VSCode の拡張機能で HTTPクライアントというと、よく見かけるものに「REST Client」があって自分も使っています。
そんな中、以下の記事に出てくる「Thunder Client」を見かけて、すごく気になりました。
●PostmanがいらなくなるかもしれないVSCodeの拡張機能Thunder Clientがすごい
https://zenn.dev/mseto/articles/vscode-thunder-client
上記の記事では Postman のコレクションをとりこめる話や、認証方式・リクエストヘッダー・リクエストボディーなどの周りの話が書かれています。
記事に出ている UI を見ていると、REST Client よりも複雑なことが色々できそうな感じなので、実際に試してみたくなりこの記事を書いたりもしました。
余談になりますが、その他に VSCode の拡張機能以外で GETリクエスト・POSTリクエストを送る時に使ったものをいくつか挙げると、ぱっと思い浮かぶものでは例えば「Postman」や「cURL」、「Paw(Macアプリ)」、テキスト・ビジュアルプログラミングで JavaScriptライブラリや標準API、Node-RED などがあったりします。
Thunder Client に関する情報
Thunder Client に関する URL
Thunder Client に関連したページの URL をまずは書いてみます。
【公式ページ】
●Thunder Client - Http Client Extension for VS Code, lightweight Rest Client
https://www.thunderclient.io/
【拡張機能のページ】
●Thunder Client - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
【GitHub】
●rangav/thunder-client-support: Thunder Client is a lightweight Rest API Client Extension for VS Code.
https://github.com/rangav/thunder-client-support
特長(公式ページの説明)
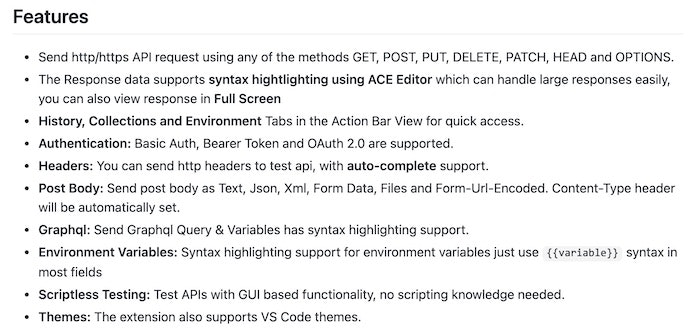
上で URL を書いたページの中で、GitHub のページに特長に関する記載があったので、見てみます。

個人的に気になったところは、「History, Collections and Environment Tabs」とか、「Headers の auto-complete support」とか、「「Content-Type header will be automatically set」といったあたりでした。
実際に簡単なリクエストを送ってみる
起動
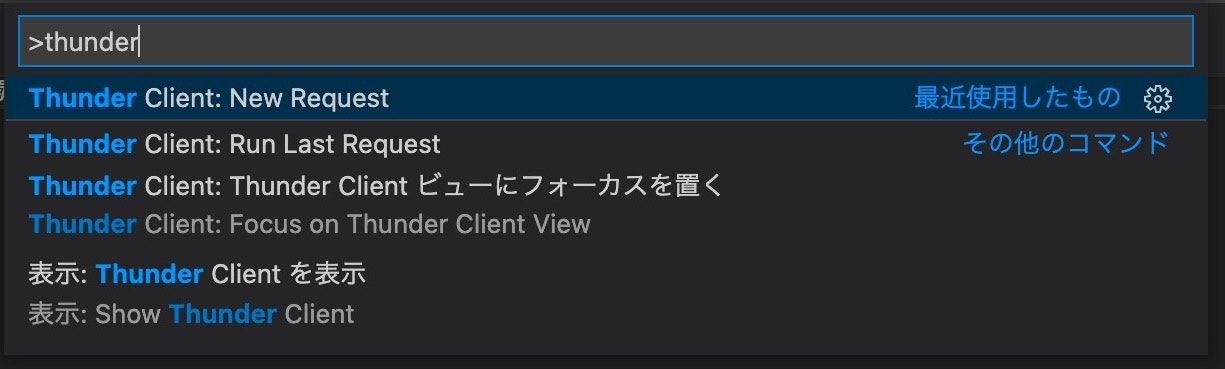
拡張機能をインストール後、Thunder Client を利用する際はパレットから UI を呼び出すことになります。
最初に使う時は「Thunder Client: New Request」を選べば OK です。

