2013年か2014年くらいに初めてさわった気がする「Socket.IO」。
最近は、リアルタイム通信系は WebSocket を直接扱ったり、MQTT を使ったりという感じで、Socket.IO を使わなくなっていました。
そして、いつのまにかメジャーバージョンアップが複数回行われて、現在は 4.x になっている状況。
●Socket.IO
https://socket.io/
それで、久しぶりに最新版の Socket.IO を軽く使ってみようと思って、この記事の内容をやってみました。
公式の最新情報を見てみる
Socket.IO は、リアルタイム通信をするための仕組みを提供しており、サーバ側とクライアント側のそれぞれの仕組みを提供しています。
対応言語(サーバ側とクライアント側)
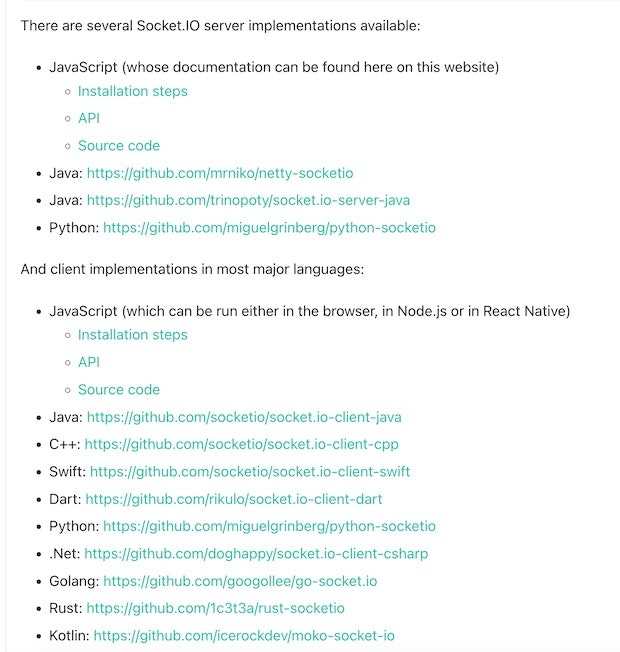
Socket.IO公式の「Introduction」のページ(v4 のもの)で、サーバ・クライアント用として提供されている仕組みの最新の状況を確認してみます。

上記の部分を見ると、以下の言語で扱えるようになっているようです。
- サーバ側
- JavaScript
- Java
- Python
- クライアント側
- JavaScript
- Java
- C++
- Swift
- Dart
- Python
- .Net
- Golang
- Rust
- Kotlin
クライアント側の対応言語が、Golang や Rust なども含んでいたり、対応範囲が広いです。
簡単なサンプル
そして、Introduction のページに以下の簡単なサンプルが掲載されていました。
両方とも JavaScript のもので、1つ目がサーバ側、2つ目がクライアント側のようです。
import { Server } from "socket.io";
const io = new Server(3000);
io.on("connection", (socket) => {
// send a message to the client
socket.emit("hello from server", 1, "2", { 3: Buffer.from([4]) });
// receive a message from the client
socket.on("hello from client", (...args) => {
// ...
});
});
import { io } from "socket.io-client";
const socket = io("ws://localhost:3000");
// send a message to the server
socket.emit("hello from client", 5, "6", { 7: Uint8Array.from([8]) });
// receive a message from the server
socket.on("hello from server", (...args) => {
// ...
});
詳細については、公式ドキュメントの以下を見ると良さそうです。
●Server Installation | Socket.IO
https://socket.io/docs/v4/server-installation/
●Client Installation | Socket.IO
https://socket.io/docs/v4/client-installation/
クライアント側の詳細を見てみる
上記の「Client Installation」など、クライアント側の情報を見てみます。
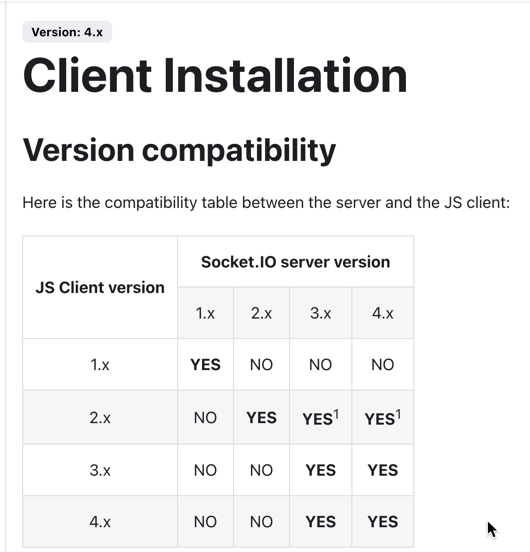
バージョン間の互換性
冒頭には、過去のバージョンとの互換性の情報が出ています。

