オンラインイベントで、OBS や ATEM Miniシリーズを使った画面合成(カメラ映像+スライド+α の同時表示など)をやったりすることがありますが、もっと必須となる機材・アプリを減らして手軽にできないか、と思って試した内容です。
やってみた内容は以下で、まずは技術詳細というよりも、やった内容と使った仕組みについておおまかに記載します。
- 以下の組み合わせでの同時表示
- Googleスライド + PC内蔵カメラの映像 + ニコニコ動画風コメント
- PC内蔵カメラの映像 + USB接続のカメラの映像
- PC内蔵カメラの映像 + PCのアプリウィンドウ(PCのデスクトップ等にするのも可)
やってみたことの結果だけ、まずは掲載
Googleスライド + PC内蔵カメラの映像 + ニコニコ動画風コメント
自分で「Googleスライドの埋め込み+カメラ映像表示」を、HTML+JavaScriptで実装した目的の1つ。
— you (@youtoy) February 1, 2021
以前、HTML+JavaScriptで自前で実装した「ニコニコ動画風のコメント表示機能」を、スライド+カメラ表示のページに重ねてみた!
OBS等を使うことなく、コメント表示重畳が1つのHTMLで表示できたぞ。 https://t.co/YRG5n4j6Lh pic.twitter.com/FlDOQDnhtG
PC内蔵カメラの映像 + USB接続のカメラの映像
1つのHTMLファイルに、Googleスライドとカメラ映像を同時に表示させたり、ニコニコ動画風コメント表示を重ねてたりした件。
— you (@youtoy) February 2, 2021
今度は「ハンズオンでうまく使えないかな」とか思いつつ、PC内蔵カメラとUSB接続のカメラのそれぞれの映像を、1つのHTMLファイル上で表示するのをやってみた。 pic.twitter.com/eZ58JOZl6n
PC内蔵カメラの映像 + PCのアプリウィンドウ(PCのデスクトップ等にするのも可)
1つのHTMLファイルで「Googleスライド+カメラ映像+α」・「2つの別々のカメラの映像」を同時表示させてた件のさらに続き。
— you (@youtoy) February 2, 2021
今度は、カメラ映像と他アプリのアプリウィンドウを同時表示させてみた!(今回はパワポで)
アプリ画面の取得は「MediaDevices.getDisplayMedia()」によって取得してます。 pic.twitter.com/WwY7DAQFp7
実装したことの概要
まず、今回の 3つに共通する部分として、1つの画面が 2列に分割されているところは「CSS Flexbox」を使って表示させています(なにげに CSS Flexbox は今回が初利用)。
Googleスライド + PC内蔵カメラの映像 + ニコニコ動画風コメント
Googleスライドのページ内埋め込みは、「Googleスライドのメニュー画面(左上)にある "ファイル" > "ウェブに公開" から "埋め込む" と書かれたタブを選択」という流れで取得できる埋め込みようのタグを使っています。
また、カメラ映像の表示は、定番の以下を使って取得した内容をビデオタグに表示、という形で実装しています。
●MediaDevices.getUserMedia() - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/MediaDevices/getUserMedia
そして、ニコニコ動画風のコメント表示は、以前書いた以下の記事のものを使っています。
細かくいうと、メッセージを発生させているトリガーは、操作用画面として用意した別ページでのボタン押下で、ページ間を MQTT でつないでイベントを発生させています。そして、「別ページのボタン押下 ⇒ 対応したコメントが表示される」という流れになるようにしています。
●実質20行ほどでニコニコ動画風のコメント表示機能を作る 〜素の JavaScript とアニメーション用ライブラリ(GSAP)を利用〜 - Qiita
https://qiita.com/youtoy/items/051dc658025a3b21c7f0
PC内蔵カメラの映像 + USB接続のカメラの映像
カメラ映像の表示は、上記と同じ MediaDevices.getUserMedia() によるもので、これはカメラ指定もできるので、PC内蔵カメラと USB接続のカメラのそれぞれを取得して異なる 2つのビデオタグ上に表示するようにしています。
(あらかじめ、内蔵カメラがついた PC に、USBカメラをさらに接続して実行しています)
PC内蔵カメラの映像 + PCのアプリウィンドウ(PCのデスクトップ等にするのも可)
カメラ映像の表示は、(以下、略)。
そして、PCのアプリウィンドウを表示させている部分では、以下を利用しています。
●MediaDevices.getDisplayMedia() - Web APIs | MDN
https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getDisplayMedia
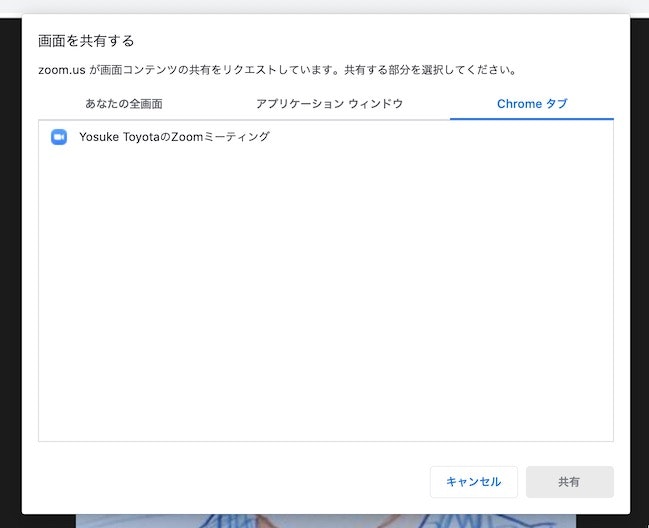
Zoom をアプリでなくブラウザで使った時とか、Googleさんの Meet を使って画面共有をしようとしたことがある方は、使ったことがあると思います。Google Chrome で使うと、以下のように「デスクトップ、アプリウィンドウ、Chromeタブ」のどれを共有するか、ユーザが選択して画面共有をする、例のやつです。

今回、冒頭で掲載していたものではパワポのアプリウィンドウにしていましたが、ユーザ側での選択を変えれば、デスクトップや別アプリのウィンドウ、Chromeタブを選択したりすることが可能です(ソースコードのほうは手を加えることなく)。