はじめに
こちらは、完走賞ゲットのため小ネタを毎日投稿しようとチャレンジする Advent Calendar 2022 の 5日目の記事です。
今回の内容
今回の記事で扱うのは「Chroma.js Color Palette Helper」です。

過去の自分がよく記事を書いている「p5.js」関連の話でも、よく考える場面が出てくる色・カラーパレットに関する話題です。
色・カラーパレットに関する情報を調べていて、上に書いた「Chroma.js Color Palette Helper」というサイトを見かけました。このサイトを使うと、カラーパレットを GUI上で簡単に作れそうで、とても気になりました。
また、このサイトのタイトルに出てきている「chroma.js」は、過去に少し使ったことがあるライブラリで(※ その時に書いた記事が以下)、その点も少し気になったサイトでした。
●chroma.js を使った HSB(HSV) と16進数カラーコードの変換やその他の処理を p5.js Web Editor上で試す - Qiita
https://qiita.com/youtoy/items/513009ebfdd04872e059
Chroma.js Color Palette Helper を利用する
上で書いていた Chroma.js Color Palette Helper を、利用してみようと思います。
デフォルトで表示されている内容を少し変えてみる
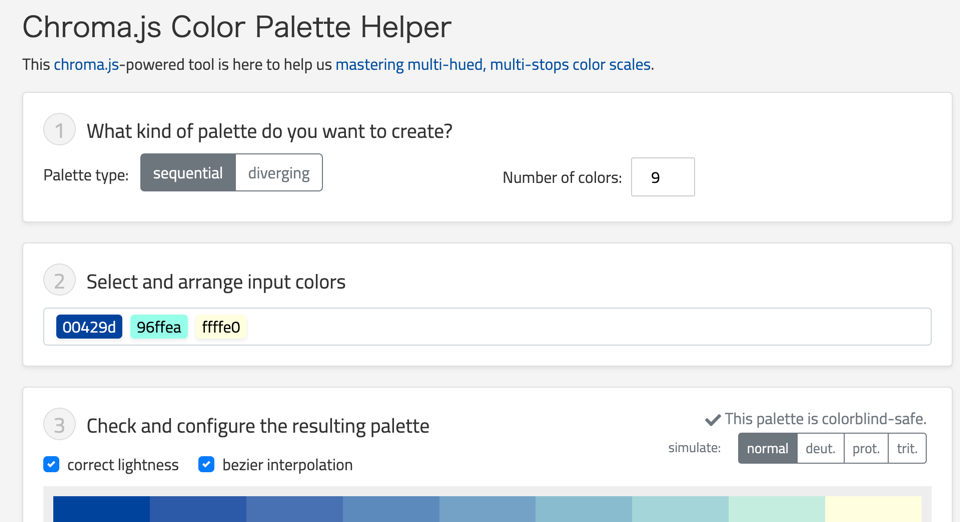
Chroma.js Color Palette Helper に関して、まずはデフォルトで表示されている内容を見てみます。
上記のようなカラーパレットが提示されていました。
ここから、設定を少し変えてみて、表示される内容を確認してみます。
色の数を変える
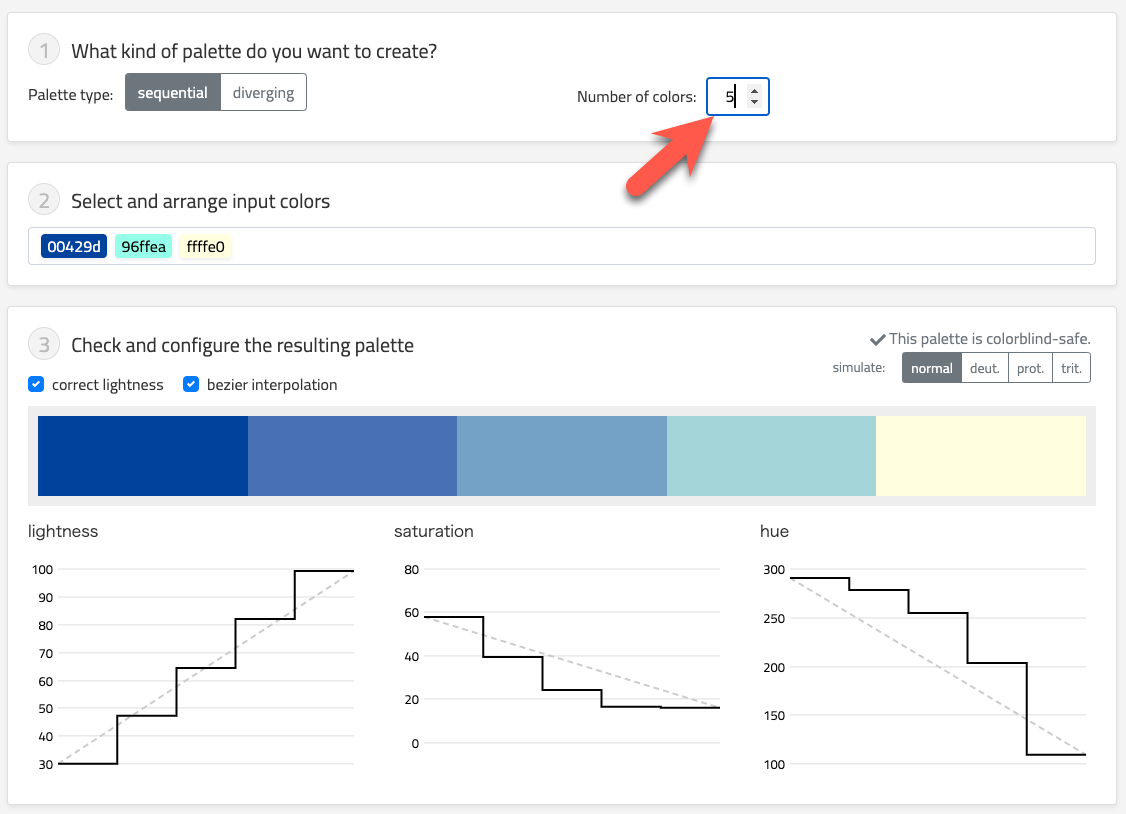
以下は、デフォルトで「9」という値になっていた「Number of colors」を「5」にしてみたものです。

