【注意】 とりあえず動作はさせられてますが、表示の問題が出ている状況で、原因はこれから調べるところです
Twitter で @takawo さんが以下のツイートをされていたのを見て、自分も「p5.js のプログラムを Window.js で動かす」というのを試してみたのですが、その時の手順のメモです。
お🥳や🥰す🤯み pic.twitter.com/oYRHDL1u07
— TAKAWO Shunsuke (@takawo) January 13, 2022
自分が試したものの結果
試した結果が以下のような感じで、ウィンドウの部分が少しおかしいです。
何か、試す手順でまずい部分があるのか、それとも...
@takawo さんがツイートされてた Window.js で #p5js を動かせる話の件、
— you (@youtoy) January 13, 2022
公式ドキュメントを見つつ Mac で動かしてみた!
(やり方がまずい部分があるのか、生成されたウィンドウがちょっとおかしいw)
●Window.js | Processing with p5.js
https://t.co/VvkfaL3WKu pic.twitter.com/O23fEGQdvN
試した手順
バイナリで配布されている実行ファイルのダウンロード
ツイートに「Window.js」という名前が出ていたので、ググって以下の GitHubリポジトリにたどりつきました。
●windowjs/windowjs: Window.js is an open-source Javascript runtime for desktop graphics programming.
https://github.com/windowjs/windowjs
クイックスタートの部分を見ると、Windows用・Mac用のバイナリを配布していると書いてあったので、そのリンク先を見てみることに。

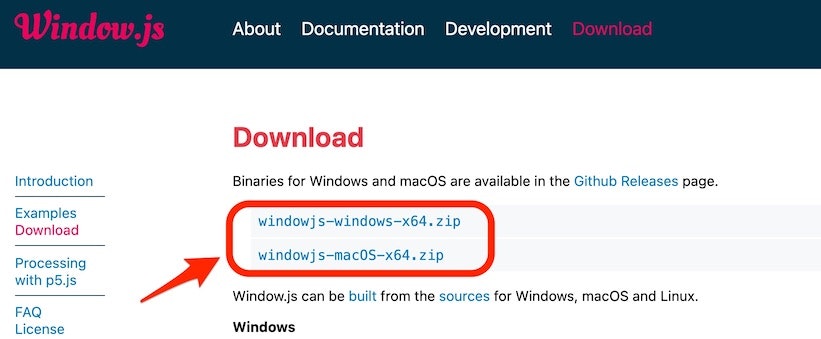
そこにあったバイナリのリンクのうち、Mac用のほうをクリックしてダウンロードしました。
●Window.js | Download
https://windowjs.org/download

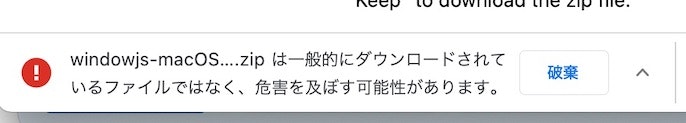
ダウンロードについて、上記の公式ページに「ブラウザで警告がでるような話」が書かれており、その通りのメッセージが実際に出ました(ブラウザは Google Chrome)。
以下の画像にある、「破棄」と書かれたボタンの右の「^」という見た目の部分を押し、その後に表示される「継続」を押せばファイルをダウンロードできます。

ここでダウンロードした ZIPファイルを解凍すると、「windowjs」というファイルが 1つだけ出てきます。
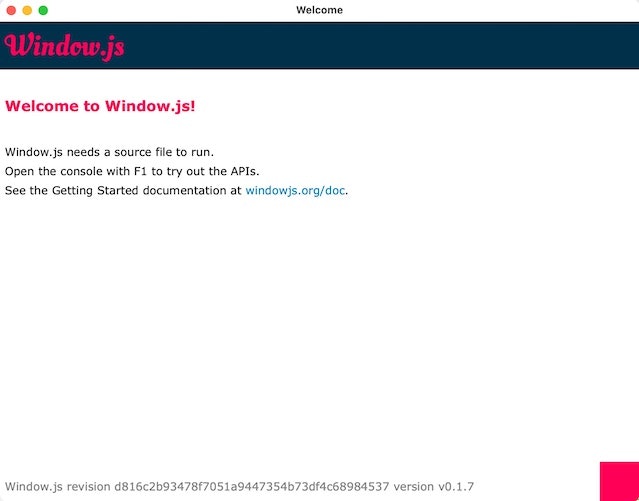
これを適当なフォルダに置いて、ターミナルから ./windowjs というコマンドで実行すると、最終的には以下の画面が表示されるのですが、おそらくこの時点では警告がでて、実行をブロックされると思います。

