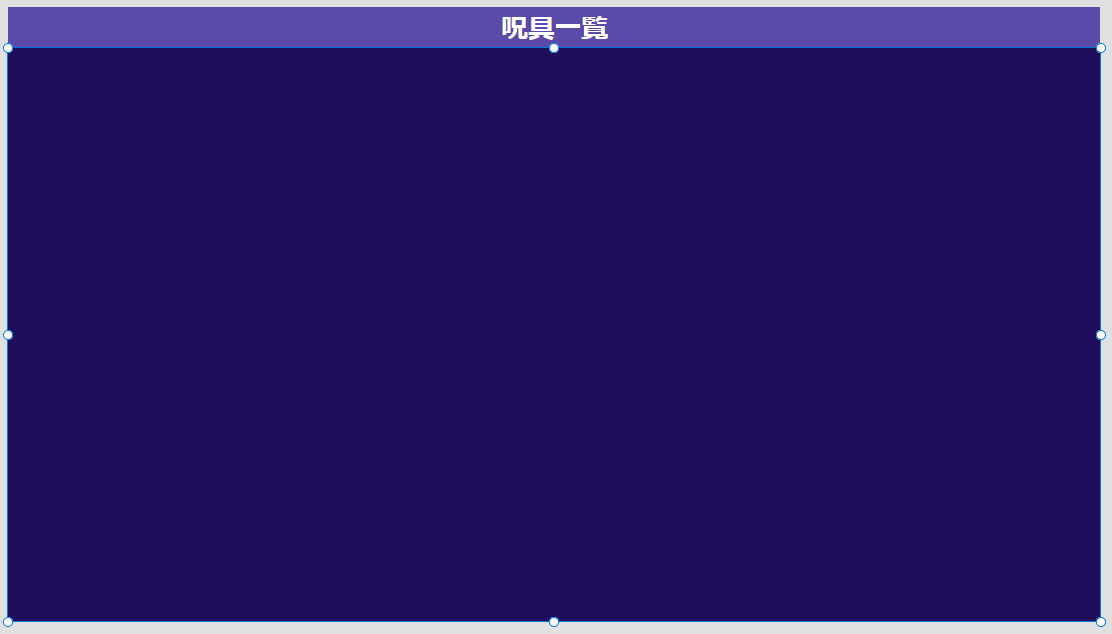
1."四角形" コントロールを追加して、画面いっぱいに広げる。

2."四角形"の色を黒っぽく、透過率を高くして透けて見えるようにするとそれっぽくなる。(この辺は好み)

3.先程追加した "四角形" の上にフォームと登録ボタンが載るように配列を調整。対象のコントロールを選択して右クリックからの [再配列] で変更できます。

4.表示/非表示は変数の値を基に管理する。
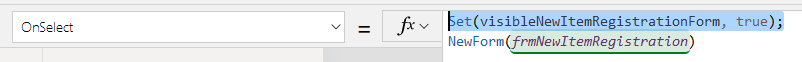
"新規登録" のボタンを押した時にフォーム等を表示させたいので、"新規登録" のボタンの OnSelect プロパティでSet関数を利用して変数を設定する。
(この変数がtrueならフォームを表示し、falseなら非表示になるようにするよ)