GETリクエスト
今回、軽いお試しなので GETリクエスト・POSTリクエストをそれぞれ送ってみようと思います。
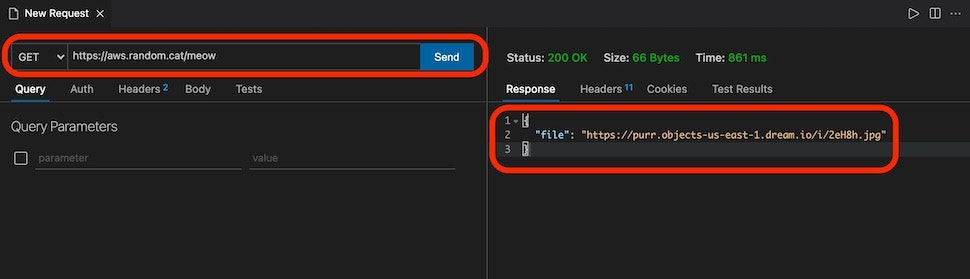
まずは GETリクエストからで、たたくAPI として以下のページ(※ 過去に自分も関わったハンズオンの資料の一部)に登場する「猫画像API」を使ってみます。
https://aws.random.cat/meow という URL から、猫画像の URL を JSON で取得できるものです。
●node-red-beginner-handson-3/02_api_request.md at master · 1ft-seabass/node-red-beginner-handson-3
上記の API の URL を、Thunder Client の画面左上の URL入力欄にコピペして、Sendボタンを押します。そうすると、画面右側にレスポンスとして得られた JSON が無事に表示されました。

他の GUIツールと同様ですが、やはり GUI上の簡単操作でできてしまうのは良いですね。
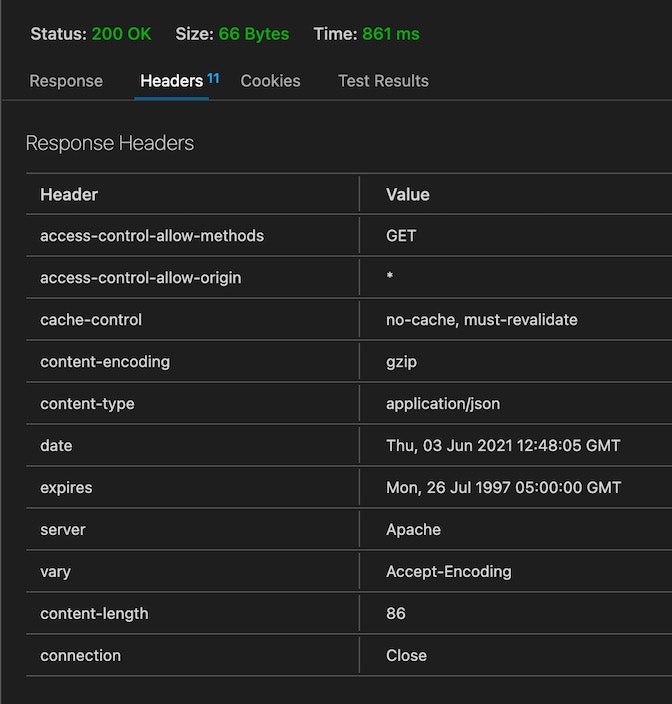
画面右側の上のタブで、Response を Headers に切り替えてみると、以下のように表形式でレスポンスヘッダを見ることもできました。

