Node-RED で LINE Notify を利用する話ですが、よく見かける functionノードや専用ノードを使った方法ではなく、changeノードを利用したやり方の話です。
LINE Notify を使う
LINE Notify は、LINEアプリにお手軽に通知を送ることができる仕組みです。この仕組みを使うためには、アクセストークンの発行という手順をふむ必要があります。
LINE Notify のアクセストークンを取得する
以下の記事などを参考にして、LINE Notify のアクセストークンを取得してください。
curl を用いた LINE Notify の動作確認
先ほど取得したアクセストークンと curl を使って、LINE Notify を試してみます(説明などは以下の記事を参照ください。)。
●コマンドラインから LINE にメッセージを送れる LINE Notify
https://engineering.linecorp.com/ja/blog/using-line-notify-to-send-messages-to-line-from-the-command-line/
まずは、シンプルなメッセージの送信を行います。以下を実行してメッセージが送られることを確認してください。
curl -X POST -H "Authorization: Bearer 【アクセストークン】" -F "message=メッセージのテスト" https://notify-api.line.me/api/notify
上記の「【アクセストークン】」の部分にはご自身のアクセストークンを設定いただき、上記の「メッセージのテスト」と書いている部分は、適宜変更して利用してみてください。
また、以下の公式の情報に書かれている「LINE Notify の Sticker送信」というものもあるので、こちらも使ってみます。
実行するコマンドはこのようになります。
curl -X POST -H "Authorization: Bearer 【アクセストークン】" -F "message=メッセージのテスト" https://notify-api.line.me/api/notify -F 'stickerPackageId=8515' -F 'stickerId=16581242'
今度はメッセージと Sticker がセットで送信されました。
LINE Notify の Sticker送信機能、curl を使ってお試しを。 pic.twitter.com/XcNE81b0fn
— you (@youtoy) April 9, 2022
Node-REDのフローを作って実行する
LINE Notify の動作確認がうまくいったところで、Node-RED のフローの準備を進めていきます。
簡単なテキスト送信を試す
まずは、お試しの 1つ目で行ったテキスト送信をやってみます。
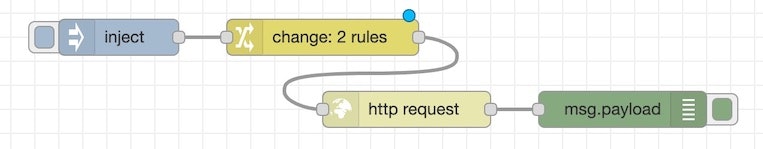
作成したフローは以下のとおりです。

このフローでは、以下のノードを組み合わせています。
- injectノード
- changeノード
- http requestノード
- debugノード
この中で設定を変更したのは「injectノード」、「changeノード」と「http requestノード」の 3つで、具体的には、以下の内容が POST されるような設定にします。
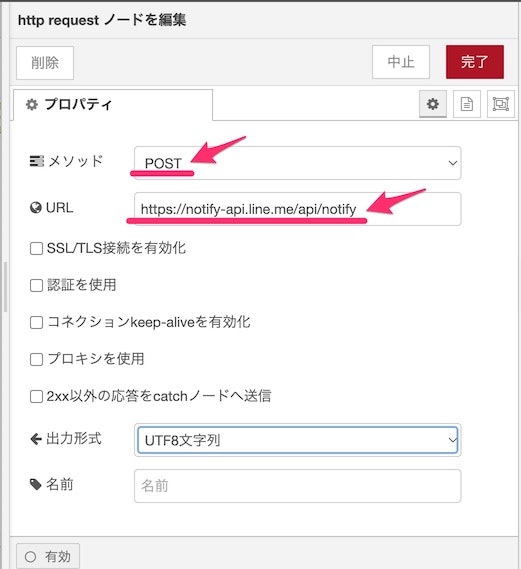
- メソッド: 「POST」
- URL: 「https://notify-api.line.me/api/notify」
- リクエストの HTTPヘッダ
- Authorization: 「Bearer 【アクセストークン】」
- Content-Type: 「application/x-www-form-urlencoded」
- リクエストボディ
- message: 「【送信するテキスト】」
http requestノードの設定
先に http requestノードの設定を行います。設定を変える部分は、以下の 2箇所です。

