環境変数を扱うようなパッケージで、dotenv などがありますが、自分は使ったことのない「env-cmd」というのを見かけて、それを試してみました。
●env-cmd - npm
https://www.npmjs.com/package/env-cmd
●toddbluhm/env-cmd: Setting environment variables from a file
https://github.com/toddbluhm/env-cmd
サクッと試す
まずは、 $ npm i env-cmd というコマンドで env-cmd をローカルインストールします。
そして、ここで Node.js で環境変数を出力する以下のプログラムを動かしてみて、env-cmd を使わなかった場合にデフォルトで読み込める環境変数を確認してみます。以下を nodeコマンドで実行してみると、ご自身の環境の環境変数が出力されると思います。
console.log(process.env);
それでは、ここから env-cmd を使っていきます。
env-cmd の -f オプション
公式の GitHubリポジトリの「Using custom env file path」という項目の部分に以下の記載があります。

今回は、このやり方で試してみます。そのために、以下のようなプログラムを用意してみました。
console.log(process.env.ENV_CMD_TEST1);
console.log(process.env.ENV_CMD_TEST2);
今時点だと、nodeコマンドで普通に実行すると「undefined」が出力されます。
ここから、env-cmd を活用していきます。
まずは、環境変数を記載したファイルを準備します。ファイル名は .env にして、JavaScript のファイルと同じ階層に置きました。
# 環境変数2つ
ENV_CMD_TEST1=aaaaaa
ENV_CMD_TEST2=bbbbbb
あとは、env-cmdコマンドを使って上記の内容を読み込みつつ、JavaScript のプログラムを実行します。
実行時のコマンドについて、元の記載だと ./node_modules/.bin/env-cmd となっていた部分は、 npx env-cmd にしました。実行するコマンドは、以下となります。
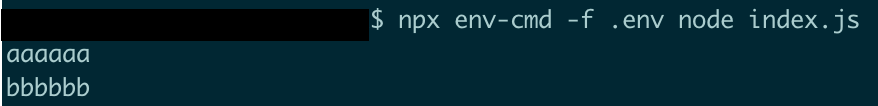
$ npx env-cmd -f .env node index.js
上記を実行すると、先ほどとは異なり以下の出力結果を得ることができました。

無事に、.envファイルに記載していた内容を出力できました。
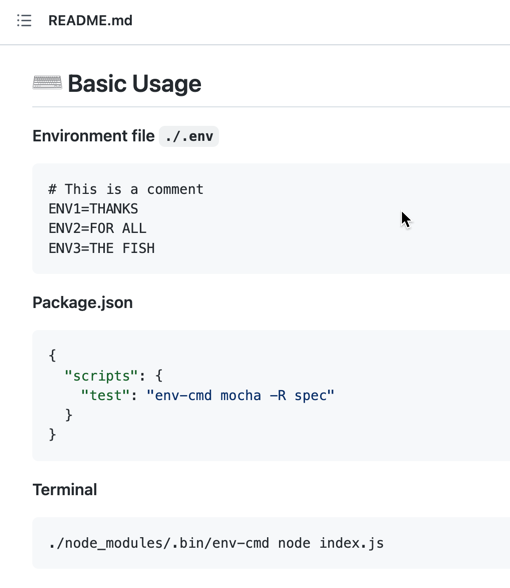
公式の「Basic Usage」
公式の「Basic Usage」と書かれた部分があり、基本的な使い方は以下となるようですが、今回はその下にある -fオプションのほうを試してみたくてやってみました。