はじめに
こちらは、完走賞ゲットのため小ネタを毎日投稿しようとチャレンジする Advent Calendar 2022 の 12日目の記事です。
内容は、以下の記事内で紹介されていた「FarbVélo」を p5.js での描画に利用するというものです。
●Web制作のお供に!最新オンライン時短ツール32個まとめ | PhotoshopVIP
https://photoshopvip.net/142038
FarbVélo について
知ったきっかけ
「FarbVélo」を初めて見たのは、上でも書いていたまとめ記事内でした。

この紹介ページでの、とても綺麗なグラデーション画像を見て、使ってみたくなりました。
軽く触ってみる
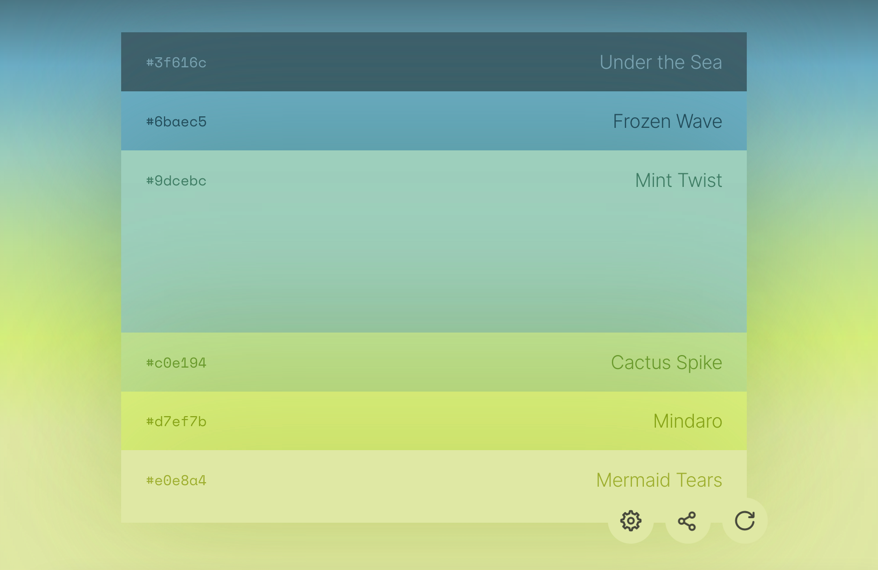
「FarbVélo」を触ってみます。
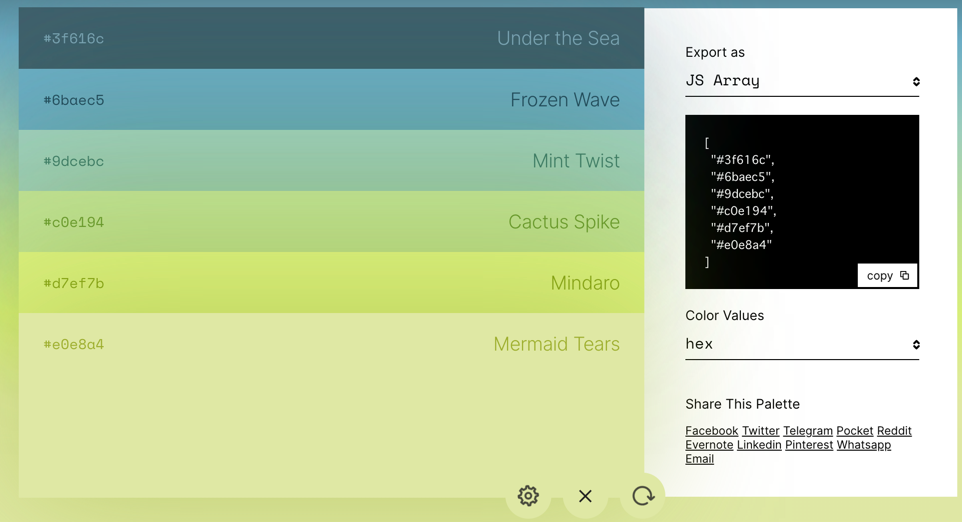
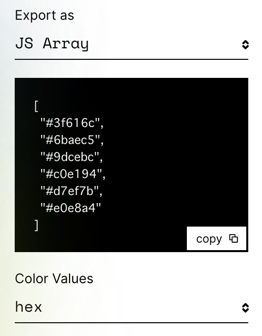
この画面で、右下にある 3つのアイコンの中の、真ん中のものを押してみます。そうすると、画面の右のほうに以下のような内容が表示されました。