サーバーを 4.x にすると、クライアント側は 2.x 以上なら対応できるようです。
また、クライアント側で 4.x を使うと、サーバー側は 3.x 以上が使われている必要があるようです。
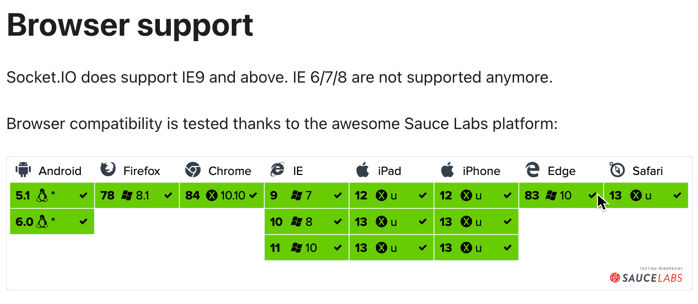
対応ブラウザ
また、ブラウザの対応は以下となるようです。
幅広く対応しているようです。

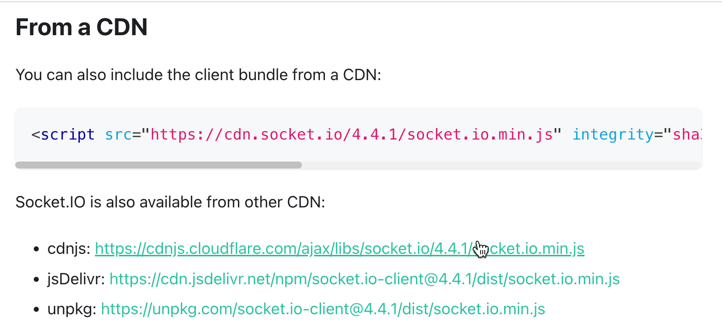
クライアント用のライブラリ・パッケージ
ブラウザでクライアントを動かす場合は、4種類の CDN からライブラリを読み込むことができるようです。

また、Node.js で利用する場合は npm install socket.io-client でパッケージをインストールする形になるようです。
その他(クライアント関連)
クライアント側の挙動については、以下の情報を見ると良さそうでした。
●The Socket instance (client-side) | Socket.IO
https://socket.io/docs/v4/client-socket-instance/
サーバ側の詳細を見てみる
上記の「Server Installation」など、サーバ側の情報を見てみます。
サーバの準備
ここでは、Node.js を使ったものを見ていきます。
説明を見ると、Node.js のバージョンは 10以上が必要になるようです。
サーバのインストールについては、以下にコマンドの例が書かれていました。
また、この後には特定のバージョンを指定してインストールする話も書いてあります。

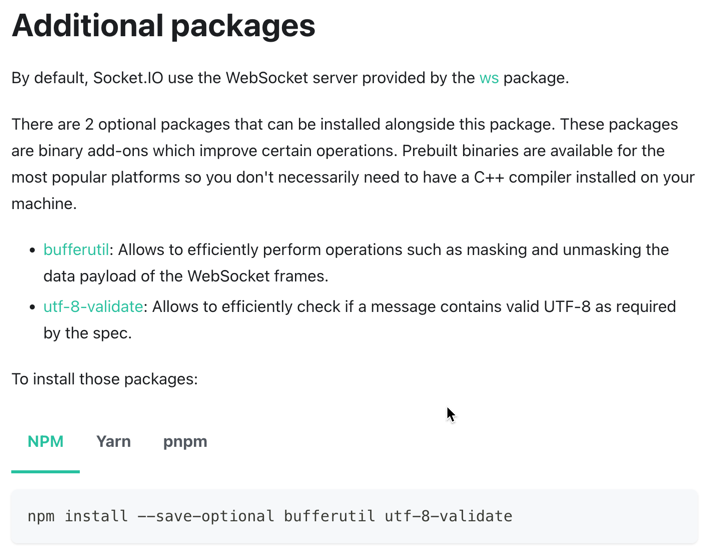
追加パッケージ
Socket.IO の追加パッケージについての説明も書いてありました。

