この記事は、Node-RED Advent Calendar 2020 の 14日目の記事です。
今回は、Node-RED のダッシュボード(node-red-dashboard)に標準で含まれていないノードをいくつか試してみる、という内容です。
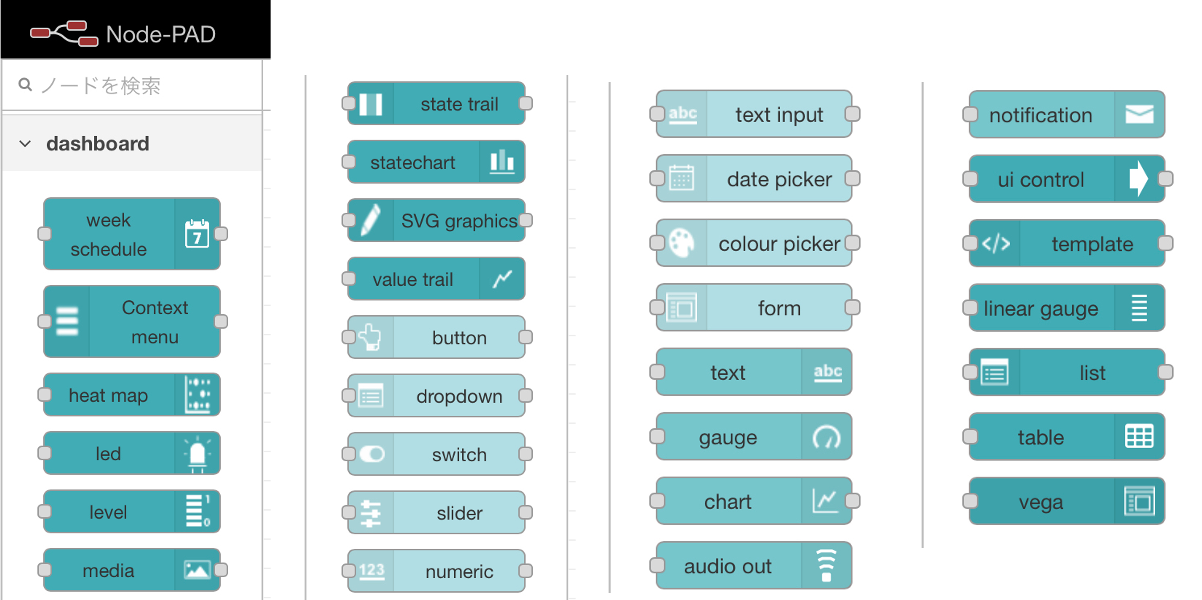
今回の内容をやろうと思ったきっかけは、以下の Node-PAD のダッシュボードのノードを見たことです。

まずは、Node-PAD について軽く補足しつつ、その後にダッシュボードの話へと入っていきます。
Node-PAD とダッシュボード
ちょうど 2ヶ月くらい前、Node-RED User Group Japan のFacebookグループで知った iOS用の Node-REDアプリ「Node-PAD」。
「試してみたいな」と思っていたものの、入手してから試さないままとなっていました。
そして、ふと「アドベントカレンダーのネタにもなるかもしれないし試そう!」と思って、アプリを立ち上げて触ってみていました。
その時、冒頭で掲載した画像にあるダッシュボードのノードで気になるものが多くあり、何か便利そうなものがないか確認してみたくなって、今回の内容を試しました。
気になったノードの情報を見てみる
気になるノードについて情報を見てみて、最終的に実際に試してみたいと思ったのは以下の 3つでした。
- node-red-contrib-ui-led (node) - Node-RED