あとは、この http requestノードでの POST時にヘッダ等が設定された状態にする方法を、ヘルプを見て確認します。headers と payload を用いれば良さそうです。

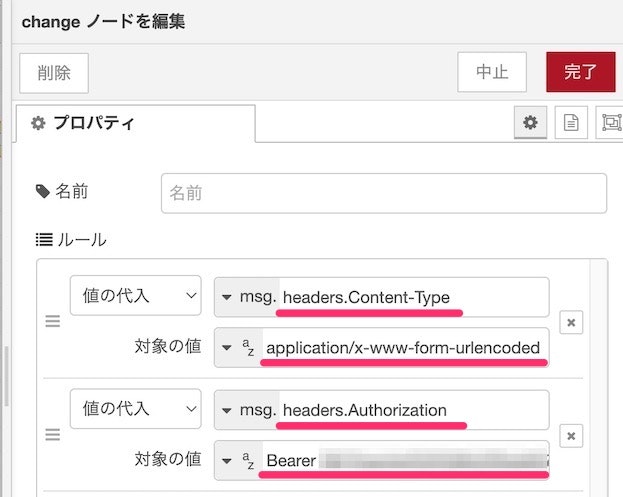
changeノードの設定
上記の HTTPリクエストの HTTPヘッダを設定するため、changeノードを用います。
具体的な設定は、以下のとおりです。

値の代入を 2つセットしており、そこで以下を設定しています。
- msg. 「headers.Content-Type」 に 文字列「application/x-www-form-urlencoded」を代入
- msg. 「headers.Authorization」 に 文字列「Bearer 【アクセストークン】」を代入
本当は、アクセストークンは環境変数経由で取得するような形にするべきかな、と思いますが、とりあえずの動作確認ということで上記でやってみます。
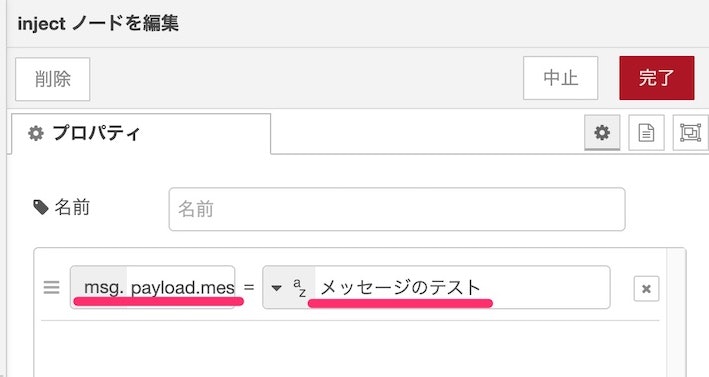
injectノードの設定
残る設定は、injectノードでリクエストボディを作成する部分です。

上記の画像では、設定内容の一部が隠れていますが、以下を設定しています。
- msg. 「payload.message」 に 文字列「メッセージのテスト」を代入
動作確認
あとは、フローをデプロイして実行してみましょう。自分の場合は、以下のメッセージが送信されたことを確認できました。

