この記事は、Zoom Client SDK の Web SDK を試してみた手順のメモです。
●Introduction - Client SDKs
https://marketplace.zoom.us/docs/sdk/native-sdks/introduction
●Web - Client SDKs - Zoom Software Development Kit (Zoom SDK) - Zoom Developer - Technical Documentation and Reference
https://marketplace.zoom.us/docs/sdk/native-sdks/web
Zoom Client SDK の Web SDK の概要
公式ページの記載を引用して見てみます。
The Web SDK enables the development of video applications powered by Zoom’s core framework inside an HTML5 web client through a highly optimized WebAssembly module.
As an extension of the Zoom browser client, this SDK is intended for implementations where the end user has a low-bandwidth environment, is behind a network firewall, or has restrictions on their machine which would prevent them from installing the Zoom Desktop or Mobile Clients.引用元: 公式ドキュメントより
説明はいろいろと書いていますが、この SDK を使うと、ブラウザ上で Zoomクライアントを立ち上げることができるもののようです。
Web SDK をとりあえず試す
公式ドキュメントの「Quick install」を見ると、以下手順でサクッと試せるようです。
パッケージのインストール
まずは、任意のディレクトリでパッケージのインストールを行います。
この手順を試す時、最初は Node.js のバージョンを 12 にしていて途中の手順でエラーが出ました。その後、バージョンを 14 にして試してエラーが出なくなったので、補足しておきます。
npm i @zoomus/websdk
2つのキーの取得について
