この記事は、2021年の JavaScript のアドベントカレンダー の 7日目の記事です。
内容は、Googleスプレッドシート を簡単に API化してくれる SSSAPI に関するものです。
Googleスプレッドシートの内容を簡単に API化してくれるサービス、試してみた!
— you (@youtoy) December 4, 2021
●APIの利用方法
https://t.co/y2uUzh4zE1
●スプレッドシートの書き方
https://t.co/lVoDCSz9Z8 pic.twitter.com/LCJ0Itz5Av
SSSAPI について
SSSAPI は、上記のとおり「Googleスプレッドシート を簡単に API化してくれる」というものです。
以下の作者の方の記事に、いろいろ紹介やサービスの裏側の実装面について等が書かれていたりします。
●GASでもできるけど、スプシをAPI化するサービスを作ってみた。そして、そのときハマったこと。 - Qiita
https://qiita.com/kira_puka/items/b61f8cd682161afb55a9
他サービスとの比較
公式の Zenn の記事に、以下の比較がありました。
●SSSAPIと他のサービスをいろいろ比較してみた(GAS/SheetDB/sheety/Stein/sheetsu)
https://zenn.dev/sssapi/articles/22aaf266a1dd5f
SSSAPI を JavaScript で使う
API仕様
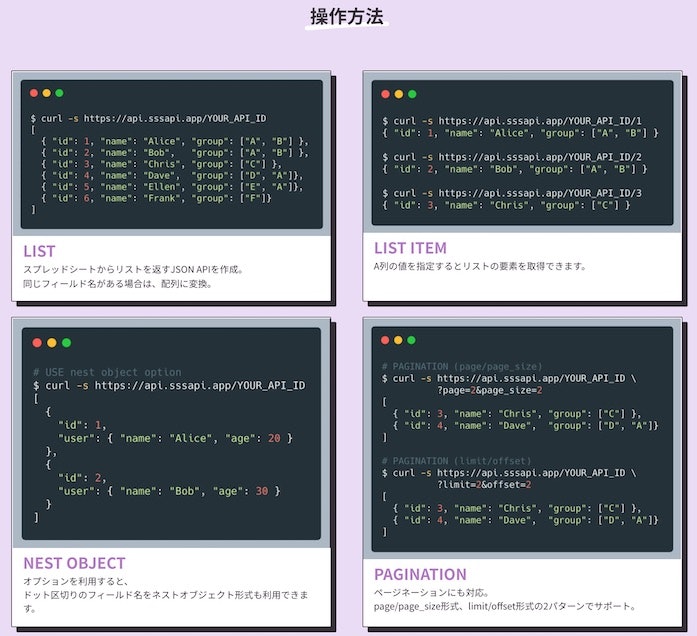
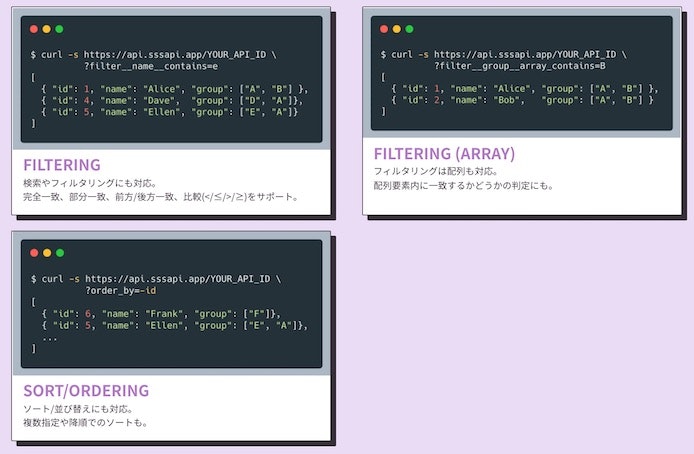
公式ページトップに、分かりやすい説明が画像で掲載されています。
スプレッドシートに書いた内容を丸ごと取得する以外に、特定の行を取得したり、取得した内容のソートをしたりなど、いろいろできるようです。
また、以下に使い方の情報がいろいろ書かれています。
●使い方やよくある質問
https://sssapi.app/help
サービスの利用料金
JavaScript で利用する
サンプル1
公式の FAQ を見ていたら、以下の GitHub のリポジトリにサンプルがあると書いてありました。
●sssapi/examples: SSSAPI Examples
https://github.com/sssapi/examples

そこで、バニラJS の例として以下が掲載されていました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SSSAPI Example(Vanilla JS)</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"
/>
<style type="text/css">
html {
background-color: #ebdcf5;
}
body {
padding: 20px 10px;
}
table {
margin: 40px auto;
box-shadow: 0px 2px 4px rgb(55 47 56 / 25%);
max-width: 600px;
}
</style>
</head>
<body>
<h1 class="title has-text-centered">SSSAPI Example</h1>
<h2 class="subtitle has-text-centered">(Vanilla JS)</h2>
<table class="table is-fullwidth">
<thead>
<tr>
<th>ID</th>
<th>名前</th>
<th>かな</th>
<th>English</th>
</tr>
</thead>
<tbody id="container">
<!-- ここにデータが挿入される -->
</tbody>
</table>
<!-- 挿入するデータのテンプレート -->
<template id="template">
<tr>
<td class="id"></td>
<td class="name"></td>
<td class="kana"></td>
<td class="en"></td>
</tr>
</template>
<script>
window.onload = function () {
// ロード時にAPIを呼び出す
const API_URL = "https://api.sssapi.app/P6-UQD_usZfHC93t7gtos";
fetch(API_URL).then((response) => {
if (response.status != 200) {
// APIの呼び出しが失敗した場合
console.log(response.status);
return response
.json()
.then((error) => alert(JSON.stringify(error, null, 2)));
}
// APIの呼び出しが成功した場合
// template要素の取得
const template = document.getElementById("template");
