この記事で書いている内容は、以下の記事を書いた際に使った「気象庁公式の天気予報の情報を curl で取得する方法」に関して、取得した情報に対する後処理を行ってみる話です。
●気象庁公式の天気予報の情報(JSON)を curl・Node.js で取得し Node.js での処理を試す - Qiita
https://qiita.com/youtoy/items/932bc48b03ced5a45c71
具体的には jqコマンドで JSON に対する処理を行います。
jqコマンドを利用する
Mac にインストールする
まずは、jqコマンドが利用できるようにインストールを行います。
Mac で Homebrew を利用しているのであれば、以下の記事などにあるとおり brew install jq 実行するだけで OK です。
●HomeBrew で jqをインストールしてみる - 覚えたら書く
https://blog.y-yuki.net/entry/2019/08/19/223000
表示の整形
まずは curl で取得した情報を、単に整形するだけの簡単な処理を試します。
前回の記事で行った内容そのままです。
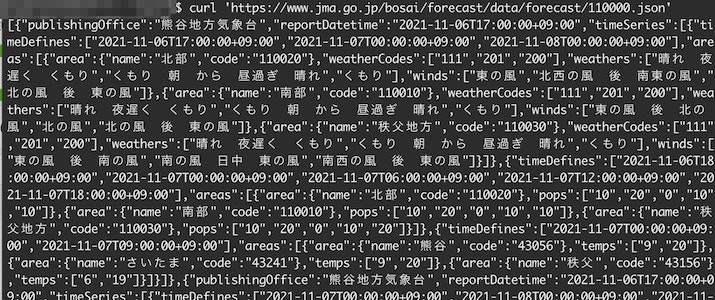
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json'
今度は、jqコマンドと組み合わせます。
とは言ってもパイプでつなぐだけです。
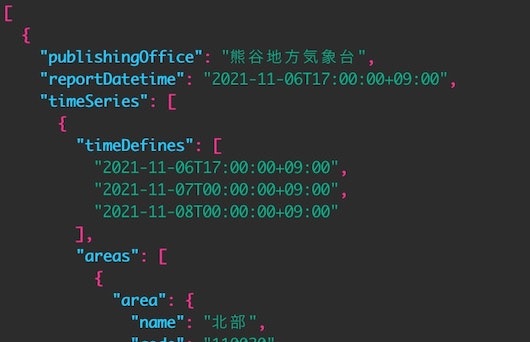
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq
取得結果の一部のみ取り出して表示する
前回の記事では Node.js で行っていた処理を、jqコマンドで行ってみます。
const response = await axios.get(`${url}${area}.json`);
for (const area of response.data[0].timeSeries[0].areas) {
console.log(`----${area.area.name}----`);
for (const weather of area.weathers) {
console.log(weather);
}
}
特定要素のみを取得
まずは、上記の response.data[0].timeSeries[0] に該当する部分を取り出してみます。
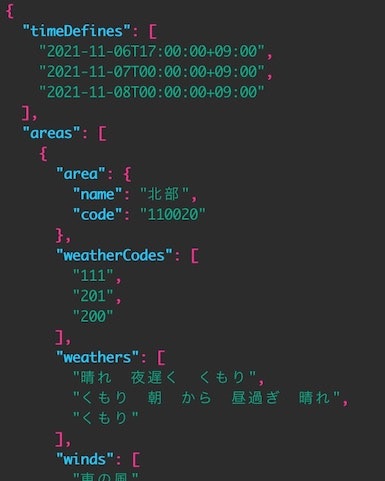
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq .[0].timeSeries[0]
配列内の特定の全要素を取得
さらに、Node.js で処理した時と少し違う出力になりますが、地域名の全てを取り出す処理を試します。
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq .[0].timeSeries[0].areas[].area.name
配列内の特定の全要素を取得2
次は、天気を取り出します。
# 配列のまま取り出す
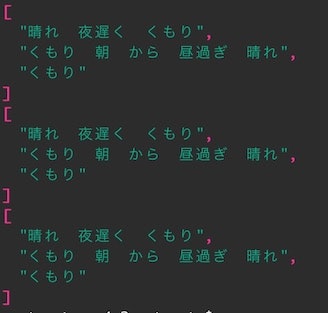
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq .[0].timeSeries[0].areas[].weathers
# 配列の中身を取り出す
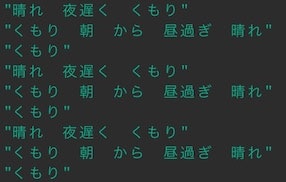
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq .[0].timeSeries[0].areas[].weathers[]
上記のそれぞれの出力結果は以下のとおりです。
複数の要素を一度に取り出す
今度は、地域名と天気予報の情報の両方を一度に取り出してみます。
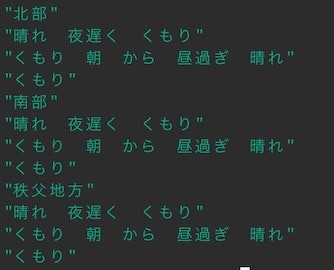
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq '.[0].timeSeries[0].areas[] | .area.name, .weathers[]'
検索を利用する
前回の記事にはなかったですが、中身の値を使った検索を試してみます。
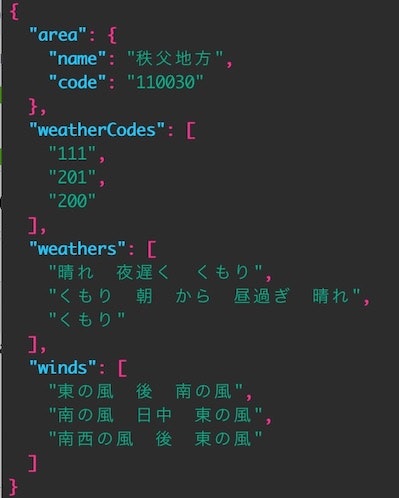
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq '.[0].timeSeries[0].areas[] | select(.area.name == "秩父地方")'
検索結果の中の特定要素を取り出す
このような組み合わせ方もできるようです。
curl 'https://www.jma.go.jp/bosai/forecast/data/forecast/110000.json' | jq '.[0].timeSeries[0].areas[] | select(.area.name == "秩父地方") | .weathers'
おわりに
jqコマンドを利用することで、JSON の情報をコマンドのみで取り出すことができました。
参考にした記事
●jqコマンドでjsonから必要なデータのみを取得する - Qiita
https://qiita.com/buntafujikawa/items/a769ebabbdd324ff0d6f
●jqの使い方メモ - 新しいことにはウェルカム
https://www.kwbtblog.com/entry/2020/11/19/034253
●jqコマンド(jsonデータの加工, 整形)の使い方 - わくわくBank
https://www.wakuwakubank.com/posts/676-linux-jq/