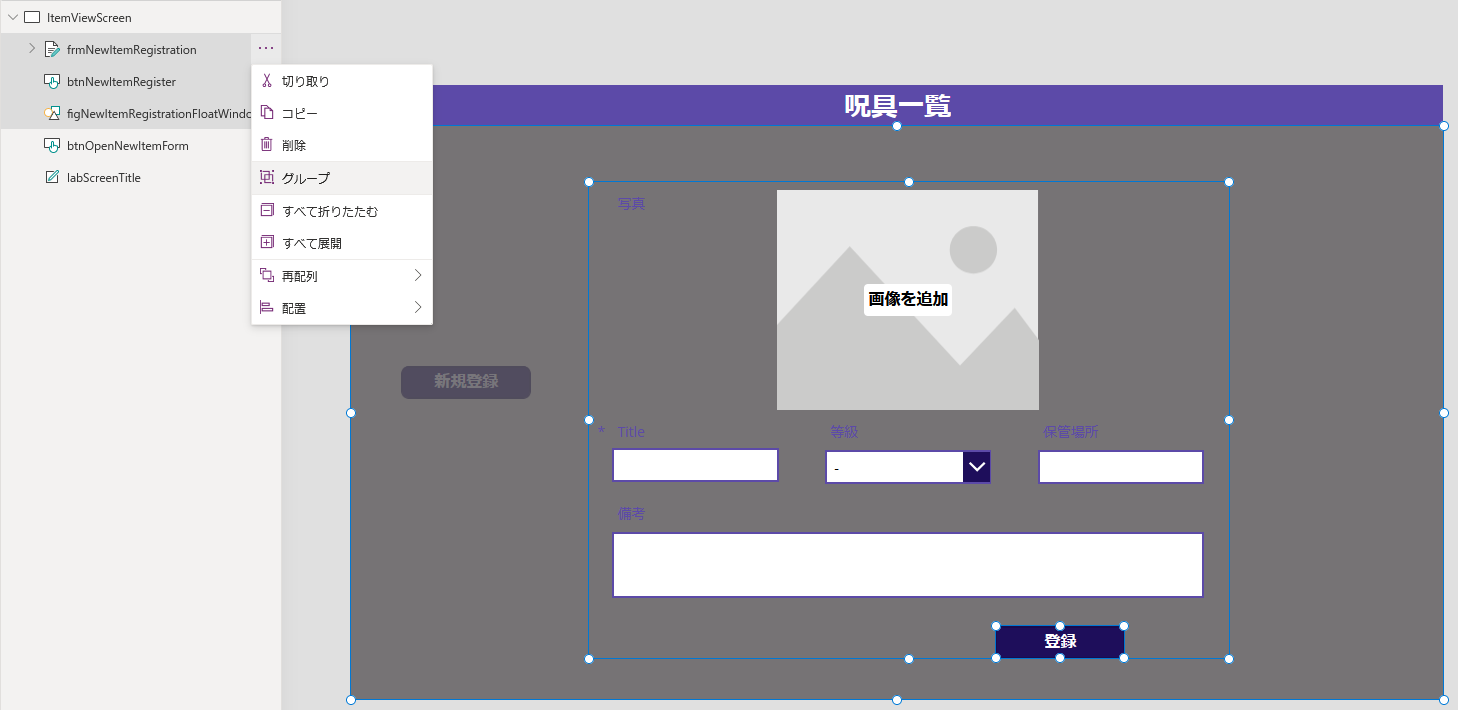
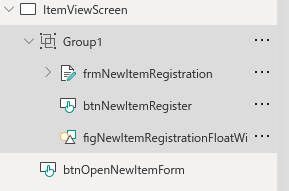
4."四角形", "フォーム", "登録ボタン", "キャンセルボタン"等、表示/非表示を一括で切り替えたいコントロールを [Ctrl] キーを押しながらツリービューですべて選択し、右クリックで "グループ" を選択する

これで選択したコントロールがひとまとめになり、一括して表示/非表示を切り替えやすくなる

6.グループの "Visible" プロパティに5で作成した変数の値をセットする。
これで、"新規登録" ボタンを押せばフォームが表示されるよ!

7.このままだと登録しても表示がそのままになってしまうので、"キャンセル" ボタンと "登録" ボタンの "OnSelect" プロパティにSet関数を設定し、5と同じ変数をfalseに設定する


入力途中のフォームをクリアする ("ResetForm" 関数)
新規登録の画面を途中まで入力してからキャンセルを押し、再び新規登録のボタンを押すと、途中まで入力していた内容が残ってしまうので、キャンセルを押したら全部きえるようにする。
1.キャンセルボタンの "OnSelect" プロパティに ResetForm 関数を追加する。

変数をクリアする ("Blank" 関数)
2つ連続で登録する際に、1つ目の登録で画像を指定し、2つ目の登録では画像をしていしなかったとする。この場合、1つ目の登録時の変数に値が入ったままになっているため、2つ目の登録では画像を指定しなくても勝手に1つ目と同じ画像が登録されてしまう。
そのため、処理が終わったら変数をクリアするように設定する。
1.新規アイテムの登録ボタンとキャンセルボタンの "OnSelect" プロパティに Blank 関数を設定する。

