過去に、以下の試作をする際に使った方法に関する記事です。
(以下は、カメラ映像を表示させたキャンバスに、炎などのエフェクトを描画したキャンバスを重畳していて、エフェクトを描画したキャンバスの色を変化させるという処理を行っています)
最近、以下のカスタムシェーダーを使った描画を行う際に、上記で使った方法を用いました。以下では、シェーダーで描画した結果の色を変更する、ということをやっているのですが、冒頭・以下の事例で用いている「drawingContext.filter で hue-rotate()」の使い方の話を、自分用メモを兼ねて記事化しようと思います。
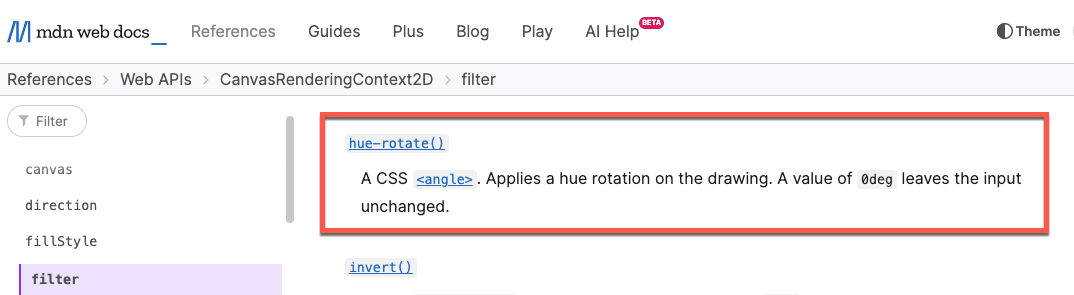
hue-rotate() について
タイトルに書いている drawingContext は、p5.js の仕組みです。
●reference | drawingContext
https://p5js.org/reference/#/p5/drawingContext
これを用いることで、p5.js で以下の Canvas API を直接利用できます。
●CanvasRenderingContext2D - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/CanvasRenderingContext2D
その中の 1つに filter の hue-rotate() があります。
●CanvasRenderingContext2D: filter property - Web APIs | MDN
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/filter
使い方
JavaScript での使い方は、以下のとおりです。
●CanvasRenderingContext2D: filter property - Web APIs | MDN
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/filter
▼ JavaScript で filter の hue-rotate() を使う
const ctx = canvas.getContext("2d");
ctx.filter = "hue-rotate(90deg)";
p5.js で hue-rotate() を使う
上記を p5.js で使います。
今回のお試し用のプログラムは、以下のシンプルなものにしました。
function setup() {
createCanvas(640, 480);
noStroke();
fill(100, 100, 200);
}
function draw() {
background(0);
const maxD = 60 * 3;
const d = map(frameCount % maxD, 0, maxD, 0, 360);
drawingContext.filter = `hue-rotate(${d}deg)`;
circle(width / 2, height / 2, width * 0.3);
}
上記のお試しでは、frameCount に剰余演算を行った値と、map() を使った値域の変更の処理で、0〜360 をひたすらループする値を d に格納しています。そして、その値を hue-rotate() で使っています。
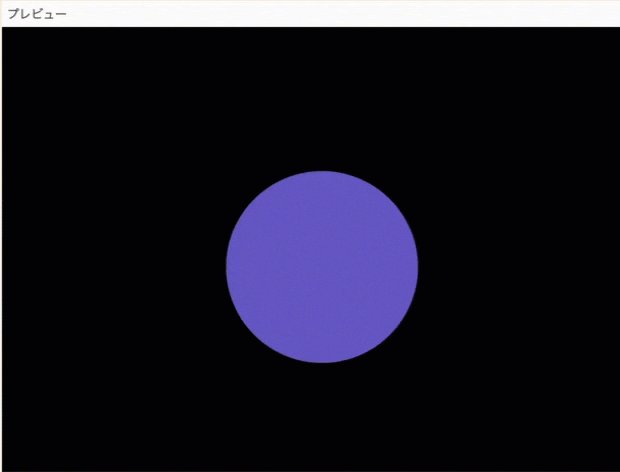
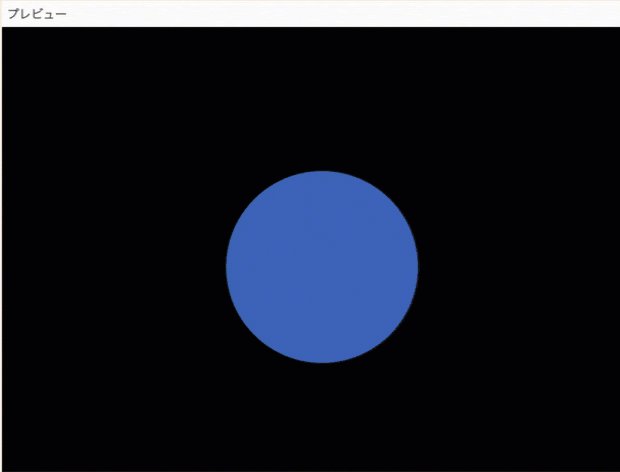
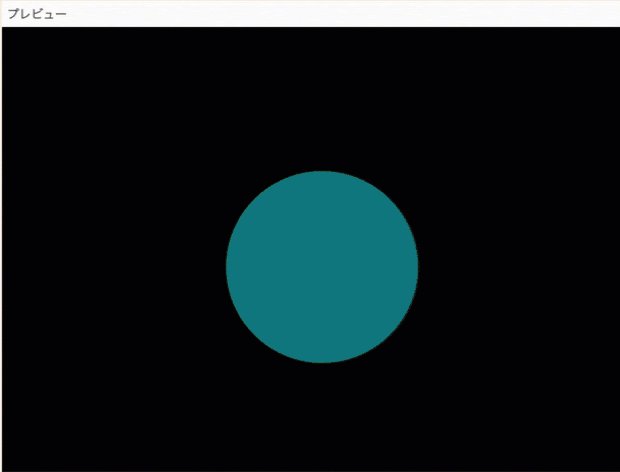
その実行結果は以下のとおりです。
上記の処理により、元は RGB の「100, 100, 200」という値の色で塗りつぶされていた円の色が、時間変化しました。もう少し補足すると、HSB の H を変化させた見た目になります。
hue-rotate() の活用について
上記のシンプルなお試しなら、fill() の色指定を HSB にして、Hue の値を直接変えるという方法もあり、そちらのほうが簡単に書けます。
一方、冒頭で掲載していたような事例だと、hue-rotate() を使うことで、簡単に炎のエフェクト全体の色を、デフォルトの色から別の色に変更することができて便利です。