この記事は、IoTLT Advent Calendar 2020 の 13日目の記事です。
内容は、Microsoft MakeCode for micro:bit を使って IoT の仕組みを作ることができる「Grove - UART Wifi V2」の話です。
この Grove - UART Wifi V2 は、micro:bit で Grove を使えるようになるシールドと組み合わせて使うことで、micro:bit での Wi-Fi 接続が行えるようになったり、micro:bit から IFTTT・ThinkSpeak といったサービスの利用ができるようになるものです。
micro:bit は新旧 2つのバージョンがありますが、今回は旧バージョンを使っています。本当は新しい v2 を使おうとしたのですが、2020年12月13日現在では Wi-Fi への接続処理が v2 を使った場合だとうまくいかなかったためです(Facebookグループで情報をもらい、また実際に自分でも試してみて確認しました)。
なお、micro:bit と「Grove - UART Wifi V2」の組み合わせは、前に軽く試してみたことがあり、その時の様子は以下となります。micro:bit の Aボタンを押したら、IFTTT経由で LINEアプリに通知がとぶ、というシンプルな内容を作ってためしていました。
CoderDojo御茶ノ水で始まった寿司打のバトルにけっこう時間をたくさん使ってしまいましたがw、
— you (@youtoy) October 31, 2020
その後、MakeCode for micro:bitを使ったプログラミングを。
