はじめに
自分の場合、「ごく稀に使う内容」に関して、「使うたびにやり方を忘れて検索をしている気がする内容」がいくつかある感じがしています。
そのような事例の 1つに入るのが、今回の記事のタイトルに書いている「p5.js での深度バッファ無効化」の話です。
そろそろメモを作って参照できるようにしておくのが良さそうな感じになってきたので、記事として書きとめておこうと思います。
記事でメインとなる内容
メインとなる処理内容は、以下に記載している、たった 1行だけの内容です。
setAttributes("depth", false);
p5.js のキャンバスを createCanvas(..., ..., WEBGL) というように WEBGLモードで作成して、その後に使います。
内容としては、以下で書かれている深度値を格納するための専用のバッファです。
●wgld.org | WebGL: 深度値と座標系について理解する |
https://wgld.org/d/webgl/w069.html
また、深度値を使って行われている内容については、以下の「深度テスト」を見てみると良いかもしれません。
●WebGL 2.0 - ANY_SAMPLES_PASSED応用編 - オクルージョンクエリで衝突判定を行う(その1) - ICS MEDIA
https://ics.media/web3d-maniacs/webgl2_occlusion_query_collision_detection_1/
大まかに関連する内容(や、その情報の参照先の例)を書くと上記のとおりなのですが、さらに関連する p5.js公式の情報も合わせてメモしておこうと思います。