これにより、変数の値が "値なし" (null) にセットされる。

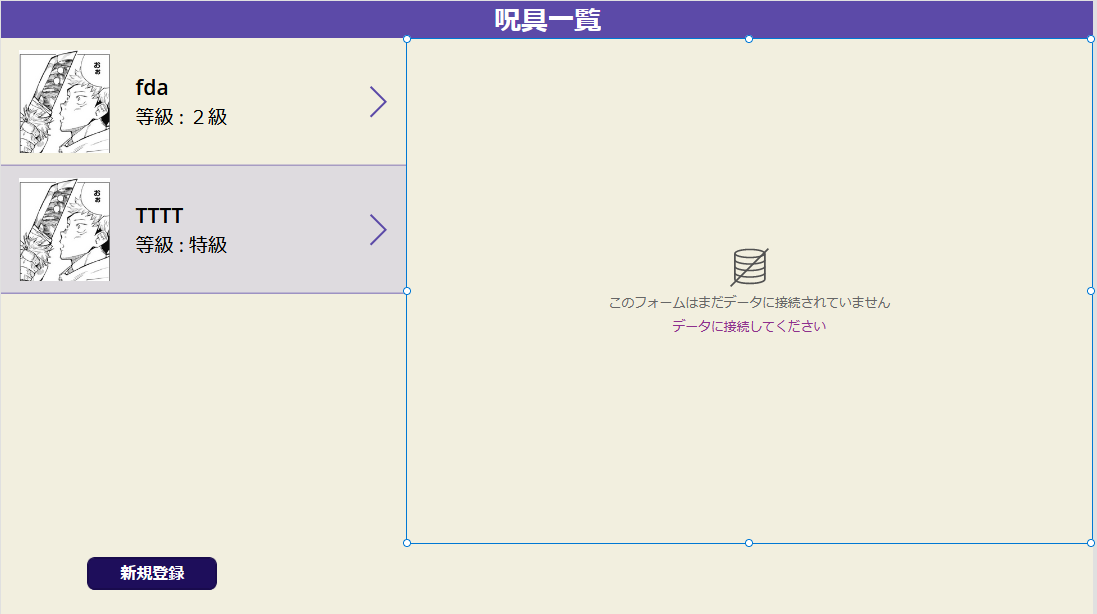
データソースから情報を取り出して一覧表示する ("ギャラリー" コントロール)
リストに登録済みの物品の一覧を表示する。
1."垂直ギャラリー" コントロールを追加 (ギャラリーなら他のでもだいたい同じ)

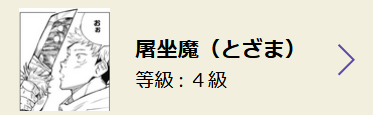
表示される情報を変更する ("Text" プロパティ, "Image" プロパティ)
ギャラリーに表示される内容を変更する。
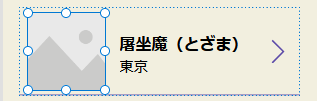
既定だとこんな表示なので、名前、等級、写真を表示させてみるよ。

※ 予め Microsoft Lists なりのデータソースに情報が登録されていないと何も表示されないので、動作確認は後でやるか、予めデータソースにデータを入れて確認してね。
-
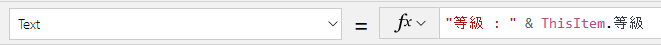
"東京" と表示されているラベルの "Text" プロパティには既定で "ThisItem.保管場所" が設定されていたので、これを "ThisItem.等級" に変更する。("等級" はリストの項目名)
任意の文字列も追加したい場合は "&" でつなげばOK

