この記事は、「CSS Advent Calendar 2024」の 21日目の記事です。
はじめに
回の記事で扱うのは、以下の記事で見かけて気になった「生成AIを使ったWebアプリ構築のためのテンプレート」の話です。
その中でも CSS関連のサンプルに関するものです。
●生成AIを使ったWebアプリ構築のためのテンプレートをオープンソースで複数用意したテンプレートのコレクション・「Metaschool AI Templates」 - かちびと.net
https://kachibito.net/useful-resource/metaschool-ai-templates
Metaschool の「css-generator-gpt」
上記の記事内で、以下の GitHub のリンクが掲載されていました。
そして、2つのリンク先のうち GitHub のリポジトリのほうを見ていたところ「css-generator-gpt」というものがあり、それが気になったため今回の記事を書きました。
●0xmetaschool/css-generator-gpt
https://github.com/0xmetaschool/css-generator-gpt?tab=readme-ov-file
css-generator-gpt を見てみる
css-generator-gpt のサンプル
上記の css-generator-gpt のリポジトリで「Live Demo」という部分を見てみると、以下の「css-generator-gpt.vercel.app」というページへのリンクが掲載されています。
●css-generator-gpt.vercel.app
https://css-generator-gpt.vercel.app/
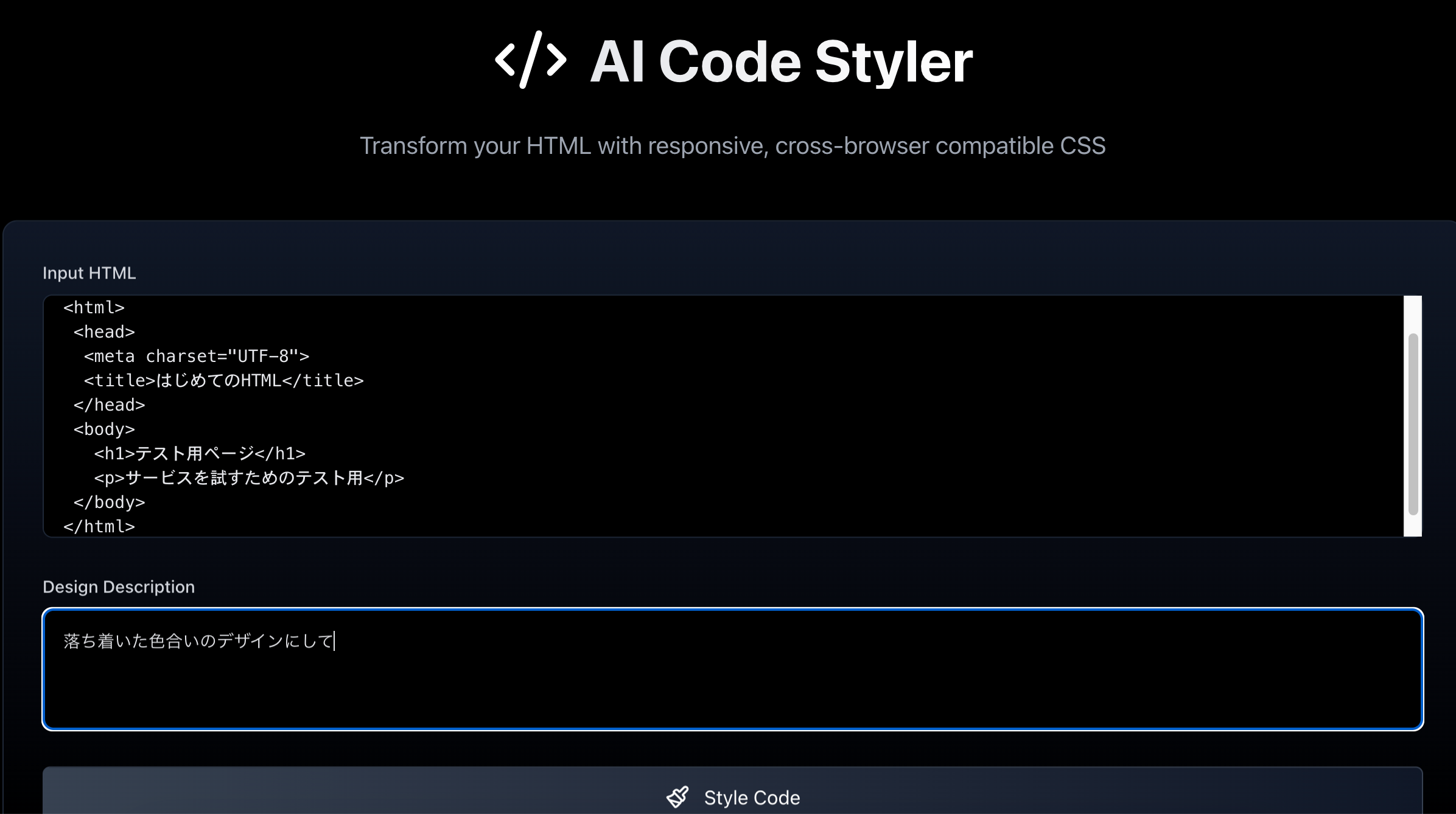
このページに移動して、さらに「Start Styling」というボタンを押すと、以下のページを開くことができます。ページ内には HTML とプロンプトを入力するところがありました。
軽く試してみる
このデモ用のページで簡単なお試しをやってみます。
とりあえず、以下の最小限の HTML を入力してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>はじめてのHTML</title>
</head>
<body>
<h1>テスト用ページ</h1>
<p>サービスを試すためのテスト用</p>
</body>
</html>
それと合わせて入力してみたプロンプトは以下のとおり、「落ち着いた色合いのデザインにして」という内容です。
これで生成を試してみます。
生成された内容
生成された内容は以下のとおりです。
/* CSS Reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Custom Properties */
:root {
--primary-color: #34495e;
--secondary-color: #546e7a;
--background-color: #f8f9fa;
--text-color: #2c3e50;
--accent-color: #3498db;
--shadow-color: rgba(0, 0, 0, 0.1);
}
/* Base Styles */
html {
font-size: 16px;
line-height: 1.6;
font-family: "Hiragino Kaku Gothic Pro", "メイリオ", sans-serif;
}
body {
color: var(--text-color);
