はじめに
現在、リサーチプレビューとしてベータ版提供されている「Claude Code」を試してみます。
●Claude Code概要 - Anthropic
https://docs.anthropic.com/ja/docs/agents-and-tools/claude-code/overview
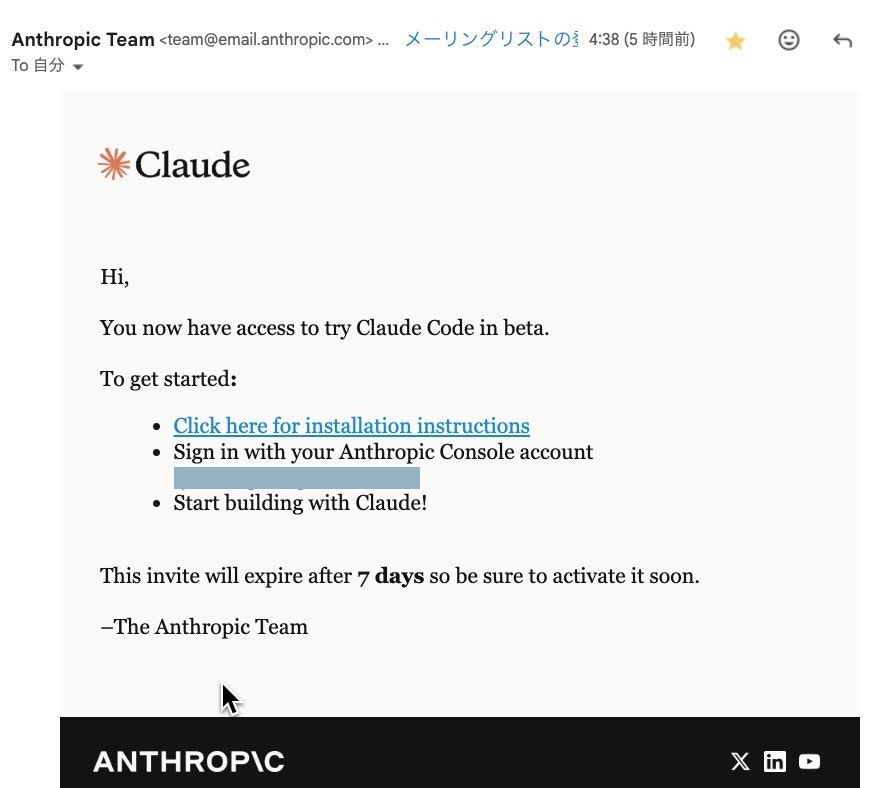
利用する場合は「ウェイトリストに登録する形」というのを見かけて、すぐにリストに登録していたのですが、その日の深夜には下記のお知らせがメールで来ていました。
