この記事では、「p5.js でテキストを描画して、そのテキストが描画されている部分のみピクセルを操作する」ということを試します。
このお試しを行う理由は、以下の記事で使われている「テキストを分解する演出」を、p5.js上で独自処理で行うためです。
●JSでクリエイティブコーディング - テキストを分解しパーティクルにする演出 - ICS MEDIA
https://ics.media/entry/221216/
プログラム
まずは、プログラムを掲載します。開発は、p5.js Web Editor上で行っています。
let pg;
function setup() {
createCanvas(450, 350);
pg = createGraphics(width, height);
const d = pixelDensity();
pg.textSize(60);
pg.fill(0, 102, 153);
pg.text("描画のテスト", 40, 100);
pg.text("描画のテスト2", 10, 250);
pg.loadPixels();
const wholeImage = 4 * (width * d) * (height * d);
const pink = color(255, 102, 204);
for (let i = 0; i < wholeImage; i += 4) {
if (pg.pixels[i + 3] > 0) {
pg.pixels[i] = red(pink);
pg.pixels[i + 1] = green(pink);
pg.pixels[i + 2] = blue(pink);
pg.pixels[i + 3] = alpha(pink);
}
}
pg.updatePixels();
}
function draw() {
background(220);
image(pg, 0, 0);
}
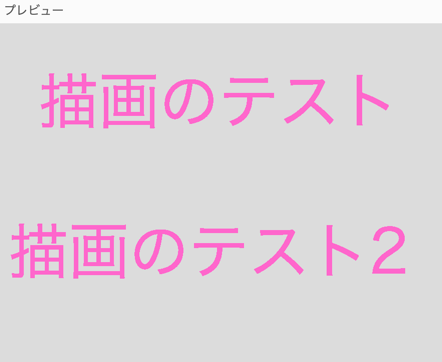
処理結果は、以下の通りです。
テキスト描画時は、テキストの色を pg.fill(0, 102, 153); という緑・青の成分のみにしていますが、その後、テキストが描画されているピクセルのみピンクになるように色を変えているため、以下の結果となります。

プログラムの補足
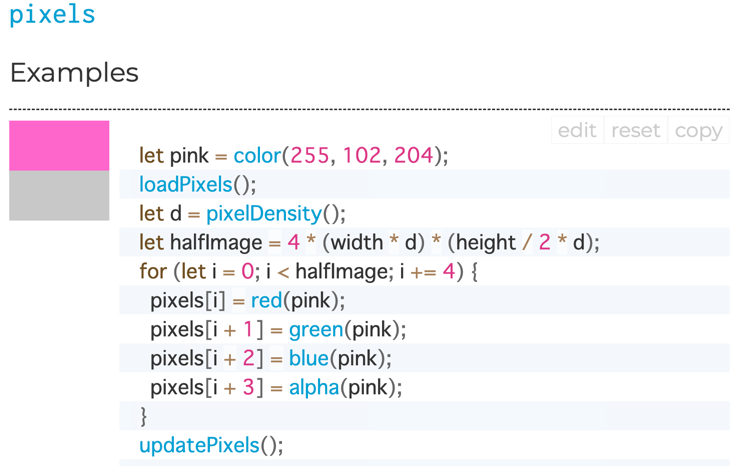
ピクセル操作の部分の元にした内容は、「p5.js公式の pixels」の内容です。

元の内容は、キャンバスの上半分をピンク色にするという内容でしたが、自分の作ったものでは「文字が書かれた部分をピンク色にする」という内容です。
処理の流れは以下のとおりです。
- createGraphics() で作成した p5.Rendererオブジェクトに文字を描画(※ テキストの色は、青っぽい色)
- 表示するキャンバス領域のピクセル数よりも密度の高い描画が行われているかもしれないため、pixelDensity() で密度を取得
- loadPixels()で、p5.Rendererオブジェクトのピクセルを取得
- 上で取得した p5.Rendererオブジェクトのピクセルを見ていき、「アルファがゼロでないピクセル = テキストが描画されている部分」を判定
- テキストが描画されている部分については、色をピンク色になるようにピクセルの値を変更
- updatePixels() で、ピクセル操作の結果を反映
その結果、p5.Rendererオブジェクトにテキストを描画した後、そのテキストの色をピクセル操作で変更することができました。
その後のお試し
その後、文字が描画された領域で、なおかつ特定の行のみの色を変える、という内容を試しました。テキストが縞模様になっているのが分かるかと思います。
【追記】 その後のお試し2
冒頭で、実現したいこととして書いていた「テキストを分解する演出」、その第一段階も作成できました。
【追記】 その後のお試し3
さらに、分解演出の逆のバージョンや、画像+テキストを分解するものも試作してみたりしました。