はじめに
最近、Googleさんの Bard で使えるようになったことが話題になっていた「マルチモーダルの画像入力」。
●Google製AI「Bard」に画像認識や読み上げ機能 - PC Watch
https://pc.watch.impress.co.jp/docs/news/1516442.html
それよりも、ずいぶんと前の話になりますが、 ChatGPT の GPT-4 が発表された際にも、「GPT-4 はマルチモーダルに対応していること・そのマルチモーダルを使ったデモ動画」が話題になっていたりもしました(※ 現状の ChatGPT の GPT-4 で、マルチモーダルの画像入力はユーザが使える状態にはなっていないけれど...)。
そのマルチモーダルの画像入力が、Bing Chat でも「Visual Search in Bing Chat」として使えるようになったようです!
今回試したものの概要
今回の「Visual Search in Bing Chat」のお試しの概要を以下に示します。

具体的には、Microsoft の公式デモ動画でも行われていた、手描きの画像をもとに HTML/CSS を生成するというものです。
公式の内容を少し簡素化していたり、変えた部分があったりします(詳細は、以下で書いていきます)。
Bing Chat関連の新しい話題
以下の 7月18日付の Microsoft公式のブログ記事で、Bing Chat Enterprise などに関する発表が行われました。
●Bing Chat Enterprise と Microsoft 365 Copilot の価格を発表 - マイクロソフト公式ブログ
https://blogs.microsoft.com/ja/blog/2023/07/18/furthering-our-ai-ambitions-announcing-bing-chat-enterprise-and-microsoft-365-copilot-pricing/
(今回の本題とはずれますが、記事で紹介されている Bing Chat Enterprise は、プレビュー版が既に使えるようになっているという話があり、これについては実際に有効化して使ってみた話を記事に書いていますので、よろしければご覧ください)
Visual Search in Bing Chat
その中に、Bing Chat で画像を入力に使える機能の「Visual Search in Bing Chat」の話も出ていました。Visual Search in Bing Chat は、デスクトップと Bing モバイルアプリ上ですでに展開が始まっています。

これが、今回の記事のトピックです。
Visual Search in Bing Chat を試す
自分の環境で使えるかを確認してみる
Visual Search in Bing Chat が展開済みとのことで、自分の環境で確認してみました。
確認した環境は、Mac版の Edge と iPhone版の Bing アプリです。
Mac版の Edge
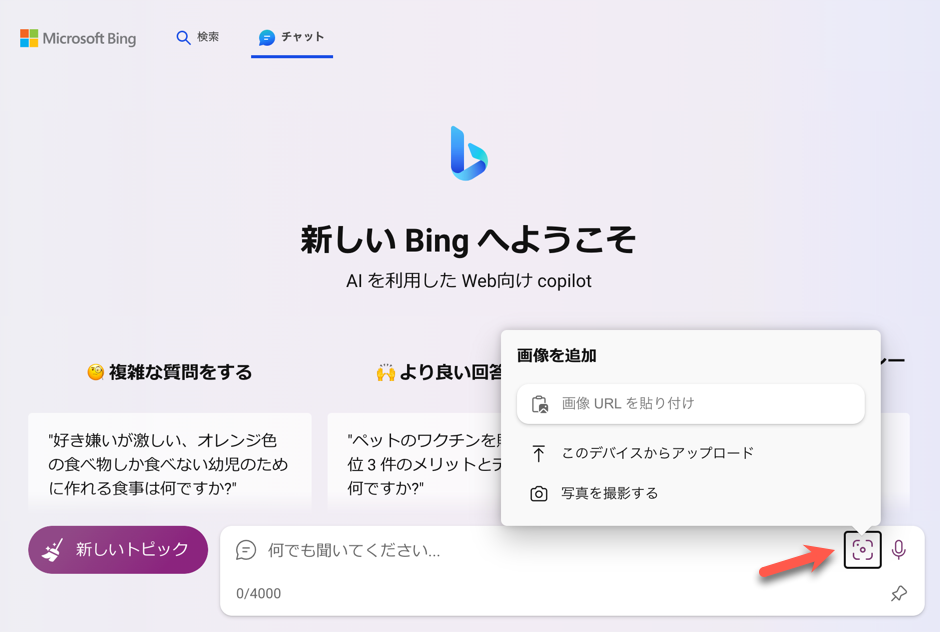
Mac版の Edge を見てみます。
以下のとおり、テキストボックスの右のほうに、画像を入力できるアイコンがありました。