試してみる
実際に軽く試してみます。
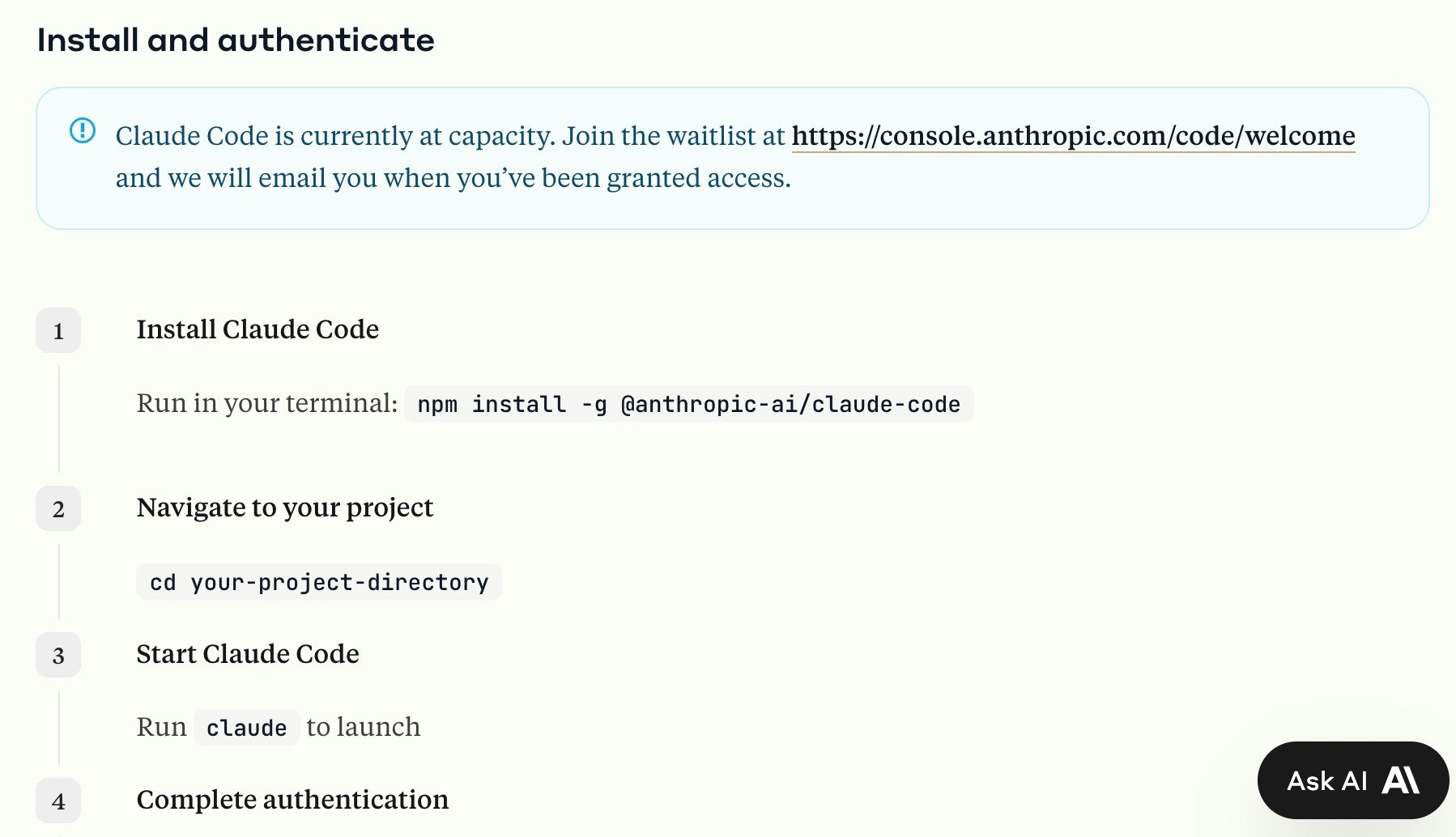
セットアップの公式手順など
ちなみに、公式のセットアップ方法は以下なのですが、グローバルインストールでなくローカルインストールで試してみました(※通常はグローバルインストールにするのが使いやすいと思います)。
https://docs.anthropic.com/en/docs/agents-and-tools/claude-code