この記事は、 LINE Developer Community の #GWアドベントカレンダー 9日目 の記事です。
今回のアドベントカレンダーについて
@wicket さんが、GWの10連休中にアドベントカレンダーが利用できるようにと開発された「GWアドベントカレンダー」。自分は10連休中のイベント参加を記録する個人用カレンダーを作ってみたり、その他、2つのカレンダーに登録をしました。
そのうちの1つが今回の記事の登録先、@shinbunbun_ さんが作られたLINE Developer Communityのカレンダーです。
LINE Developer CommunityのGWアドベントカレンダーを作成しました〜。
— しんぶんぶん@時間割bot (@shinbunbun_) 2019年4月23日
LINEのAPIに関する記事ならなんでも!
是非一緒にアウトプットしましょう!!https://t.co/69pxEd2b20#LINE_API #linedc
そのカレンダーに登録した記事の内容として、MESH と LINE Notify の連携を試してみます。
MESH の概要
今回のトピックの1つ、MESH は、ソニーさんが販売している小さなブロック形状の電子ブロックです。
YouTube の MESH スタートアップガイド の動画を見ていただくのが分かりやすいです。
その中のリストの2番目、「2 MESHとは」を見ると概要が分かります。
ブロックは全部で以下の7種類があり、基本的には、それらのブロックとスマホ・タブレット用のアプリを組み合わせて利用します(その他、IFTTT連携や、JavaScriptでオリジナルの処理を作る方法等もあります)。
- LEDブロック
- ボタン(Button)ブロック
- 人感(Motion)ブロック
- 動き(Move)ブロック
- 温度・湿度(Temperature & Humidity)ブロック
- 明るさ(Brightness)ブロック
- GPIOブロック
自分はこの中のLED、温度・湿度以外の5つを持っていたのですが、2019年の5月4日・5日(土・日)に、京都で開催された Maker Faire で、持っていなかったブロック(+ GPIOブロック 2つ目)を追加購入しました。
こちらが、もともと所有していたMESH。#MFKyoto2019 pic.twitter.com/vbOxCn6Fyt
— you (@youtoy) 2019年5月5日
MESHをついに、コンプリートしてしまった。
— you (@youtoy) 2019年5月5日
GPIOは2個目になるんだけど。#MFKyoto2019 pic.twitter.com/8t7tYxOw4D
今回、こちらと LINE Notify とを連携させてみようと思います。
LINE Notify について:情報を探す
LINE Notify について、公式ページの説明を引用します。
■ Webサービスからの通知をLINEで受信
Webサービスと連携すると、LINEが提供する公式アカウント"LINE Notify"から通知が届きます。複数のサービスと連携でき、グループでも通知を受信することが可能です。
引用: LINE Notify のページ より
ちょうど、1年前くらいに、天気情報をお知らせする仕組みを試しに作ったことがありました。
IFTTTとLINE Notifyの連携ついでに、
— you (@youtoy) 2018年5月7日
myThingsも試しました。
Web版とスマホアプリ版は独立みたいで、Web版はIFTTTより複雑な設定、例えば条件分岐とかもありました。 pic.twitter.com/YXlztqqpI8
今回、MESHと連携させるにあたり情報を探してみたら、LINEの立花さん( @stachibana さん)が以下の記事を投稿されていました。
こちらや Webの情報を見つつ、実際に試してみます。
LINE Notify との連携に向けたセットアップ
タブレットアプリの準備
ここでは、スマホ・タブレット用のアプリを利用して、LINE Notify との連携をやってみます。
アプリへのリンクは以下を参照ください(スマホ・タブレット用は、iOS版とAndroid版の両方があります)。
自分は、iPad用のアプリを利用して進めます。
YouTube の MESH スタートアップガイドの3番目の動画、「3 セットアップ MESHアプリのダウンロードとインストール」もご参照ください。
インストール完了後にアプリを起動すると、以下のような画面が表示されます(この写真は、インストール後にレシピを3つほど作った後になってますが・・・)。
