p5.js公式の以下のページを見ていたときに、ふと見かけてきになった内容を記事にしてみました。
●reference | createCapture()
https://p5js.org/reference/#/p5/createCapture
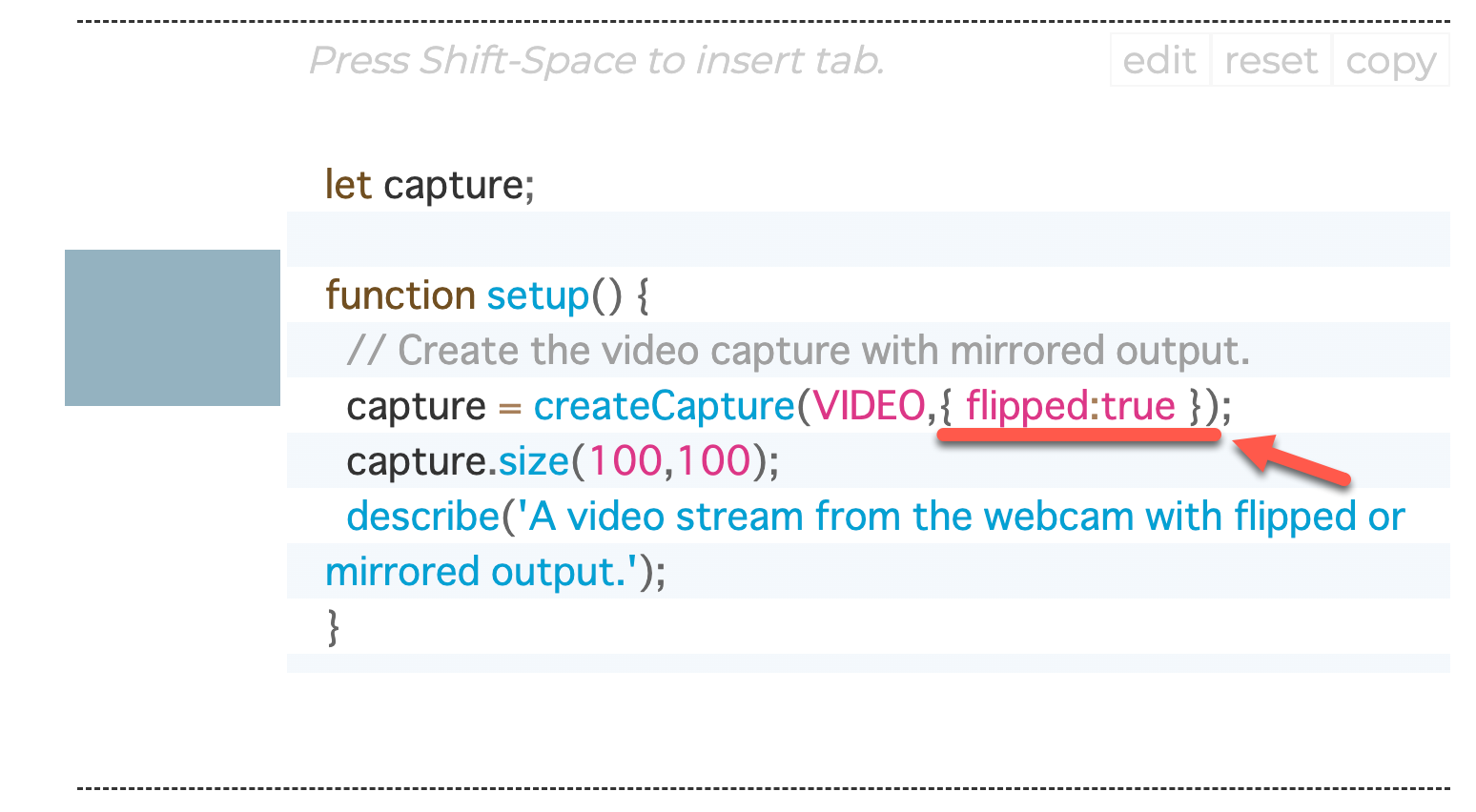
具体的には、以下の createCapture(VIDEO, { flipped: true }) という部分です。
上記の公式サンプルのページに書かれていた内容を、p5.js Web Editor で以下の内容にして実行してみたら、左右反転が適用されたのを確認できました。
let capture;
function setup() {
createCanvas(640, 480);
capture = createCapture(VIDEO, { flipped: true }); // 左右反転の指定が簡単に
capture.hide();
}
function draw() {