/overview#install-and-authenticate

セットアップをローカルインストールで進めてみる
ローカルインストールでセットアップを進めていきます。
パッケージのインストール
まずは、パッケージのインストールです。
(ローカルインストールなので公式手順にあった「-g」をけずっています)
npm install @anthropic-ai/claude-code
ローカルインストールした場所で、とりあえず npxコマンド(または npm exec コマンド)を使って実行します。
npx claude
設定を進める(コマンド実行ができるところまで)
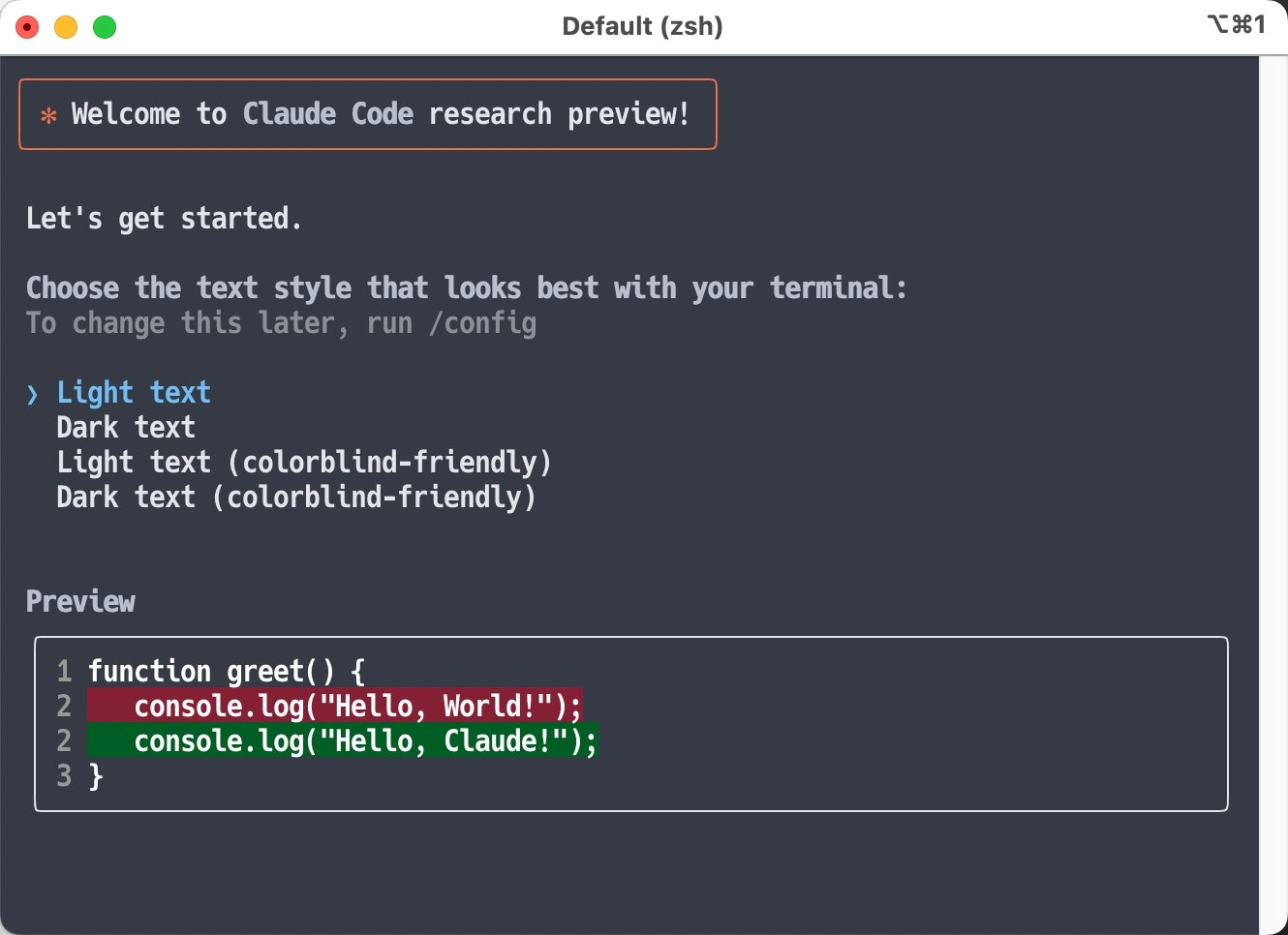
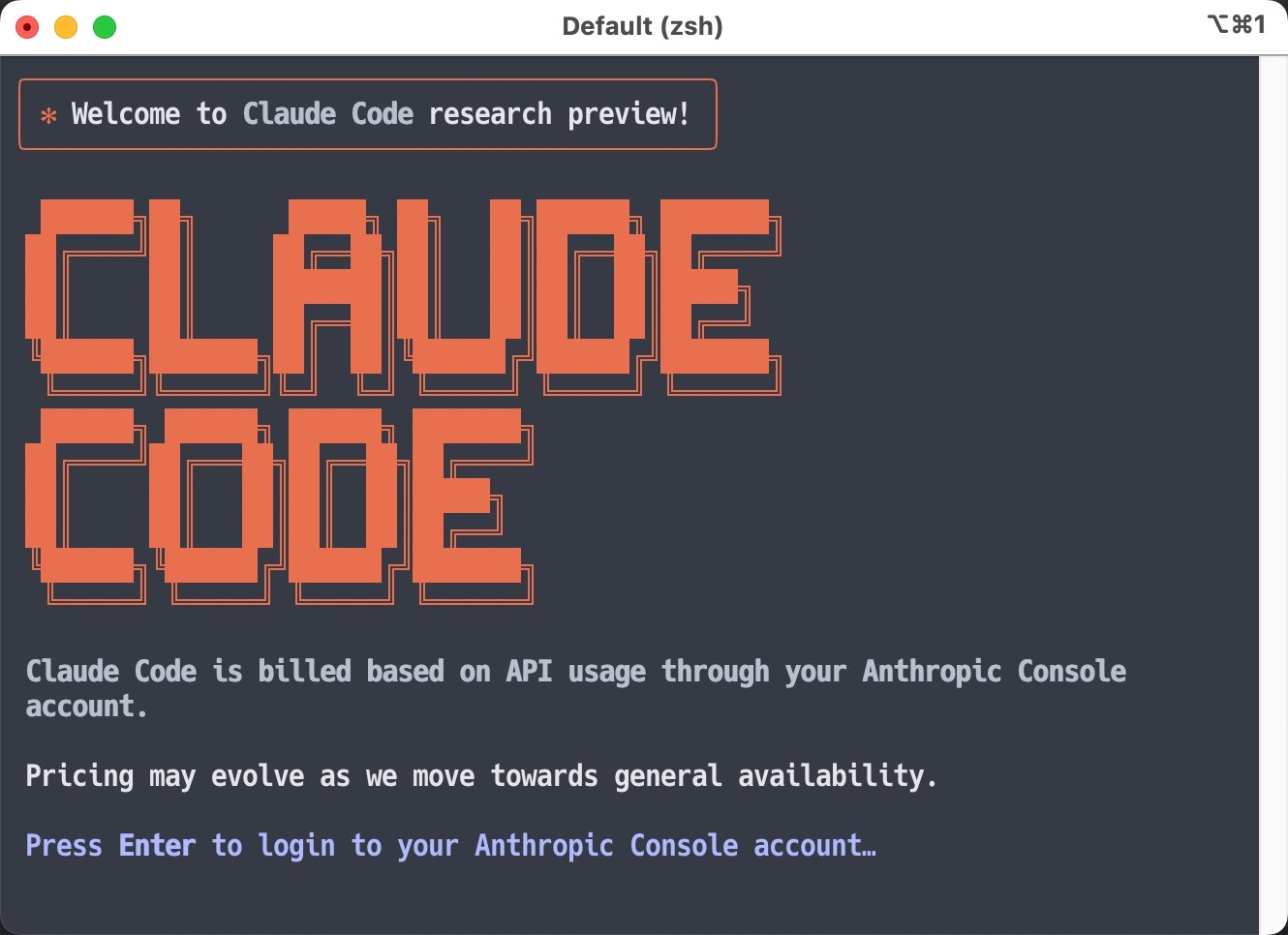
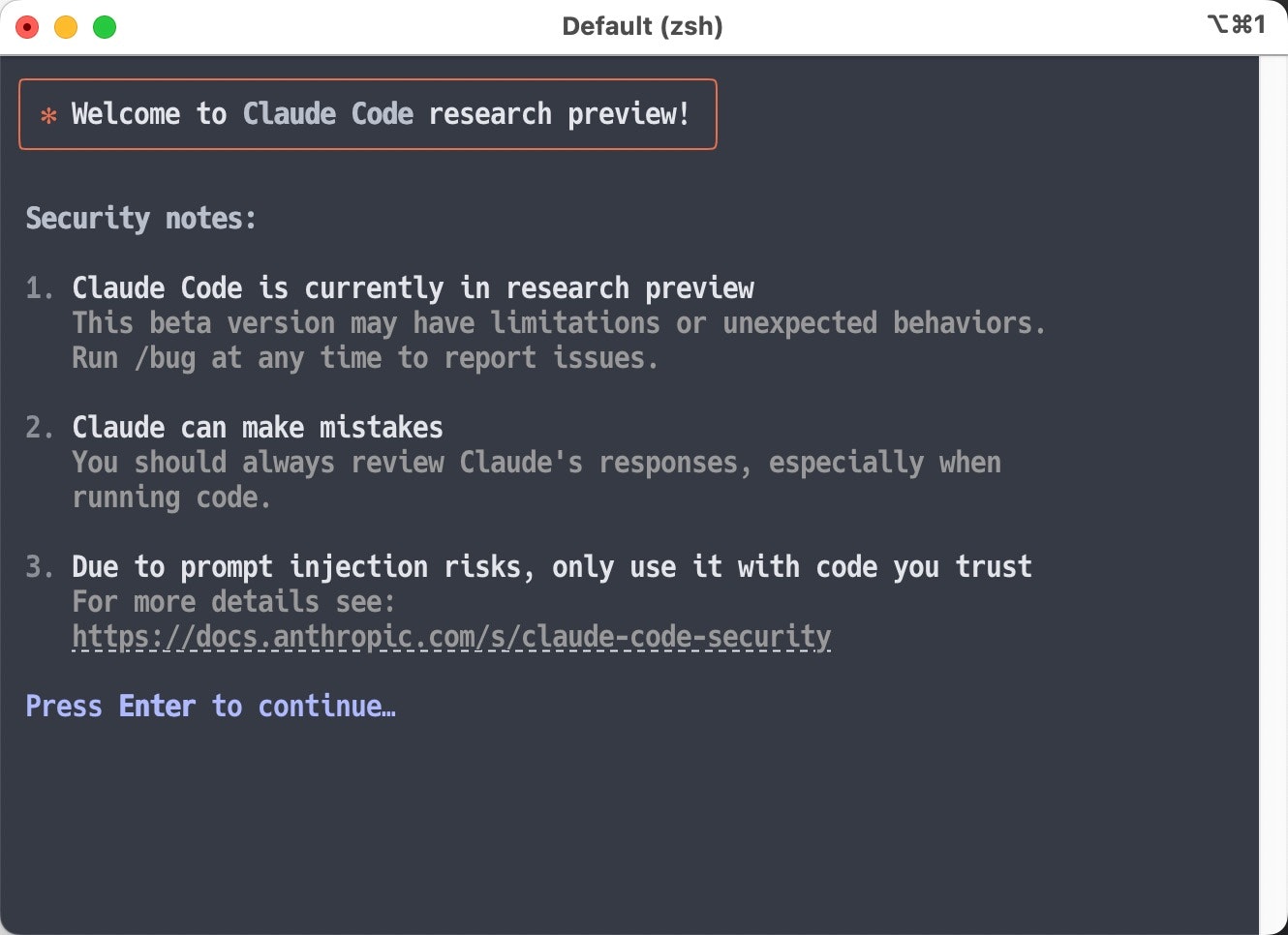
その後、以下の画面を進めていきました。
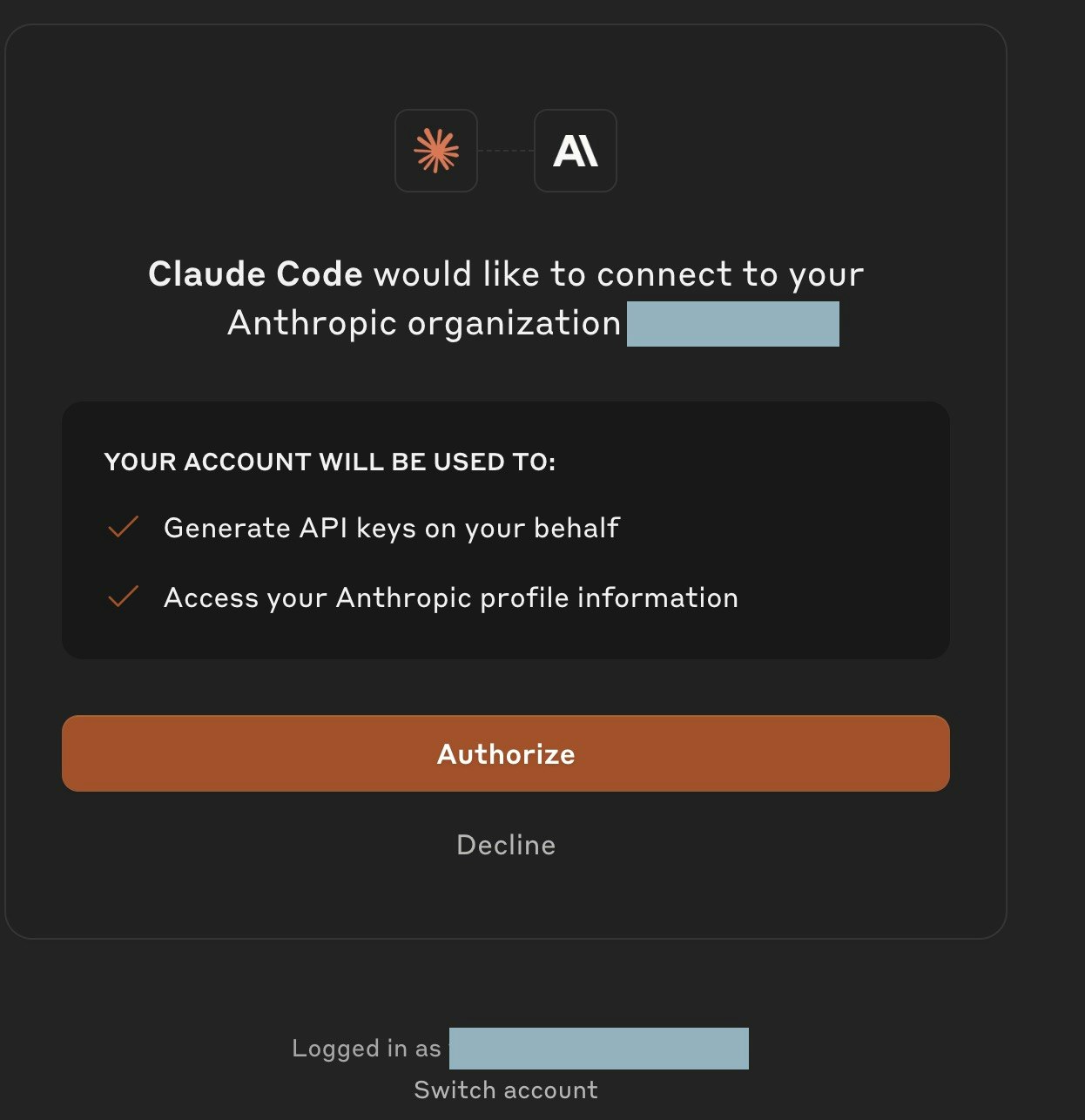
認証の際は、ブラウザでの操作を行う形になります。