原因は Apple公式の以下のページに書いてある「ノータリゼーション (公証) を受けていない未署名のソフトウェア」に該当するためです。
●Mac で App を安全に開く - Apple サポート (日本)
https://support.apple.com/ja-jp/HT202491
これに対処するには、上記のページの「ノータリゼーションを受けていない App や未確認の開発元の App を開きたい場合」という部分に書かれた手順を実行するか、上記のページの下のほうに書いてる以下の手順を実行する必要があります。

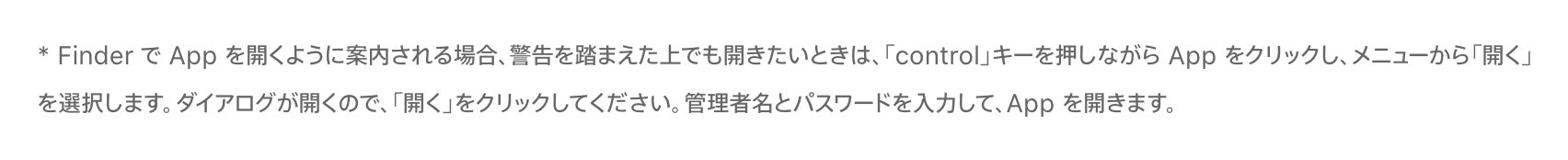
自分は 2つ目のほう、具体的には以下を実行しました。
1)Finder上で「controlキー」を押しながら「windowjs」をクリック
2)表示されるメニューの中の「開く」を選択
3)さらにその後に出てくる警告画面で「開く」を選択
一度、これを行ってしまえば、次からは普通に実行できるようになります。
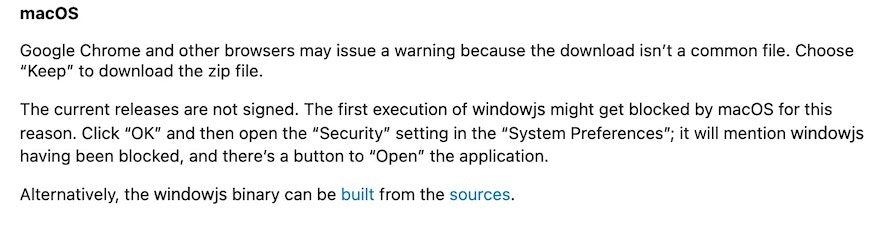
上記のファイルのダウンロードや実行がブロックされてしまう話は、公式のダウンロードページの中で、以下のように書かれていたりします。

p5.js のファイルを実行するための準備
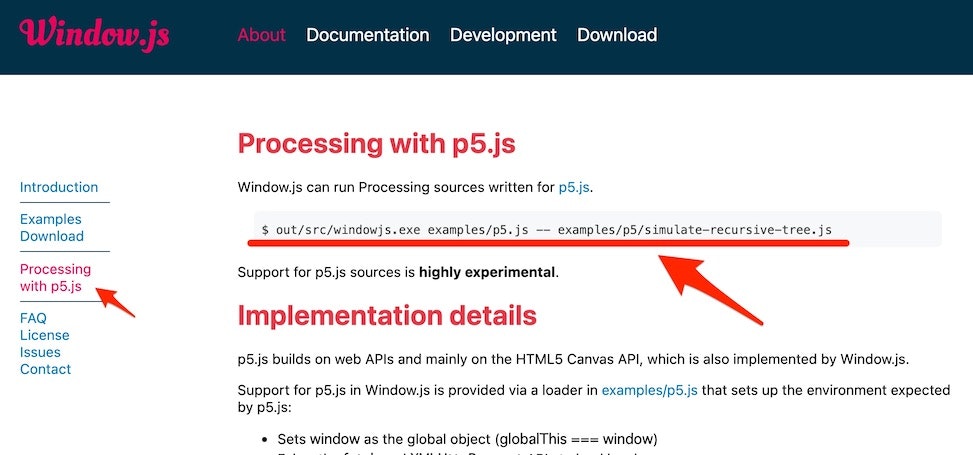
先ほど、バイナリをダウンロードしたページの左の方を見ると、「Processing with p5.js」という記載があるので、それをクリックしてみました。
そうすると、以下のページが表示され、p5.js のプログラムを実行するためのコマンドが書いてありました。