iPhone版の Bing アプリ
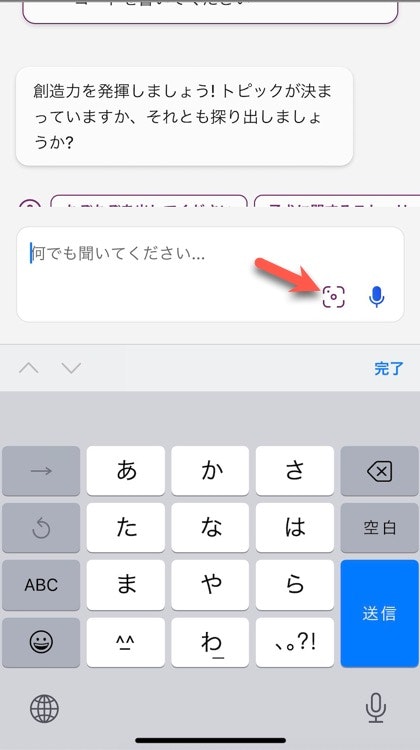
iPhone版の Bing アプリを見てみます。
そうすると、Mac版の Edge で確認した時と同様に、画像を入力できるアイコンがありました(※ これをタップすると、カメラが起動しました)。

画像入力を使ってみる
それでは、実際に画像入力を試していきます。
今回参考にした公式デモについて少し補足
冒頭にも書いたとおり、今回試す内容は公式のデモの内容をもとにしています。そこで、公式デモについて少し触れておきます。
公式のデモでは、手描きの画像をもとに、HTML・CSS を生成しています。以下は、その「入力画像+プロンプト」と、Bing Chat が生成した HTML/CSS を表示させた際の様子です。
英語で書かれたプロンプトの指示の概要は以下のようになっていました。
- 画像をもとに HTML を生成
- CSS を適用して cool な見た目に
- プロジェクトは AAA・BBB・CCC を設定できる
- Priority は high・mediums・low の 3つ
公式の事例を簡素化したバージョンで試してみる
それでは、自分で試してみます。
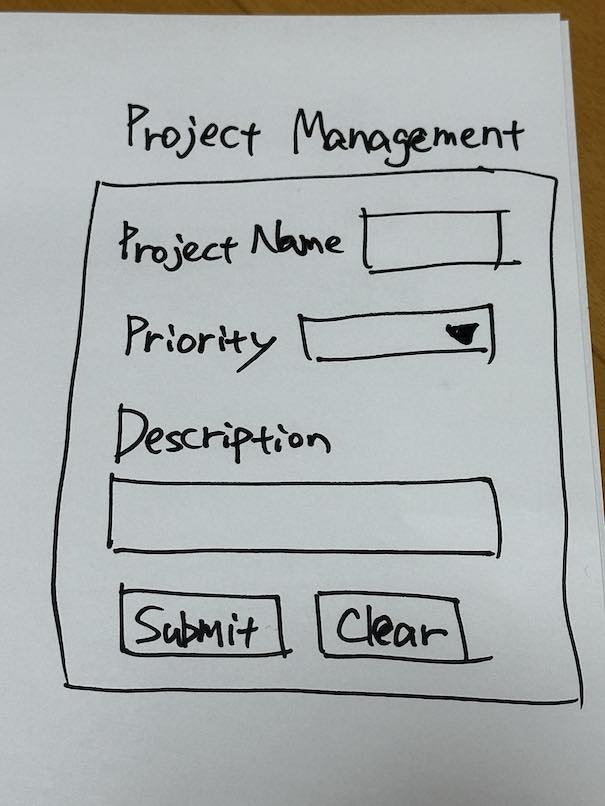
まず、用意した手描き画像は、以下のとおりです。
紙にペンで描いたものを、スマホで写真に撮りました。それを、Mac版 の Edge の Bing Chat で使っています。

