はじめに
p5.js で画面のクリックやキー操作をトリガーにして、フルスクリーン表示(全画面表示)にするという話です。
以前から使っていたものですが、あらためて技術情報(実装のもとになっている API の情報など)を含めて記事に書いてみました。
ポイント
ポイントとなる内容は、以下の公式に示されているものです。
●fullscreen
https://p5js.org/reference/p5/fullscreen/
自分の場合、p5.js を使った体験型の展示作品をの中で、画面いっぱいに作品の出力を表示させる時に用いています。
展示イベントで利用した時の様子
以下は、2023年の NT東京というイベントで、作品を展示した時に p5.js でのフルスクリーン表示を使った時の様子です。
https://x.com/youtoy/status/1756154530373509122

赤枠で囲んだ部分がノートPC のディスプレイ部分になるのですが、ブラウザで表示した「紫背景+カメラ表示など」のページが、ブラウザの UI は表示されず、コンテンツだけが画面いっぱいに表示されています。
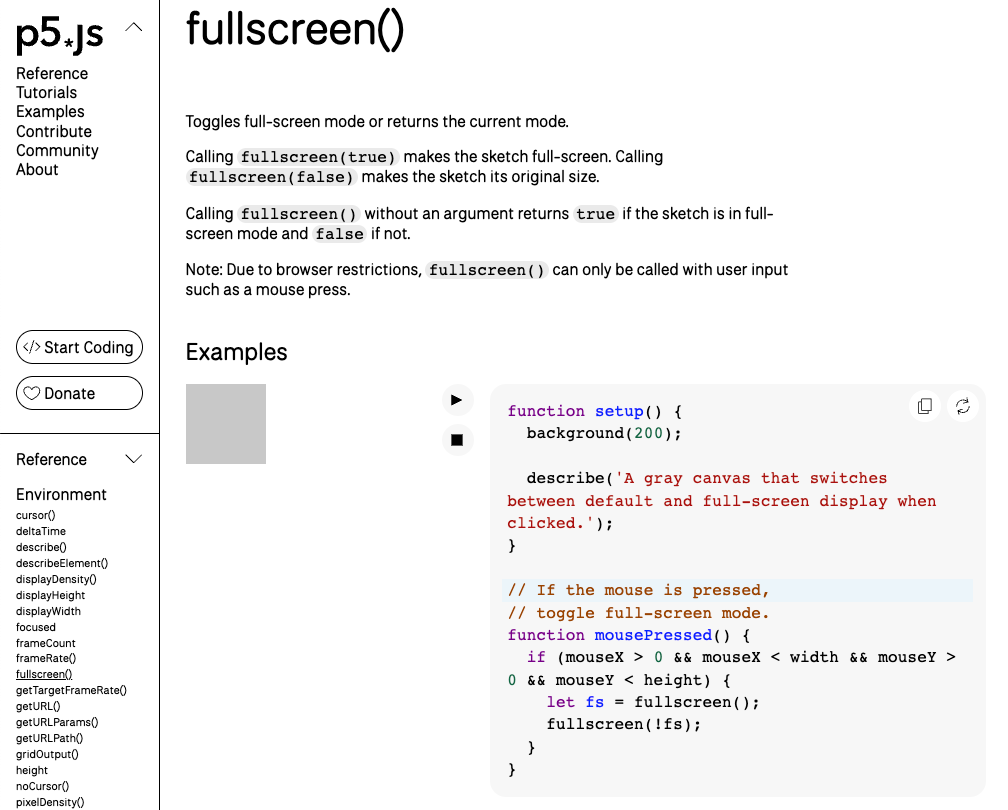
p5.js の公式コードサンプル
以下のコードサンプルが p5.js の公式サイトに掲載されています。
function setup() {
background(200);
describe('A gray canvas that switches between default and full-screen display when clicked.');
}
// If the mouse is pressed,
// toggle full-screen mode.
function mousePressed() {
if (mouseX > 0 && mouseX < width && mouseY > 0 && mouseY < height) {
let fs = fullscreen();
fullscreen(!fs);
}
}
キャンバスの表示画面の範囲内をクリックすると、全画面表示と元の表示とを切り替えるような実装サンプルです。
技術的な部分
この仕組みを実現している技術的な部分を少し見てみます。
ブラウザの Fullscreen API
ブラウザで JavaScript からフルスクリーン表示を使う場合、それに活用できる API として「Fullscreen API」があります。
●Fullscreen API - Web APIs | MDN
https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API
https://developer.mozilla.org/ja/docs/Web/API/Fullscreen_API
API を使った処理
API を使った処理を、MDN で見てみます。
function toggleFullScreen() {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else if (document.exitFullscreen) {
document.exitFullscreen();
}
}
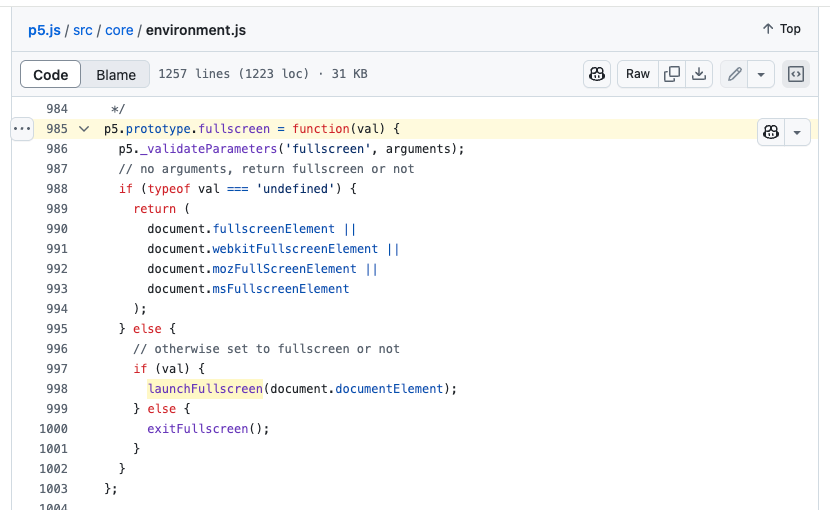
p5.js での実装
p5.js のライブラリの実装を見てみると、以下のようにブラウザの Fullscreen API によって機能が実現されていることが確認できます。
https://github.com/processing/p5.js/blob/091efae0c3f6eea141a2b4e50c362d3b53b5cf52/src/core/environment.js#L985