- node-red-contrib-ui-media (node) - Node-RED
- node-red-node-ui-table (node) - Node-RED
全て試すと分量が多くなるかもしれないため、今回の記事では上記の中の node-red-contrib-ui-led と node-red-node-ui-table の2つを試してみることにします。
それと、当初は Node-PAD で試そうかとも思ったのですが、キーボードを使えたほうが進めやすそうかなと思って、ひとまず PC版で試してみようと思います。
node-red-contrib-ui-led を試す: その1
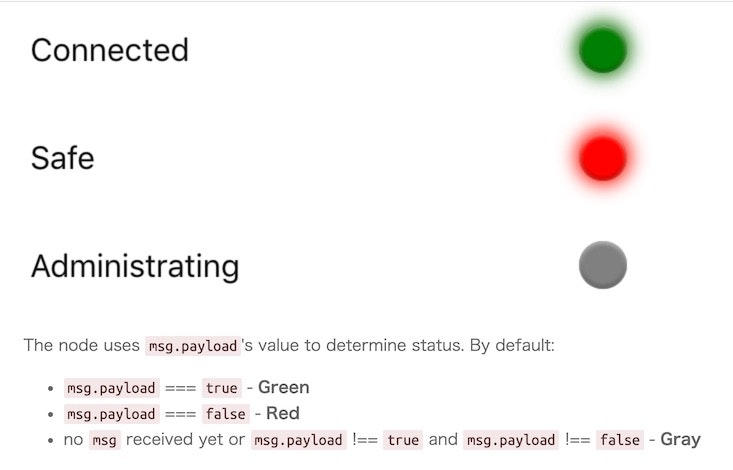
まずは「node-red-contrib-ui-led」のほうのページの説明を見てみます。
この説明を見てみると、 msg.payload の値などによって以下のような挙動になるようです。また、 msg.payload を受け取ってない場合は、色が灰色になるようです。
msg.payload の値 ⇒ |
true | false | true/false以外 |
|---|---|---|---|
| 対応するLED の色 ⇒ | 緑 | 赤 | 灰色 |
簡単なフローで試せそうなので、早速やってみます。
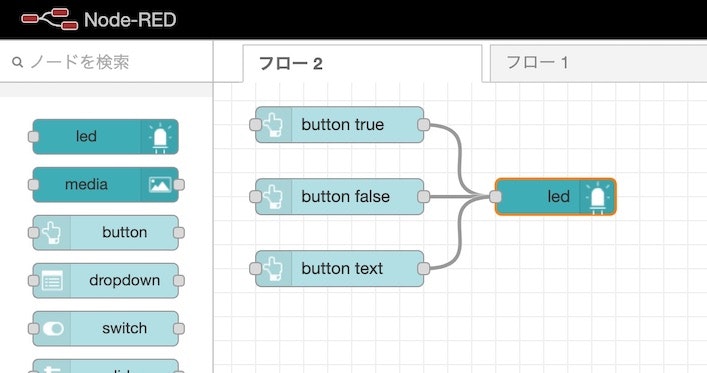
以下が今回利用したフローです。

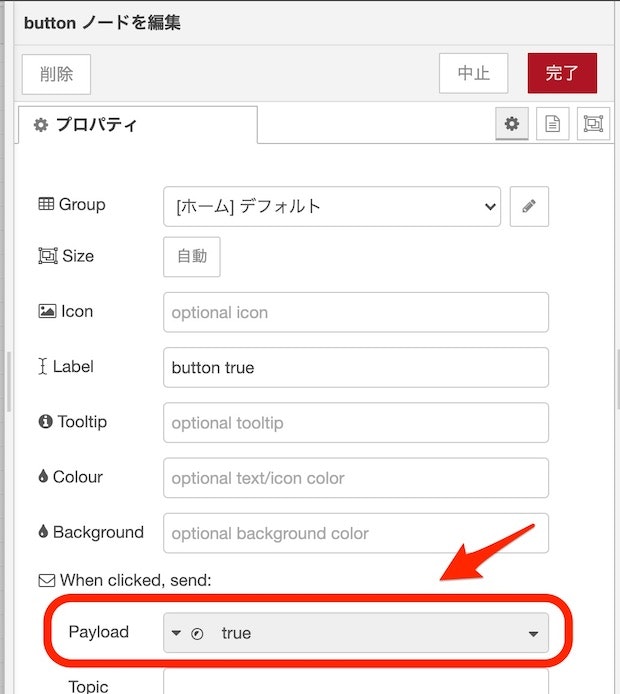