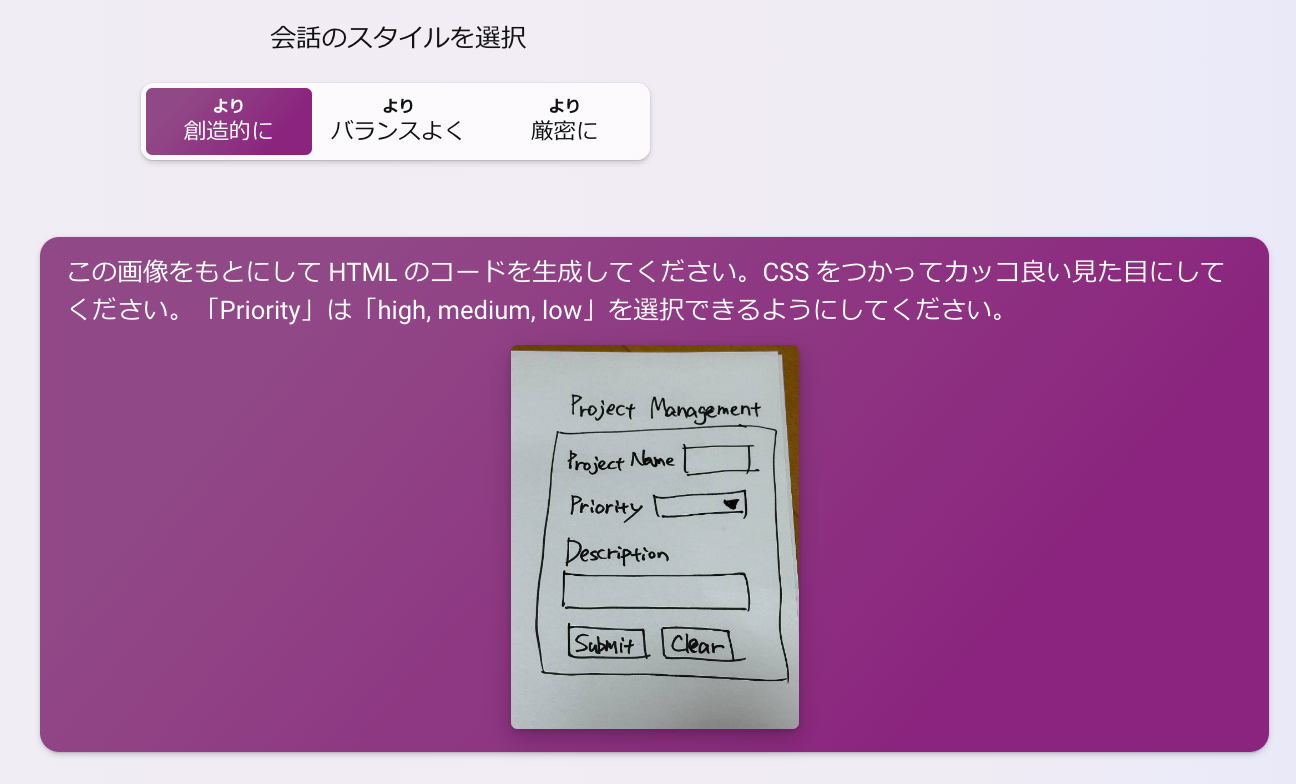
そして、プロンプトは以下のとおりです。
「この画像をもとにして HTML のコードを生成してください。CSS をつかってカッコ良い見た目にしてください。「Priority」は「high, medium, low」を選択できるようにしてください。」

