はじめに
5月の中旬に入手していたものの、あまり触れていなかった Wio Terminal(当時、1つか2つサンプルを動かしていたくらい)。
昼の買い出しに行った帰り道、
— you (@youtoy) May 17, 2020
立ち寄ったコンビニで。 pic.twitter.com/cwDVdSHGMW
それをあらためて試し始めました。
今回の内容は公式サンプルを元にした簡単なものですが、やった内容のメモを兼ねて記事にしようと思います。
ちなみに、自分が購入したのは以下のマルツのオンラインショップでした。
●Wio Terminal 102991299|電子部品・半導体通販のマルツ
https://www.marutsu.co.jp/pc/i/1633550/
Wio Terminal について
日本語版の公式のWiki の説明の一部を抜粋してみます。
「Wio Terminalは、Realtek RTL8720DNによる無線接続を備えたSAMD51ベースのマイクロコントローラで、ArduinoとMicroPythonによる開発をサポートしています。」
無線機能は「Dual Band Wi-Fi(2.4Ghz/5Ghz、802.11 a/b/g/n)と BLE 5.0」の2種類を利用可能です。
また、物理ボタンや内蔵センサー、ディスプレイなどを搭載しています。
仕様の詳細は、上記の説明文を抜粋した元である日本語版の公式のWiki をご覧ください。
Wio Terminal を試す
環境のセットアップ
今回の開発に使った環境は「Mac + Arduino IDE」です。
環境のセットアップについても日本語版の公式のWiki に説明が書いてあるので、ここでは詳細な記載は行いません。
概略を書くと、主な内容は「Arduino IDE のボードの選択メニューで、Wio Terminal を表示させるための作業」です。
まずは2つのサンプルをお試し(光センサーと5方向スイッチ)
最初に、日本語版の公式のWiki に掲載されているサンプルのうち「光センサーのサンプル」と「5方向スイッチのサンプル」の2つを試しました。

どちらもシリアル通信でデータを送るサンプルで、送信される内容は「光センサーのサンプルでは、センサーの値」、「5方向スイッチのサンプルでは、スイッチ操作のイベント」となっています。
追加のお試し(LCD のサンプル)
さらに、英語版の公式Wikiのほうに書かれた「LCDのサンプル」も試してみることにしました。

LCD のカテゴリの中にサブメニューがいくつかありますが、試したのはその中の 1つである「Line Charts」です。

このサンプルは、Wio Terminal のディスプレイにグラフを表示するものです。
50ミリ秒ごとに、ソースコード中の data.push(0.01 * random(1, 10)); という部分で乱数をベースにした値を発生させて、それをグラフで描画しています。
サンプルを実行すると、画面上に以下のような内容が表示されます。
Wio Terminal のお試しで、
— you (@youtoy) July 11, 2020
光センサーの値や5方向スイッチのイベントをシリアル通信で送るサンプルを試し、
その後にグラフ表示のサンプルを動かしたところ。 pic.twitter.com/wQqTbl4X5P
なお、このサンプルを試すための大まかな手順は、以下のとおりです。
- GitHub上で公開されたライブラリのファイル一式 を ZIPファイルとしてダウンロード
- ダウンロードした ZIPファイルを、Arduino IDE でインストール(メニューの「スケッチ」⇒「ライブラリをインクルード」→「.ZIP形式のライブラリをインストール...」を選択し、ダウンロードした ZIPファイルを選択)
- 英語版の公式Wiki のソースコードの内容を Wio Terminal に書き込む
試したサンプルを組み合わせてみる
最後に、既に試した3つのサンプルのうち「光センサーのサンプル」と「Line Charts のサンプル」の 2つを組み合わせてみます。
行う内容はとても単純で、光センサーで取得した値を Line Charts のサンプルのグラフで描画するというものです。先に、実行結果の動画を掲載します。
Wio Terminal のお試しの続き!
— you (@youtoy) July 11, 2020
先ほど試したグラフを表示するサンプルは、グラフ化される値が乱数で生成されていたのですが、それを光センサーの値になるように変更。
背面に光センサーがついているので、持ち上げるとセンサーでとれる値(光の明るさを示す値)が大きくなり、グラフの値が変化。 pic.twitter.com/PGK3DxA9cm
動画の補足ですが、Wio Terminal の光センサーは端末の背面についているため、背面を下にして置いている状態の時はセンサーが塞がれた状態となり、グラフでプロットされる値はゼロに近い値となります。
そして、端末を手で浮かせると、端末の背面の下に隙間ができて光が差し込むため、センサーで取得される値が大きくなります(そのため、端末の傾き具合によって、グラフの値が変化)。
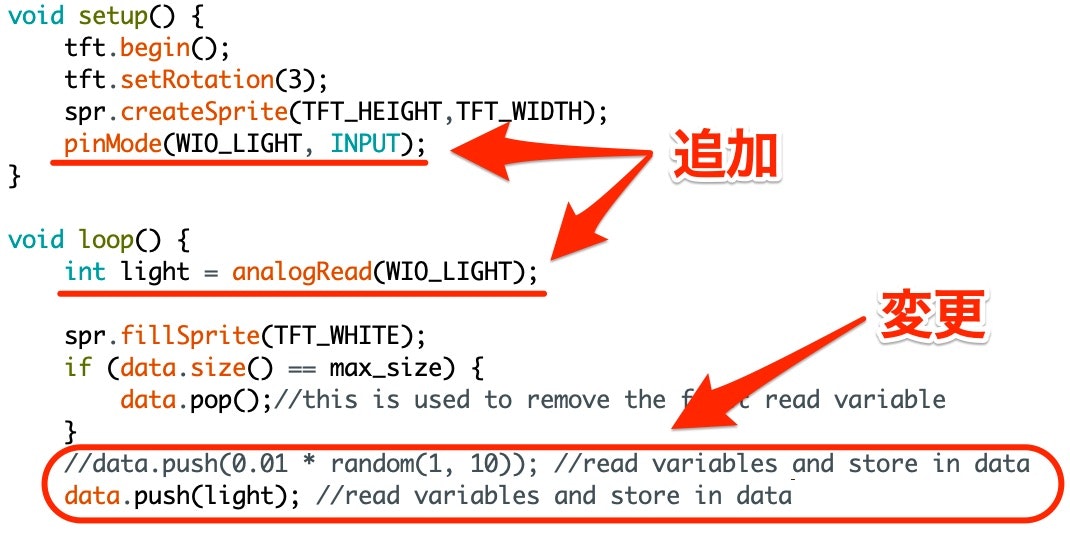
ここでベースにしたソースコードは「Line Charts のサンプル」のほうで、そこに「光センサーのサンプル」の一部を追加したりしました。
具体的に追加・変更した部分は以下のとおりです。
【↓ソースコードの setup()内と loop()内の冒頭部分】

おわりに
Wio Terminal の公式サンプルはまだたくさんあり、そして試せてない機能も多いため、引き続きサンプルを試したり変更を加えたり、ということをやってみようと思います。