以下のブラウザでの画面で認証をして、その後、元のウィンドウのほうで注意書き・説明などが出てきたりもしました。
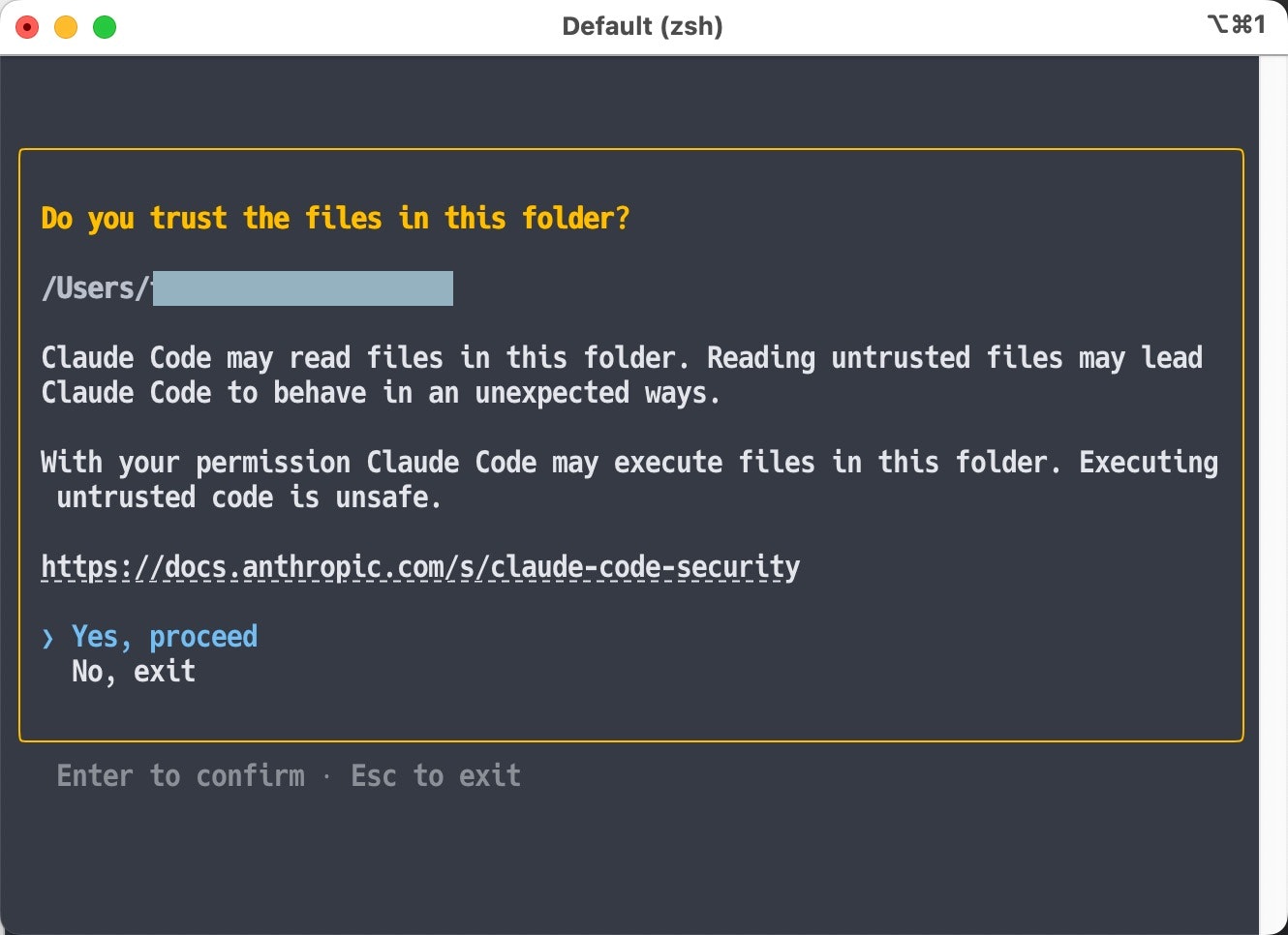
そして、コマンドを実行していたフォルダを信頼して良いかの確認が入ります。
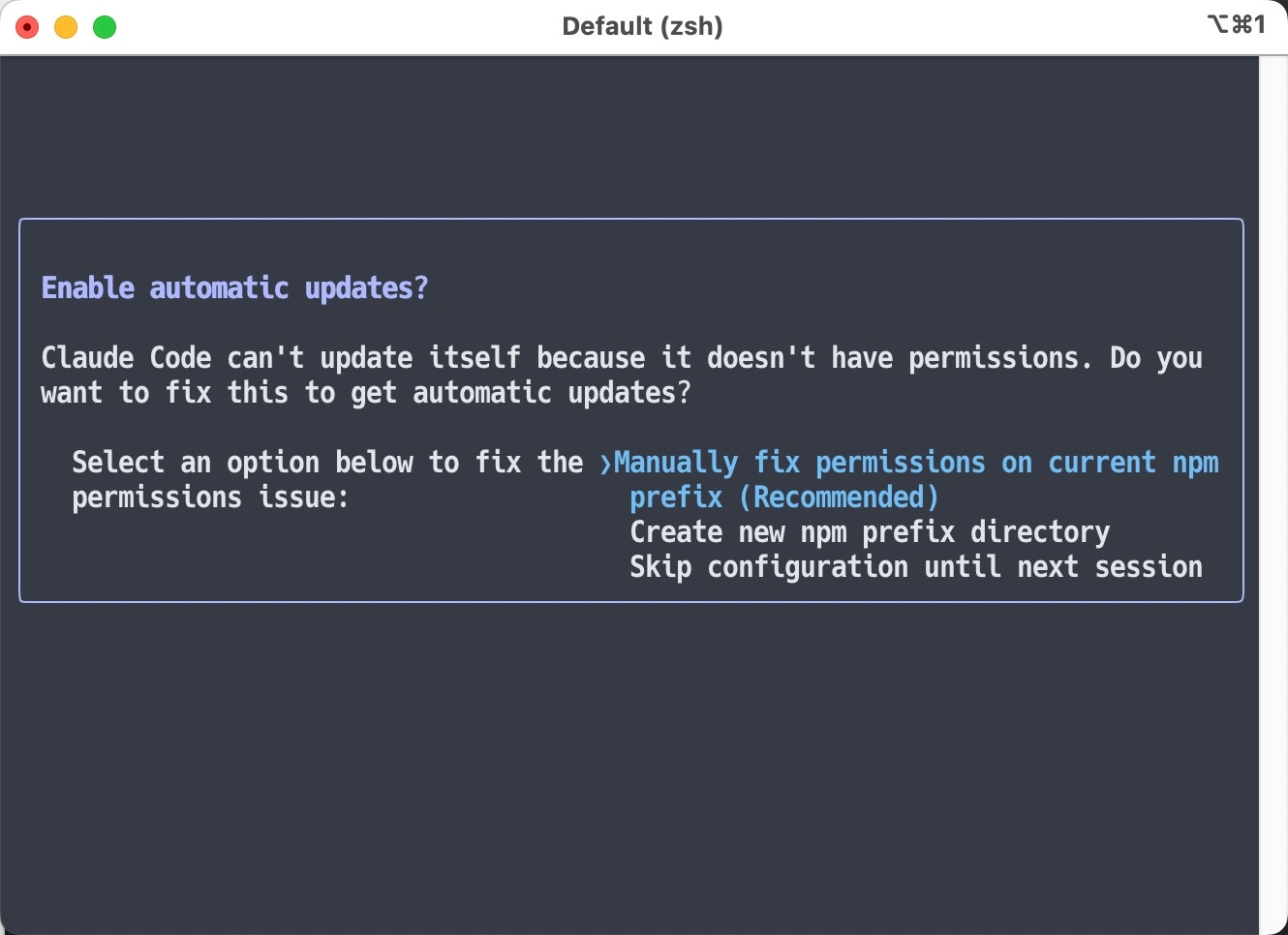
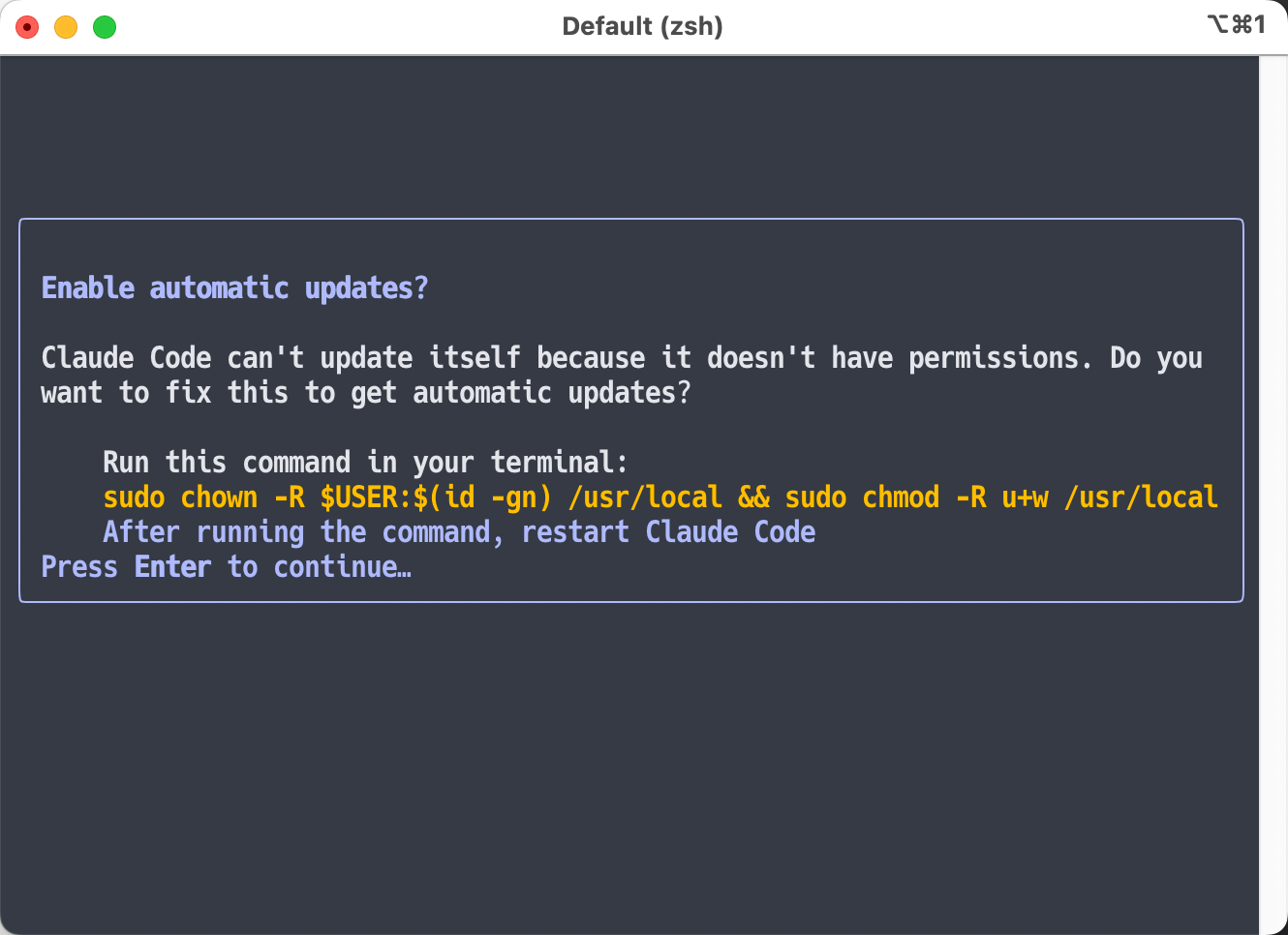
自動アップデートの対応について聞かれたりもしました。