return response
.json() // JSONデータを取得
.then((data) => {
// 取得したデータを挿入
data.forEach((v) => {
// templateを複製
const item = template.content.cloneNode(true);
// 各項目の設定
item.querySelector(".id").textContent = v.id;
item.querySelector(".name").textContent = v.name;
item.querySelector(".kana").textContent = v.kana;
item.querySelector(".en").textContent = v.en;
// 要素の追加
document.getElementById("container").appendChild(item);
});
});
});
};
</script>
</body>
</html>
サンプル2
また、公式ページの記事一覧の中に、以下などいくつかの記事が紹介されていたりします。
●スプシとSSSAPIでお知らせや更新情報をサクッと作成する
https://sssapi.app/articles/20211020_usacese_news
試してみたもの
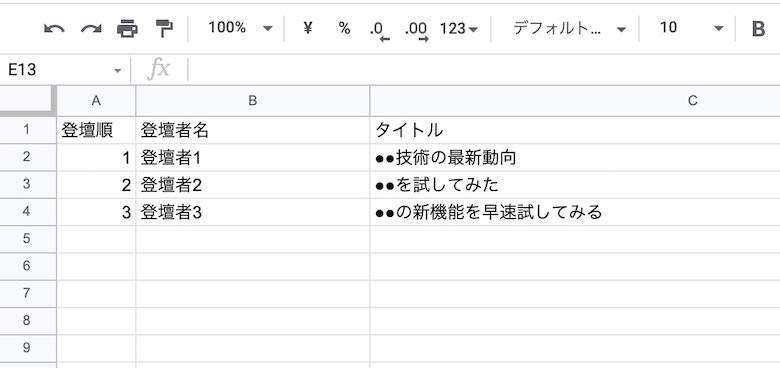
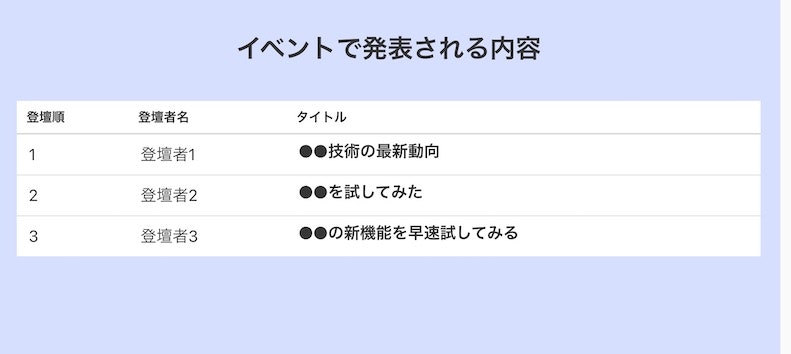
サンプルや公式ドキュメントを見て、最終的には以下のようなものを作りました。
まずは、HTML の内容から。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SSSAPI のお試し</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css" />
<style type="text/css">
html {
background-color: #d7dfff;
}
</style>
</head>
<body>
<section class="section">
<h1 class="title is-spaced has-text-centered">イベントで発表される内容</h1>
</section>
<div class="section pt-0">
<table class="table is-fullwidth">
<thead>
<tr>
<th>登壇順</th>
<th>登壇者名</th>
<th>タイトル</th>
</tr>
</thead>
<tbody id="container">
<!-- ここにデータが挿入される -->
</tbody>
</table>
</div>
<!-- 挿入するデータのテンプレート -->
<template id="template">
<tr>
<td class="id is-size-5"></td>
<td class="name is-size-5"></td>
<td class="title is-size-5"></td>
</tr>
</template>
<script>
window.onload = function () {
const API_URL = "https://api.sssapi.app/【自分のAPI用の値】";
fetch(API_URL).then((response) => {
if (response.status != 200) {
console.log(response.status);
return response
.json()
.then((error) => alert(JSON.stringify(error, null, 2)));
}
const template = document.getElementById("template");
return response
.json()
.then((data) => {
data.forEach((v) => {
const item = template.content.cloneNode(true);
item.querySelector(".id").textContent = v.登壇順;
item.querySelector(".name").textContent = v.登壇者名;
item.querySelector(".title").textContent = v.タイトル;
document.getElementById("container").appendChild(item);
});
});
});
};
</script>
</body>
</html>
スプレッドシートを書きかえたら、こちらの表示が連動して変わってくれるのは良いです。
おわりに
Googleスプレッドシート を簡単に API化してくれる SSSAPI を、HTML+JavaScript と組み合わせて使ってみました。
今後は、Node.js との組み合わせなど、また違った使い方を試せればと思います。