1.kintoneの開発環境を整える
はじめにkintoneのJSカスタマイズを効率的に行うための環境を整備してみましょう。
目次
- エディタを設定する
- Node.js環境を整えてkintone-cliをインストールする
- kintone-cliを使ってプロジェクトを作成する
1-1. エディタを設定する
まずはじめにkintoneカスタマイズ用のJavaScriptファイルを編集するためのエディタを設定してみましょう。
コード編集に特化したエディタを利用することで、kintone開発の効率は格段にアップします。
JavaScriptの記述に対応したエディタには様々なものがありますが、
今回はMicrosoftがリリースしているVisual Studio Code(以下VS code)を利用した開発環境の設定についてご紹介致します。
・VSCodeのインストール
VSCodeのダウンロードは以下のリンクから行えます。
https://code.visualstudio.com/
上記リンクからOSに合わせて適切なインストーラーをダウンロードし、インストールを行って下さい。
・日本語化プラグインの設定
VSCodeはデフォルトの言語が英語となっておりますが、以下のプラグインをインストールすることで日本語化する事ができます。
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja
日本語化プラグインインストール方法

1.①のアイコンをクリックし、プラグイン検索画面を開きます
2.②の検索バーからJapanese Language Packを検索します
3.③の検索結果からJapanese Language Packのinstallを選択します
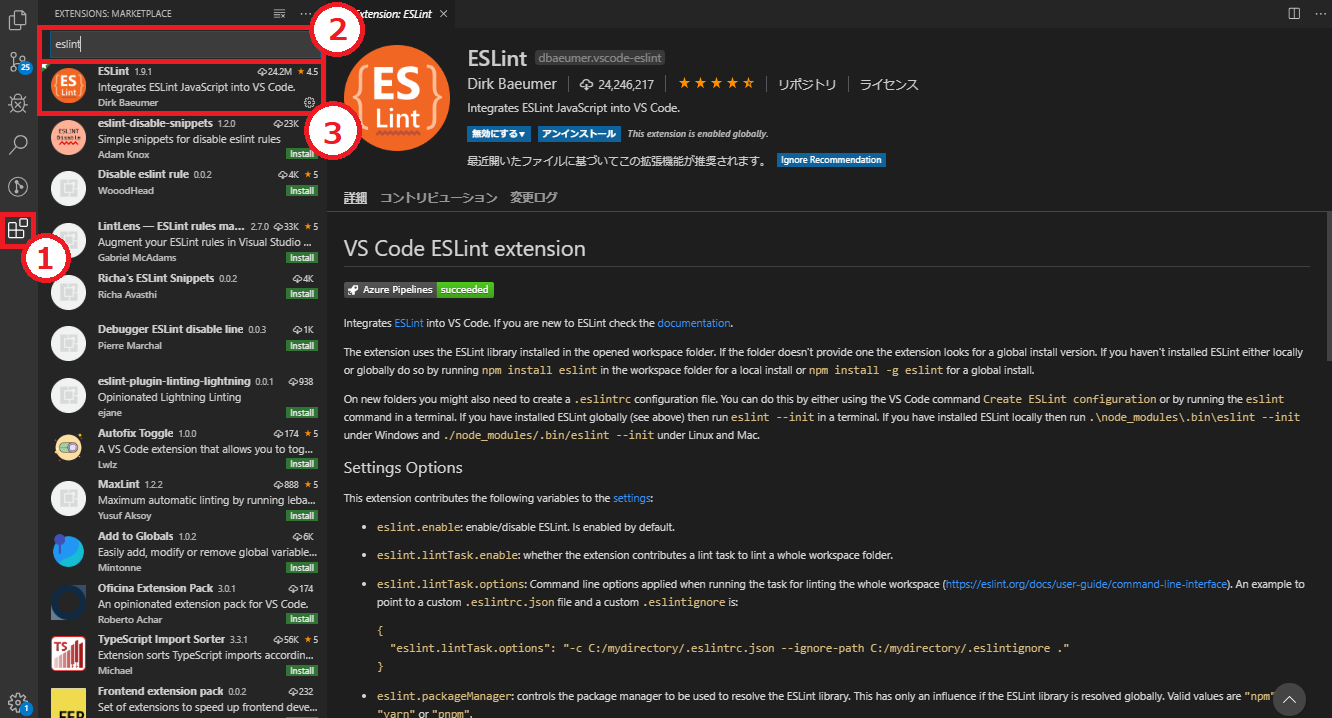
・ESLintプラグインの設定
次にJavaScriptの構文チェックを行ってくれるESlintをVSCode上で利用するためのプラグインをインストールします。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
1.①のアイコンをクリックし、プラグイン検索画面を開きます