buttonノードの設定で、変更・設定した内容は以下となります。
- ダッシュボードのグループ・タグを設定
- ラベルを変更(見た目が分かりやすくなるように)
-
msg.payloadに「true/false/適当なテキスト(真偽値の true/false 以外であれば OK)」を設定(以下の画像で示した部分)
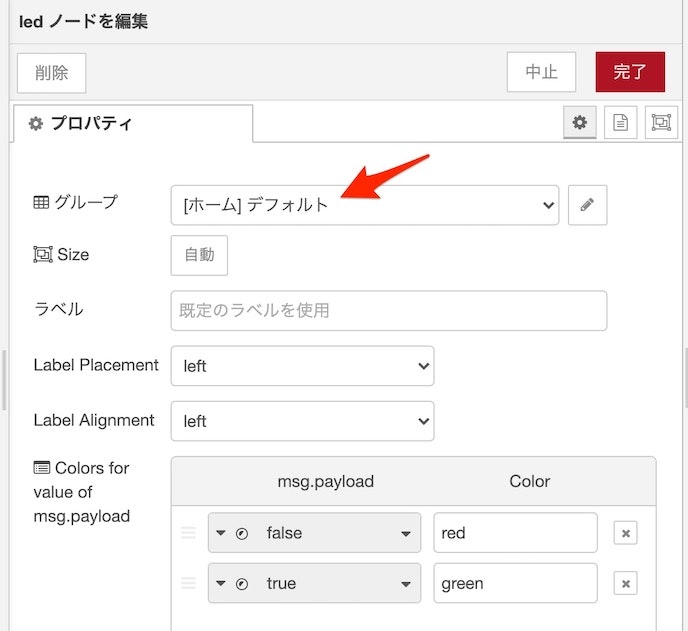
ledノードは、ダッシュボードのグループ・タブを設定した以外は、特にデフォルト設定を変更した部分はありません。
ダッシュボードのグループ・タブの設定については、以前書いた「Node-RED(enebular)でダッシュボード・リアルタイム通信を利用する【ハンズオン資料】 」という記事で紹介しているので、気になる方はその記事の内容をご参照ください。

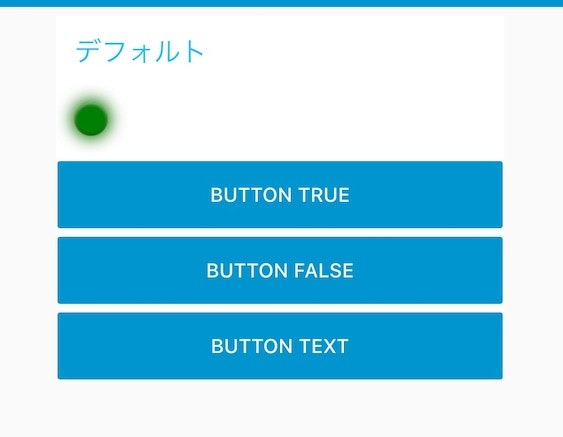
最後に、デプロイをしてからダッシュボードを開き、ダッシュボード上の 3つのボタンの何れかを押すと、ダッシュボード上の LED の色が変わることが確認できます。
node-red-contrib-ui-led を試す: その2
とりあえず最初は、ボタンを押したら LED が変化するというものを試してみました。
しかし、なんとなく、連続的に動作して変化が生じるかもしれない何かを監視して、監視している状態の変化を LED で見せる、という用途が合っていそうにも思います。
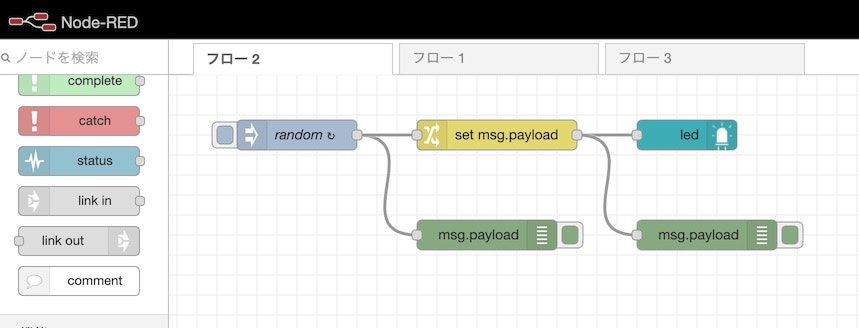
