この記事では、よく名前を見かけるようになったと思われる「Vite」を、Vanilla JS と組み合わせて試してみる、というものです。
自分が最初に名前を見かけたのは、以下の記事だったように思います(もしくは、Twitter のツイートで見かけていた、とかかも)。
●Viteで爆速なフロントエンド開発環境を作る
https://zenn.dev/sykmhmh/articles/ff09bea2cf7026
この後は、以下に記載されているセットアップから、いくつか設定を追加してみる、といったあたりをやっていきます。
●はじめに | Vite
https://ja.vitejs.dev/guide/#%E6%9C%80%E5%88%9D%E3%81%AE-vite-%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E3%82%92%E7%94%9F%E6%88%90%E3%81%99%E3%82%8B

●vite/packages/create-vite/template-vanilla at main · vitejs/vite
https://github.com/vitejs/vite/tree/main/packages/create-vite/template-vanilla

実際に試していく
ブラウザにページを表示してみるまで
まずは、以下の「最初の Vite プロジェクトを生成する」のところから進めていきます。
●はじめに | Vite > 最初の Vite プロジェクトを生成する
https://ja.vitejs.dev/guide/#%E6%9C%80%E5%88%9D%E3%81%AE-vite-%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E3%82%92%E7%94%9F%E6%88%90%E3%81%99%E3%82%8B

上記のページの手順で、以下の通り進めていきます。
# NPM を使う場合:
$ npm create vite@latest
そして、プロジェクト名はそのまま、その後の 2つの選択肢は両方とも「vanilla」を選んでいきます。

その後、コマンド実行後の出力で表示されているとおり、以下のコマンドを実行していきます。
$ cd my-project
$ npm install
$ npm run dev
npm run dev まで実行した後の画面は、以下のようになりました。

そして、ブラウザで http://localhost:3000/ にアクセスすると、以下のような表示が行われました。

設定をいくつか追加してみる
そして、以下のページで行われているいくつかの設定を適用してみます。
●Viteで静的なLPサイトを開発する
https://zenn.dev/junseinagao/scraps/a4e6b1413ff26e
root の設定
まず、上記の Zenn の記事にある「root の設定」を行っていきます。
ドキュメントで見てみると、以下が関連する部分のようです。
●Vite の設定 | Vite > root
https://ja.vitejs.dev/config/#root

●はじめに | Vite > index.html とプロジェクトルート
https://ja.vitejs.dev/guide/#index-html-%E3%81%A8%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E3%83%AB%E3%83%BC%E3%83%88

具体的に行うことは、以下の内容です。
-
vite.config.jsを新規作成 - vite.config.js に設定内容を書き込む
- src ディレクトリを作成
- 「index.html」・「main.js」・「style.css」を src ディレクトリに移動させる
上記の「vite.config.js に設定内容を書き込む」という部分は、以下の通りです。
module.exports = {
root: 'src'
}
これで、 「index.html」・「main.js」・「style.css」を新しく作ったディレクトリに配置した状態でも、 http://localhost:3000/ にアクセスした際に、先ほど確認できたページが同じように表示されます。
outDir の設定
上記の追加設定を行った状態で npm run build を実行すると、distディレクトリは srcディレクトリの直下に作成されます。
これを、srcディレクトリと同じ階層に作成されるよう、outDir の設定を行います。
ドキュメントでは、以下に記載されているものになるようです。
●Vite の設定 | Vite > build.outDir
https://ja.vitejs.dev/config/#build-outdir

先ほど作成して設定を記載した「vite.config.js」に、追記をしていきます。
参照先として、上で記載していた Zenn の記事と同じ内容にしました。
module.exports = {
root: 'src',
build: {
outDir: '../dist'
}
}
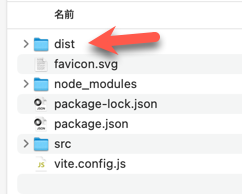
これで npm run build を実行した際、出力ファイルが以下のディレクトリに変更されました。
public ディレクトリの設定について
また、参照する先にした記事に、以下の設定を行っている部分がありました。
上記は、設定を追加しない場合のデフォルトの挙動を明示しただけ、とのことだったので、これは追加しないことにしました。