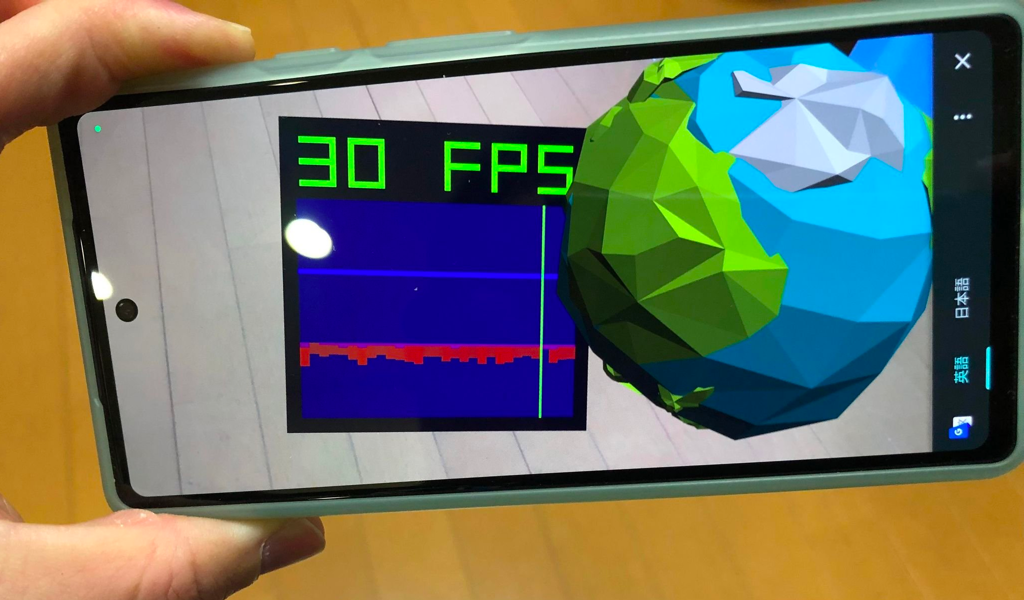
この記事は、「以下のツイートの動画の内容 = Androidスマホで WebAR の特定の機能を試したもの」などに関するメモです(※ 主にアクセスしたページのメモ)。
自分が試した 2つのデモの URL
上記の動画・画像で示していた、WebAR のサンプルを試すことができる URL を、まずは以下に掲載します。
●Hit Test with Anchors
https://immersive-web.github.io/webxr-samples/hit-test-anchors.html
●Immersive AR Session
https://immersive-web.github.io/webxr-samples/immersive-ar-session.html
WebXR Device API に関するメモ
ここで、今回試した技術の一部について、関連するページなどをメモしておきます。
今回試した内容は、以下の「WebXR Device API」に含まれる内容です。
- WebXR Device API
WebXR は VR に関するものと、AR に関するものとがありますが、今回試したのは AR に関するものです。
試せるサンプル
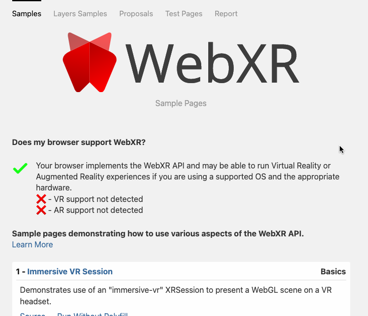
WebXR の VR・AR の機能を試そうと思った場合、便利なページの 1つに、以下があります。
●WebXR - Samples
https://immersive-web.github.io/webxr-samples/

自分が今回試していたサンプル 2つも、このページに掲載されています。具体的には、以下の画像のように、説明とともに関連リンクが掲載されています(数字の右にあるタイトル部分が、自分が試したサンプルへのリンクになっています)。
「Hit Test with Anchors」で使われていた技術の関連リンク
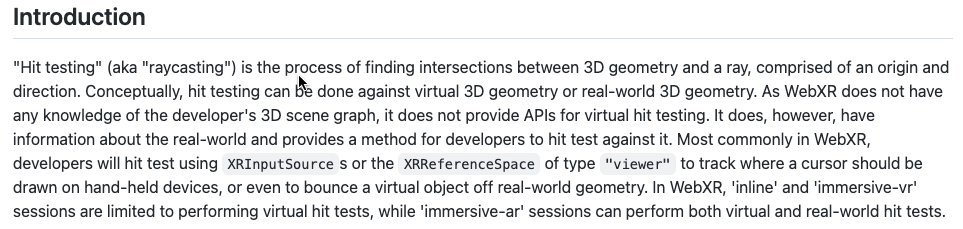
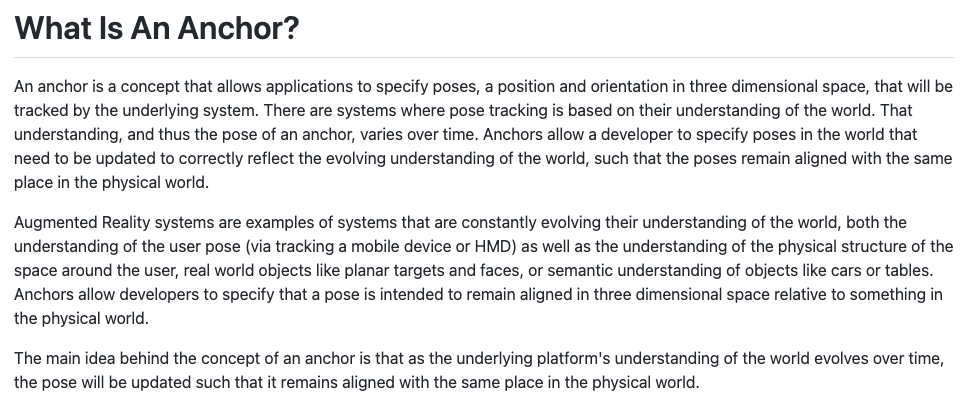
冒頭に、動画で掲載していたほうの「Hit Test with Anchors」について、もう少しメモを残します。デモのタイトルに含まれている「Hit Test」と「Anchors」について、それぞれ関連するリンクのメモです。
●WebXR Hit-test - Chrome Platform Status
https://chromestatus.com/feature/4755348300759040
●hit-test/hit-testing-explainer.md at main · immersive-web/hit-test
https://github.com/immersive-web/hit-test/blob/main/hit-testing-explainer.md

●WebXR Anchors - Chrome Platform Status
https://chromestatus.com/feature/5129925015109632
●anchors/explainer.md at master · immersive-web/anchors
https://github.com/immersive-web/anchors/blob/master/explainer.md

その他のリンクのメモ
●Immersive Web Developer Home
https://immersiveweb.dev/