そこで、以下のようなパターンも試してみました。
- 大まかな流れ
- injectノードで乱数を一定の時間間隔で生成(JSONata式を利用)
- 生成された乱数の値がとある閾値より大きいかどうかをchangeノードで判定(JSONata式を利用)
- changeノードでの判定結果である真偽値を ledノードで受け取る
ここから上記のフローについて、デバッグ用のノードを除いた各ノードの設定を見ていきます。
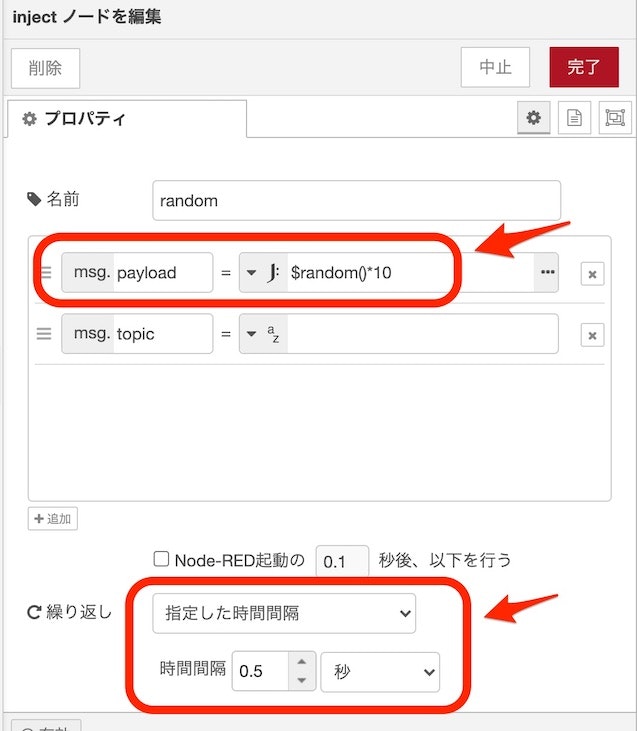
以下は乱数を生成している injectノードです。
名前の変更以外でポイントになる部分は、「JSONata式を使った乱数生成の部分」と「乱数生成を一定の時間間隔で行うよう設定した部分」です。

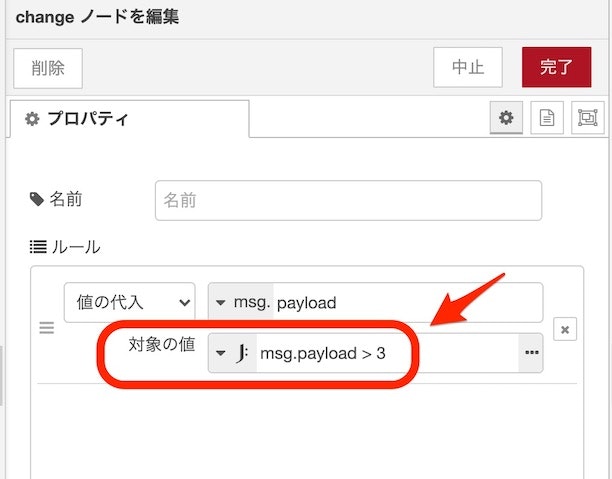
以下は changeノードの設定の画面です。処理の内容としては、injectノードで生成された乱数の値を判定して、その結果を表す真偽値を出力させる、というものです。

そして ledノードの設定は、最初に行ったお試しと同様、ダッシュボードのグループ・タブの設定をしたくらいです。
最後にデプロイをして動作確認をしてみます。そうすると、以下のように LED の色がランダムなタイミングで変化するのが確認できます(デバッグノードで、生成した乱数の値も確認できます)。
Node-RED のダッシュボード用のノード、node-red-contrib-ui-led を試してみた!