image(capture, 0, 0);
}
詳細は以下に書いていきますが、どうやら記事執筆時点での最新バージョン「1.9.1」で実装された新機能のようでした。
※ 記事執筆時点で、p5.js Web Editor においてスケッチの新規作成を行うと、「{ flipped:true }」に対応した最新版の 1.9.1 が使われるようになっていました
これまでのやり方の 1つ
p5.js のバージョン 1.9.0 までで、createCapture() で得られた画像を左右反転させる場合、それを実現する方法の 1つは、以下がありました。
push();
translate(width, 0);
scale(-1, 1);
image(capture, 0, 0);
pop();
コードの見た目的には、少しトリッキーな感じがするかな、とも思うものです。
そういったトリッキーさはありつつも便利に使えるものだったので、自分も活用していました。
今回の内容が実装された流れ
今回の { flipped:true } を指定する方法は、これまで見かけなかった気がするので、いつから使えるようになったものか検索して調べてみました。
そうすると、具体的に以下でやりとりが行われていたのを発見できました。
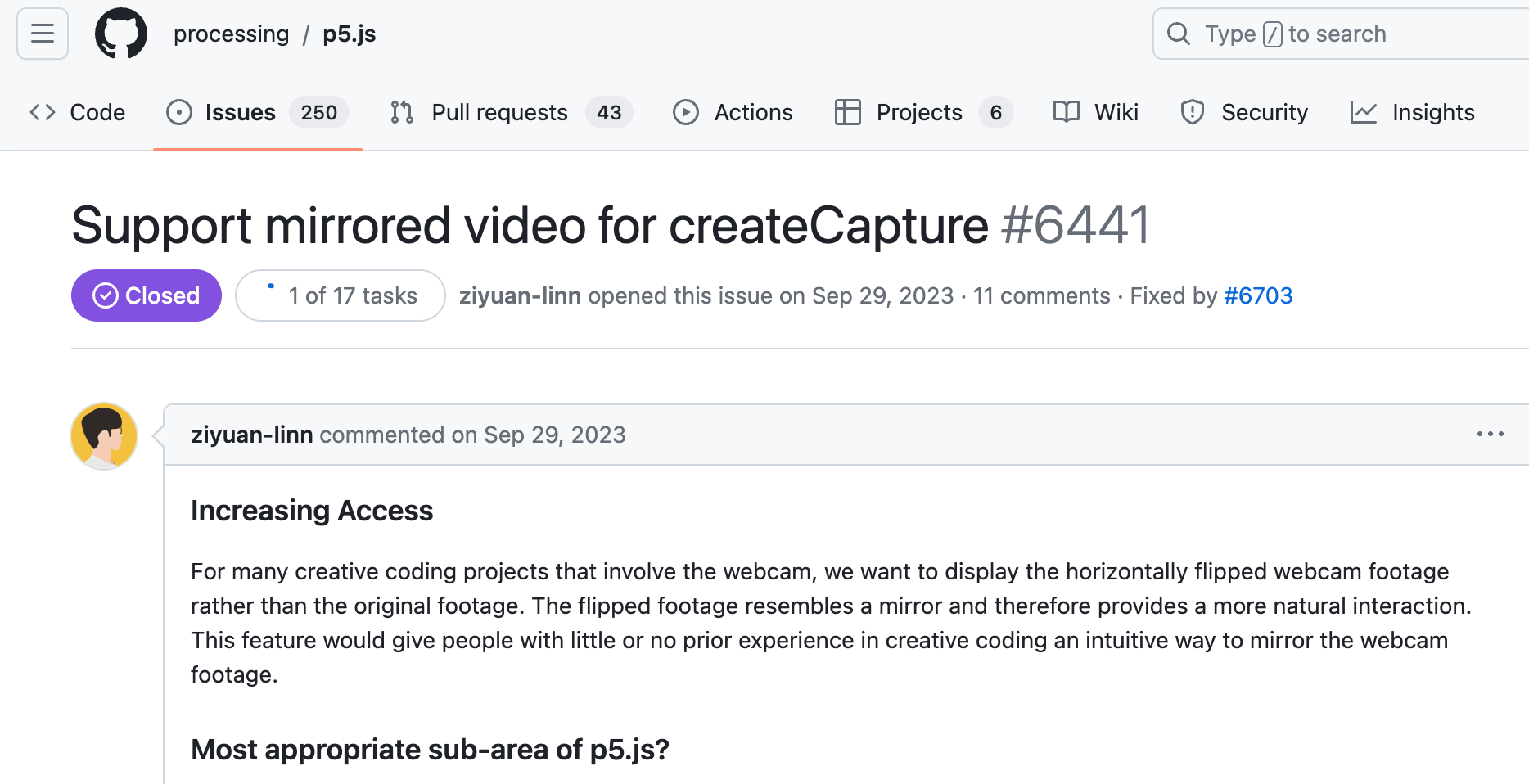
●Support mirrored video for createCapture · Issue #6441 · processing/p5.js
https://github.com/processing/p5.js/issues/6441
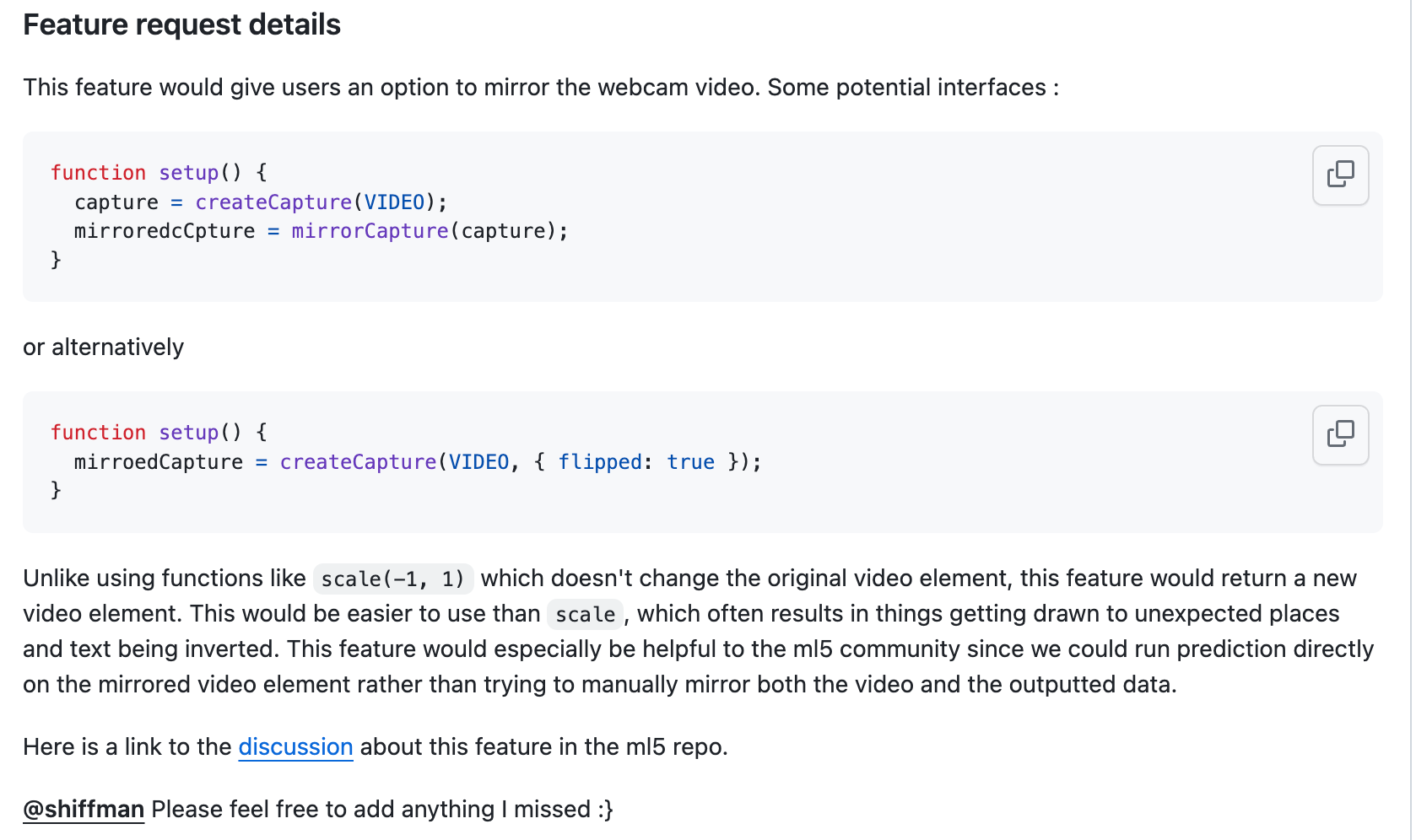
実装要望の部分
2023/9/29 に、簡単に左右反転を指定できるようなやり方を追加できないか、という要望が出されたようでした。
実装完了という話
そして、上記のやりとりの最後の部分を見てみると、記事執筆時点から 2日前のタイムスタンプの投稿で、1.9.1 でリリースしたという話が書いてありました。