公式ドキュメントによると Web SDK を使う際に API Key と Secret を取得する必要があるようです。
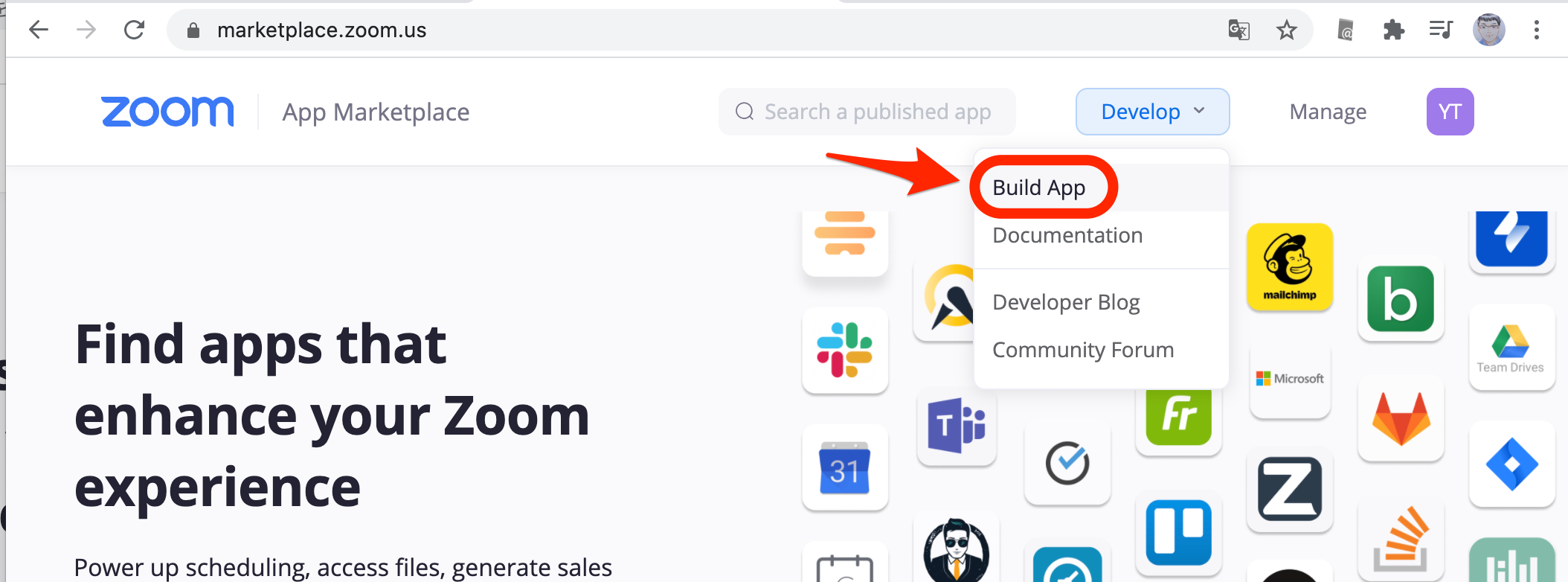
Zoom のApp Marketplaceにアクセスしてログインをし、画面右上の「Develop」のメニューから「Build App」を選択します。
その後の手順については以下の記事などを参照して、JWT の「API Key」と「API Secret」の 2つを取得してください。以下は、Zoom API についての記事ですが、取得するキーは今回の Zoom SDK を用いる場合と同じでした。
●Zoom APIをPostmanで試す | ヤマムギ
https://www.yamamanx.com/zoom-api-postman/
サンプルアプリのソースの取得
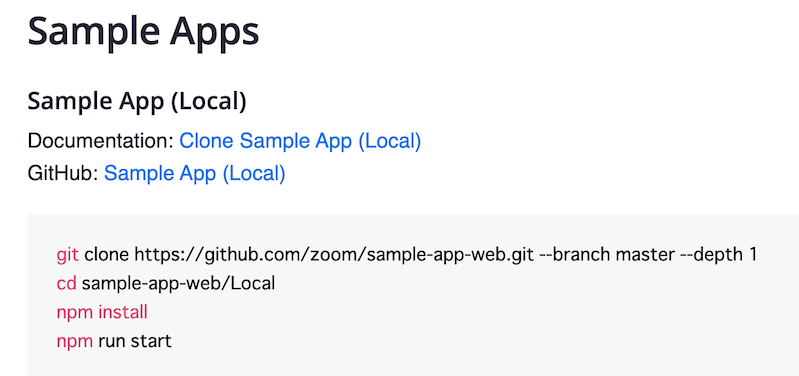
そして、公式ドキュメントの Sample Apps の部分に書かれた以下の手順を進めていきます。
まずは最初の2つのコマンドを実行して、ソースを取得し、取得したソースのサブフォルダへと移動します。
git clone https://github.com/zoom/sample-app-web.git --branch master --depth 1
cd sample-app-web/Local
サンプルアプリのソースの書きかえ(キーの設定)
ここで、取得したソースの中の一部を書きかえます。具体的には、先ほど準備した 2つのキーを設定します。
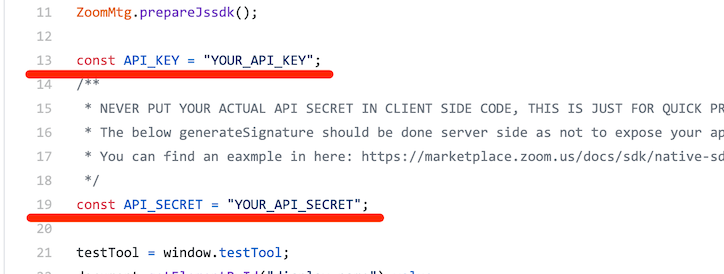
取得したソースの「Local」フォルダ内のさらに下に「js」フォルダがあり、その中に「index.js」というファイルがあります。ソースの取得元の情報でいうと、以下の URL の「13行目」と「19行目」です。
●sample-app-web/index.js at master · zoom/sample-app-web
https://github.com/zoom/sample-app-web/blob/master/Local/js/index.js
具体的には以下の部分で、const API_KEY = "YOUR_API_KEY"; の部分と const API_SECRET = "YOUR_API_SECRET"; の部分の式の右側に、先ほど取得しておいたキーを設定します。
それが完了したら、以下のコマンドを順次実行していきます。