— you (@youtoy) December 14, 2020
JSONata式で乱数を生成したり、値の大きさによる条件判定を行って、それをダッシュボード上の LED に反映させた形です。#noderedjp pic.twitter.com/XJFlgHowy9
node-red-node-ui-table を試す: その1
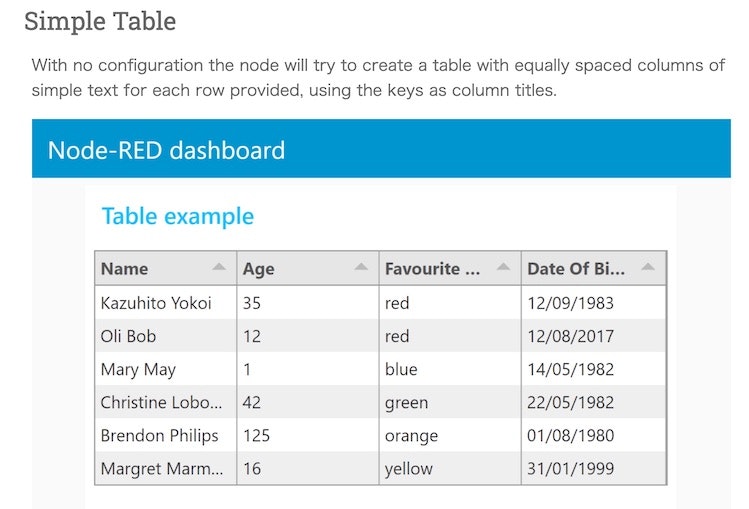
それでは「node-red-node-ui-table」のほうのページの説明も見てみます。
今回はシンプルな表の出力を試してみることにします。

ノードの説明などが書かれたページには、表の元になるデータのサンプルとして以下が提示されていました。
[
{
"Name": "Kazuhito Yokoi",
"Age": "35",
"Favourite Color": "red",
"Date Of Birth": "12/09/1983"
},
{
"Name": "Oli Bob",
"Age": "12",
"Favourite Color": "cyan",
"Date Of Birth": "12/08/2017"
}
]
ここから、実際にフローを作ってみます。
とりあえず、「適当なデータを設定したオブジェクトを作ってダッシュボードで表示してみる」というのをやってみようと思います。
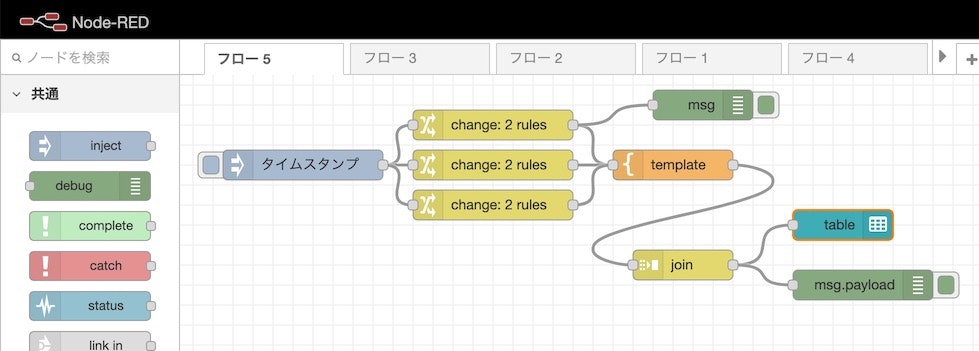
作ってみたフローと、表示結果を先に掲載してみます。