$ out/src/windowjs.exe examples/p5.js -- examples/p5/simulate-recursive-tree.js
コマンドの左端の部分(out/src/windowjs.exeの部分)は、先ほど試しに実行したコマンド(./windowjs)で置き換えができそうです。
あとは examples/p5.js の部分と -- examples/p5/simulate-recursive-tree.js の部分をどうすればいいか、という話が残ります。
それらを見ていきます。
コマンドの例が書かれた部分の下にある、「Implementation details」の部分で、「Support for p5.js in Window.js is provided via a loader in examples/p5.js that ...」という記載があり、 examples/p5.js の部分のリンク先が以下の GitHub のファイルになっていました。
●windowjs/p5.js at main · windowjs/windowjs
https://github.com/windowjs/windowjs/blob/main/examples/p5.js
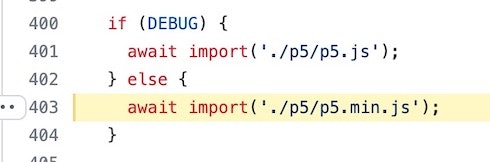
その 403行目あたりを見ると、p5フォルダ内のファイルを読み込んだりしているようです。
https://github.com/windowjs/windowjs/blob/main/examples/p5.js#L403

GitHub のリポジトリ上にある「examples」以下の「p5.js」と「p5/p5.min.js」があれば、p5.js のプログラムを実行できるようでした(それと、プログラムを実行しているウィンドウにエラーメッセージが出るので「examples」以下に「p5/p5.ico」も置きました)。
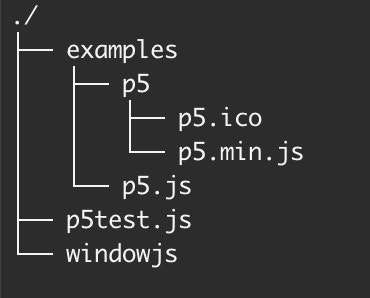
話をまとめると、ファイルの構成は以下のようになり、その中の「p5test.js」が p5.js のプログラムという形です。

(余談ですが、当初はどのファイルが必要そうかを確かめず、とりあえず examples以下全体を使って動かしたりしてました)
ここまで準備ができたら、あとは以下のコマンドでプログラムを実行するだけです。
$ ./windowjs ./examples/p5.js -- p5test.js
実行結果は、冒頭に掲載していたツイートのとおりです。
なお、その時に用いていたプログラムは以下です。
function setup() {
createCanvas(400, 400);
frameRate(15);
strokeWeight(15);
pixelDensity(0.5);
}
function draw() {
// background(220, 220, 220, 255 / 3);
background(220, 220, 220);
stroke(125, 125, 200, 100);
line(mouseX, mouseY, pmouseX, pmouseY);
stroke(200, 125, 200, 100);
line(width - mouseX, height - mouseY, width - pmouseX, height - pmouseY);
stroke(125, 200, 200, 100);
line(width - mouseX, mouseY, width - pmouseX, pmouseY);
stroke(200, 125, 125, 100);
line(mouseX, height - mouseY, pmouseX, height - pmouseY);
}
これは、少し前に p5.js Web Editor上で作って動かしていたものを、そのまま流用しました。
先ほど動画をツイートしていた #p5js のマウスの軌跡をシンプルに使うプログラム、軌跡を描く部分の数を 4つにしてみた。
— you (@youtoy) January 1, 2022
ここからさらに、ちょっとした変更で楽しくできそうな予感。 pic.twitter.com/EfAEyD8bzO
とりあえず、動くには動いたのですが、ウィンドウの表示が意図しない感じになっていそうなので、もう少し詳細を見ていければと思います。
【追記】 この話に対して Twitter でもらったコメント
このあたり、確かめたり対応したりできればと思います。
マウスの位置などのずれ
Retinaの場合pixelDensityが効いてなくてマウス位置などがズレるのかもです
— TAKAWO Shunsuke (@takawo) January 13, 2022
画面表示まわり
Thank you for the comment!
— you (@youtoy) January 13, 2022
Before I do that, may I confirm that the rough procedure I have tried is correct?
1. Download "https://t.co/MO1KIWqjMj"
2. Download the files from GitHub except for the "p5test.js (It's a program I wrote)" in the attached image
3. Execute the command pic.twitter.com/SGoqkgO5PP
上記の続きで、以下の回答をいただいた感じからすると、記事で書いていた手順は問題はなさそうです。
Looks about right. Can you try the p5js examples in examples/p5, like examples/p5/simulate-recursive-tree.js? Do those look OK or have the same problem?
— Joao da Silva (@JoaoDaSilvaZ) January 13, 2022
An earlier version had issues with retina displays; this is likely a pixel-ratio issue.
Could you share p5test.js too?