JavaScript で OpenAI の API を扱おうとした時に、公式から提供されているパッケージを利用できます。
OpenAI提供の API を利用する際は以下の 1つ目の「openai」が利用できたり、Azure版の API(Azure OpenAI Service の API)を使う場合は以下 2つ目の「@azure/openai」を利用できたりします。
※ 後述しますが、「openai」のほうを Azure OpenAI Service用に使うこともできます
●openai - npm
https://www.npmjs.com/package/openai
●@azure/openai - npm
https://www.npmjs.com/package/@azure/openai
これらの違いについて、少し見てみた結果をメモしておこうと思い、この記事を書きました。
とりあえず、軽く情報を見ていく感じで比較しようと思います。
それぞれの npm のページ
それぞれのバージョン
まずは npm のページの上部を見てみます。
openai
@azure/openai
記事執筆時点でのバージョンは以下のとおりです。
- openai: 4.28.4
- @azure/openai: 1.0.0-beta.11
Azure OpenAI Service用のパッケージは、現状でベータ版になるようです。
最上段に記載されているサンプルコードの部分
それぞれのページの、インストール方法の下に書かれているサンプルコードを比べてみます。
openai
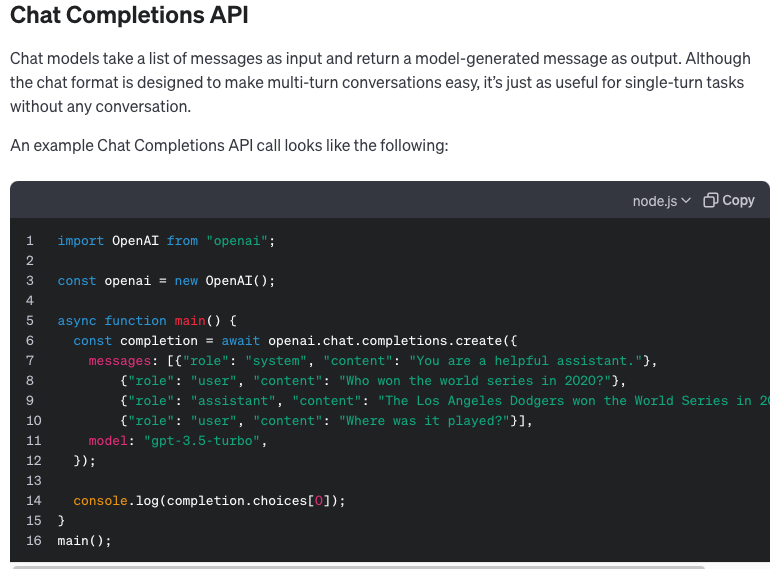
openai のほうは、OpenAI の公式ドキュメントの「Text generation models > Chat Completions API」を用いた例が書かれています。
具体的には、以下のとおりです。
import OpenAI from 'openai';
const openai = new OpenAI({
apiKey: process.env['OPENAI_API_KEY'], // This is the default and can be omitted
});
async function main() {
const chatCompletion = await openai.chat.completions.create({
messages: [{ role: 'user', content: 'Say this is a test' }],
model: 'gpt-3.5-turbo',
});
}
main();
また、構成としては以下のとおりです。
- APIキーは環境変数で設定されている前提
- メッセージの role は、system・assistant は使わず user のみ
- モデルは gpt-3.5-turbo
ちなみに、OpenAI の公式ドキュメントの冒頭のサンプルは、以下のように少し違いがあります。
(message の中に書かれている内容が多かったり、レスポンスの中身の一部をログ出力したりなど)
@azure/openai
@azure/openai のほうは、以下のとおりです。
const { OpenAIClient, AzureKeyCredential } = require("@azure/openai");
const client = new OpenAIClient(
"https://<resource name>.openai.azure.com/",
new AzureKeyCredential("<Azure API key>")
);
const { id, created, choices, usage } = await client.getCompletions("<deployment ID>", ["YOUR PROMPT HERE"]);
こちらの構成は以下のとおりです。
- APIキーは環境変数で設定されている前提
- APIキーと合わせてアクセス先の URL も指定(※ リソース名のところは仮のものになっている)
- モデルは指定なし(※ デプロイメントID がそれに相当する情報)
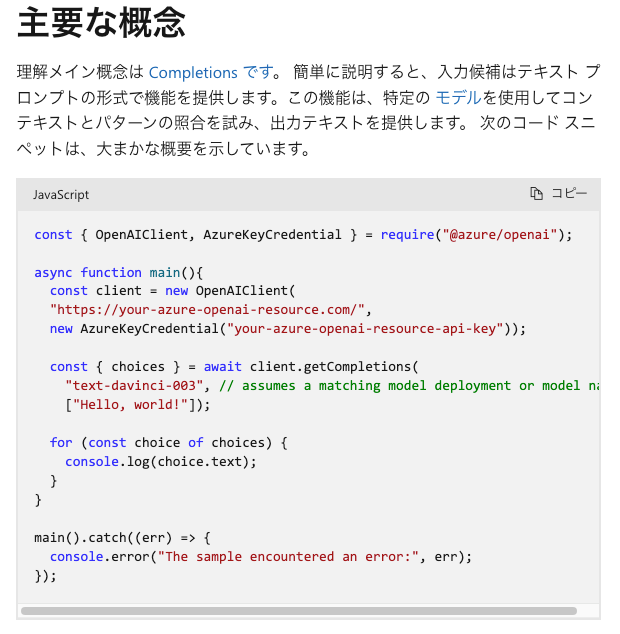
ちなみに、以下の Microsoft公式のドキュメントで、「主要な概念」という部分に書かれたコードだと、もう少し処理の内容が書かれていたりします。
●JavaScript 用 Azure OpenAI クライアント ライブラリ | Microsoft Learn
