以下のツイートに関連する、タイトル通りの話です。
#OpenAI の Codex を Codex JavaScript Sandbox で試した話。
— you (@youtoy) November 24, 2021
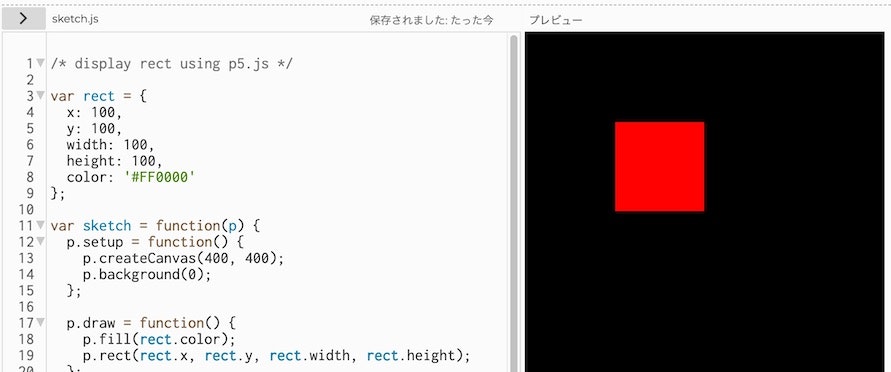
「display rect using p5.js」
という文章を入力にして、Codex で JavaScript のプログラムを生成。
その出力されたプログラムを #p5js Web Editor上で動かしたら、普通に動いてる! pic.twitter.com/YHlPA5Ow8J
OpenAI の Codex について
OpenAI の Codex は、以下のような紹介のされ方をしていたりする技術です。
●文章からプログラムを自動生成する「OpenAI Codex」β版APIが公開 「GitHub Copilot」のエンジン - ITmedia NEWS
https://www.itmedia.co.jp/news/articles/2108/11/news134.html
米AI研究企業のOpenAIは8月10日(現地時間)、英語などの文章からソースコードを自動生成するAIシステム「OpenAI Codex」のβ版APIの提供を始めた。米GitHubが6月に発表した、関数名やコメントからコードを自動補完する「GitHub Copilot」の基盤システムで、Pythonなど10以上のプログラミング言語に対応しているという。
そういえば、GitHub Copilotも使えるようになったけど、きちんと試せてない...
【GitHub Copilot】
— you (@youtoy) October 27, 2021
「もう来ないのでは?」と思っていたところに、テクニカルプレビューのお知らせメールが来た。 pic.twitter.com/8quZeyRuyS
利用方法
記事執筆時点ではプライベートベータで提供されていて、申し込みページから利用の申請(ウェイトリストへの登録)ができます。

申し込んである程度の日数が経過した後、以下のように利用可能になったというお知らせが来ました。
OpenAI Codex、
— you (@youtoy) November 24, 2021
かなり前に申し込んだつもりでいたけど未完だったっぽいことにちょっと前に気づき、申請をしてみたのだけど、それが早くも通った。 pic.twitter.com/eo04KM3KSF
簡単に試せる環境
Codex のページを見ていくと、Webページ上で試せる「Codex JavaScript Sandbox」というものがあったので、そちらでお試しをしました。
#OpenAI の Codex、
— you (@youtoy) November 24, 2021
「Codex JavaScript Sandbox」という、Webページ上で簡単に試せる仕組みがあったので、先ほど試した。 pic.twitter.com/vPF3zJ1Zz4
OpenAI の Codex でコードを生成してみる
入力した文章
とりあえず、ぱっと思いついた以下の文章を入力にしてみました。
「display rect using p5.js」
p5.js を使って四角形を描画、という非常に簡単な内容にはなっています。
生成されたコードを動かしてみる
出力として、p5.js を使った形のソースコードが出てきたので、p5.js Web Editor を使って動かしてみました(単純な処理なので、見て大丈夫そうだと分かったものの)。
そういえば、表示させる位置とか、色とかは全くしていしていなかったですが、そのあたりも適当なものをまずは設定してくれたようでした。
あと、"global mode" でなく "instance mode" が使われたものができました。
別の文章で試す
今度は、「左から右へ動く円を描画する」という内容を試してみたのですが、「マウスカーソルについてくる円を描画する」というものができあがりました。
引き続き、 #OpenAI の Codex のお試し。
— you (@youtoy) November 24, 2021
今度は「Draw a circle that moves from left to right using p5.js」という文章にしてみたら、動くプログラムは生成されたけど、 #p5js の mouseX・mouseY を使ったプログラムが生成された。
ちょっと意図したものと違うかな。
再度、同じ文章を入れてみたりしたら、今度は動く円を描画するものができたりました。
リロードして同じ文章を入れて再実行したら、今度は動く円が描画されるやつができた。 pic.twitter.com/7JFzjx7Qag
— you (@youtoy) November 24, 2021
もう少し、「Codex JavaScript Sandbox」であれこれ触ってみようかと思います。
余談
Codex を利用した話の記事・ツイートについて
今回の記事を書くにあたり(また、その前に生成した結果をツイートするにあたり)、プライベートベータという状況のサービスでもあるので、情報を公開するのに関係する規約を見てみました。
そして「OpenAI Codex FAQs」という部分を見ていく中で、「Do the sharing and publication policies apply to OpenAI Codex?」という項目を見つけました。
(おそらく、もとは AI が生成した文章が危険な使われ方をしないように、という方向がメインのものっぽい内容でした)
OpenAI の Codex、
— you (@youtoy) November 24, 2021
試した話(生成されたコードの内容等)を記事にしたり投稿したりできるんだっけ?
という部分を確認したくて、OpenAI Codex FAQs を読んでる。
そして「Do the sharing and publication policies apply to OpenAI Codex?」という部分を発見したところ。 https://t.co/ZgMBieB5hH
さらにその中で「Social media policy」や「Livestreaming and demonstrations policy」という部分があり、公開をして良い条件・対象・方法といった内容が規定されているようでした。
(「ポリシー関連の記載で、現時点での内容は見直されて変わることがある」、みたいな記載もあったので、あくまで記事執筆時点の内容での話です)
もし試された内容を、SNS に投稿したり、関連する記事を書いたり等をする場合は、このあたりを良く見ておく必要がありそうでした。