はじめに
↓こちらでポストしていた「太鼓の達人用コントローラー(Nintendo Switch版)」を、ブラウザ上での JavaScript の処理で扱えるか、簡単に試してみたという話です。
製品としては、以下となります(※ 以下は、メーカーのサイト)。
●株式会社 HORI | 太鼓の達人専用コントローラー 「太鼓とバチ for Nintendo Switch」
https://hori.jp/products/nsw/taiko_tb/
各種情報
利用する API
ブラウザで太鼓の達人用コントローラーを扱う仕組みとしては、ブラウザの Gamepad APIが関係します。
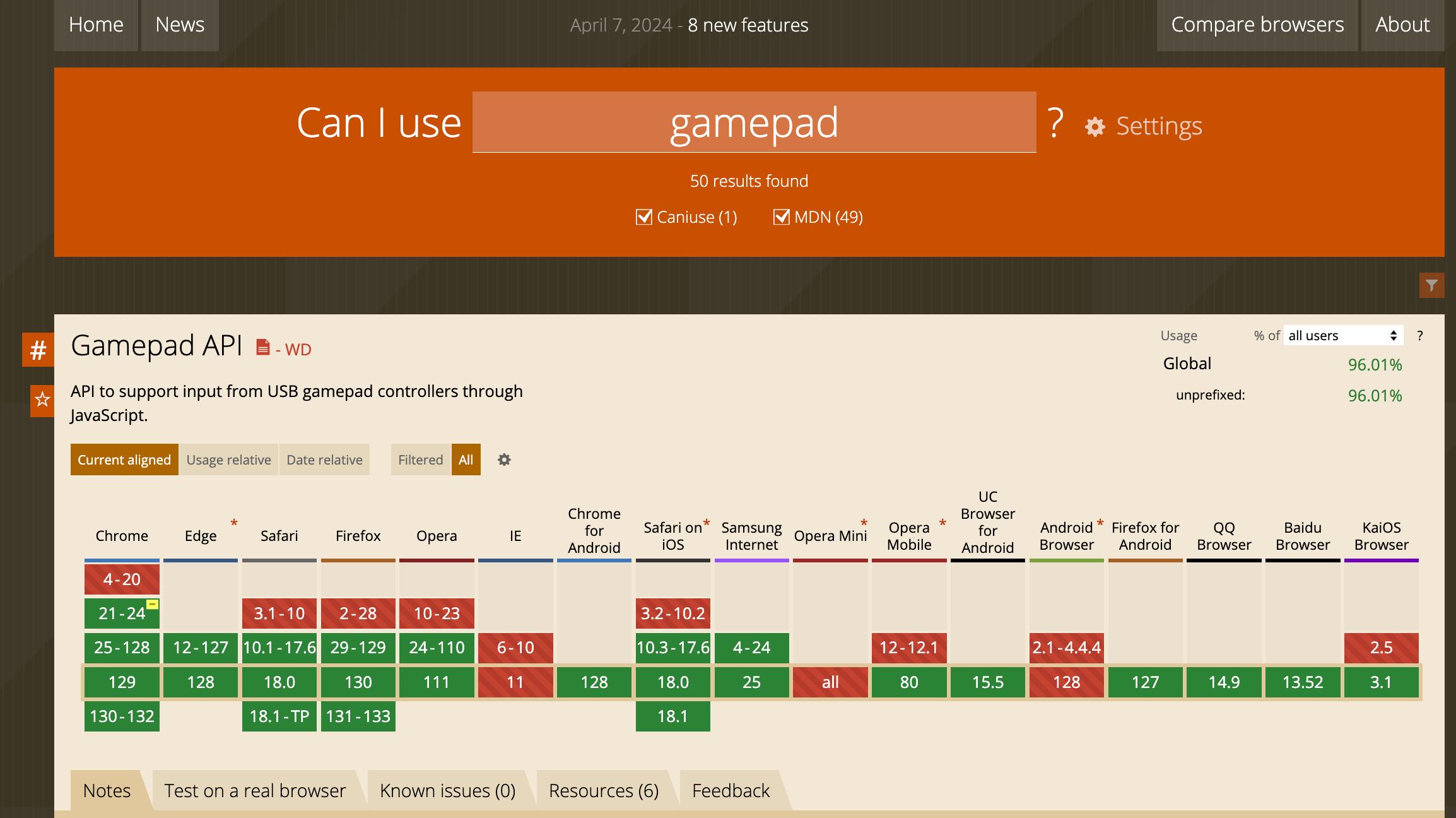
この Gamepad API について、Can I use... のページで示されている、各ブラウザの対応状況は以下のとおりです。