コマンドを実行してみる
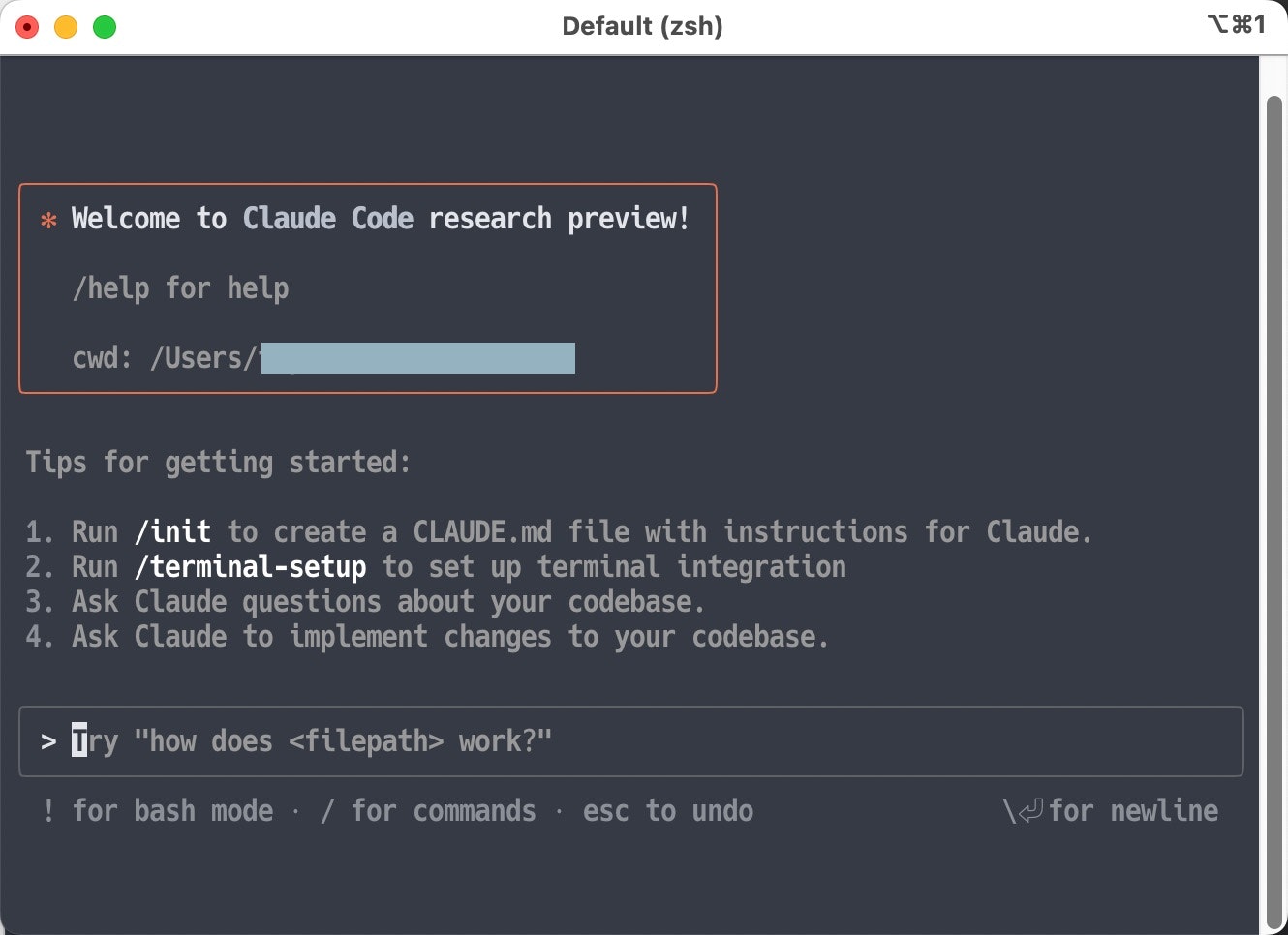
その後、コマンド実行が可能な画面へたどり着きました。
試す内容は以下の記事を真似て、シンプルな内容にしてみます。
●Claude Code を試す
https://zenn.dev/schroneko/articles/a4496472b76477
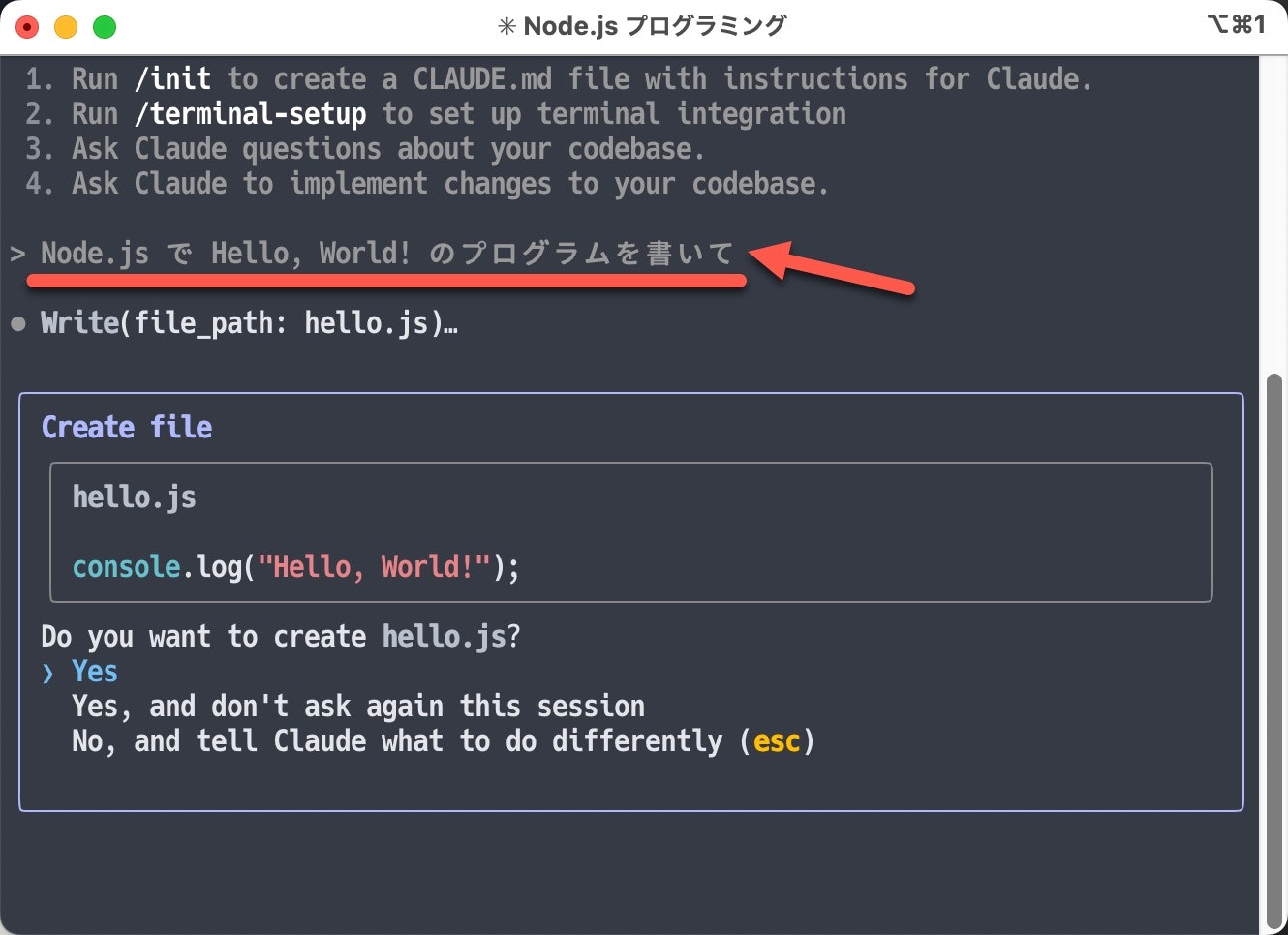