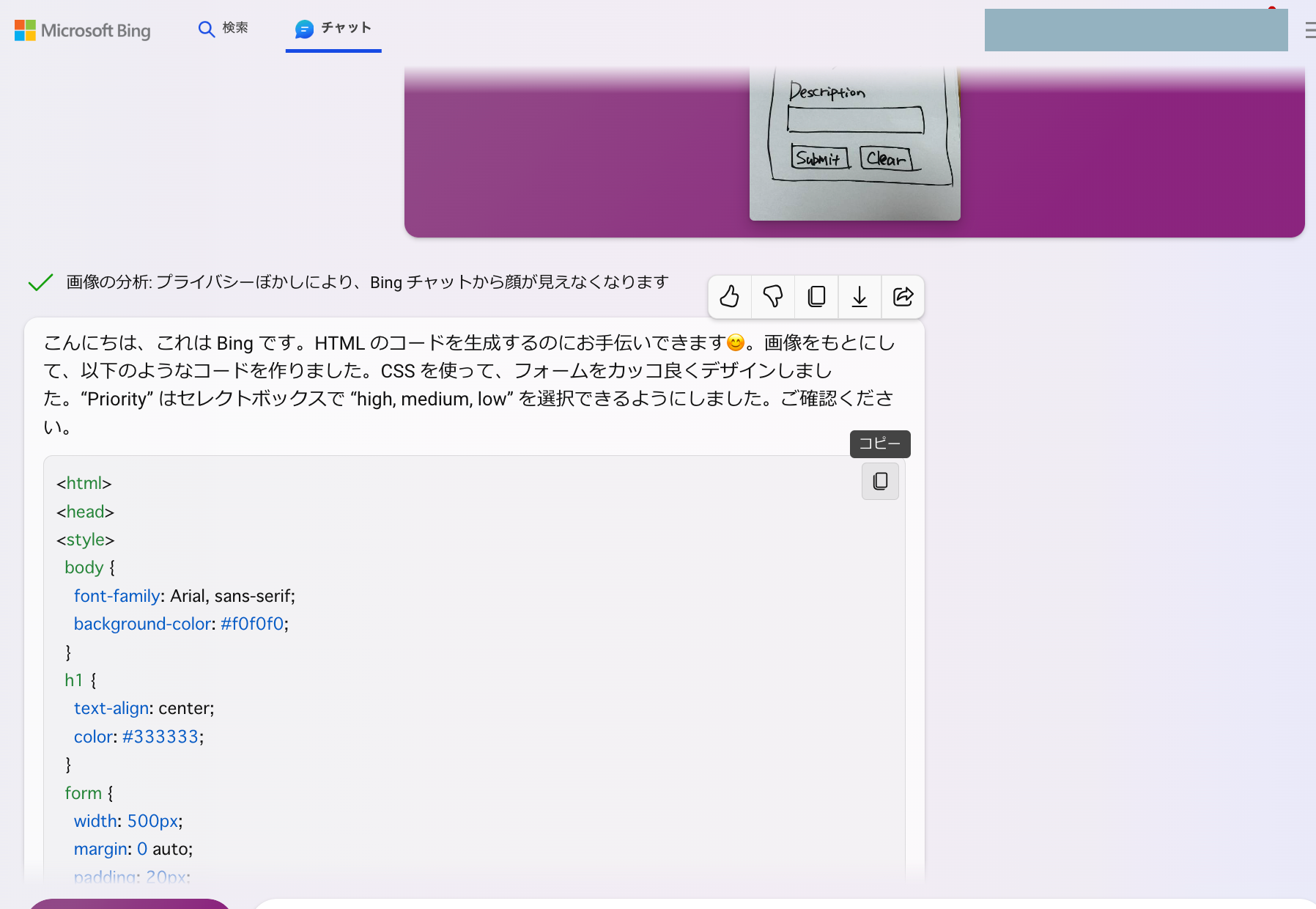
そして、Bing Chat のレスポンスを抜粋して掲載すると、このような感じです。