p5.js の「setAttributes」
上で書いた処理では「setAttributes」を使っています。
これに関する説明として、以下の p5.js公式のページに記載の内容があります。
●setAttributes
https://p5js.org/es/reference/p5/setAttributes/
冒頭の内容では「depth」の「true/false」を設定していました。
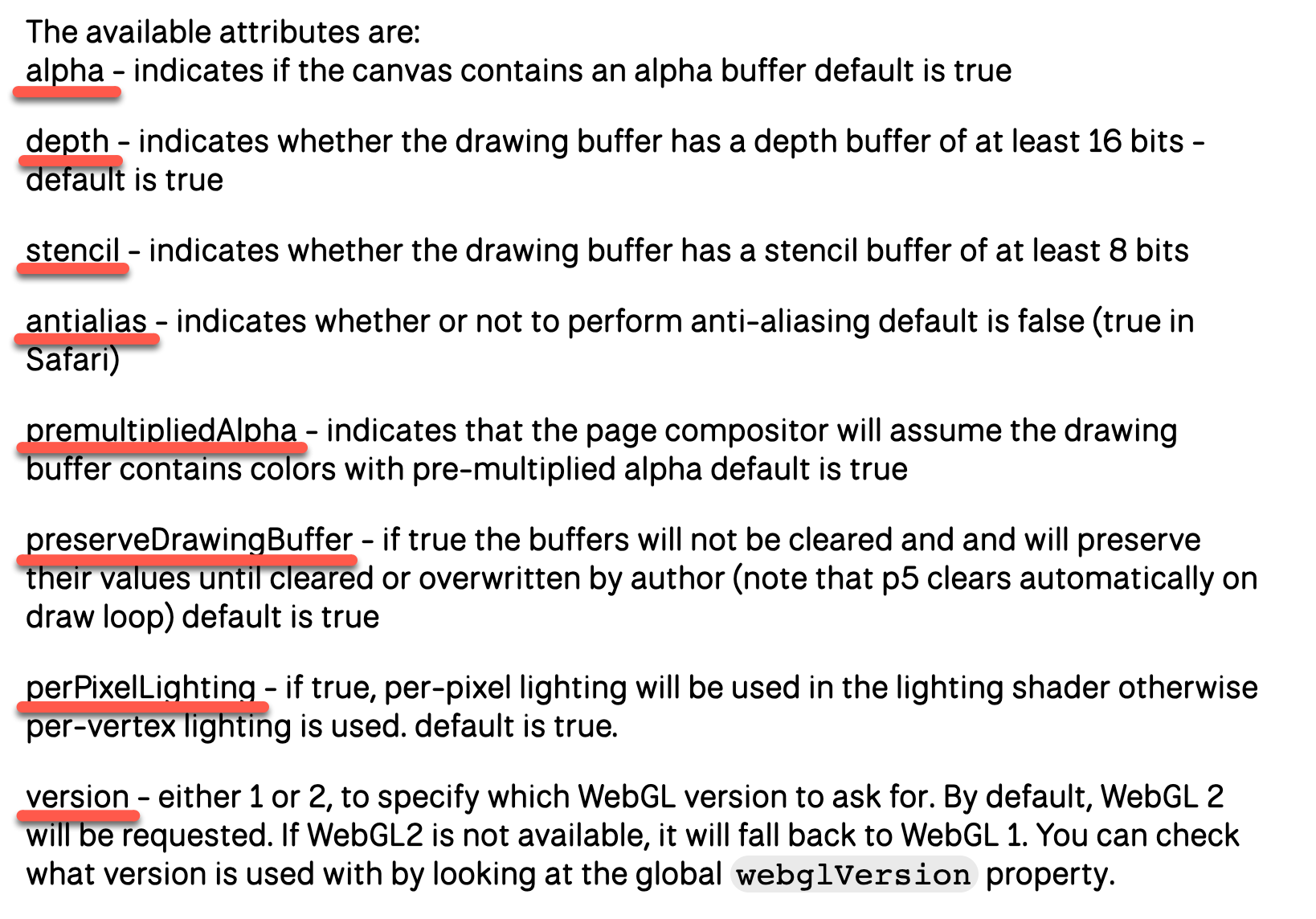
「depth」以外にも、setAttributes で設定可能な内容が、この公式ページに複数書かれています。
説明の機械翻訳版
上記の setAttributes で設定可能な内容について、機械翻訳版の日本語説明を以下に記載してみます。
- alpha - キャンバスにアルファバッファが含まれているかを示します。デフォルトはtrueです。
- depth - 描画バッファが少なくとも16ビットのデプスバッファを持っているかを示します。デフォルトはtrueです。
- stencil - 描画バッファが少なくとも8ビットのステンシルバッファを持っているかを示します。
- antialias - アンチエイリアスを行うかどうかを示します。デフォルトはfalseです(Safariではtrue)。
- premultipliedAlpha - ページの合成機能が、描画バッファにプリマルチプライドアルファを含む色があると仮定するかを示します。デフォルトはtrueです。
