はじめに
こちらは、完走賞ゲットのため小ネタを毎日投稿しようとチャレンジする Advent Calendar 2022 の 1日目の記事です。
以下の ∞名へのプレゼントをゲットするため アドベントカレンダー投稿駆動開発でスキルアップを図るために作成したものです。
ちなみに、この完走賞ゲットを狙うカレンダーを作る前に、既に他の多数のカレンダーへも登録も行っています(それと、よく 12月の途中でカレンダーへの登録を増やす、ということもよくやります)。
そういった状況があるため、このカレンダーの記事では、毎回小ネタを書いていくつもりです。
12/1 スタート時点で、40記事以上を書く感じになっている...
【余談】 1日目に登録をしている別のカレンダー
ちなみに、1日目に書いたもう1つの記事があり、それは Adventar で立ち上げられている「Processing Advent Calendar 2022 の 1日目の記事にしています。
その記事で扱っている話は、本記事でも扱っている「p5.js」に関する内容です(具体的には以下の記事です)。
■ 【Processing 2022】@yuruyurau さんの #つぶやきProcessing のプログラムを短縮されてない #p5js のプログラムにした結果と過程の話 - Qiita
本編
今回の概要
今回の内容は、Web上で p5.js を使った開発・動作確認などが行える環境の「p5.js Web Editor」 で、Google Fonts の絵文字の Webフォントを利用する方法です。
なお、今回の記事では「p5.js Web Editor とは?」という内容や、使い方の詳細説明は扱いません。
補足
p5.js はブラウザ上での描画処理のためのライブラリです。
自分は、この p5.js を好んでよく使っています。Qiita でも、よく p5.js の記事を書いていたりします。
⇒ Qiita で「p5.js user:youtoy」で検索した結果
余談: p5.js を普段利用している話
また、他のライブラリ・仕組みなどを組み合わせた試作もよくやっています。
少し余談になりますが、「入力を機械学習ベースの画像認識、出力を p5.js の描画」という組み合わせを試したり、「2台あるデバイスのそれぞれのブラウザの描画領域を、リアルタイム通信(IoT でよく出てくる MQTT)でつなぐ」ということをやってみたり、その他にもいろいろです(以下は、その一例です)。
わりと思いつきで何か作ってみる、というのをよくやっています。
本題
それでは今回の本題です。
今回やりたいことは、Google Fonts の Webフォントを p5.js での描画に利用することです。
試してみる絵文字フォント
これをやった背景は、Google Fonts で見かけた以下の絵文字を、p5.js の描画で活用できそうかどうか試したかったためです。
●Noto Emoji - Google Fonts
https://fonts.google.com/noto/specimen/Noto+Emoji

●Noto Color Emoji - Google Fonts
https://fonts.google.com/noto/specimen/Noto+Color+Emoji/

普通の絵文字を使う場合の話
Webフォントの絵文字ではなく、単に絵文字をだしたいだけなら、Webフォントは不要です。
ミニマムな例で示してみます。
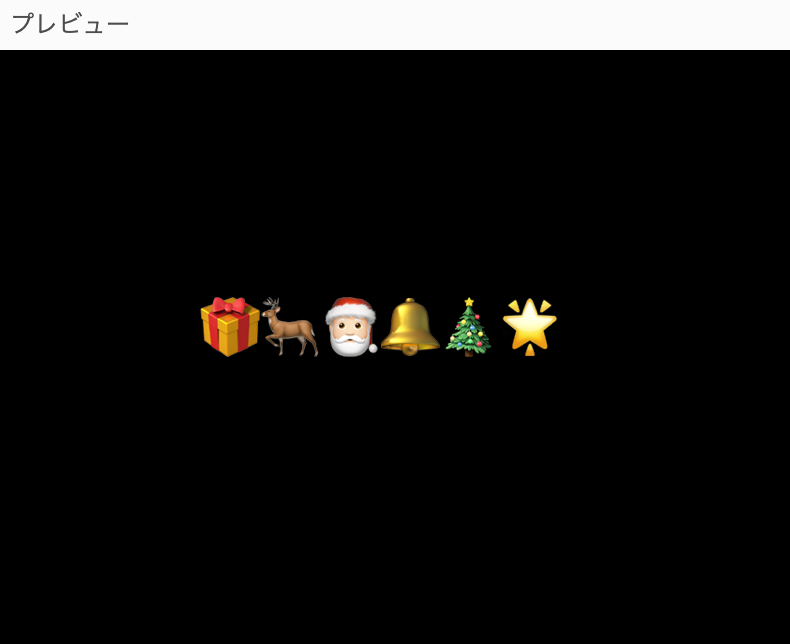
以下はプログラムと実行結果で、絵文字がキャンバス上に表示されているのが分かります。
const emoji = "🎁🦌🎅🏻🔔🎄🌟";
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
textSize(30);
text(emoji, width*0.25, height / 2);
}
Webフォントの絵文字を使う(Noto Color Emoji)
それでは、上で使っていた絵文字の表示を、Webフォントを使ったものにしてみます。
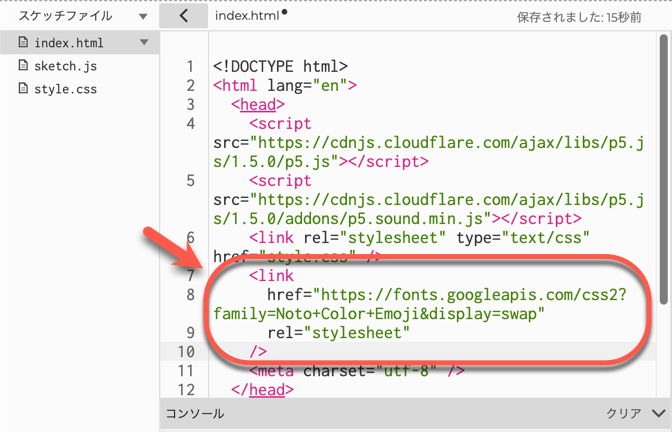
sketch.js ではなく index.html を開き、以下の画像のように絵文字の Webフォントを読み込むための行を追加します。