まず、こちらがフローです。

それでは、ここから作成したフローについて説明していきます。
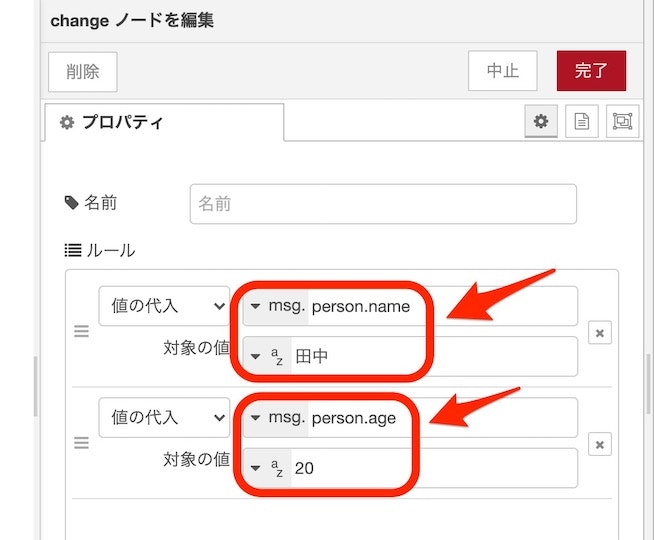
injectノードの後ろには changeノードを置いていて、表の上に表示させるデータを 3つ生成しています。
そのうち 1つを例として以下に出しているのですが、名前と年齢の情報を設定しています。

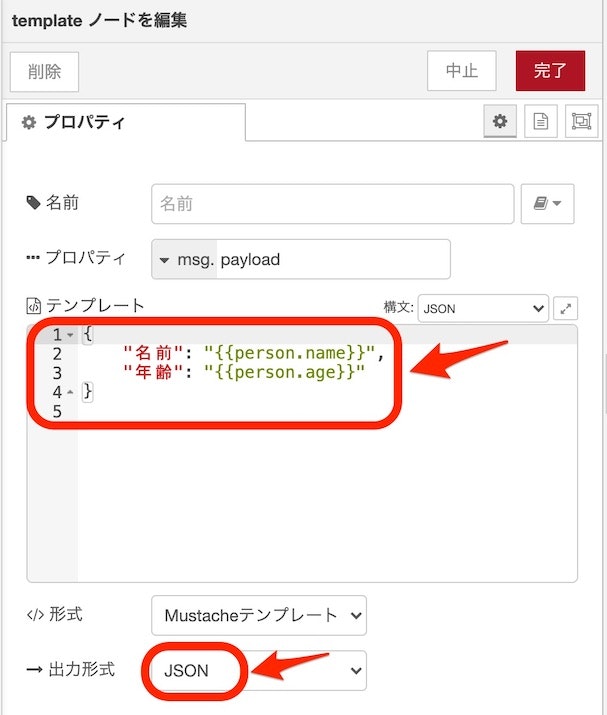
その後ろは templateノードで、 node-red-node-ui-table に渡すためのデータを成形をしています。ここでは出力形式を JSON にしておいてください。

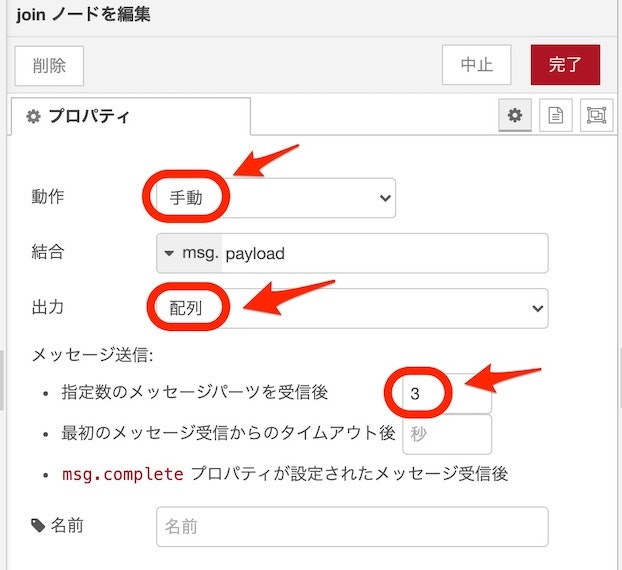
上記の templateノードで成形したデータは、まだ 1つ1つバラバラの JSON のデータなので、node-red-node-ui-table の入力に合うよう配列にまとめます。最初に changeノードで 3つのデータを生成するようにしたので、ここでは 3つのデータを配列にまとめるように設定します。

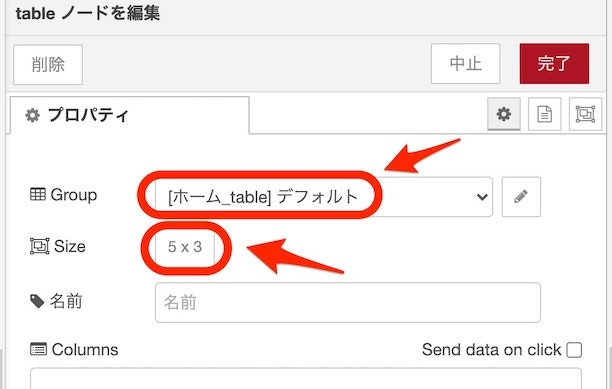
あとは tableノードの設定です。
ダッシュボードのグループ・タグを設定して、それと変更必須ではない部分ですがサイズも適当に変えてみました。

node-red-node-ui-table を試す: その2