昨日ゲットした「Grove - UART Wifi V2」を使い、micro:bitのボタン押下で、IFTTT経由でLINE Notifyの通知を送るのに成功!#CoderDojo https://t.co/waF0qrSFTF pic.twitter.com/T22P0ynpQY
micro:bit で Grove・Wi-Fi・IFTTT を使う
今回使うシールドと Groveモジュール
今回、micro:bit から Wi-Fi につなぐ部分で使っている「Grove - UART Wifi V2」は、名前のとおり接続部分が Grove となっています。micro:bit と Grove の端子は直接つなげられないのですが、この接続部を仲介してくれるシールドがあります。
そのシールドは、スイッチサイエンスさんだと以下の単体販売・Groveモジュールがセットになったキットでの販売の両方があります。
●micro:bit用 GROVE Inventor Kit - スイッチサイエンス
https://www.switch-science.com/catalog/3389/
●micro:bit用GROVEシールド v2.0 - スイッチサイエンス
https://www.switch-science.com/catalog/5434/
自分は、以前キットになっているほうを購入していました。また、縁あって以下のエンジニアブログに、このキットに関する記事を寄稿させていただいたこともあり、そちらで解説を書いたりしています。
●micro:bit(マイクロビット)用のビジュアルプログラミング環境でGroveモジュールを使う 〜マイクロビット用Grove Inventor キット〜 - Seeed K.K. エンジニアブログ
https://lab.seeed.co.jp/entry/2020/05/22/120000
