はじめに
この記事は、LINE Messagin API を利用できる Node-RED のノードの新機能に関する話です。
●node-red-contrib-line-messaging-api - npm
https://www.npmjs.com/package/node-red-contrib-line-messaging-api
●node-red-contrib-line-messaging-api (node) - Node-RED
https://flows.nodered.org/node/node-red-contrib-line-messaging-api
このノードを作った のびすけ さんと Twitter上で以下のやりとりをした時に、画像対応に関するプルリクが来たという話を聞いたことがあったのですが、その機能が利用可能になっていたことに気がついて試してみました。
画像対応のプルリクもきました :)https://t.co/eHV0mV2H6f
— 菅原のびすけ (@n0bisuke) July 31, 2021
↓気がついたのは、上記のやりとりをしてしばらく日数が経過してから、冒頭に書いていたページを見た時に以下の記載を見つけて知りました。

Bot のリプライで画像を使う
LINEのチャンネルの設定など
まず、LINEアプリと連携させるための Messaging API まわりの設定を行っていきます。
今回の記事では、アカウント設定や詳細な使い方・手順の話は省きますが、LINE Developers のページで設定などを進めていって、主に以下の内容について対応していきます。
- キーとなる文字列の情報を取得(2つ)
- Channel secret
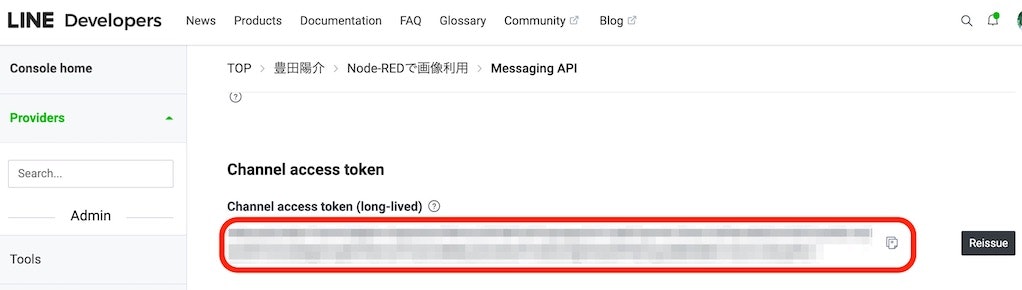
- Channel access token
- 連携のための設定
- Webhook の設定
キーとなる 2つの情報を取得
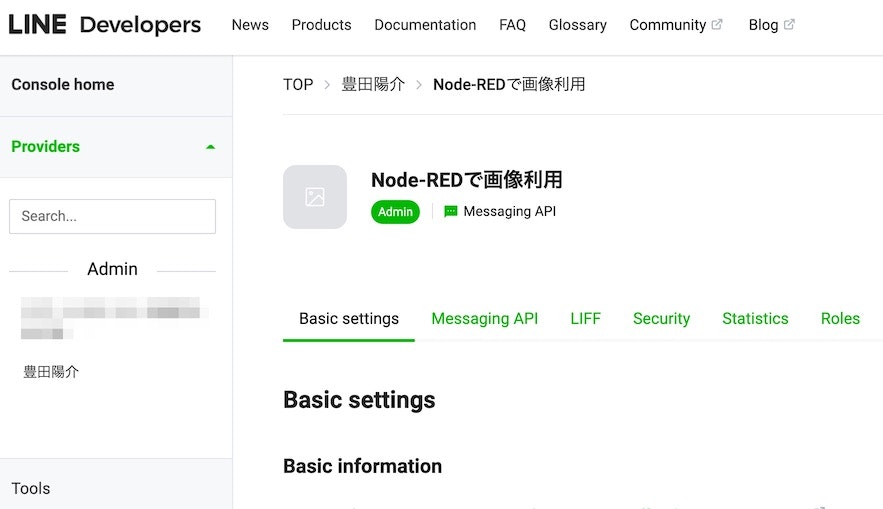
今回は「Node-REDで画像利用」という適当な名前をつけたチャンネルを用意しました。
このチャンネルを作成する際、Messaging API を利用するための設定を選んでいます。