「Check and configure the resulting palette」の部分を見てみると、表示されている色数が指定した数に合わせて減っています。
Palette type を変更してみる
次は「Palette type」を変えてみます。
デフォルトでは「sequential」が選択されていた部分を、「diverging」にしてみました(※ 色の数は、先ほど減らしたものを、また元にもどしました)。

「2Select and arrange input colors」のところに、色の指定が増えて、上記のように赤系の色も混在した形になりました。
Palette type の変更 + 入力とする色の変更
先ほど、Palette type を変更しましたが、その状態で入力として指定されている色を変えてみます。
以下のようなカラーパレットが得られましたが、赤字で「This palette is not colorblind-safe.」という文字が出てきました。

どうやら、配色的にはあまり良くないものを作ってしまった状態のようです。
simulate の設定を変えてみる
次に、simulate という部分を変更してみます。
いったん設定はデフォルトに戻し、その後に「simulate」を「deut.」・「prot.」・「trit.」にそれぞれ変更してみます。
どうやら、以下のサイトなどに出てくるような、遺伝的に色合いの相違を区別できない状態の見え方をシミュレーションするもののようです。
●Types of Colour Blindness - Colour Blind Awareness
https://www.colourblindawareness.org/colour-blindness/types-of-colour-blindness/
出力されたカラーパレットを取り出す
上で、Chroma.js Color Palette Helper の設定を変えて、出力が変わる様子をいろいろと見てみました。
最後に、ここで生成されたカラーパレットを取り出す部分を確認してみます。
「Export the color codes in various formats」という項目の部分を確認します。

そうすると、6パターンの表記でカラーパレットを出力してくれているようでした。
おわりに
今回、色・カラーパレット関連の調べものをしていて見つけた「Chroma.js Color Palette Helper」というサイトを簡単に試してみました。
今回、そもそも使い方がよく分からない状態だったため、設定を変更して挙動を確認してみるということをやりました。今後は、具体的にカラーパレットの作成やその活用をやってみられればと思います。