2.②の検索バーからESLintを検索します
3.③の検索結果からESLintのinstallを選択します
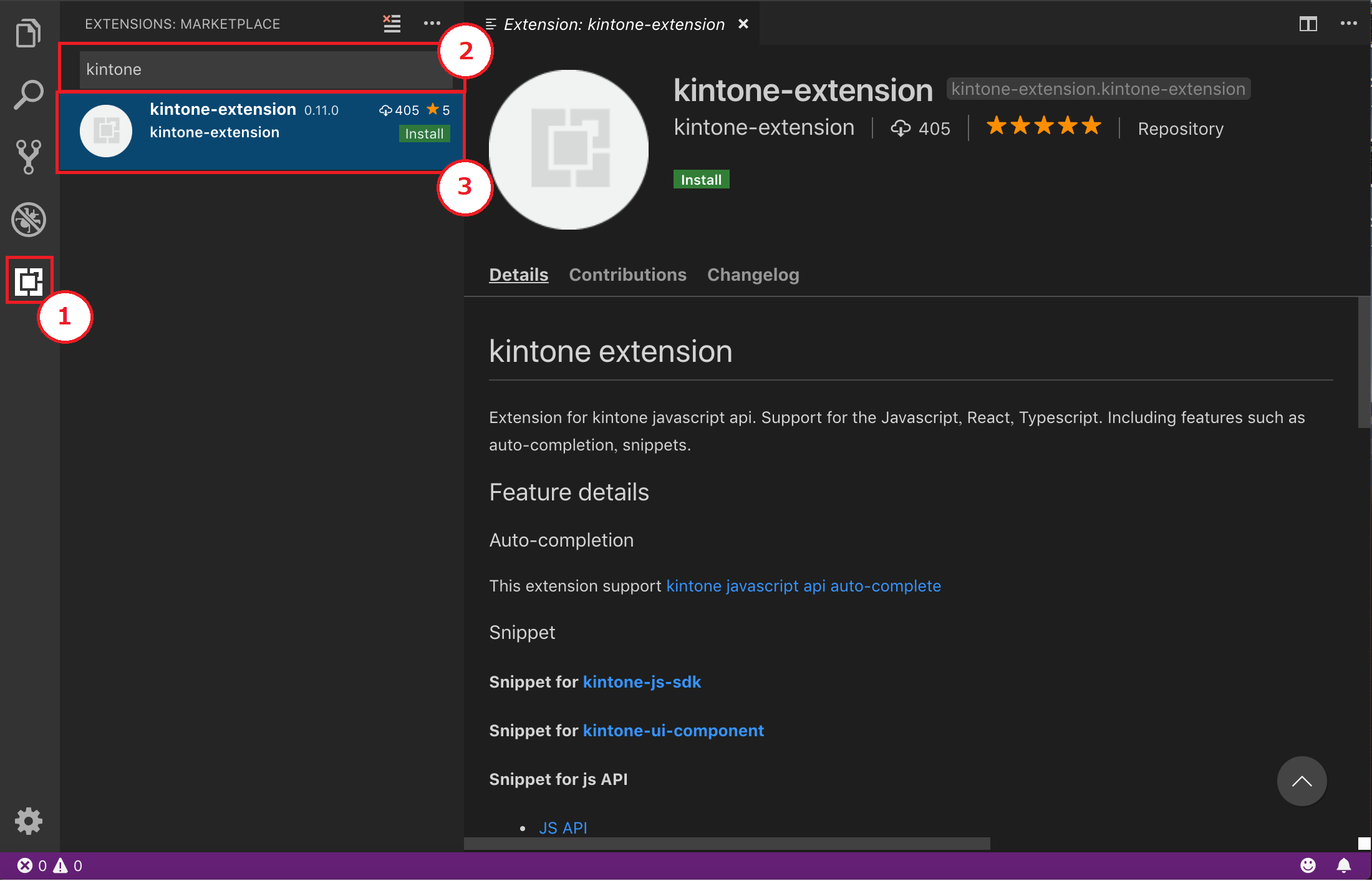
・kintone-extensionの設定
更にVSCodeではkintoneカスタマイズ用のコード補完を行う専用のプラグイン(kintone-extension)を利用する事ができます。
kintone-extensionインストール方法

1.①のアイコンをクリックし、プラグイン検索画面を開きます
2.②の検索バーからkintone-extensionを検索します
3.③の検索結果からkintone-extensionのinstallを選択します
以上でエディターの設定は完了です。VSCodeにはその他にも様々なプラグインが提供されているので、用途に合わせてカスタマイズしてみましょう。
1-2.Node.js環境を整えてkintone-cliをインストールする
Node.jsとはJSプログラムをサーバーサイドで駆動させる実行環境です。JavaScriptの開発をサポートするツールの多くはこのNode.js環境で実行されます。
今回はご利用の開発環境にNode.js実行環境を構築し、kintoneカスタマイズをサポートするツールである、kintone-cliをインストールしてみましょう。
・Node.js環境を構築する
Node.jsのインストールは以下のリンクから利用するOSに合わせて行って下さい。
https://nodejs.org/ja/download/
・kintone-cliをインストール
サイボウズではkintone開発をサポートするためのツール、kintone-cliを提供しております。
ここではnpmを利用したインストール方法についてご説明致します。
詳しい利用方法についてはこのあとの章で解説いたしますのでそちらをご参照下さい。
- kintone-cliのインストール方法
npmが設定された環境で以下のコマンドを実行
$ npm install -g git://github.com/kintone/kintone-cli.git