デフォルトでは、JavaScript の配列で 16進数表示の文字列が出てきます。

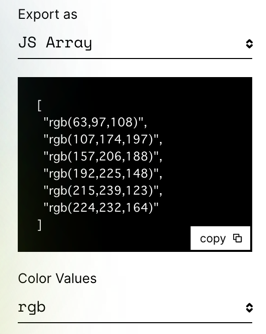
また、「hex」という項目を変えて、例えば「rgb」に変更することもできます。

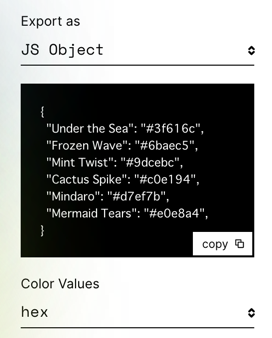
また、JavaScript の配列のところを、例えばオブジェクトに変更することもできたりします。

今度は、画面右下にある 3つのアイコンの中の、一番右のアイコンを押してみます。
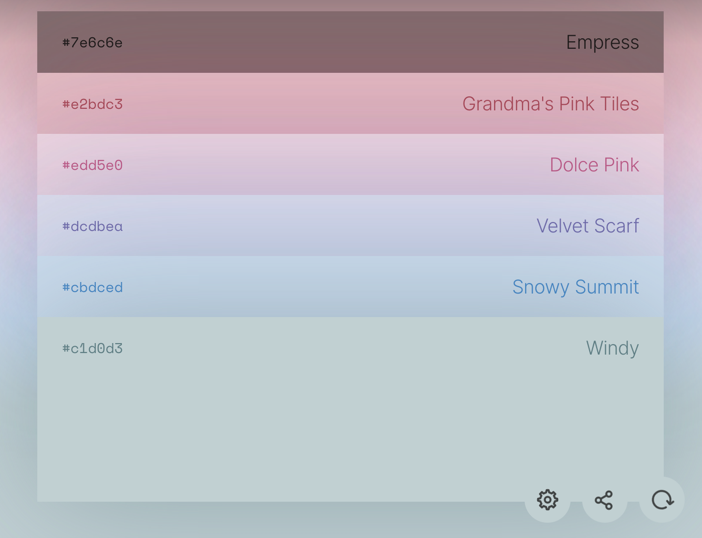
そうすると、色のセットが変わりました。
FarbVélo で生成した色を取り出して利用する
色の情報をテキストで取り出す
上で生成した色のセットを JavaScript の配列として取得してみました(色情報は 16進数での表記)。
[
"#3f616c",
"#6baec5",
"#9dcebc",
"#c0e194",
"#d7ef7b",
"#e0e8a4"
]
[
"#7e6c6e",
"#e2bdc3",
"#edd5e0",
"#dcdbea",
"#cbdced",
"#c1d0d3"
]
これを p5.js で使ってみることにします。
p5.js でグラデーションの描画
JavaScript で書いた、p5.js のプログラムは以下のとおりです。
const colorList = [
["#3f616c", "#6baec5", "#9dcebc", "#c0e194", "#d7ef7b", "#e0e8a4"],
["#7e6c6e", "#e2bdc3", "#edd5e0", "#dcdbea", "#cbdced", "#c1d0d3"],
];
function setup() {
createCanvas(500, 400);
noStroke();
}
function draw() {
background(0);
let gradient = drawingContext.createLinearGradient(0, 0, width, height);
let cList
if (keyIsDown(LEFT_ARROW)) {
cList = colorList[1];
} else {
cList = colorList[0];
}
for (let i = 0; i < cList.length; i++) {
// const ratio = (i === 0) ? 0 : i/(cList.length-1);
const ratio = map(i, 0, cList.length - 1, 0, 1);
gradient.addColorStop(ratio, cList[i]);
}
drawingContext.fillStyle = gradient;
rect(0, 0, width, height, 50);
}
上記の 2種類のグラデーションを描画した結果は、以下のとおりで、想定通りの描画ができました。