https://github.com/processing/p5.js/blob/091efae0c3f6eea141a2b4e50c362d3b53b5cf52/src/core/environment.js#L1117

実際に試してみる
実際に試してみます。
サンプルで試す
簡単に試す場合は、公式サンプルにあるキャンバス(グレーの部分)をクリックしてみるのが簡単です。
p5.js Web Editor で試す
p5.js Web Editor で、コードを書いて試してみます。
マウスクリックをトリガーとした処理
まずはマウスクリックをトリガーとした処理を試します。
コードは以下のようにしました。
function setup() {
createCanvas(600, 600);
}
function draw() {
background(220);
}
function mousePressed() {
if (mouseX > 0 && mouseX < width && mouseY > 0 && mouseY < 0.5 *
height) {
let fs = fullscreen();
fullscreen(!fs);
} else {
// 上記を除くキャンバス内外の表示領域がクリックされた時に処理される
console.log("クリックされました")
}
}
キャンバス内の画面上半分を、フルスクリーン表示の処理用にしています。
以下の操作ができるようになっています。
- フルスクリーン表示にする
- フルスクリーン表示ではない状態で、キャンバス内の上半分をクリック
- フルスクリーン表示を解除する
- フルスクリーン表示の状態で ESCキーを押す
- フルスクリーン表示の状態で、キャンバス内の上半分をクリック
また、キャンバス内の上半分の領域以外(キャンバス外の表示エリアも含む)をクリックすると、ログ出力する処理も加えてみています。
キー操作をトリガーにした処理
次にキー操作をトリガーとした処理を試します。
コードは以下のようにしました。
function setup() {
createCanvas(600, 600);
}
function draw() {
background(220);
}
function keyPressed() {
if (key === ' ' || key === 'f' || key === 'F') {
let fs = fullscreen();
fullscreen(!fs);
}
}
「スペースキーか fキーを押した場合に、全画面表示にする/全画面表示を元に戻す」という内容にしました。
おわりに
p5.js で、画面のクリックやキー操作をトリガーにフルスクリーン表示にする処理を試しました。
実装の元になっているブラウザの Fullscreen API を直接使うより、手軽に扱えるようになっていて良い感じです。