上記の記事では、「Python で Hello, World! のプログラムを書いて」という内容を依頼していましたが、自分は「Node.js で Hello, World! のプログラムを書いて」という内容にしてみました。
この依頼を出した後は、以下のとおりの作成予定の内容が提示され(※ちなみに、下線・矢印で示した部分がプロンプト)、その提示された内容で実際にファイルを作成して良いかの確認を求められました。
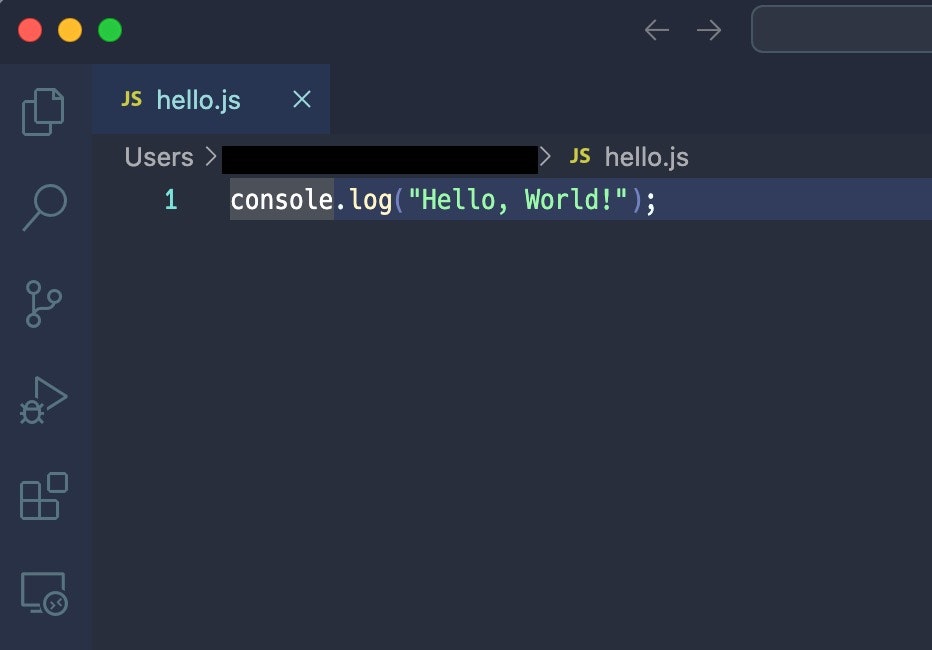
作成されたファイルを確認
ファイル作成を許可すると、実際にファイルが作成されたことを確認できました。