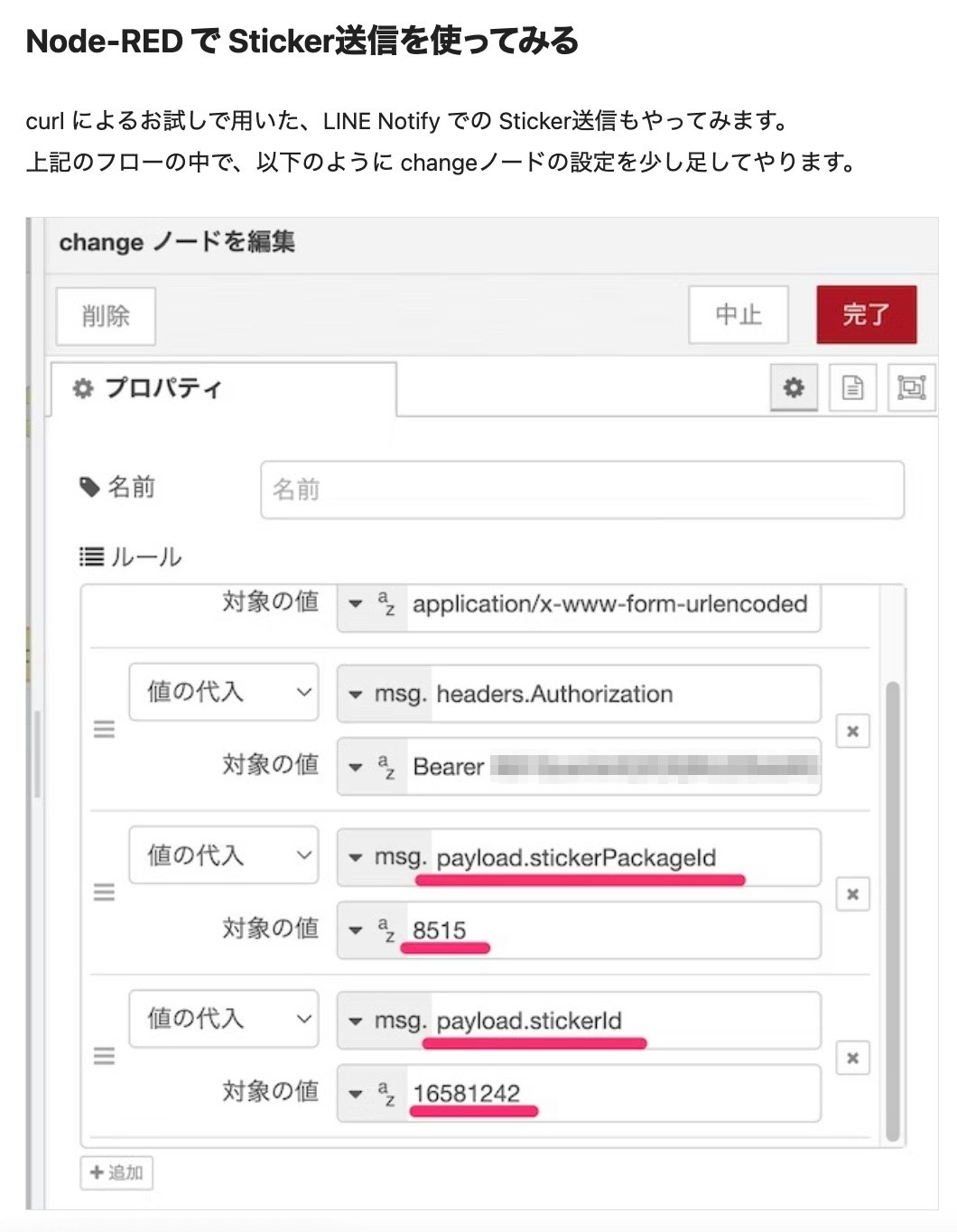
Node-RED で Sticker送信を使ってみる
curl によるお試しで用いた、LINE Notify での Sticker送信もやってみます。
上記のフローの中で、以下のように changeノードの設定を少し足してやります。

- 追加した設定(値の代入を 2つ)
- msg. 「payload.stickerPackageId」 に 文字列「8515」を代入
- msg. 「payload.stickerId」 に 文字列「16581242」を代入