background: var(--background-color);
background: linear-gradient(145deg, #f8f9fa 0%, #e9ecef 100%);
max-width: 1200px;
margin: 0 auto;
padding: 3rem 2rem;
min-height: 100vh;
}
/* Typography */
h1 {
color: var(--primary-color);
font-size: 2.75rem;
margin-bottom: 2rem;
font-weight: 700;
line-height: 1.2;
letter-spacing: -0.02em;
text-shadow: 2px 2px 3px var(--shadow-color);
transition: color 0.3s ease;
}
h1:hover {
color: var(--accent-color);
}
p {
color: var(--secondary-color);
font-size: 1.2rem;
margin-bottom: 1.5rem;
line-height: 1.8;
transition: all 0.3s ease;
}
p:hover {
transform: translateX(5px);
color: var(--primary-color);
}
/* Container Styles */
.container {
background-color: #ffffff;
padding: 2.5rem;
border-radius: 12px;
box-shadow: 0 8px 30px var(--shadow-color);
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.container:hover {
transform: translateY(-5px);
box-shadow: 0 12px 40px rgba(0, 0, 0, 0.15);
}
/* Media Queries */
@media screen and (max-width: 1024px) {
body {
padding: 2.5rem 1.5rem;
}
h1 {
font-size: 2.5rem;
}
}
@media screen and (max-width: 768px) {
body {
padding: 2rem 1.25rem;
}
h1 {
font-size: 2.25rem;
margin-bottom: 1.5rem;
}
p {
font-size: 1.1rem;
}
}
@media screen and (max-width: 480px) {
body {
padding: 1.5rem 1rem;
}
h1 {
font-size: 2rem;
margin-bottom: 1.25rem;
}
p {
font-size: 1rem;
line-height: 1.6;
}
.container {
padding: 1.5rem;
border-radius: 8px;
}
}
@media (prefers-reduced-motion: reduce) {
* {
transition: none !important;
transform: none !important;
}
}
また、上記の CSS が適用された Webサイトのプレビューは以下の通りです。
元の HTMLがシンプルすぎて、効果が分かりにくいかも...