ブロックの準備
デバイスとブロックのペアリングを進めていきます。
以下に記載の YouTube の MESH スタートアップガイドの 4〜7番目の動画を参照いただくと良いです。
※ 以下のタイトルや動画内ででてくる「MESHタグ」は、現在の「MESHブロック」の旧名称とのことで、適宜読み替えてください
また、ペアリングについて、公式のサポートページの情報も記載しておきます。
MESHアプリ上にある登録ボタン(+ ブロック)を押して、MESHアプリをペアリングモードにしてください。
そしてMESHブロック(旧称MESHタグ)の電源を入れ、「MESHアプリを起動している端末」に近づけてください。
引用: ペアリングの仕方を教えてください – MESHサポート
ここまで進めると、アプリ上でブロックを使う準備は一通り完了です。
実際に利用してみる
アプリでの使い方について、YouTube の MESH スタートアップガイドの 8番目の動画「8 基本操作 タグ同士をつないでみよう」に、ボタンブロックと LEDブロックとを組み合わせた事例が紹介されています。
こちらを見てみると、利用イメージがわくと思います。
LINE Notify との連携を試す
MESHアカウントの作成
アプリ上の機能とブロックとを連携させるだけならアカウントがなくても利用可能なのですが、今回、IFTTTとの連携をさせるためにアカウントの作成とアプリ上でのログインが必要です。以下、公式ページの引用です。
MESHアカウントとは、MESHに関する様々なサービスを利用するためのアカウントです。
MESH SDK、MESHハブ、IFTTTとの連携など、ログインが必要なサービスを利用する際、パスワードなどと組み合わせて入力します。ぜひMESHアカウントを登録して、MESHをお楽しみください。
MESHアカウントの登録は無料です。
引用: MESHアカウントは何ですか? – MESHサポート
アカウント登録を行うページへのリンクも、上記のページをご参照ください。
IFTTT と LINE Notify の利用設定
MESH と LINE Notify とをつなぐやり方として、「MESH と IFTTT」、「IFTTT と LINE Notify」のそれぞれを連携させることにします。これらのアカウント・利用設定ができていない場合は、それらの準備が必要です。
MESH ⇒ IFTTT ⇒ LINE Notify の連携
まず MESH と IFTTT との連携を進めるための設定を行います。それについては、公式のサポートページを参照ください。
さらに、IFTTT と LINE Notify を連携させ、MESH でのイベントを IFTTT 経由で LINE Notify に伝える部分は、ASCII.jp の記事と、前述の立花さんが書かれたQiitaの記事をご覧ください。
- MESH と LINE Notify のアカウント間をつなぐ
- MESH・IFTTT上での LINE Notify利用のための設定
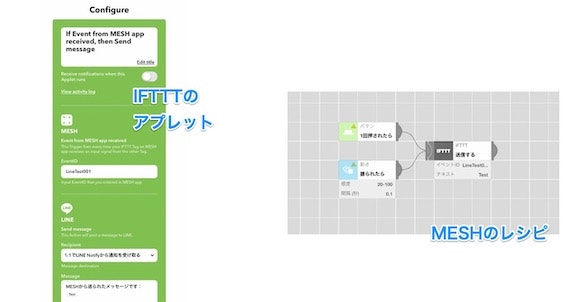
IFTTT と MESH 上で作成したアプレット・レシピはこのようになりました。
連携を試したときの挙動
MESH のブロックのボタンが押された時か、動きブロックが振られた時、LINE Notify に通知が送られる、というシンプルな構成のものを試してみました。
MESH と LINE Notify の連携を試してみた。
— you (@youtoy) 2019年5月7日
MESH のブロックのボタンが押された時か、動きブロックが振られた時、IFTTT経由で LINE Notify に通知を送るようにしてます。 pic.twitter.com/92HaiHDbjp
MESH と LINE Notify の IFTTT経由で連携、動画だとスマホの通知で何が表示されているか見えにくかったので、写真も撮ってみました。 pic.twitter.com/DyDNIP23mW
— you (@youtoy) 2019年5月7日
終わりに
今回、MESH と LINE Notify との連携を試しました。
(新しく入手したブロックの活用をしたかったけど、以前から持ってたやつを使っただけになってしまった・・・)
MESHでできることは、今回試したこと以外に SDKの利用など様々あるので、色々と試していこうと思います。
余談など
MESH の追加購入を行った、Maker Faire Kyoto 2019 の会場にて、某名探偵っぽくなることができました(笑)