POSTリクエスト
次は、POSTリクエストです。
過去に IFTTT を使って作ったものを利用してみます。
どういうものかというと、POSTリクエストで JSON を送ると LINE JSON で指定した文字を含むメッセージが送られるような、簡単なものです。
cURL でリクエストを送る場合は、以下のようになるものです。
curl -X POST -H "Content-Type: application/json" -d '{"value1":"適当な文字列"}' https://maker.ifttt.com/trigger/【IFTTTで設定した文字列】/with/key/【API用のキー】
これを、Thunder Client で実行してみます。
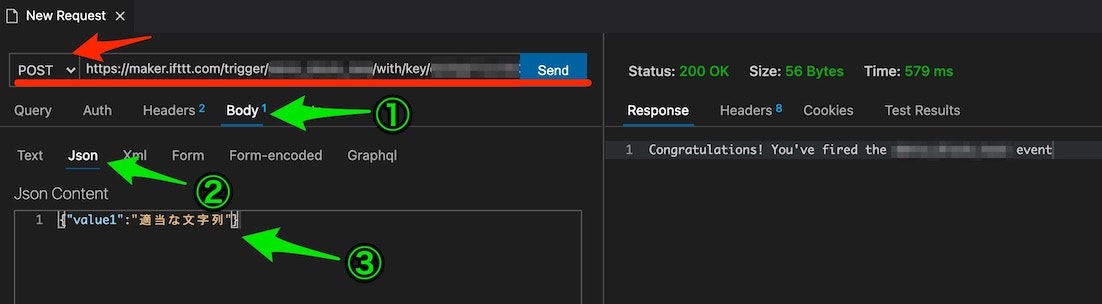
左上のデフォルトで GET になっている部分は POST に変えて、URL を入力します。
そして、Sendボタンを押す前に、以下の画像の①・②の部分で「Body ⇒ Json」と選んでいきます。最後に、③の部分で JSON を指定したら、Sendボタンを押せば完了。

そうすると、画像右側に出ているとおり、200 OK が返ってきて、以下のように LINEアプリにも通知が来ました。
#VSCode の拡張で Postman的なリッチな HTTPクライアントの機能が使えるらしい「Thunder Client」を試してる。
— you (@youtoy) June 3, 2021
POSTリクエストで、LINE に通知を送るテスト(過去に作ってた IFTTT のアプレットを再利用して)。 pic.twitter.com/44nrabH8O4
無事に POSTリクエストも簡単に送ることができました。
今回、特長のところに「ヘッダは自動で指定」と書いてあったので Content-Type: application/json" を書かずにリクエストを送りましたが、問題なくレスポンスが返ってきました。
1つ裏話を書くと、上記の画像の②のところで最初は JSON ではなく Text を選んでリクエストを送ってしまったのですが、そうするとレスポンスは返ってきたものの JSON で指定した文字列はうまく受け渡されてないということがありました(このタブを選ぶところが、ヘッダ指定をするかわりということですね)。
おわりに + 今回試せてないこと
簡単に GETリクエスト・POSTリクエストを送るのを試してみましたが、使い勝手は良い感じでした。
公式の GitHub には、他にもいろいろ特長が書いてあり、例えば以下のものがありますが全く試せてないので、こらからも試してみられればと思います。
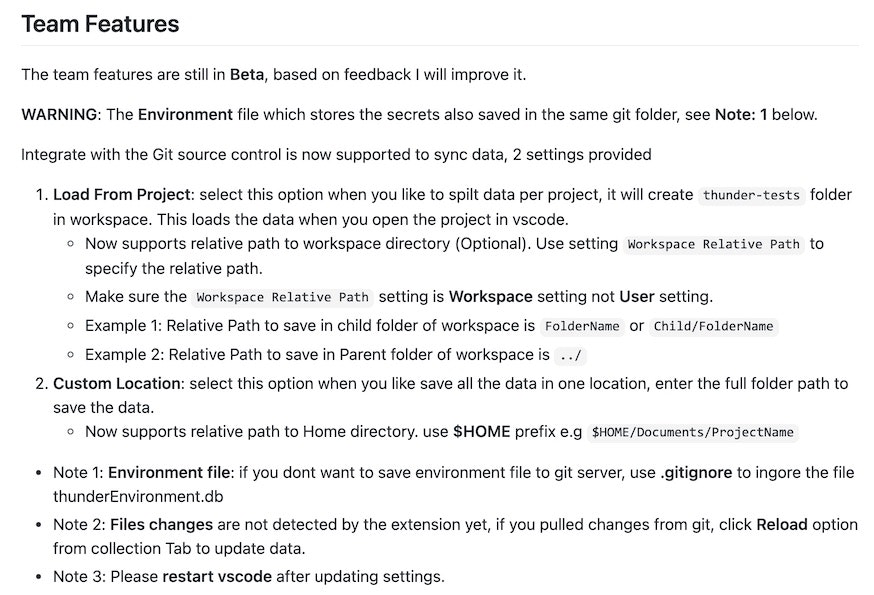
Team Features
今のところベータ版だったり、WARNING として利用方法の注意書きが書いてあったり。