CSS の内容的には、レスポンシブデザインへの対応なども行ったもののようです。
お試し2
さらにお試しをやってみます。
今回は、以下のように ChatGPT に元データを作成してもらいました。
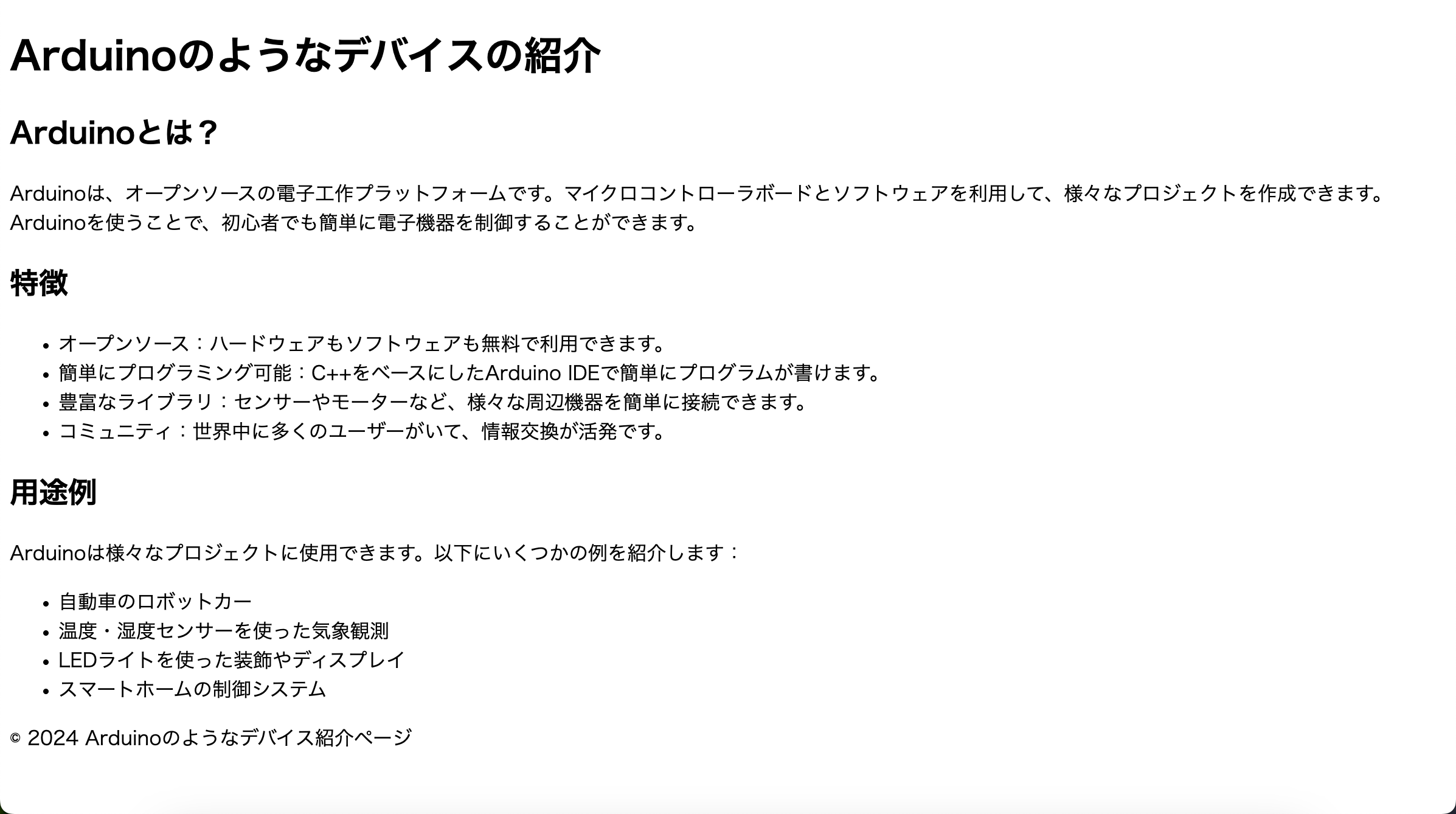
生成された HTML と、それをブラウザで表示した時の見た目は以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arduinoのようなデバイスの紹介</title>
</head>
<body>
<header>
<h1>Arduinoのようなデバイスの紹介</h1>
</header>
<section>
<h2>Arduinoとは?</h2>
<p>Arduinoは、オープンソースの電子工作プラットフォームです。マイクロコントローラボードとソフトウェアを利用して、様々なプロジェクトを作成できます。Arduinoを使うことで、初心者でも簡単に電子機器を制御することができます。</p>
</section>
<section>
<h2>特徴</h2>
<ul>
<li>オープンソース:ハードウェアもソフトウェアも無料で利用できます。</li>
<li>簡単にプログラミング可能:C++をベースにしたArduino IDEで簡単にプログラムが書けます。</li>
<li>豊富なライブラリ:センサーやモーターなど、様々な周辺機器を簡単に接続できます。</li>
<li>コミュニティ:世界中に多くのユーザーがいて、情報交換が活発です。</li>
</ul>
</section>
<section>
<h2>用途例</h2>
<p>Arduinoは様々なプロジェクトに使用できます。以下にいくつかの例を紹介します:</p>
<ul>
<li>自動車のロボットカー</li>
<li>温度・湿度センサーを使った気象観測</li>
<li>LEDライトを使った装飾やディスプレイ</li>
<li>スマートホームの制御システム</li>
</ul>
</section>
<footer>
<p>© 2024 Arduinoのようなデバイス紹介ページ</p>
</footer>
</body>
</html>
プロンプトの内容
上記に関して、「暖色系をメインに、見た目がメリハリのある感じのデザインにして。」というプロンプトで生成してみました。
生成結果
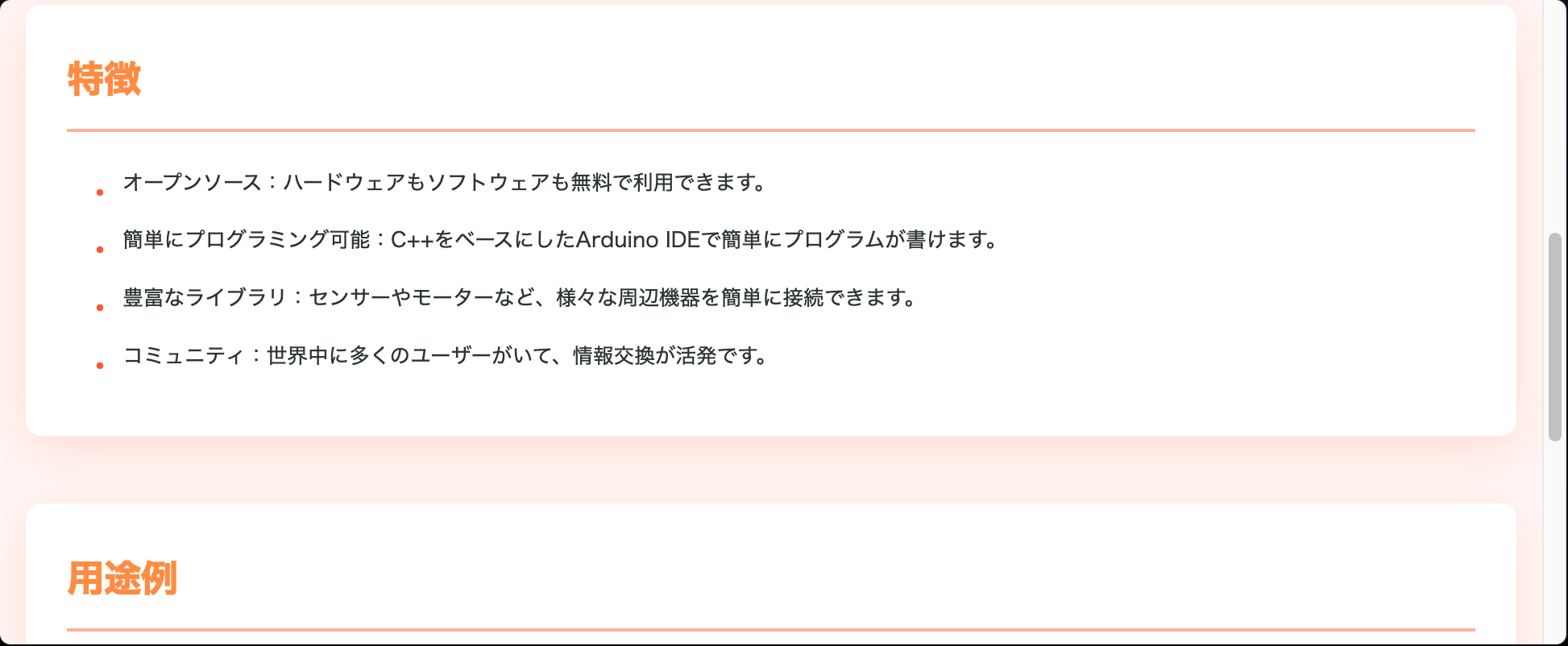
生成した CSS が適用されたページのプレビューは以下のとおりです。
また、生成された CSS は以下となっていました。
/* Color Variables */
:root {
--primary-color: #FF5733;
--secondary-color: #FFB199;
--accent-color: #FF8C42;
--text-color: #2D3436;
--background-color: #FFF5F2;
--section-bg: #FFFFFF;
--footer-color: #4A4A4A;
--shadow-color: rgba(255, 87, 51, 0.15);
}