-
画像の部分の "Image" プロパティには既定で "SampleImage" が設定されているので、"写真" の情報が表示されるようにこれを "ThisItem.写真" に変更する。("写真" もリストの項目名)
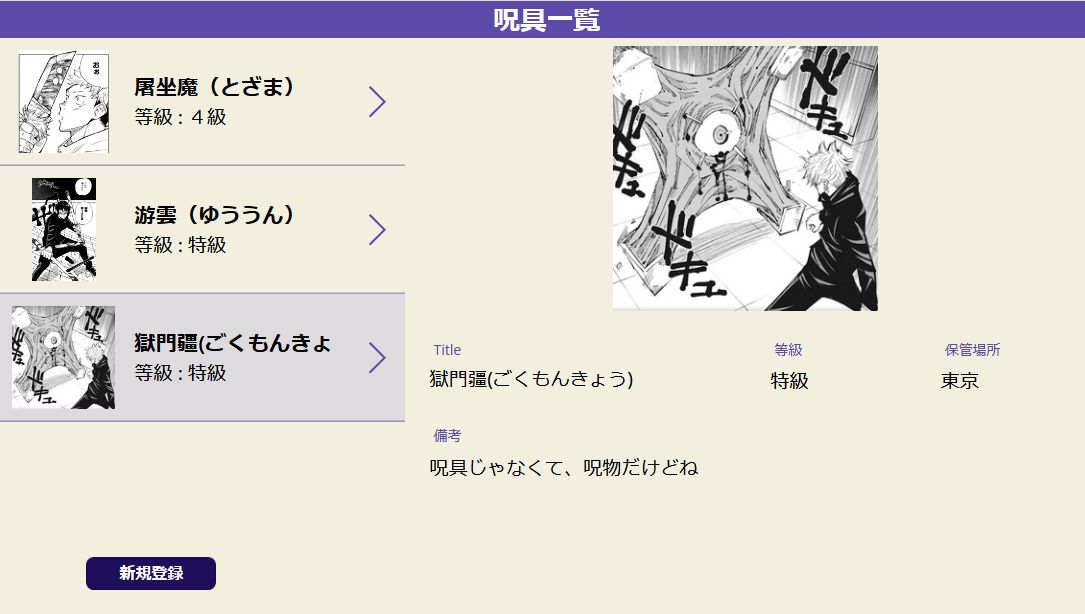
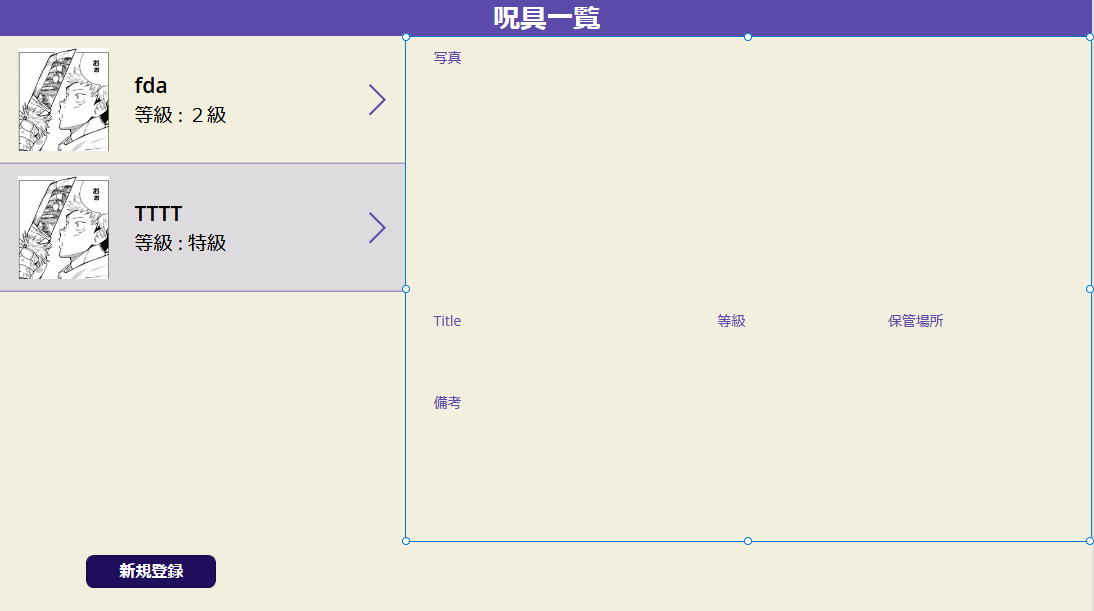
選択した物品の詳細を確認できるようにする ("表示フォーム"コントロール)
ギャラリーに表示されたアイテムを選択すると、選択したアイテムの詳細を確認できるようにする。
2.データソースとして表示させたいアイテムを含むリストを指定
レイアウトは適当に調整する。

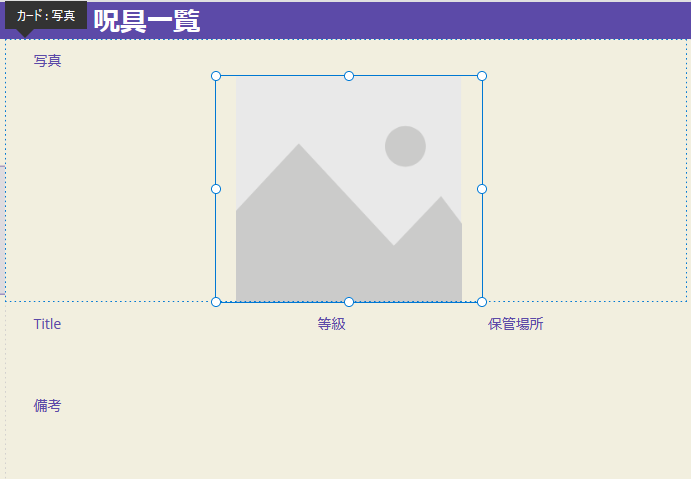
3.写真を表示するための画像コントロールを "写真" の Datacard に追加。
Image プロパティに Parent.Default をセットする。