その画面で、「Basic settings」のタブを選んだ中の「Channel secret」と、「Messaging API」のタブを選んだ中の「Channel access token」の 2つは、この後 enebular で入力する必要がある文字列です。
そのため、どこかにコピペしてメモするなどして、後で利用できるようにしておいてください。

連携のための設定やその他
重要な情報 2つをメモしたところで、他の設定なども行っておきます。
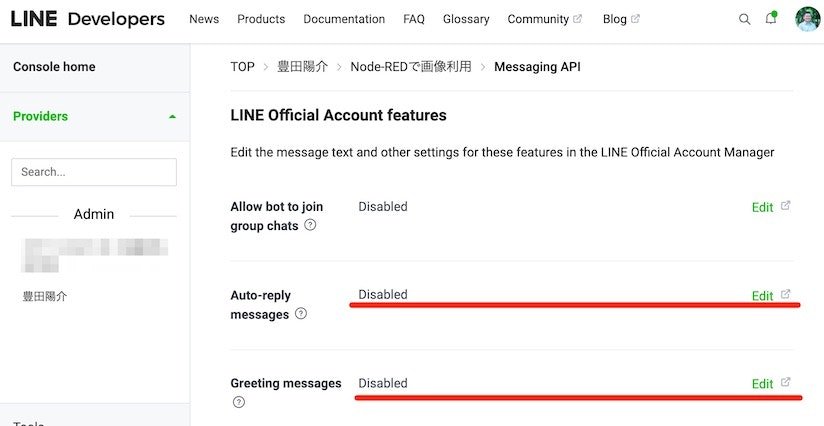
設定画面の「Messaging API」のタブを選んだ中に、以下のような Bot の応答の設定などを行う部分があるのですが、ここは「Edit」から別画面へ移動して「Disabled」になるような設定をしておくと良いです。

また、「Messaging API」のタブを選んだ中の上のほうに QRコードが表示されている部分があるので、LINEアプリで読み込んで Bot とのやりとりができる状態にしておいてください。

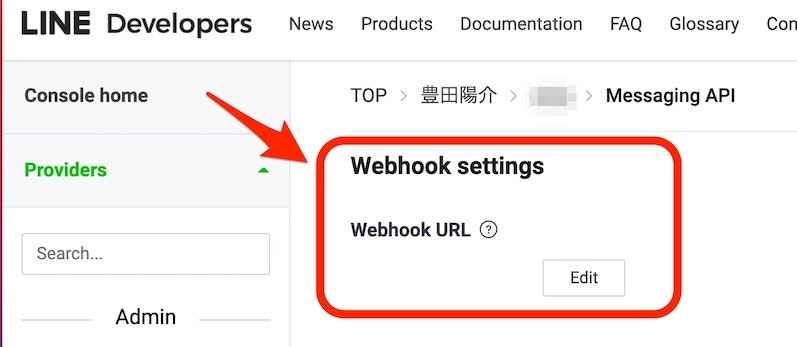
その他、同じページ内で「Webhook settings」という項目があり、これも最終的には設定が必要になるのですが、今はここで設定する URL がない状態なので、今時点ではそのままにしておきます(後で設定をしていきます)。

Node-RED のフローを作成する(enebular を利用)
Node-RED用のノードを追加する
LINE Developers のページでの設定等を行った後、Node-RED用のノードを使ってフローの作成を行います。
今回は、Node-RED を試す環境として enebular を利用します。
ここでは、enebular の詳細やアカウント作成の話については省略します。
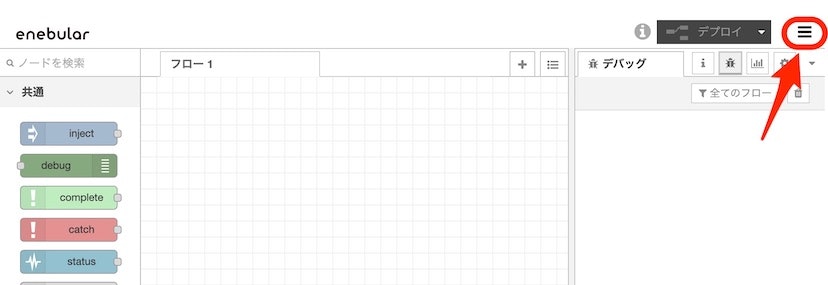
enebular を利用可能な状態にして、フローの編集ができる以下の画面まで進み、その画面中の右上のメニューからノードの追加を行います。