https://learn.microsoft.com/ja-jp/javascript/api/overview/azure/openai-readme?view=azure-node-preview
さらにその下の部分
さらに、それぞれの npm のページの下の部分を見てみます。
openai
openai で、太字になっている項目を列挙しています(※ 項目の階層の深さが異なるものが混在しています)。
Streaming Responses
Request & Response types
Streaming responses
Automated function calls
File Uploads
Handling errors
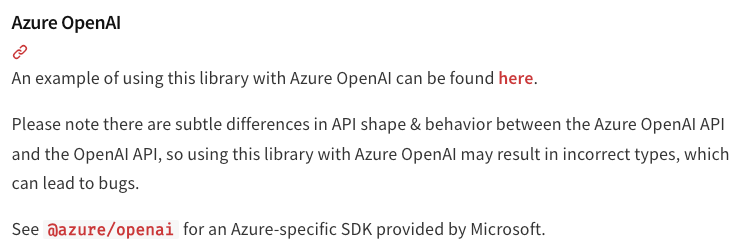
Azure OpenAI
Retries
Timeouts
Auto-pagination
Advanced Usage
Accessing raw Response data (e.g., headers)
Customizing the fetch client
Configuring an HTTP(S) Agent (e.g., for proxies)
Semantic Versioning
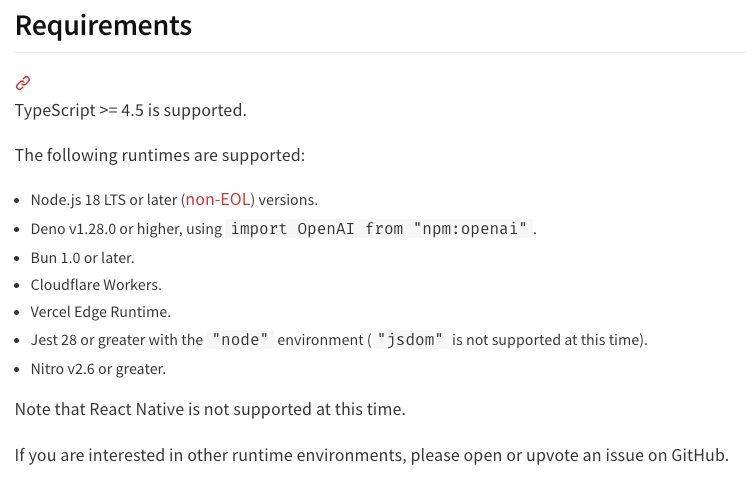
Requirements
Azure OpenAI という項目の部分では、「openai」のほうのパッケージで、Azure OpenAI Service の API を使う話が書かれています。
そのサンプルは、以下に書かれていました。
●openai-node/examples/azure.ts at master · openai/openai-node
https://github.com/openai/openai-node/blob/master/examples/azure.ts
それと「Requirements」のところでは、対応する Node.js・Deno・Bun のバージョンの話などが書かれています。
@azure/openai
@azure/openai のほうも同様に見てみます。
Currently supported environments
Prerequisites
Install the @azure/openai package
Create and authenticate a OpenAIClient
Using an API Key from Azure
Using an Azure Active Directory Credential
Using an API Key from OpenAI
Key concepts
Examples
Generate Chatbot Response
Generate Multiple Completions With Subscription Key
Summarize Text with Completion
Use chat tools
Generate images with DALL-E image generation models
Analyze Business Data
Transcribe and translate audio files
Chat with images using gpt-4-vision-preview
Troubleshooting
Logging
こちらは、text to image や gpt-4-vision-preview、Azure版の whisper のサンプルが掲載されている部分もありました。
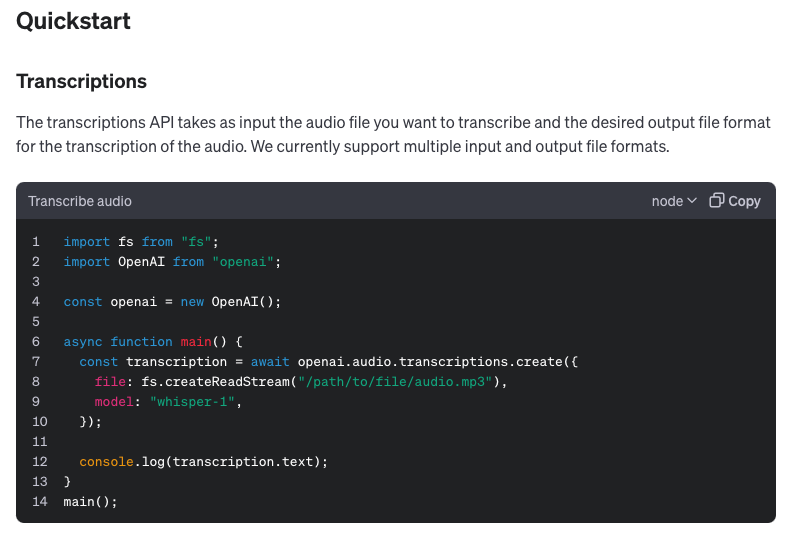
OpenAI のライブラリのほうだと、公式ドキュメントを見に行けば Whisper を API経由で使うやり方などを確認できる、という形です。
今回見比べたライブラリを、過去に少し使ってみて記事を書いたことがあったのですが(※ 例えば、以下など)、あまり触れてない部分もまだまだあるので、別途さらなるお試しをやっていければと思います。
●Azure OpenAI Service の公式情報などを見つつ「GPT-4 Turbo」の「Chat Completions の JSON Mode」を試す:【Node.js(JavaScript)で「@azure/openai」を利用】 - Qiita
https://qiita.com/youtoy/items/c9a879624c18d40bbdd7