そして中身を確認するために VS Code でファイルを開いたところ、上記で提示されていた内容と同じ内容であることが確認できました。
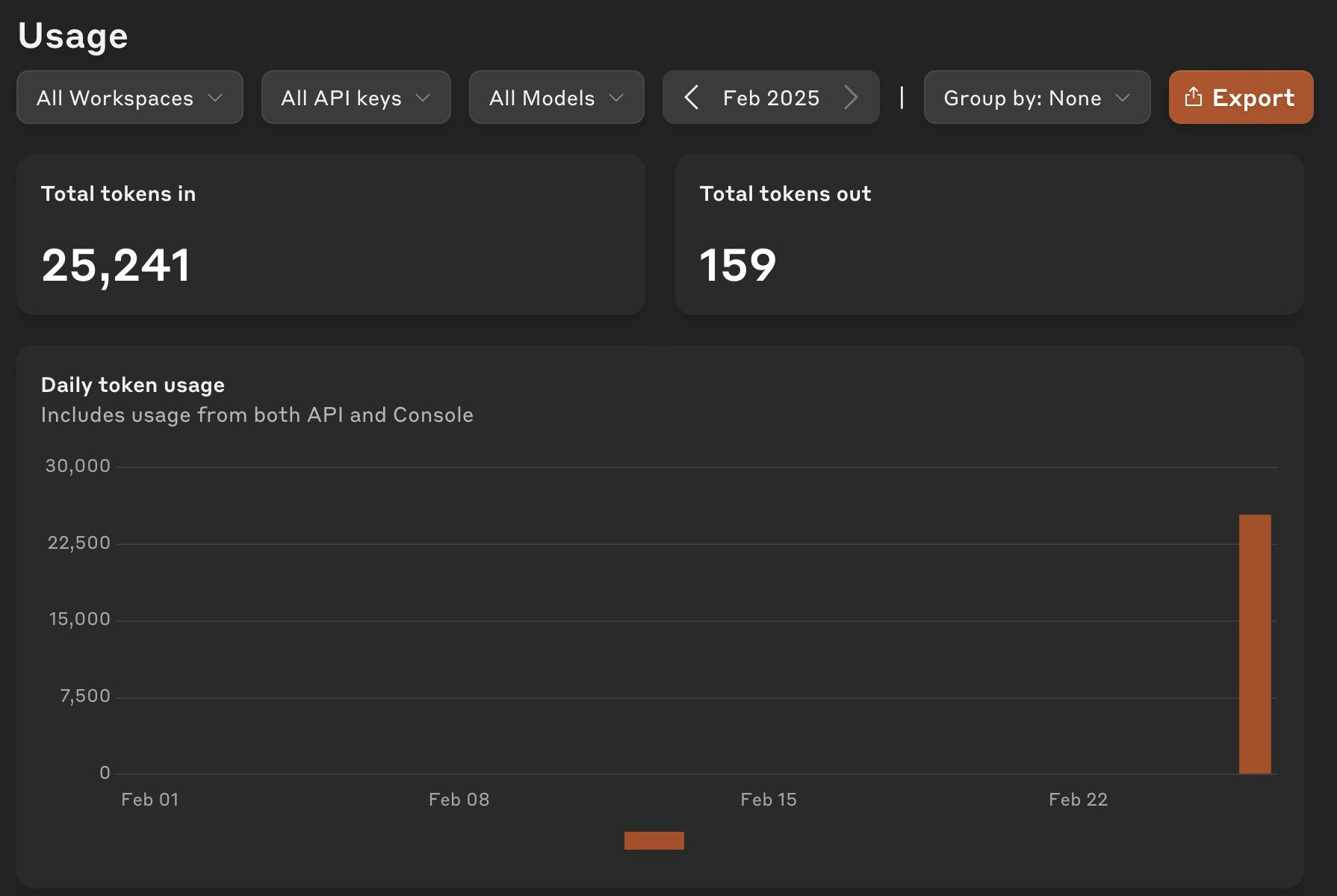
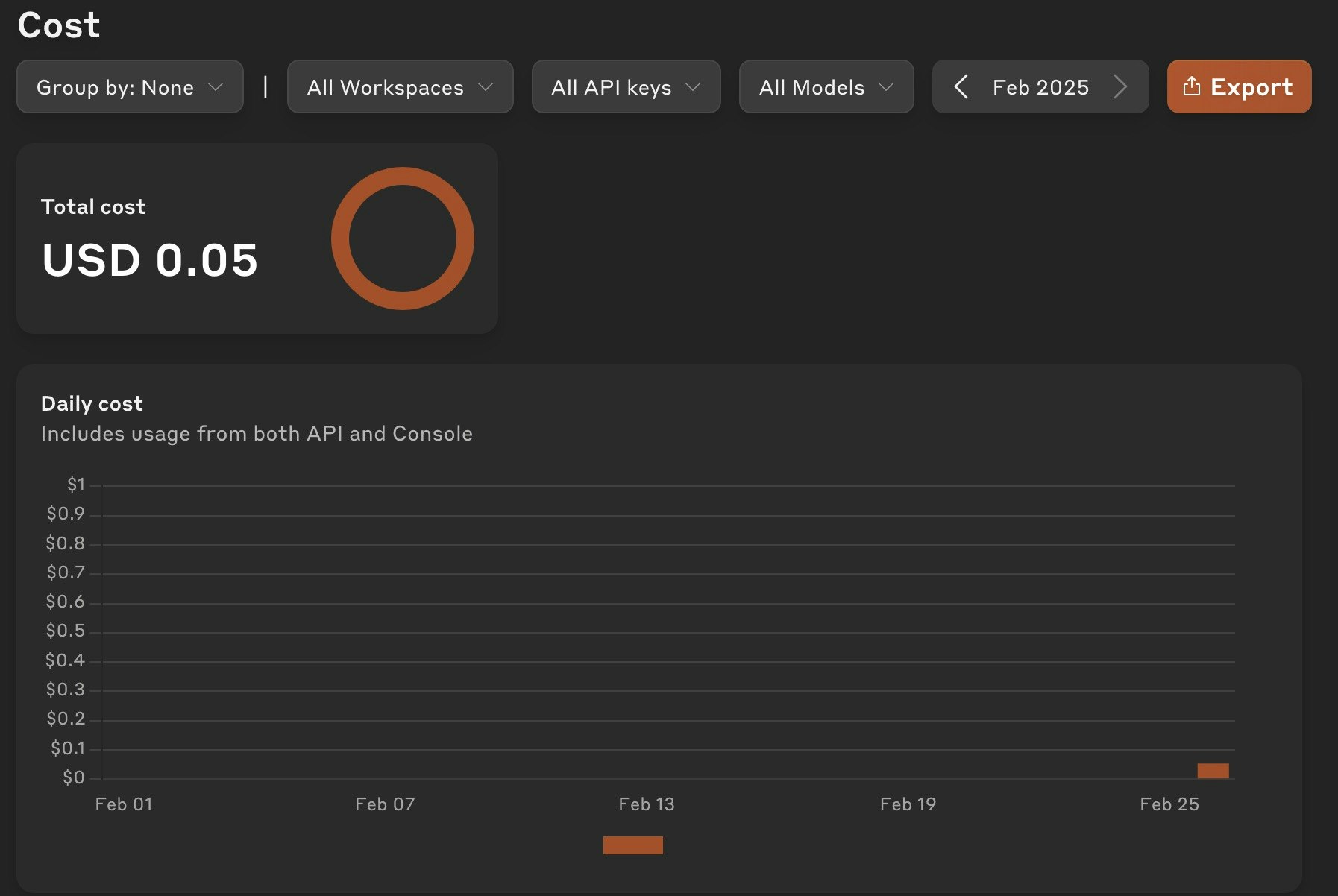
費用の確認
Anthropic Console から今回の費用を確認してみます。Settings の Usage と Cost のそれぞれの確認結果は以下のとおりでした。