上記のメニューの「パレットの管理」を選び、出てきた画面上で「ノードを追加」と書かれたタブを選択します。
そこで「node-red-contrib-line-messaging-api」を検索して、ノードの追加を行いましょう。
検索文字列に入力する内容は、名前の先頭から入力するのではなく「line-m」などと、名前の一部を入力して絞りこんでも良いです。
その後、画面左側にあるノードの一覧を見て、以下のノードが追加されているのを確認しておいてください。

フローを作成する
ノードを配置する
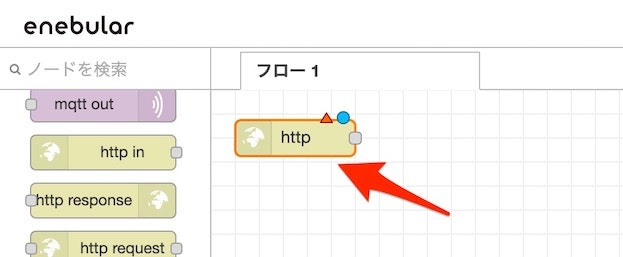
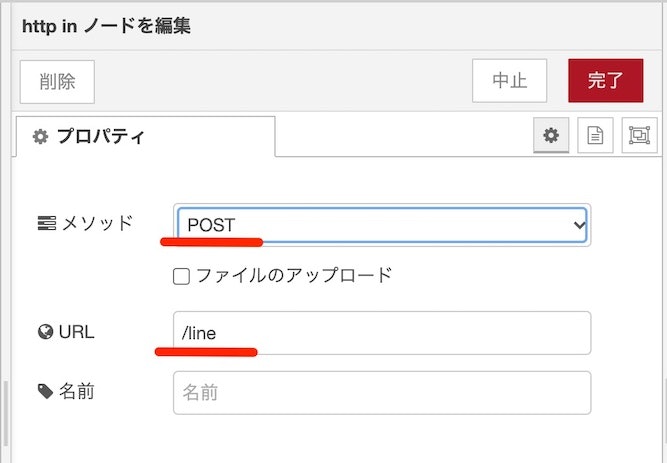
まずは、「http in ノード」を 1つ配置してから、その設定画面で「メソッド」を「POST」に変更し、「URL」の部分に「line」と入力します(この部分の名称は何でも良いです)。


このノードが、LINEアプリ上で何かメッセージを入力された際に、そのデータを受けとる入り口にあたる部分になります。
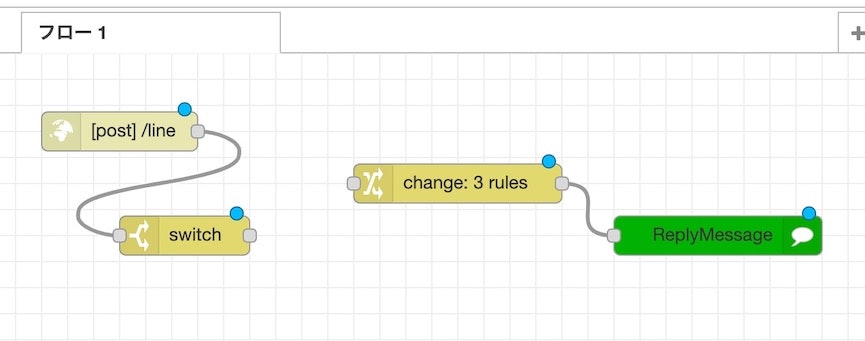
そして、3つのノードを追加します。
追加するノードは「switch ノード」、「change ノード」、「Reply Message ノード」の3つです。