上記のキャプチャ画像では部分的にしか見えない、Bing Chat によって生成されたコード全体は以下のとおりです。
<html>
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
text-align: center;
color: #333333;
}
form {
width: 500px;
margin: 0 auto;
padding: 20px;
border: 1px solid #cccccc;
background-color: #ffffff;
}
label {
display: block;
margin-bottom: 10px;
}
input, select, textarea {
width: 100%;
box-sizing: border-box;
font-size: 16px;
padding: 10px;
border: 1px solid #cccccc;
}
button {
display: inline-block;
width: 100px;
margin-right: 10px;
padding: 10px;
font-size: 16px;
color: #ffffff;
background-color: #333333;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Project Management</h1>
<form>
<label for="project-name">Project Name</label>
<input type="text" id="project-name" name="project-name" required>
<label for="priority">Priority</label>
<select id="priority" name="priority">
<option value="high">High</option>
<option value="medium">Medium</option>
<option value="low">Low</option>
</select>
<label for="description">Description</label>
<textarea id="description" name="description" rows="5"></textarea>
<button type="submit">Submit</button>
<button type="reset">Clear</button>
</form>
</body>
</html>
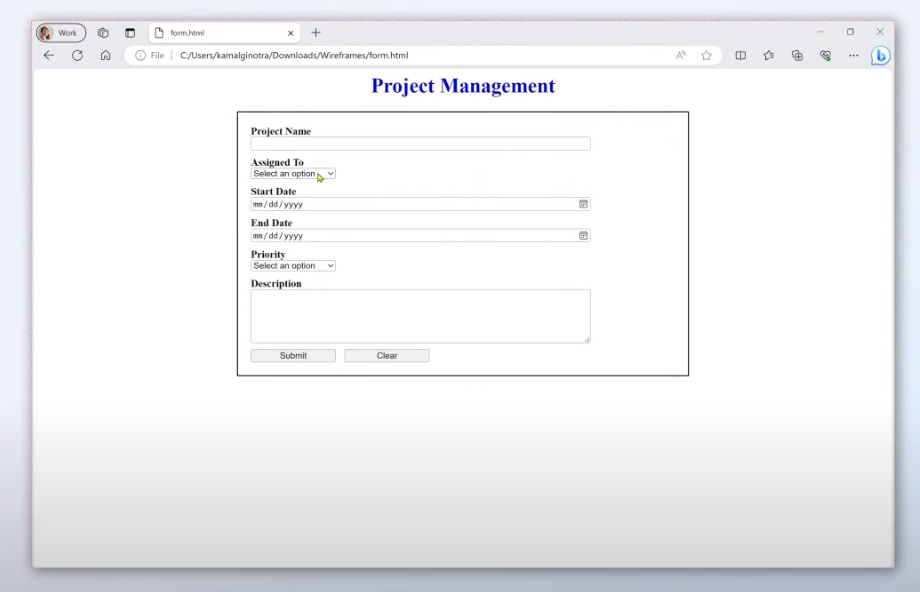
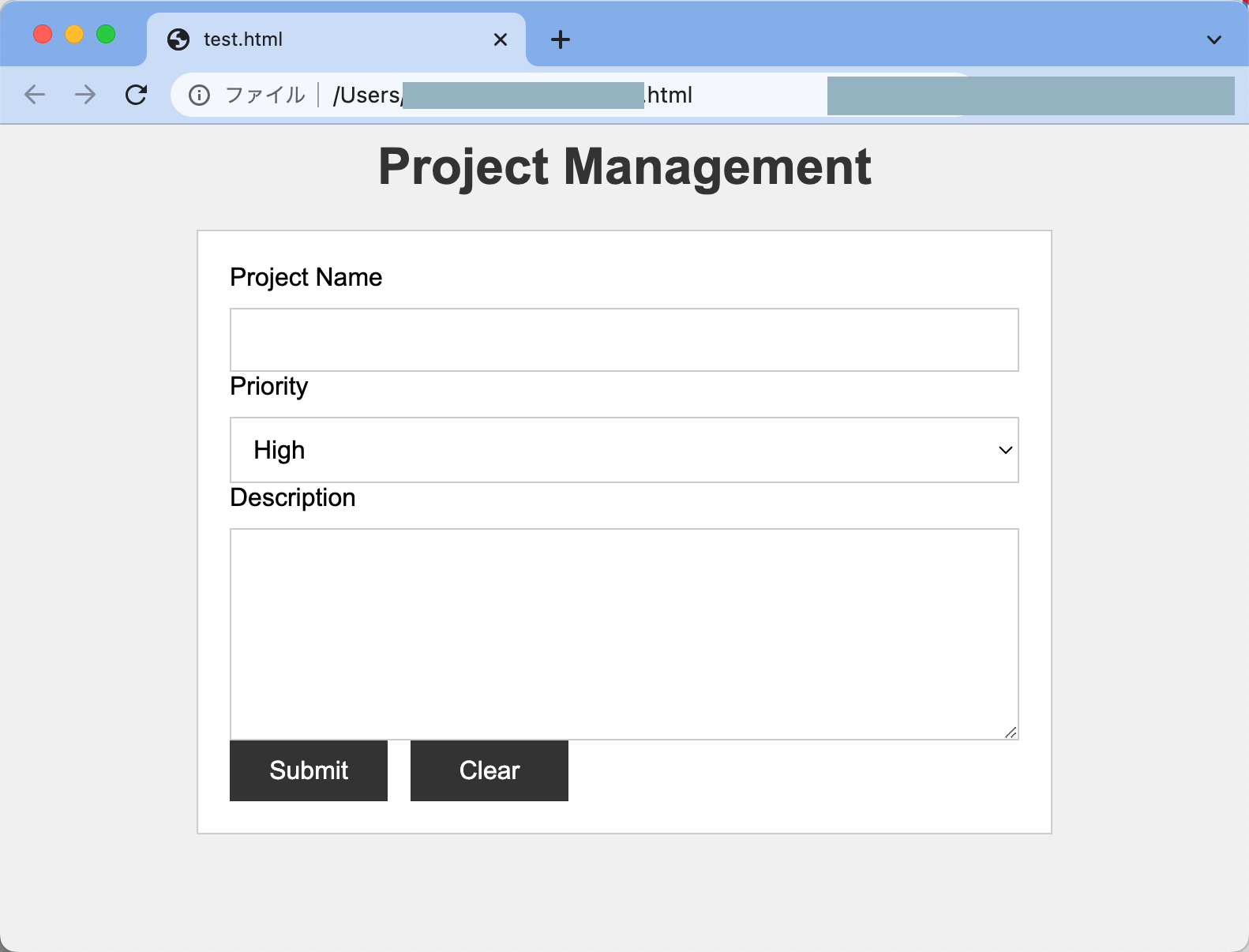
そして、この内容をそのまま HTMLファイルにしてブラウザに放り込んでみると、表示は以下のようになりました。