4."写真" の Datacard に含まれる DataCardValue の Text プロパティを空にする。(既定では "Parent.Default" が入っているが、このままだと画像のデータURIスキームの文字列が表示されてしまうため)
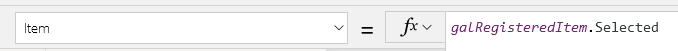
5."表示フォーム" コントロールの "Item" プロパティにギャラリーで選択したアイテムを指定する(ギャラリ名ー.Selected)

ギャラリーで選択したアイテムの項目の色を変える ("TemplateFill" プロパティ, If 関数)
このままではどの物品を選択したのかがわからないので、選択した項目の色を変える
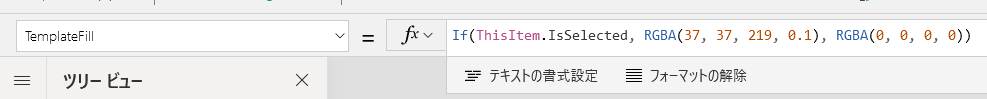
1.ギャラリーを選択し、"TemplateFill" プロパティで、If 関数を用いて、選択された時の色(RGBA)とそれ以外のときの色を指定する
※引数1が条件式、引数2は条件式がTrueのときの内容、引数3は条件式がFalseのときの内容

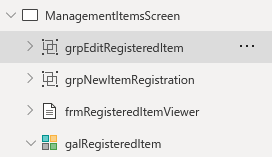
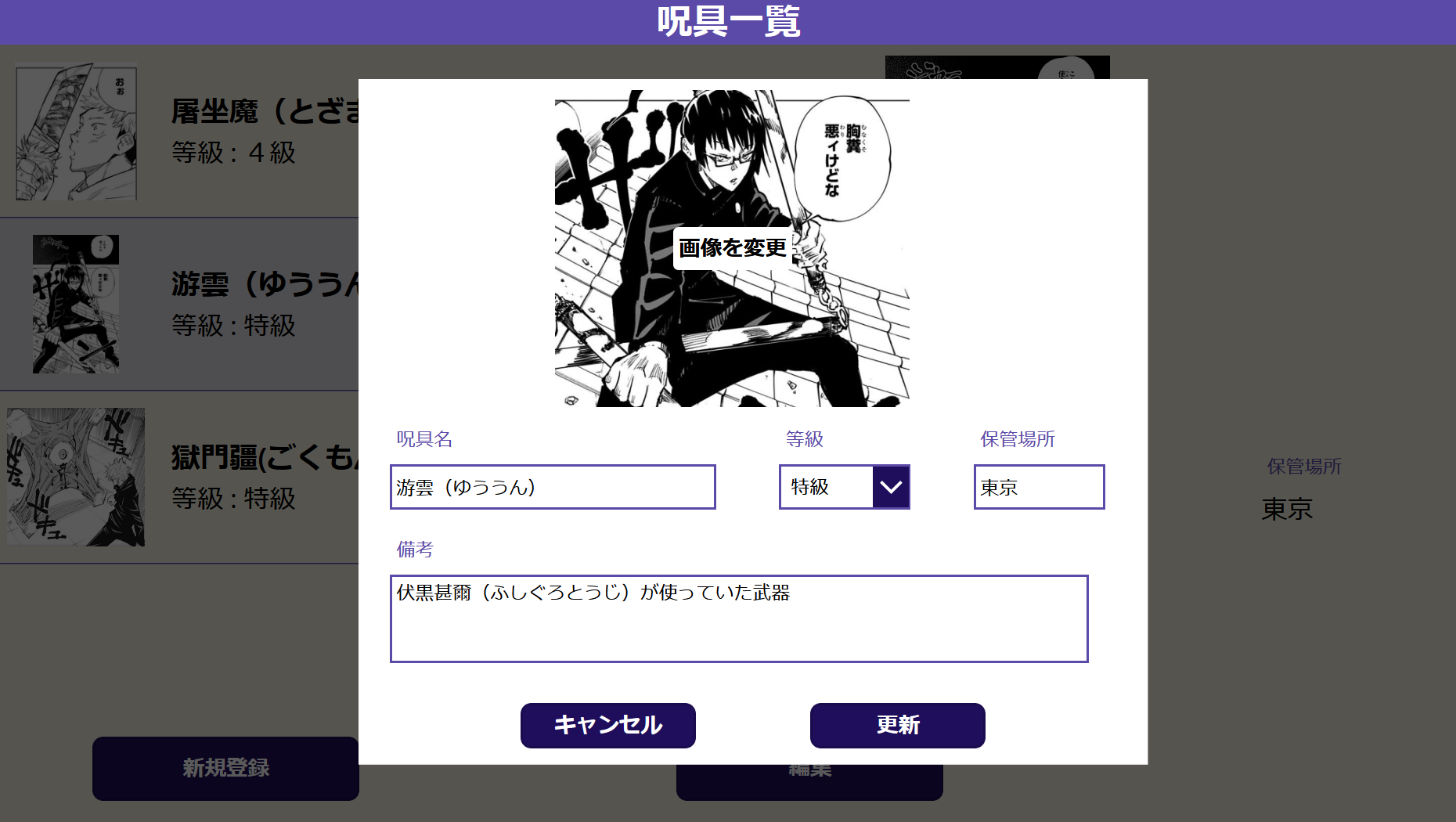
選択されたアイテムを編集する ("EditForm" 関数)
既に登録済みのアイテムの内容を変更できるようにする。
1.新規登録と同様に編集フォーム等を予め作成しておく。
今回は作成済みの新規登録用のグループ(表示/非表示を制御するのに使ったグループ)をコピーして名前を編集用のものにしておいた