追加した部分を以下で示します。2つのフォントのうち、Noto Color Emoji のほうです。
<link href="https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap" rel="stylesheet">
また、sketch.js のほうは、この Webフォントを指定する行を追加します( textFont("Noto Color emoji"); という行を追加 )。
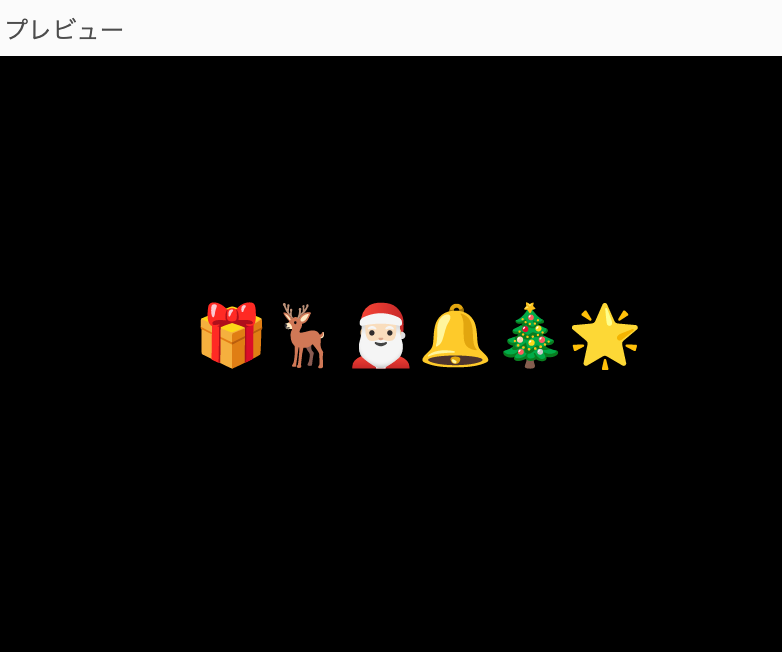
以下がプログラムと出力結果です。
const emoji = "🎁🦌🎅🏻🔔🎄🌟";
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
textSize(30);
textFont("Noto Color emoji");
text(emoji, width*0.25, height / 2);
}
先ほどと比べると、絵文字の見た目が異なっているのが分かります。
Webフォントの絵文字を使う(Noto Emoji)
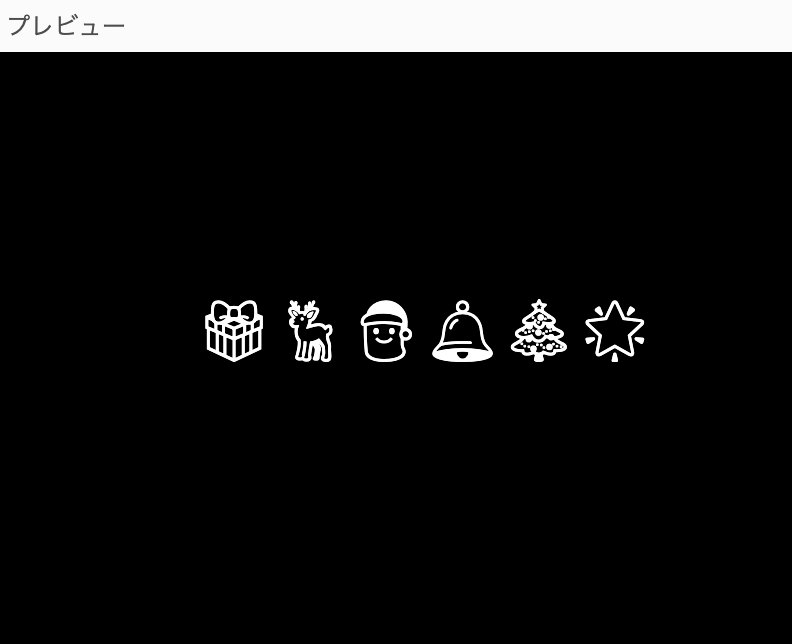
上記の「Noto Color Emoji」を「Noto Emoji」に置きかえて、表示結果を確認してみます。
単純に絵文字の種類を置きかえるだけだと、こちらの場合は黒文字で背景が黒になるため、絵文字が見えなくなります。そのため、 fill(255); を加えて白文字にしました。
const emoji = "🎁🦌🎅🏻🔔🎄🌟";
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
textSize(30);
fill(255);
textFont("Noto emoji");
text(emoji, width * 0.25, height / 2);
}
表示結果は以下の通りです。無事に Noto Emoji が表示されています。
おわりに
これで無事、p5.js Web Editor で Google Fonts の絵文字の Webフォントを利用することができました。
アニメーションを加える
ちなみに、Webフォントの絵文字利用とアニメーションを組み合わせると、以下のようなものなどを p5.js で作ることができます。