シールドに関しては、よく micro:bit と LEDテープとを組み合わせて使うのに重宝していたりします。
なお、Grove - UART Wifi V2 のほうは、スイッチサイエンスさんでは売ってないですが、マウザーさんのオンラインサイトで売っていたりしました。
micro:bit用GROVEシールドの拡張ブロックと Wi-Fi利用関連のブロック(MakeCode の話)
この micro:bit用GROVEシールドを使って MakeCode でプログラムを組む場合、MakeCode用の拡張ブロックを利用すると便利です(※ 上記のエンジニアブログに寄稿した記事でも、解説を書いています)。
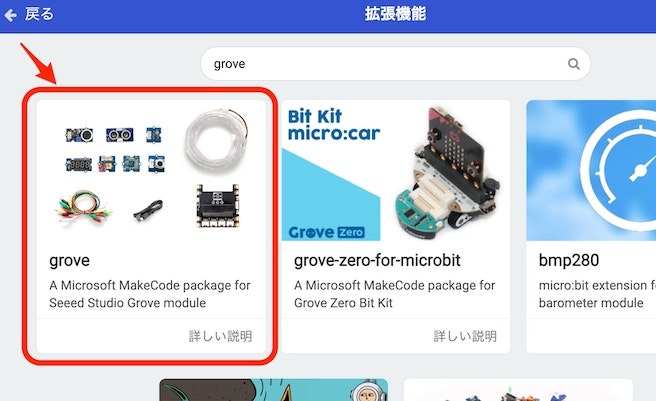
MakeCode の拡張機能の検索で、「Grove」をキーワードにして検索すると、以下のように拡張ブロックが出てきます。

そして、MakeCode に追加をすると複数の Groveモジュール用のブロックが追加され、その中に「Grove - UART Wifi V2」用のブロックも含まれています。
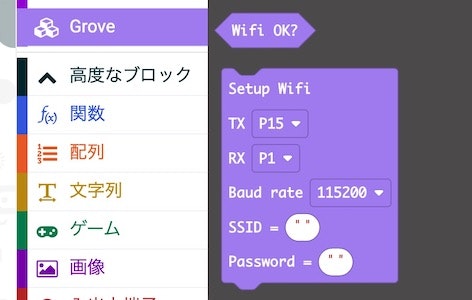
内容としては、Wi-Fi の接続設定をする部分と 2つの外部サービス(IFTTT、ThinkSpeak)と連携する部分とがありました。
micro:bit で IFTTT を使う
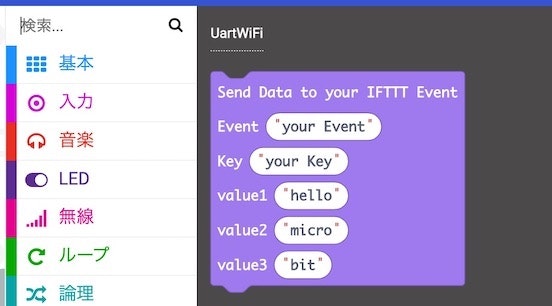
上で掲載していた拡張ブロックの画像の中で、以下の部分が IFTTT を使うためのブロックです。
IFTTT を利用されている方は察しがつくかもしれませんが、「IFTTT の Webhooks」に対応した設定項目が並んでいるようです。
