はじめに
こちらは、ProtoPedia Advent Calendar 2022 の 24日目の記事です。
自分の 2022年のヒーローズ・リーグとの関わりを振り返りつつ、作品の技術の部分について少し触れる内容を書いていきます。
2つの立場での参加・応募作品について
2022年のヒーローズ・リーグでは、2つの立場で関わっていました。
1つは、3作品を応募した作品応募者、そしてもう 1つは、コミュニティサポーターに関連したものです。
コミュニティサポーターとして
コミュニティサポーターの VUI賞に関連した話は、この記事の後のほうに記載します。
応募者として
ヒーローズ・リーグへの応募は、昨年初めて行い、今年で 2年目でした。
そんな 2年目となる今年は、この後に書いている 3つの作品をエントリーしました。
応募作品1: ブラウザ上での機械学習と描画処理でインタラクティブな「透明マント・光学迷彩」
応募作品の 1つは、ブラウザ上で動作する JavaScript で処理をするアプリで、機械学習と描画を組み合わせたものです。技術関連の話は、少しだけ記事の最後のほうに書きます。
この作品は、Twitter で動画を投稿したツイートで、いろいろ反響がもらえたものでもありました。
MAID部門の最終選考会へ
この 1つ目の作品は、嬉しいことに MAID部門の最終選考会に残り、オンラインで開催された最終選考会でプレゼンなどをさせていただきました。
あと、以下のツイートが少し関係するのですが、プレゼン開始前に少しネタを仕込ませていただきました。
応募作品2: 某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(かもしれない)Webアプリ V3
2つ目に書いたこの応募作品は、利用している技術は 1つ目と同じで、ブラウザ上で動く機械学習と描画関連のものです。
昨年応募した作品の、炎の見た目の表現を大幅に改善したものとなります(静止画を出すだけだった旧バージョンに対して、パーティクルを使った表現を用いた形)。
応募作品3: toio と toio Do でマスコットキーホルダーを手軽に走らせる
3つ目に書いたこの応募作品は、ロボットトイの toio を用いたものです。
コンセプトとしては、安価な追加の材料(100円ショップで入手したアイテム)と、シンプルなプログラムで楽しい動きを作る、というものでした。
ちなみに、全然別件のアプリコンテストのための買い出しにダイソーに行き、そこで偶然見かけたマスコットキーホルダーが、「toio と組み合わせるのにちょうど良いサイズ感・軽さではないか?」と思って試してみたという経緯がありました。
応募作品で用いた技術の話
ここで、応募作品の技術の話に触れておきます。
1つ目・2つ目の作品で用いた技術の話
1つ目・2つ目の作品で用いた技術について、「カメラ画像から手を認識する」・「カメラ映像と合わせて描画処理を行う」・「ブラウザ上で JavaScript で処理」という点が共通しています。
この部分について、利用した技術が「MediaPipe Hands の JavaScript版」・「描画ライブラリの p5.js」という細かな部分でも共通点があります。これらについて、もう少し補足を書きます。
MediaPipe Hands の JavaScript版
上で書いた「カメラ画像から手を認識」は、ブラウザ上の処理で行っています。
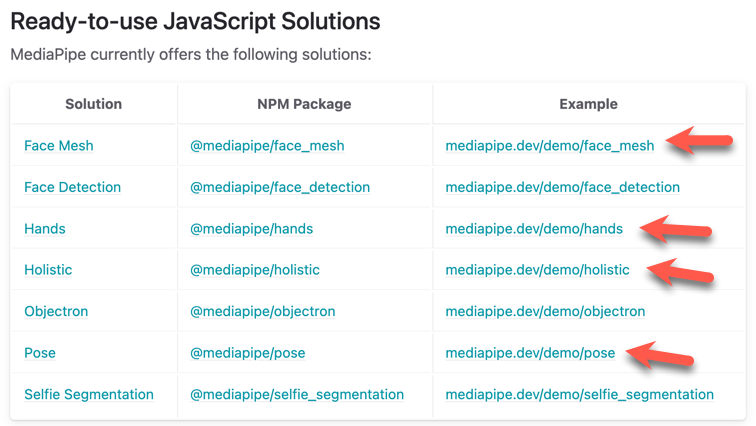
これを実現しているのが MediaPipe Hands の JavaScript版です。
上記の公式ページ「MediaPipe in JavaScript」のリンクから、公式サンプルをサクッと試せるので、個人的にはご自身のブラウザ上で試していただきたいというものです(※ 試してみると楽しい、という意味合いで)。
個人的には、手を認識する仕組み以外の、顔を認識する仕組み・姿勢推定を行える仕組みも、ぜひ試すのをオススメしたいものです(※ 以下の画像の、赤矢印で示したもの)。