分量が多くなりそうなので詳細説明を書くのは省きますが、天気情報を取得して表形式で表示する、というものも試してみたので軽く紹介します。
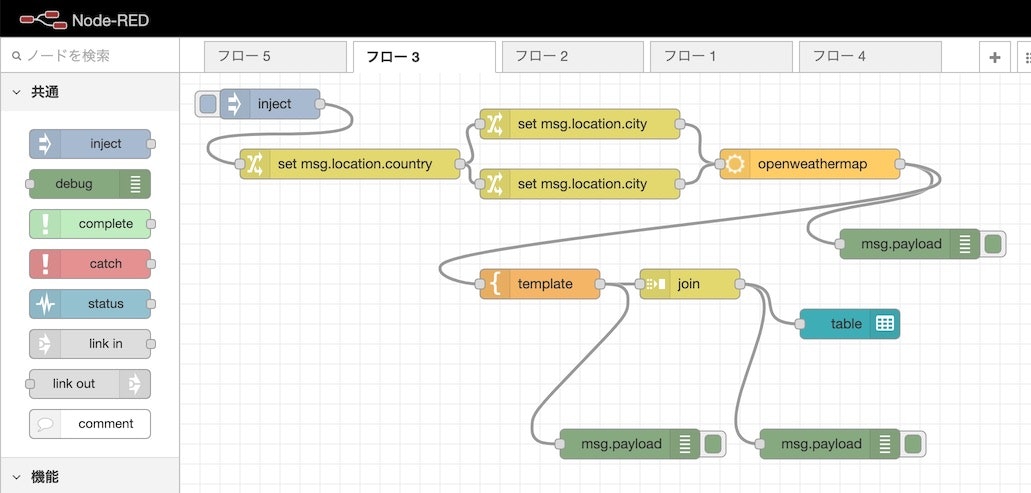
以下で作ってみたもののフローと表示結果を掲載します。ざっくりした流れは以下の通りです。
- 国と都市の指定(東京・仙台の 2つ)
- 天気情報を取得(「node-red-node-openweathermap」を利用)
- たくさんの情報が取得できてしまうので都市・天気の詳細・気温のみを取り出す
- 2つの都市の天気情報をばらばらに取得したものを 1つのオブジェクトに統合
- オブジェクトを node-red-contrib-ui-table のノードに渡す
以下の画像は、12/14 の 20時台に取得した天気情報を表形式でダッシュボードに出力したものです(仙台は雪だ...)。

「node-red-node-ui-table を試す: その2」の詳細については、もし余裕があれば記事にできたらと思っています。
まとめ
今回、ダッシュボード用のノードである「node-red-contrib-ui-led」と「node-red-node-ui-table」の 2つを試しました。
ダッシュボード用のノード・ダッシュボードについて、今回掲載した中でもまだ試せていないノードが残っていたり、そもそもダッシュボードの設定を色々と変えてカスタマイズするといったことが十分に試せていなかったりします。
これから便利に活用していけたらと思っているので、お試しを引き続き行っていこうと思います。