npm install
npm run start
ブラウザでミーティング設定画面を開く
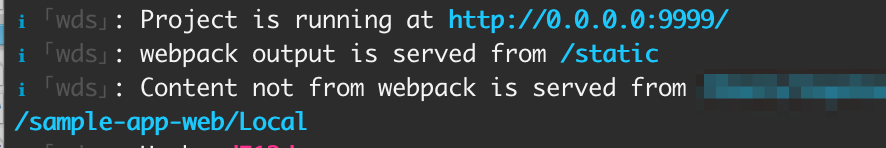
上記のコマンドを入力すると、以下のような文字などが出力されます。
ローカルでポート番号「9999」でアクセスできる状態になったようです。
「0.0.0.0」や「localhost」にポート番号 9999 を指定して、ブラウザでアクセスしてみてください。
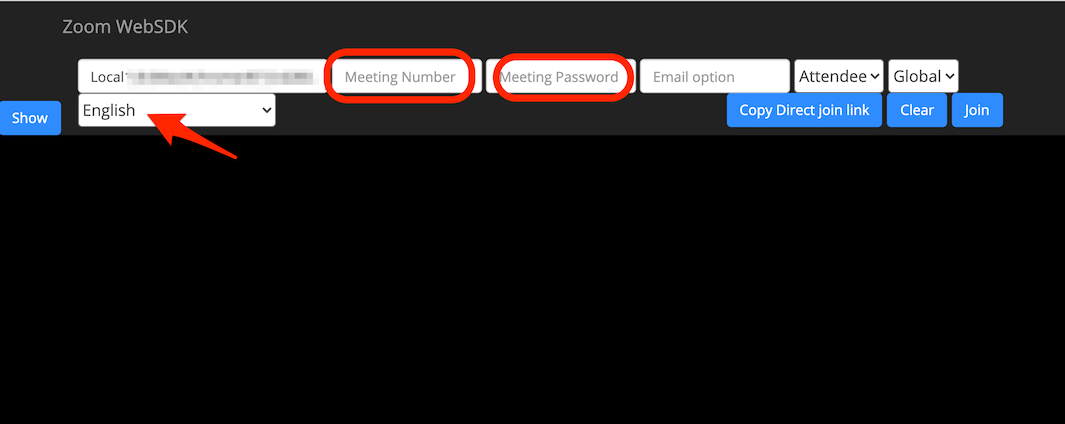
そうすると、以下の画面が表示されるので「Meeting Number」と「Meeting Password」のそれぞれに、参加したい Zoomミーティングの ID とパスワードを入力してください。
また、言語設定が「English」となっている部分は「Japanese 日本語」という選択肢があるので、プルダウンから選択して変更します。
その後、画面のメニュー右端にある「Join」ボタンを押しましょう。
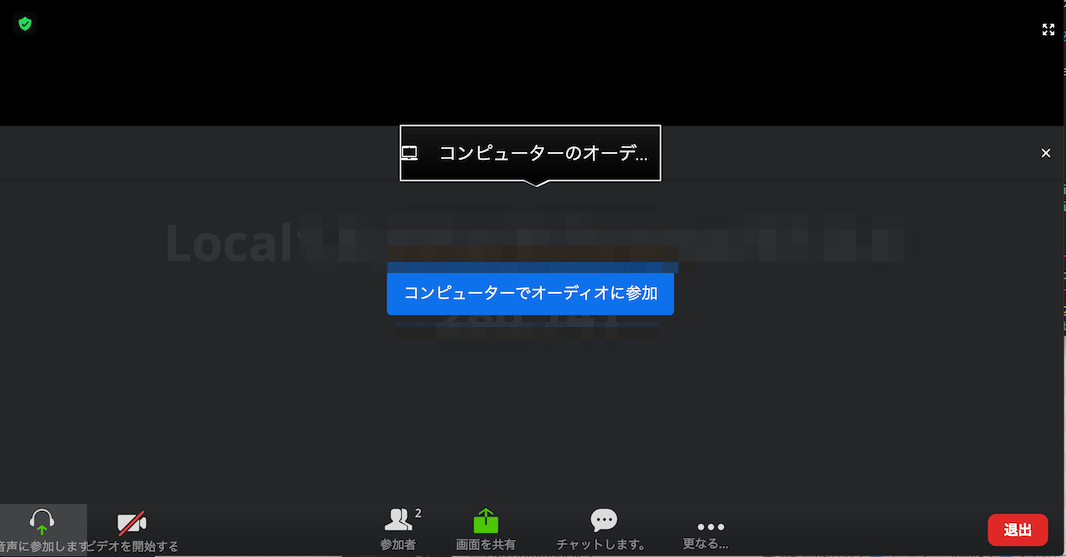
そうすると、以下のように自分が用意したブラウザ上のアプリから Zoom ミーティングに参加できます。
この時、「Meeting Number」の数字の中に半角スペースが入るとうまくいかないようなので、ご注意ください。うまく接続できたら、別タブが開き、以下のように Zoomミーティングへ参加した際の画面が表示されます。
Zoomミーティングに入った後は、ブラウザ上の UI で画面共有の操作なども行うことができます。
おわりに
今回の内容は単にブラウザ上でZoomミーティング へ参加しただけで、これだけだと、Zoom 標準のブラウザからのミーティング参加機能と同じですが、ソースコードに手を入れれば何らか拡張とかもできるかと思ってます。
詳細は確認できてないので、引き続き情報をチェックしてみようと思います。また、今回使った「Client SDK」以外の SDK(例えば、「Fully Customizable SDK」)も見てみようと思います。
●Introduction - Client SDKs
https://marketplace.zoom.us/docs/sdk/native-sdks/introduction
●Introduction - Fully Customizable SDKs
https://marketplace.zoom.us/docs/sdk/custom/introduction