/* Base Reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Typography & Base Styles */
body {
font-family: "Hiragino Sans", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
line-height: 1.8;
color: var(--text-color);
background-color: var(--background-color);
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
/* Header Styles */
header {
padding: 3rem 0;
text-align: center;
position: relative;
margin-bottom: 3rem;
}
header::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 100px;
height: 4px;
background: linear-gradient(to right, var(--primary-color), var(--secondary-color));
border-radius: 2px;
}
h1 {
color: var(--primary-color);
font-size: 2.8rem;
font-weight: 800;
letter-spacing: -0.5px;
margin-bottom: 1rem;
text-shadow: 2px 2px 3px var(--shadow-color);
}
/* Section Styles */
section {
margin-bottom: 3rem;
padding: 2rem;
background-color: var(--section-bg);
border-radius: 12px;
box-shadow: 0 8px 30px var(--shadow-color);
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
section:hover {
transform: translateY(-5px);
box-shadow: 0 12px 40px var(--shadow-color);
}
h2 {
color: var(--accent-color);
font-size: 1.8rem;
margin-bottom: 1.5rem;
padding-bottom: 0.8rem;
border-bottom: 3px solid var(--secondary-color);
font-weight: 700;
}
p {
margin-bottom: 1.5rem;
font-size: 1.1rem;
line-height: 1.8;
}
/* List Styles */
ul {
list-style: none;
padding-left: 1.2rem;
}
li {
margin-bottom: 1rem;
position: relative;
padding-left: 1.5rem;
}