「Priority」については、プロンプトで指定していた 3つの項目を、プルダウンメニューから選べるようになっています。

このように、手描き画像をもとに HTML/CSS の生成できてしまいました。
失敗事例
日本語の手描き
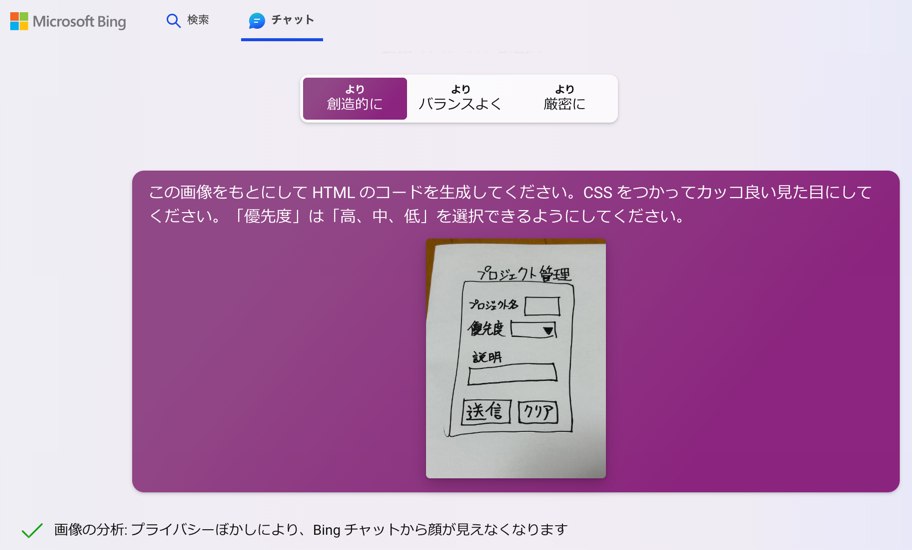
今回の内容は、手描きした部分を英語にしていましたが、それを日本語にしたバージョンも試してはいました。具体的な画像とプロンプトは以下のとおりです。