追加したノードの一部は、上の画像のようにワイヤーでつないでおきます。
この後は、3つのノードの設定を行っていきます。
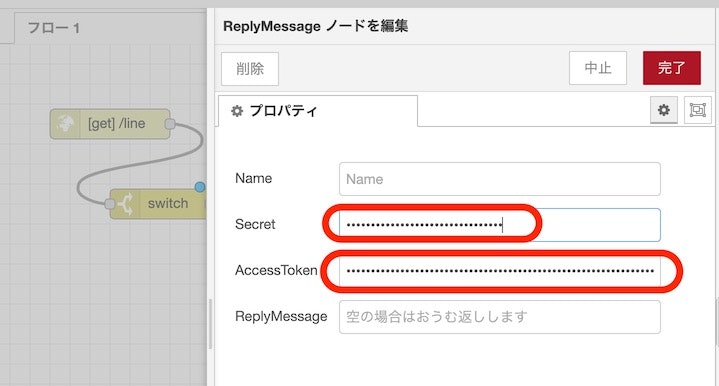
Reply Message ノードの設定
Reply Message ノードの設定では、先ほどメモしておいた「Channel secret」と「Channel access token」の 2つを設定します。

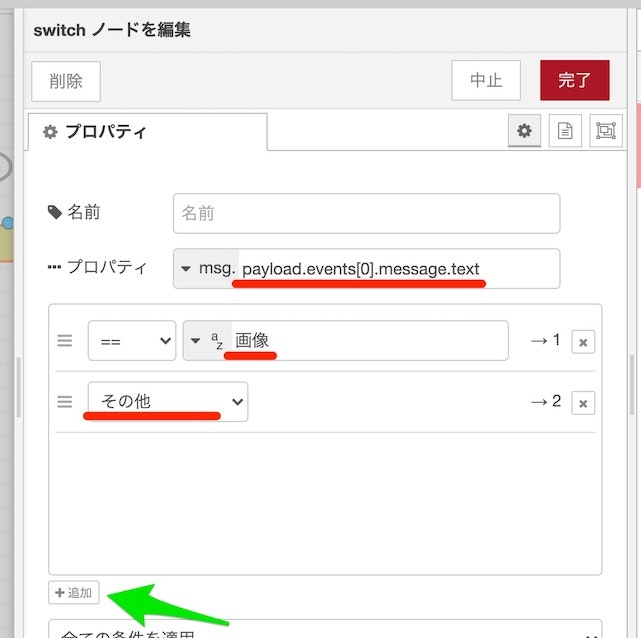
switch ノードの設定
switch ノードの設定では、プロパティの部分にある「msg.」の後を「payload.events[0].message.text」という内容にします。
さらに、以下の画像の緑矢印で示した部分を押して、2つの処理の分岐を作ります。
その分岐のうち1つは、テキストボックスの部分に「画像」という文字を入れてください。
そして、もう1つの分岐は、プルダウンメニューの中の「その他」を選びます。

ここで設定した内容により、もし LINEアプリで「画像」という単語が入力された場合は、その返信として Bot から画像が返されます。
もし、それ以外の単語や文章を入力された場合は、Bot は入力された内容と同じ内容をオウム返しします。
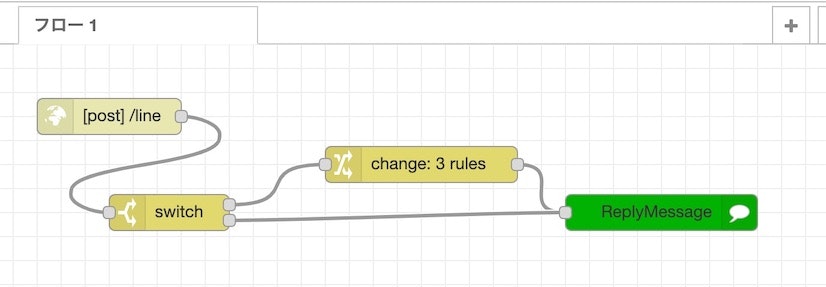
change ノードの設定など
先ほど、switch ノードで分岐を作ったので、switch ノードの右側のワイヤーをつなぐ部分が 2箇所に増えています。
その部分と他のノードとの間を、以下のようにつなぎます。