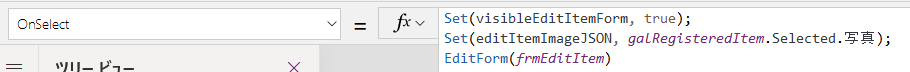
2.編集用の "ボタン" コントロールを追加し、編集用のグループの表示を制御できるよう Onselect プロパティで変数を設定する。
加えて、編集用のフォームを作成するよう EditForm 関数も指定する。
指定するフォームは編集用のフォームの方なのでグループをコピーした場合は間違えないように!

画像を変更しない場合でも既存の画像が引き継がれるように、既存画像のデータURIスキームを変数に格納しておくのも忘れずに。(ギャラリー.Selected から引っ張ってくればOK)

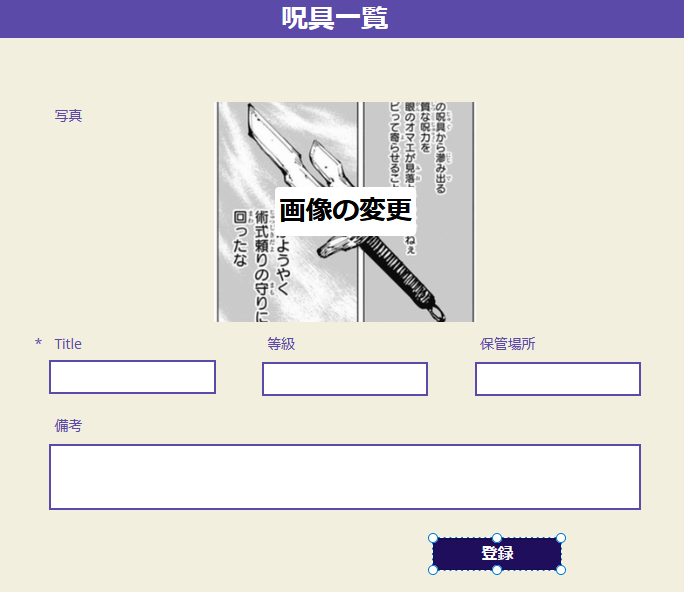
3.編集用のフォームの "Item" プロパティにギャラリーで選択したアイテムを指定する。

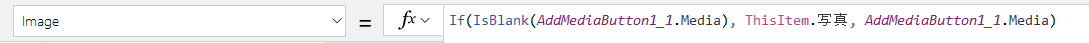
4.画像の表示は "画像の追加" コントロールに含まれる画像コントロール(UploadImage) の "Image" プロパティで sampleimage になっているところを ThisItem に変更すればOK