デフォルトで、Socket.IO の中で WebSocket を扱うパッケージの ws が使われるところに、それと合わせて以下の 2つのパッケージを用いることができるという話のようです。
●bufferutil - npm
https://www.npmjs.com/package/bufferutil
●utf-8-validate - npm
https://www.npmjs.com/package/utf-8-validate
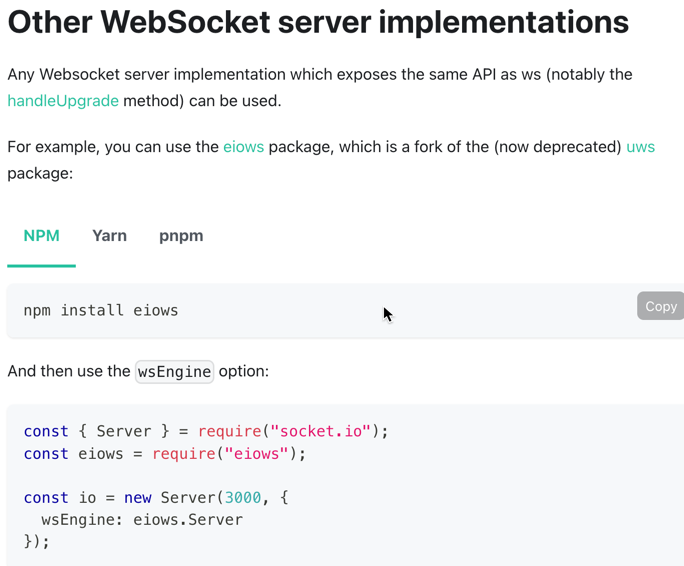
WebSocket用パッケージを入れかえる
上で WebSocket を扱うパッケージの ws が使われるという話を書きましたが、それを別のものに変更できるようです。
公式ドキュメントには eiows と uWebSockets.js の 2つが出てきていました。
サーバの初期化
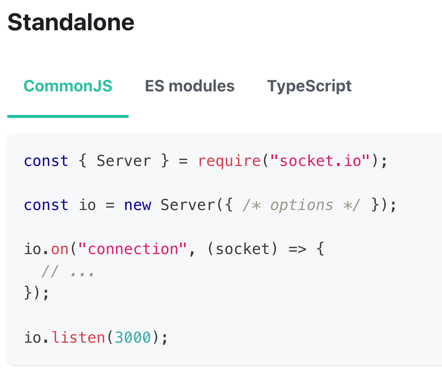
公式ドキュメントの Server Initialization のページには、以下のスタンドアロンで利用する場合の例が最初に書いてあります。
その後は、以下のものを組み合わせるパターンがそれぞれ書いてありました。
(以下の後のほうに書いてあるもの、初めて見るものが混じってる...)
- HTTP server
- HTTP/2 server
- Express
- Koa
- Nest
- Fastify
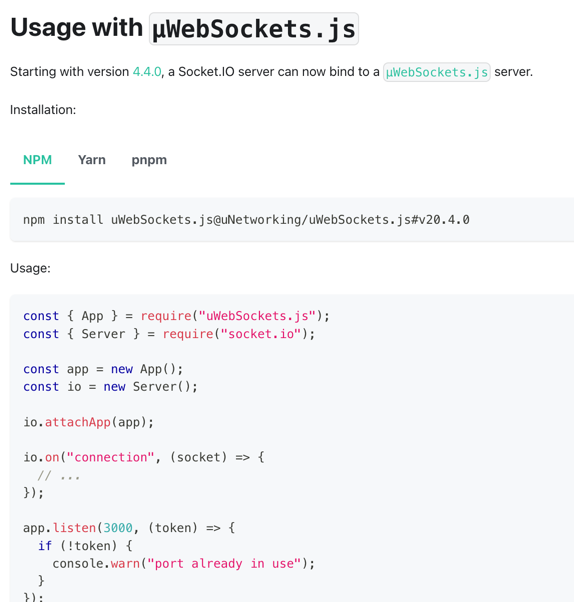
- µWebSockets.js
おわりに
今回、「Socket.IO」の最新版 4.x について、公式ドキュメントの情報を見ていきました。
冒頭に書いたとおり、最近はリアルタイム通信系で Socket.IO を使っていなかったですが、いろいろ興味深い情報が書いてあったので、また久しぶりに使ってみようと思います。
あと、ドキュメントの中に出てきていた以下は興味があったので、Socket.IO の話とは関係なく見てみようと思っています。