- preserveDrawingBuffer - trueの場合、バッファはクリアされず、クリアまたは上書きされるまでその値を保持します(p5ではdrawループ中に自動でクリアされることに注意)。デフォルトはtrueです。
- perPixelLighting - trueの場合、ライティングシェーダーでピクセル単位のライティングが使用されます。そうでない場合、頂点単位のライティングが使用されます。デフォルトはtrueです。
- version - WebGLのバージョン1または2を指定します。デフォルトではWebGL 2が要求されます。WebGL 2が利用できない場合、WebGL 1にフォールバックされます。使用されているバージョンはグローバルなwebglVersionプロパティを確認することで確認できます。
これらの内容を、setAttributes で扱えるようです。
上記のとおり、version以外は ture/false で指定する内容で、デフォルト値がどちらになるかは、上に書いてあるとおりです。
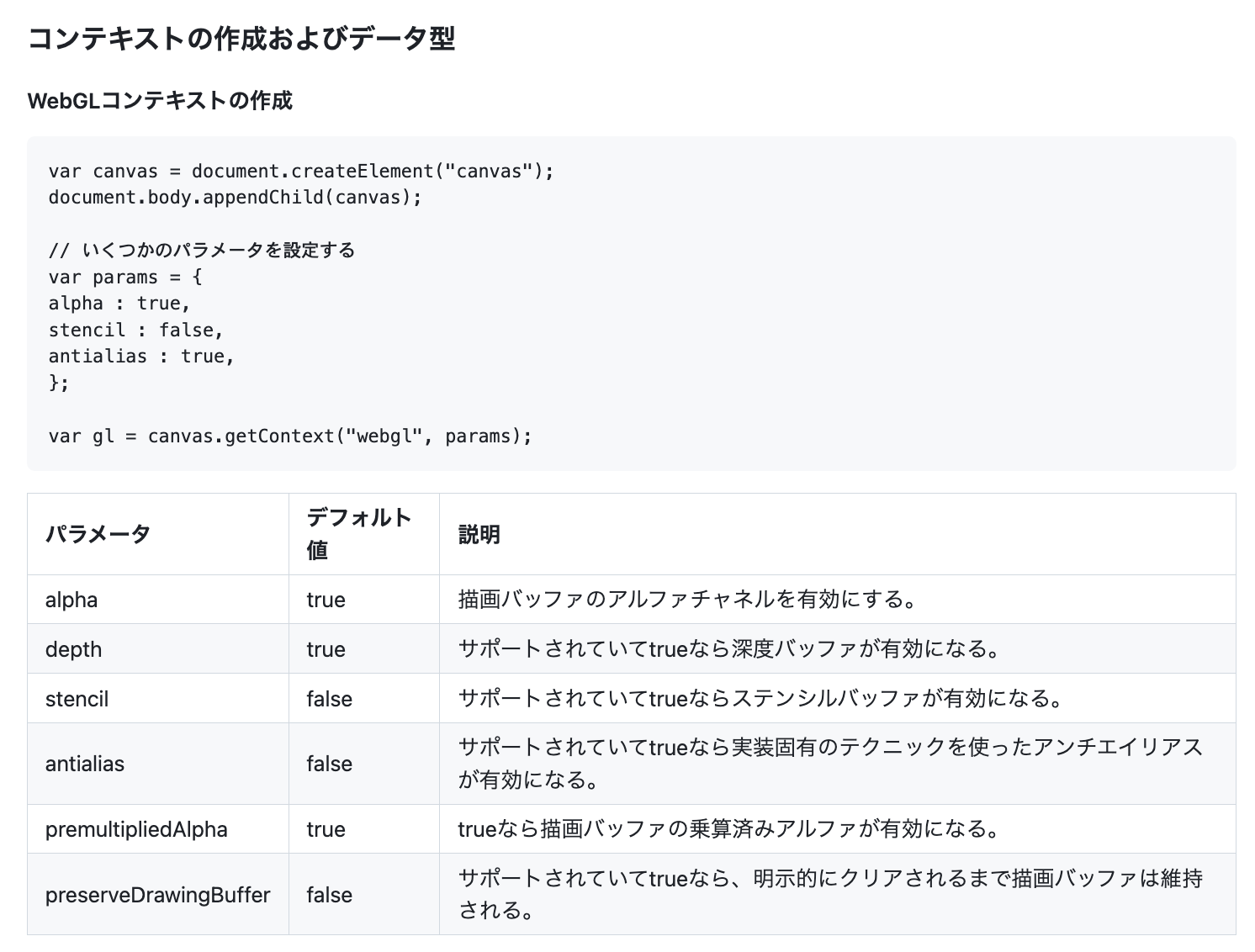
また、他の情報源で日本語で書いてあるものも掲載してみます。
●WebGL リファレンス.md
https://gist.github.com/gyohk/afe4d0f6a0a69a329d4e178ced77eecb
今のところ、p5.js の WEBGLモードで上記の設定を変えたい場合があるのは、この記事でメインで扱っている深度バッファ( depth buffer )のみで、他のものは利用するか分からない状況です。
ただ他のものも、そもそもどういった内容なのかといったあたりは、機会があれば情報を見てみられればと思いました。