5.その他、表示幅の変更やキャンセルボタンで非表示にしたり等、細かい調整して完成。

アイテムが選択されている時だけボタンを表示する ("IsBlank" 関数)
編集ボタンはギャラリーでアイテムが選択されているときだけ表示させたい。
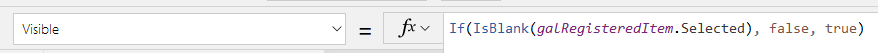
1.編集ボタンの Visible プロパティで if 関数を利用し、表示/非表示を制御する。条件式には "IsBlank" 関数を使用し、選択されたアイテムがない(ギャラリー.Selected が空)の場合は表示を false 、あれば true にする。

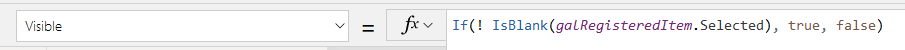
false が先だと気持ち悪いという方は、条件式にエクスクラメーションマークをつけて "空ではない場合" という条件にしてもOK。

選択したアイテムを削除する("Remove" 関数)
ギャラリーで選択中のアイテムをデータソースから削除する。
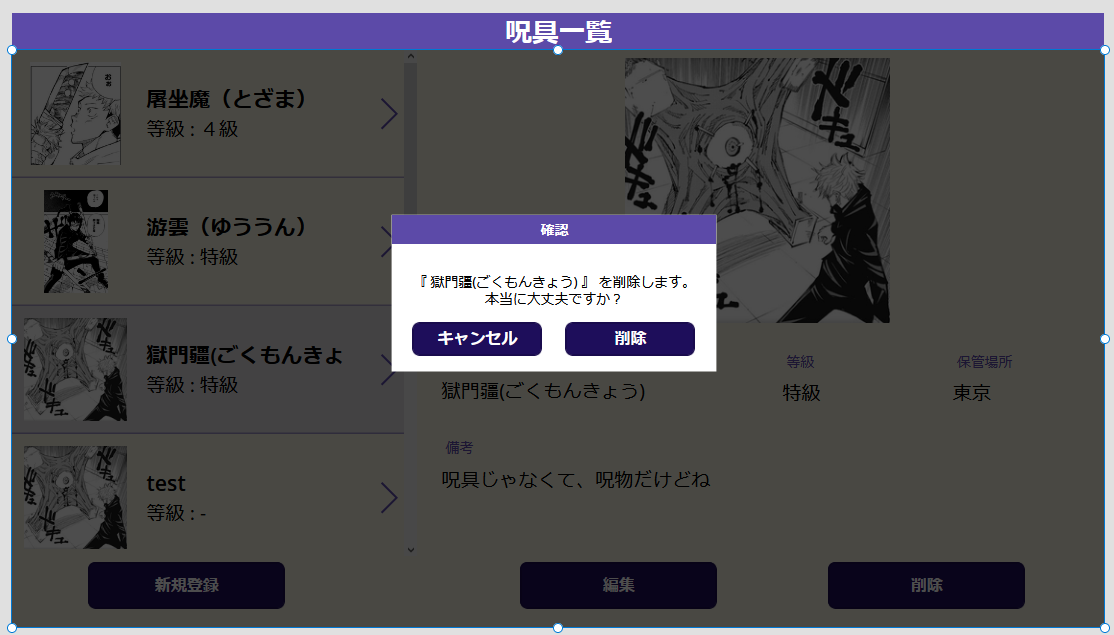
1.削除確認の画面を作成する。四角形とラベルを組み合わせてこれまでと同じようにポップアップ風ににする。

2.削除ボタンを作成する。編集ボタンをコピーして作ってもOK。

OnSelect プロパティでポップアップの表示/非表示を制御する変数を設定。

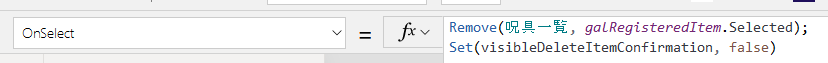
2.ポップアップの確認画面に設置した削除ボタンの OnSelect プロパティには Remove 関数を設定し、データソースからアイテムを削除するようにする。
Remove 関数の引数は Remove(データソース、対象のレコード) なので、リストの名前と、ギャラリーで選択済みのレコードを指定している。

まとめ
頑張ってまとめてみたけれど、1ヶ月くらいすると全部忘れそうな気がするので、そんな時はこの記事見て思い出そうと思います。