これは、Googleさんが提供している仕組みで、裏では Tensorflow.js をベースにしているというものになっています。
精度・処理速度が良い感じだと思っているもので、自分は MediaPipe JavaScript版はいろいろなお試しで使ってきました。
描画ライブラリの p5.js
作品に用いた p5.js は、ブラウザ上での 2D・3D描画を簡単化してくれるライブラリです。
例えば、ブラウザ上で 2D の描画を行う際にはキャンバス API を使った JavaScript の処理で行えたりしますが、それのラッパーとなるライブラリです(※ ちなみに、3D描画は WebGLを使う形)。
元々、メディアアート系の話題などでよく登場する Processing を、ブラウザ上の JavaScript でも使えるようにしたもの、という言い方をしても良いかもしれません。
ちなみに、Processing に関しては、Wikipedia の Processing のページの説明で、以下のような書かれ方をしていたりします。

p5.js で作れるもの・使われ方の事例は、Twitter上で #p5js というハッシュタグで検索をした結果を見ると、その一部を見ることもできます。
3つ目の作品で用いた技術の話
3つ目の作品では、マスコットキーホルダーが動く仕組みのところで「toio」・「toio Do」・「toio用のマット(絶対位置座標がとれる仕組みのもの)」を用いています。
toio と toio Do・toio用のマット
toio は、コントローラーやプログラミングで動かせるロボットトイです。
詳細は、公式の以下のページなどをご覧いただくのが分かりやすいかもしれません。
●ストーリー | toio(トイオ)
そして、その toio の開発に使ったのが「toio Do」と呼ばれる、ビジュアルプログラミング環境です。これも、上記と同様に公式の情報を見ていただくのが分かりやすそうです。
●toio Do | toio(トイオ)
また、toio用のマットについて等の説明が書かれている公式ページも掲載します。
●技術説明 | toio本体セット | toio(トイオ)
自分は、上記のビジュアルプログラミング環境で開発する以外に、JavaScript と組み合わせて使っていたりしています。
細やかな動きが実現できたり、上記の絶対位置座標を取得できる仕組みが、いろいろ試作をするのに便利で使っています。
ヒーローズ・リーグ関連で技術系以外の話
コミュニティサポーターの VUI賞の作品
2つの立場と書いていたうちの 1つ、コミュニティサポーターの話では、「VUI賞」の作品を選出するということをやりました。
VUI は Voice User Internet の略で、その名のとおり声を使ったユーザーインタフェースです。そのような VUI が使われている作品が選出対象となるのが、この VUI賞です。

そして、今年の VUI賞は以下の「Twitterバード時計」を選出させていただきました。
以下の写真は自分を含め 3人がうつっていますが、Twitterバード時計を作られた小林竜太さんと、コミュニティサポーターの VUI賞をいっしょに担当している田中みそさんと一緒に、オンライン開催の受賞式イベントで公式で撮られた写真になります。
Twitterバード時計の関連リンクは以下があります。
●Twitterバード時計 | ProtoPedia
●ツイートを声に出して読む! 青い鳩時計をM5Stackで作る | fabcross
VUI の部分以外の、3Dプリンタを使った部品作り・機構の部分なども素晴らしい作品でした。
パブリックビューイング
今年は、決勝大会の様子がオンライン配信されつつ、その配信をオフラインで見るパブリックビューイングのイベントも用意されていました。
自分はそのパブリックビューイング会場に行ったのですが、ヒーローズ・リーグに応募された作品のプレゼンなどを他の方とワイワイ見るというのは、とても楽しい体験でした。