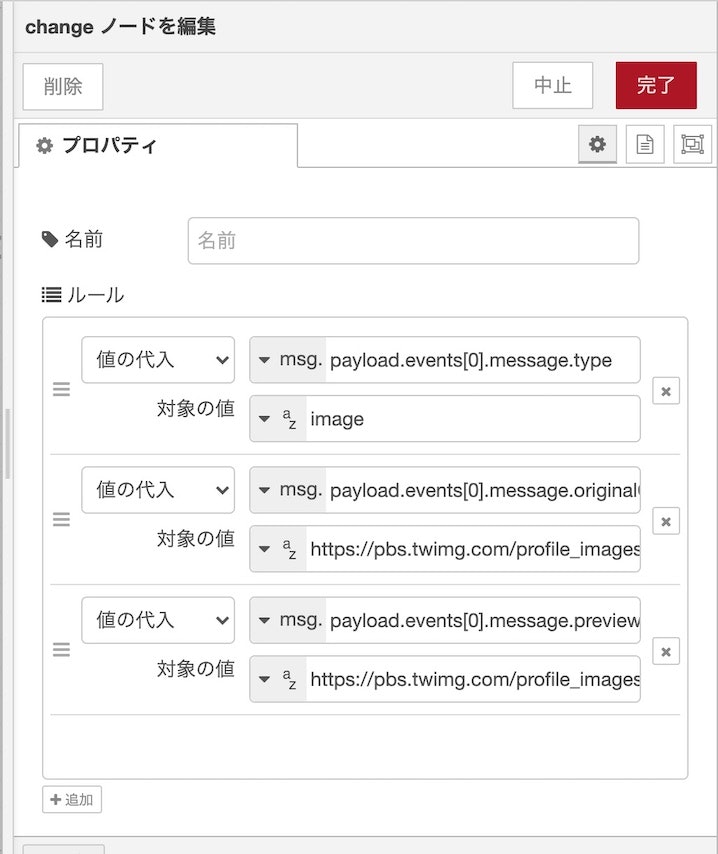
そして、change ノードの設定を行っていきます。
当初は以下のページに書かれた内容を見て設定をしました(以下は function ノードを使った事例ですが、この記事では change ノードを使う形に変更して利用しています)。
●node-red-contrib-line-messaging-api (node) - Node-RED
https://flows.nodered.org/node/node-red-contrib-line-messaging-api

ここで、これ以降で記載している一通りの設定等も行って動作確認をしたところ、画像によるリプライが想定通りに動いていない状況になりました。
(今回の仕組みとしては、以下の画像の 2つ目のやりとりで、「画像」と書いた部分の返信がオウム返しではなく画像の表示になるはずでした)