li::before {
content: "•";
color: var(--primary-color);
font-weight: bold;
position: absolute;
left: 0;
font-size: 1.4rem;
}
/* Footer Styles */
footer {
text-align: center;
padding: 2.5rem 0;
color: var(--footer-color);
margin-top: 4rem;
border-top: 3px solid var(--secondary-color);
}
footer p {
font-size: 0.9rem;
opacity: 0.8;
margin: 0;
}
/* Interactive Elements */
a {
color: var(--primary-color);
text-decoration: none;
transition: color 0.3s ease;
}
a:hover {
color: var(--accent-color);
text-decoration: underline;
}
/* Media Queries */
@media screen and (max-width: 768px) {
body {
padding: 0 15px;
}
h1 {
font-size: 2.2rem;
}
h2 {
font-size: 1.6rem;
}
section {
padding: 1.5rem;
margin-bottom: 2rem;
}
header {
padding: 2rem 0;
}
}
@media screen and (max-width: 480px) {
h1 {
font-size: 1.8rem;
}
h2 {
font-size: 1.4rem;
}
section {
padding: 1.2rem;
margin-bottom: 1.5rem;
}
p {
font-size: 1rem;
}
ul {
padding-left: 0.8rem;
}
li {
padding-left: 1.2rem;
}
}
さらに変更を加えてみる
さらに修正を依頼してみます。
プロンプトは「飾りをつけつつ、色は寒色系に」という内容にしました。
出力結果のプレビューは以下のとおりです。
飾りをつけてもらうような記載もしましたが、先ほどよりシンプルになった気がします。
使われている生成AI
実際にお試しができる上記のページで、何の生成AI が使われているのかが気になったので、少し確認してみました。
GitHubリポジトリを見てみると、OpenAI の API を使っているようです。
おわりに
今回、「css-generator-gpt」というもののサンプルを使ってみました。
これは、HTML とプロンプトを入力すると、プロンプトで入力した依頼にそった CSS・その CSS を適用した Webサイトのプレビューを見られるというものでした。
生成結果が良い感じかどうかは、上記のお試しからは何とも言えないところですが(サンプルや入力したプロンプトが微妙だったかも...)、Webアプリのテンプレートとそれが試せるサンプルという観点では良い感じのものに思えました。