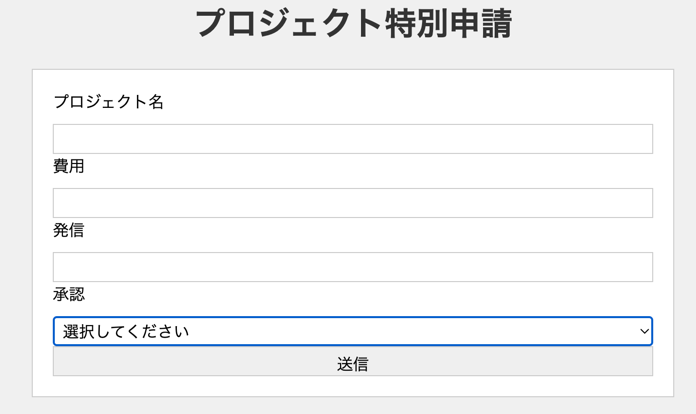
そして、生成された内容はこのように、元画像とあまり一致しない感じのものになってしまいました。

原因についてあまり解析はできてないですが、英語の文字認識に比べて日本語の文字認識の難易度が高くてうまく読み取れてないとかかな...(一部の字がつぶれてるとか、字がうまくないとか、そういうのも影響してたりするかな)
パワポで作ったもの
手描きでなく PC のフォントでもやってみました。具体的にはパワポで、上記と同じ構成の画像を作りました。

そして、プロンプトは上記の手描きの時と同じものです。結果はやはり、入力画像とは一致しない部分が出てきていました。

日本語の読み取りまわりで何かあるのか、原因が気になるところです。
【追記】 日本語の文字を含む画像で成功した例(他の方の事例)
自分が記事を書いた際には、日本語の文字の内容はうまく読み取ってくれてない感じがありましたが、以下の記事を書かれた方は日本語の文字でも大丈夫だったようです。また後で、自分も追加の検証ができればと思います。
●Bing Chat で画面イメージからHTML/CSSの内容を生成してみる(日本語でもできました) - Taste of Tech Topics
https://acro-engineer.hatenablog.com/entry/2023/07/20/120000
本編とは別のお試し
本編とは別方向で Visual Search in Bing Chat を試してみた話も少しのせてみます。
iPhone版Bingアプリで試す
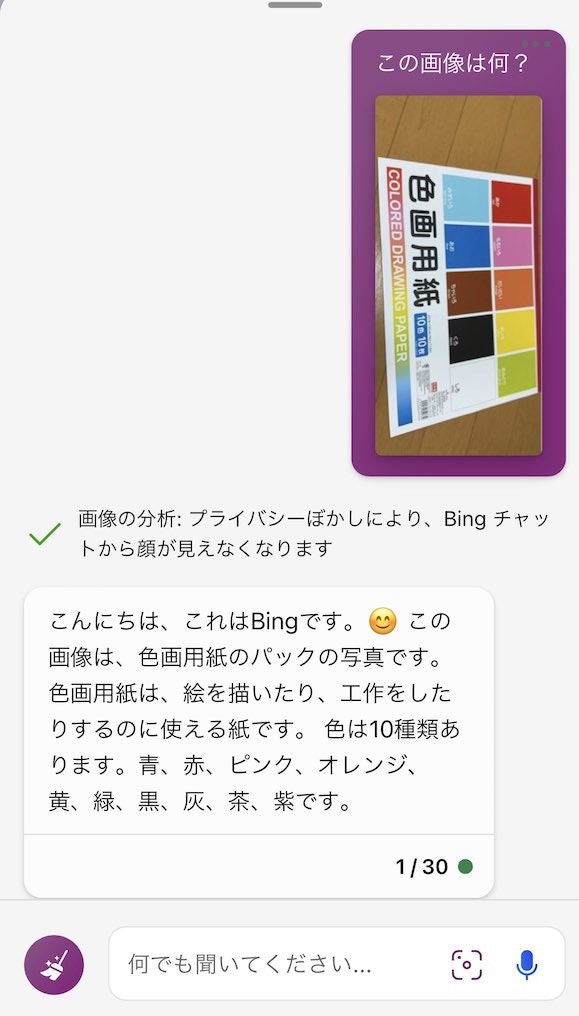
iPhone版Bingアプリで、画像の内容を説明してもらうというのを試してみました。
こちらは 100均で買った色画用紙をアップし、「この画像は何?」と聞いてみたものです。回答で、10種類の色を書いているところが少し違っているというのはありますが、全体的な説明の方向性としては問題なさそうです。