いったん、ノードから出力される内容をデバッグして確認したりしつつ、LINE Developers の仕様も見てみました。
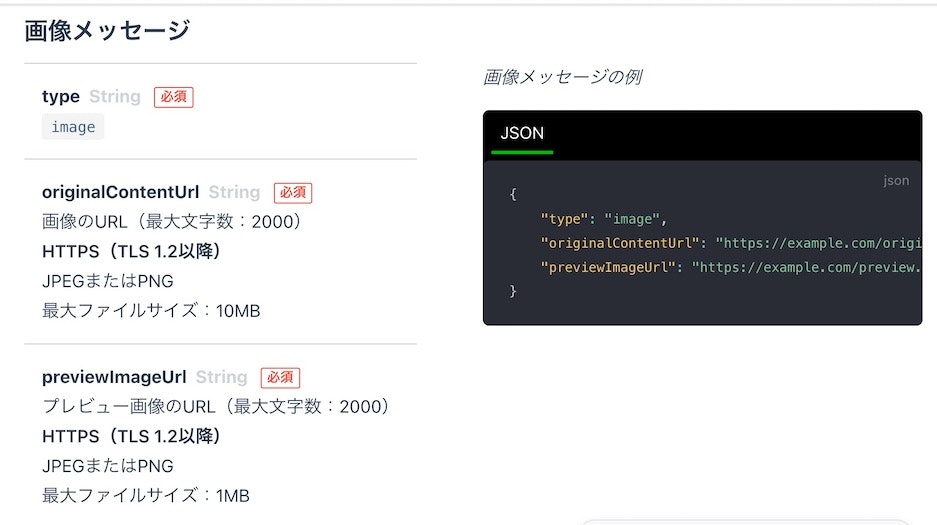
仕様の確認を行ったのは、以下のページです。
上記の仕様を見て、「originalContentUrl」だけでなく「type」や「previewImageUrl」も設定すれば良いのかな、と思い試してみました。
具体的には、changeノードの設定を以下のようにしました。

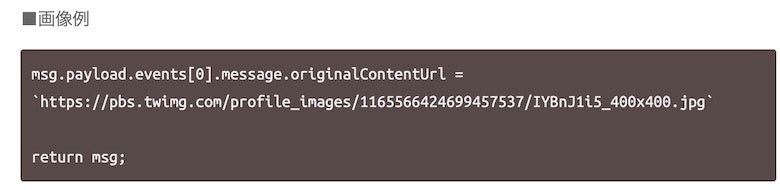
書きだしてみると、以下の内容になります。
- 値の代入の 1つ目:
- msg. の後の文字列 「
payload.events[0].message.type」 - 対象の値 「
image」
- msg. の後の文字列 「
- 値の代入の 2つ目:
- msg. の後の文字列 「
payload.events[0].message.originalContentUrl」 - 対象の値 「
https://pbs.twimg.com/profile_images/1165566424699457537/IYBnJ1i5_400x400.jpg」
- msg. の後の文字列 「
- 値の代入の 3つ目:
- msg. の後の文字列 「
payload.events[0].message.previewImageUrl」 - 対象の値 「
https://pbs.twimg.com/profile_images/1165566424699457537/IYBnJ1i5_400x400.jpg」
- msg. の後の文字列 「
上記の設定の下2つで設定している URL は、ノードの公式ページに書かれていたものをそのまま使っています。
そして、enebular の画面右上の「デプロイ」ボタンを押して、フローのデプロイを行います。
Webhook用の URL を確認
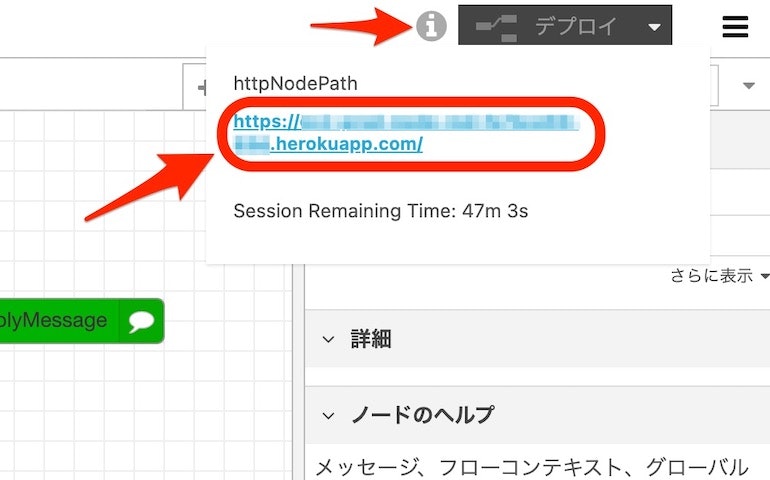
ここで、Webhook用の URL を確認してみます。
enebular の画面右上の「デプロイ」ボタンの左にあるアイコンにカーソルを合わせ、そこで表示される URL をコピーしておきます。