以上でNode.jsに関連するツールの設定は終了です。その他にもNode.js環境ではJavaScript開発をサポートする様々なツールやライブラリが提供されていますので、
用途に合わせて利用してみて下さい。
1-3.kintone-cliを使ってプロジェクトを作成する
kintone-cliは、以下のような構成でkintoneカスタマイズ用のプロジェクトや必要なテンプレートファイルを作成したり、開発ツールを手軽にインストールすることができるCLIツールです。
kintone-cliを使用すれば、kintoneカスタマイズに必要なファイルを自動生成してくれる上に、kintone上へのJavaScriptファイルのアップロードも簡単に行うことができます。さらに、kintone-cliは、次章以降で解説するkintone-ui-componentやkintone-js-sdkも自動的にインストールすることが可能なので、開発に合わせた環境を構築することが出来ます。
・プロジェクト及びファイルの生成方法
では実際にkintone-cliを用いて、kintoneカスタマイズに必要なテンプレートファイルを作成してみましょう。
kintone-cliを使用すれば、以下のコマンドを入力するだけで、必要なテンプレートファイルを作成することができます。
- プロジェクトの作成
$ kintone-cli init --install
- テンプレートファイルの作成
//プロジェクトディレクトリへの移動
$ cd <Project Name>
//テンプレートファイルの作成
$ kintone-cli create-template
※各コマンドの詳細な設定値はkintone-cliのREADMEを参照してください。
生成されたテンプレートにはkintoneカスタマイズを書くためのJavaScriptファイルや、CSSファイル、その他設定ファイルが配置されます。
・最後に
このように、kintone-cliを使用すれば、kintoneカスタマイズを実装するのに必要なカスタマイズテンプレートを簡単に用意することが可能です。
また、kintone-cliには他にも様々な便利機能があるので、より詳細な方法について知りたい方は、こちらのチュートリアルの記事をご確認ください。
kintone-cliで開発環境を構築してみる