これにより、micro:bit のボタンを押した時や、micro:bit のセンサーで特定の条件を満たした時などをトリガーにして、インターネット経由で別サービスに何らかのアクションを起こすことができます。
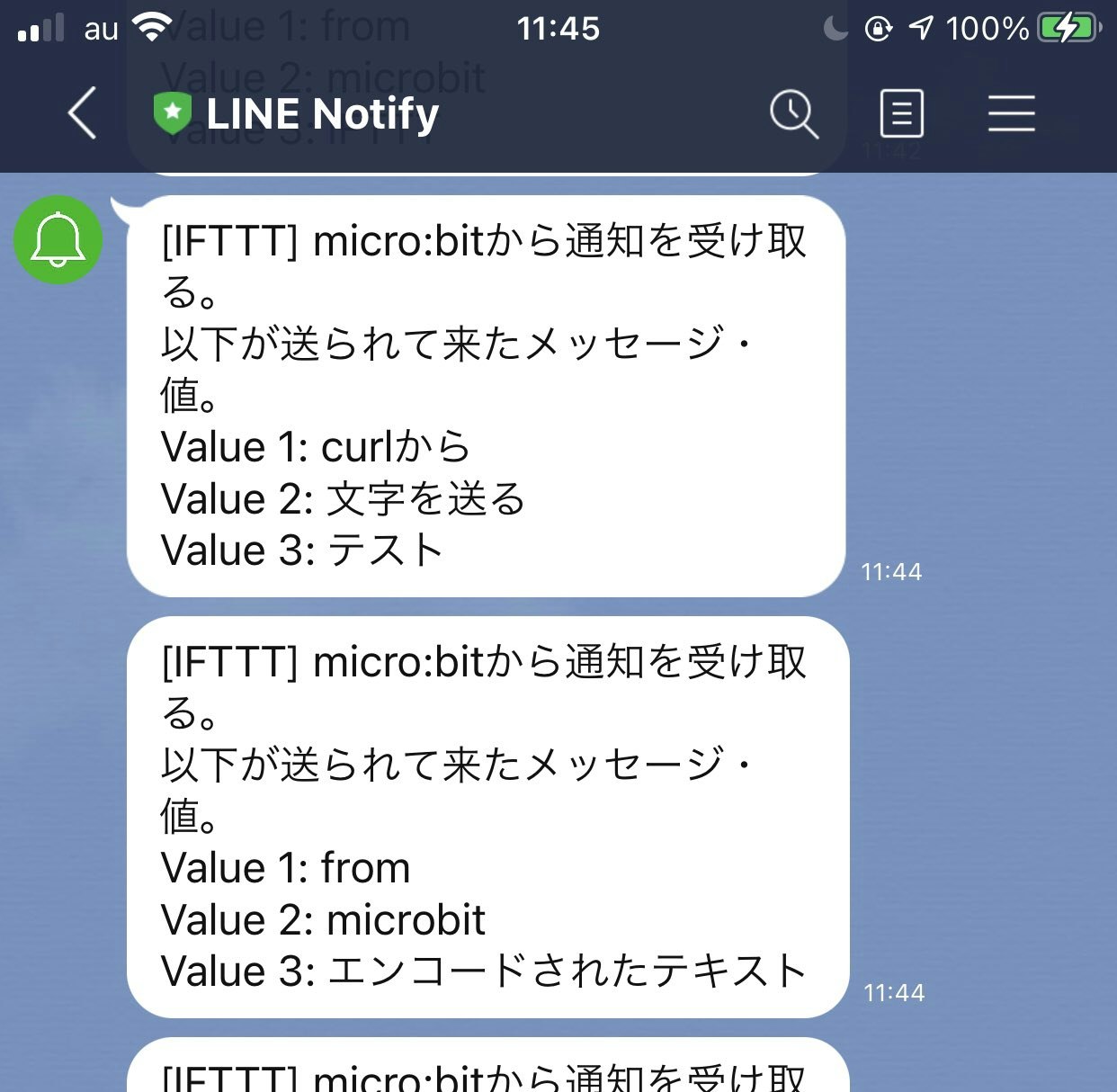
この記事の冒頭で以前お試しを行った際のツイートを引用していましたが、そこで掲載していた事例では「micro:bit の Aボタンを押すと、LINEアプリに通知が行われる」ということをやっていました。
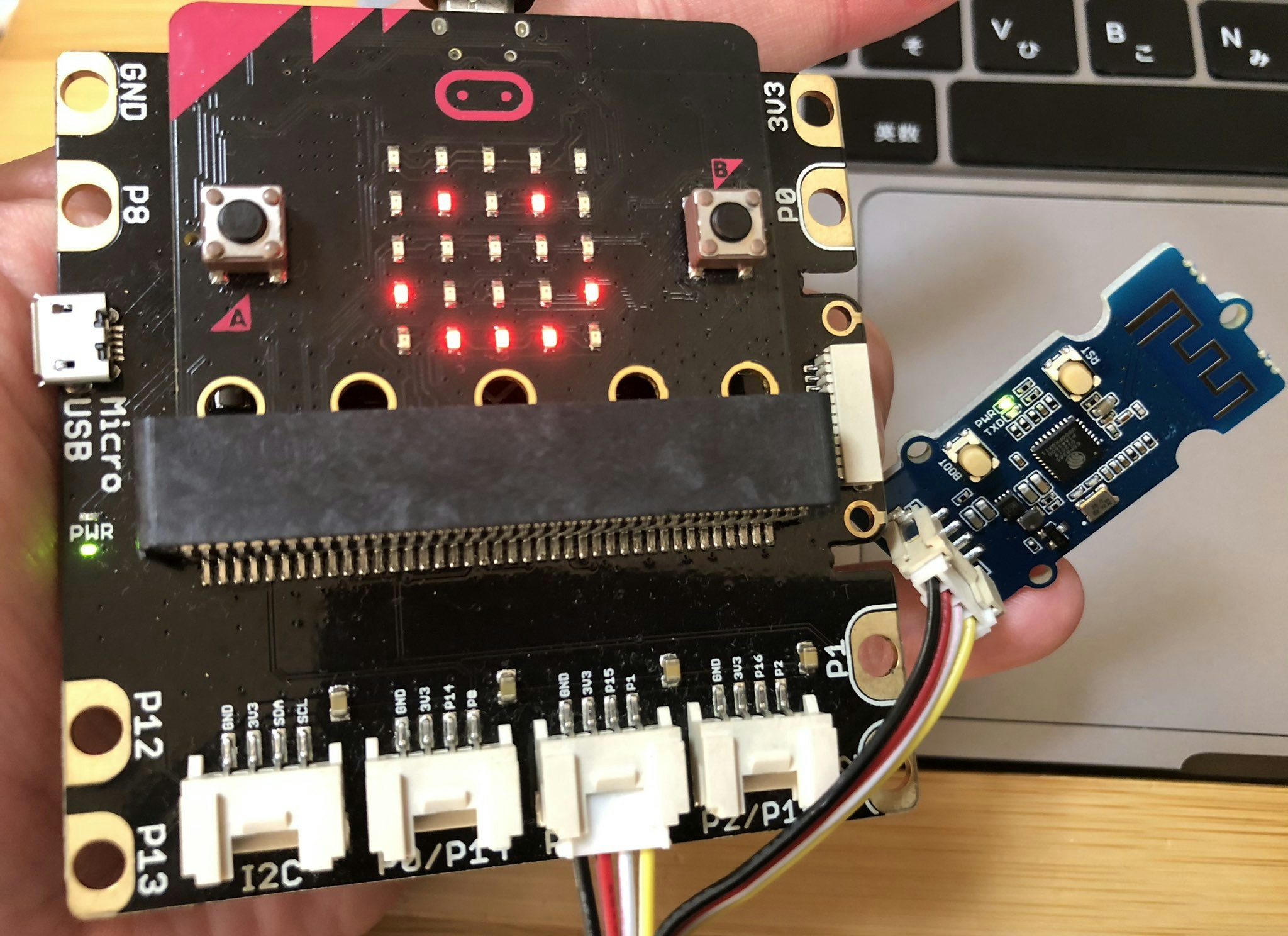
micro:bit と Grove - UART Wifi V2 をつないだ状態は、以下の画像の通りでした。

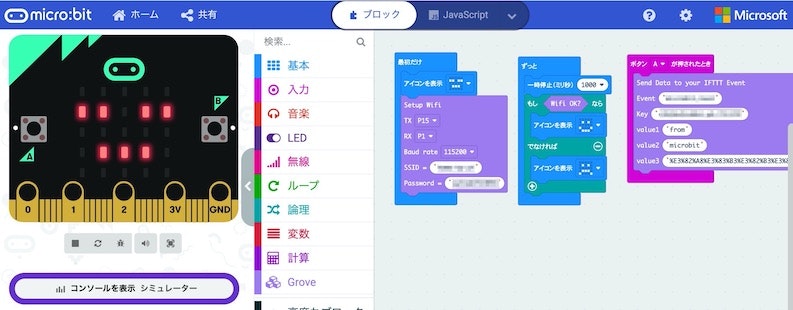
そして、MakeCode で作成したプログラムは、冒頭にも掲載していた以下の画像のとおりです。

また、IFTTT 側では Webhooks と LINE Notify を使う設定をして、それらにより micro:bit側でボタンを押すことで以下の画像にあるように LINEアプリへの通知を行う、という動作を実現しました。
まとめ
今回、Grove - UART Wifi V2 を使った micro:bit からの IFTTT利用の話を書きました。
今回の内容は動作確認を少しやってみた、というくらいの内容でしたが、さらに micro:bit側・IFTTT側のそれぞれで何らか追加の実装・設定をして、さらに何か面白そうな仕組みを作れないか、検討できればと思っています。
アドベントカレンダーの前日・翌日の記事
昨日の担当は @tikit さんでした!
そして、次の日の担当は @ie4 さんです!