文字列としては「https://【固有の文字列】.herokuapp.com/」という形になっているかと思います。
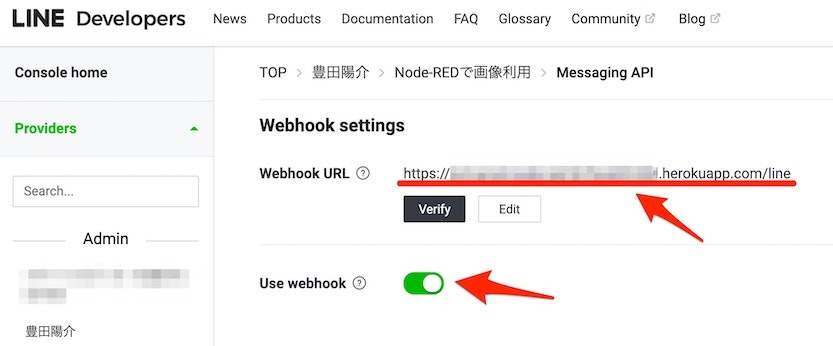
この URL の文字列に、さらに「http in ノード」で付与していた文字列を追加したものが、LINE Developers のページでの Webhook設定に用いる文字列になります。
具体的には以下のとおりです。
https://【固有の文字列】.herokuapp.com/line
Webhook の設定
上の手順(LINE Developers のページで進める手順)で設定を行わずに通り過ぎていた、「Messaging API」のタブの中の「Webhook settings」に URL を入力していきます。
LINEアプリから動作を確認してみる
準備は完了したので、あとは LINEアプリから動作確認を行います。
動作としては、「画像」というメッセージを送った際は Bot から画像が返ってきて、それ以外のテキストを入力した場合は Bot からオウム返しされる、という想定です。
動作確認の結果は以下のとおりで、想定通りの動作になっていることを確認できました。

少し手を加えたものを試した話(結果のみ)
上記の内容に少し追加・変更をしてみたものも試しました。
試した内容は、とある Node-RED の初心者向けハンズオン資料に登場していた「Random Cat という API」を使った構成で、Bot が返す画像がランダムに選択された猫の画像になる、というものです。
先ほどツイートしていた、LINE Messaging API用の Node-RED のノードを使った画像でのリプライ、
— you (@youtoy) August 16, 2021
猫画像を取得する API から画像をとってきて Bot がリプライする、というのも試してみた。#LINE_API #enebular #nodered #noderedjp https://t.co/nMosBRz7xn pic.twitter.com/sCTPQFwtHR
上記のとおり、想定通りの動作になりました。
(この話は別途、記事に書ければと思っています)
終わりに
LINE Messagin API を利用できる Node-RED のノードを使い、「Bot が画像によるリプライを行う」という仕組みをシンプルな構成で試しました。
Node-RED で作った部分は色々と手を入れる余地もあるので、このノードを使った別の仕組みも試していければと思います。
それと余談のような内容になりますが、今回使ったノードを過去に使った事例の話を少し載せてみます。
過去に node-red-contrib-line-messaging-api を使った時の話
今回使ったノードは過去に利用したことがあり、例えば「LINEアプリから OBS のシーン切り替えを行う」という仕組みを作る際などに使ったりしました。
先ほどのものに加えてもう1つ、前に作ったOBSのシーン切り替えを外部から行える仕組み、それもLINEアプリと連携させてみた!
— you (@youtoy) October 21, 2020
LINE Bot用の処理や、シーン切り替えのメッセージをLINEアプリからOBSへWebsocketで送信する部分の実装などは、 #enebular 上の Node-RED を使いました。#noderedjp pic.twitter.com/7QMZEF4EdX
↓その概要については、以下の LT用資料に書いています。