基本的には、メジャーなブラウザで問題なく扱えます。
今回試す環境
ブラウザ
今回、ブラウザは Google Chrome を使います。
(記事執筆時点の、安定版の最新バージョン 129 にて)
テスト環境
テストしてみる環境は、自前で実装した環境ではなく、有名どころのテスト用サイトを使います。
自分が過去に記事を書いた際にも活用している、以下のサイトで試します。
●Gamepad Tester - Check Controllers and Joysticks Online
https://hardwaretester.com/gamepad
使い方は簡単です。
PC にゲーム用コントローラー/ゲームパッドをつないだ状態で、このページをブラウザで開き、そしてゲーム用コントローラー/ゲームパッドを操作してみれば OK です。
実際に試してみる
それでは、太鼓の達人用コントローラー「太鼓とバチ for Nintendo Switch」を使ってみます。
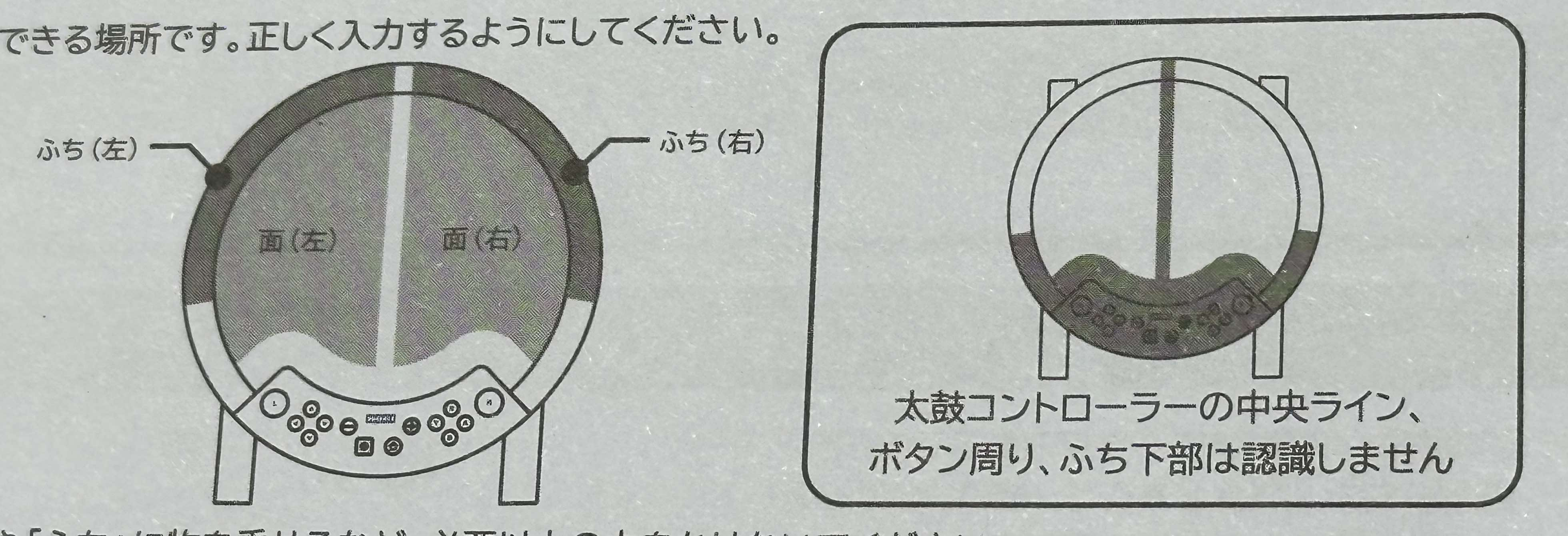
試す内容は、バチで叩く対象となっている「面」と「ふち」が、叩かれた時の状態をどうやって取得できるか確認します。
認識されるかを試す
まずは太鼓の達人用コントローラーが、ゲーム用コントローラー/ゲームパッドとして認識されるか確認します。
上で書いていた「Gamepad Tester」にアクセスし、PC に太鼓の達人用コントローラーを接続して、どれかボタンを押したり面・ふちを叩いたりします。
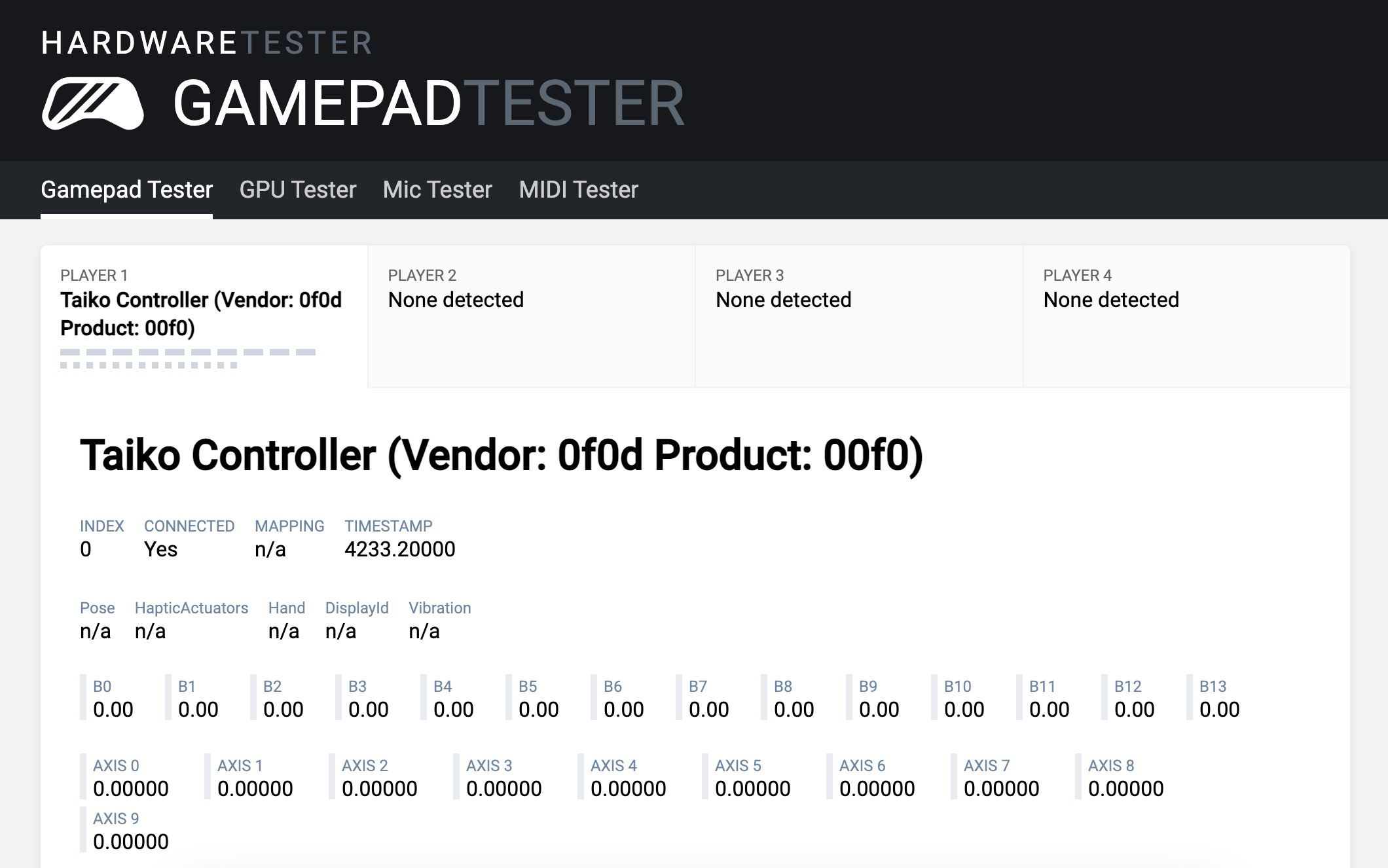
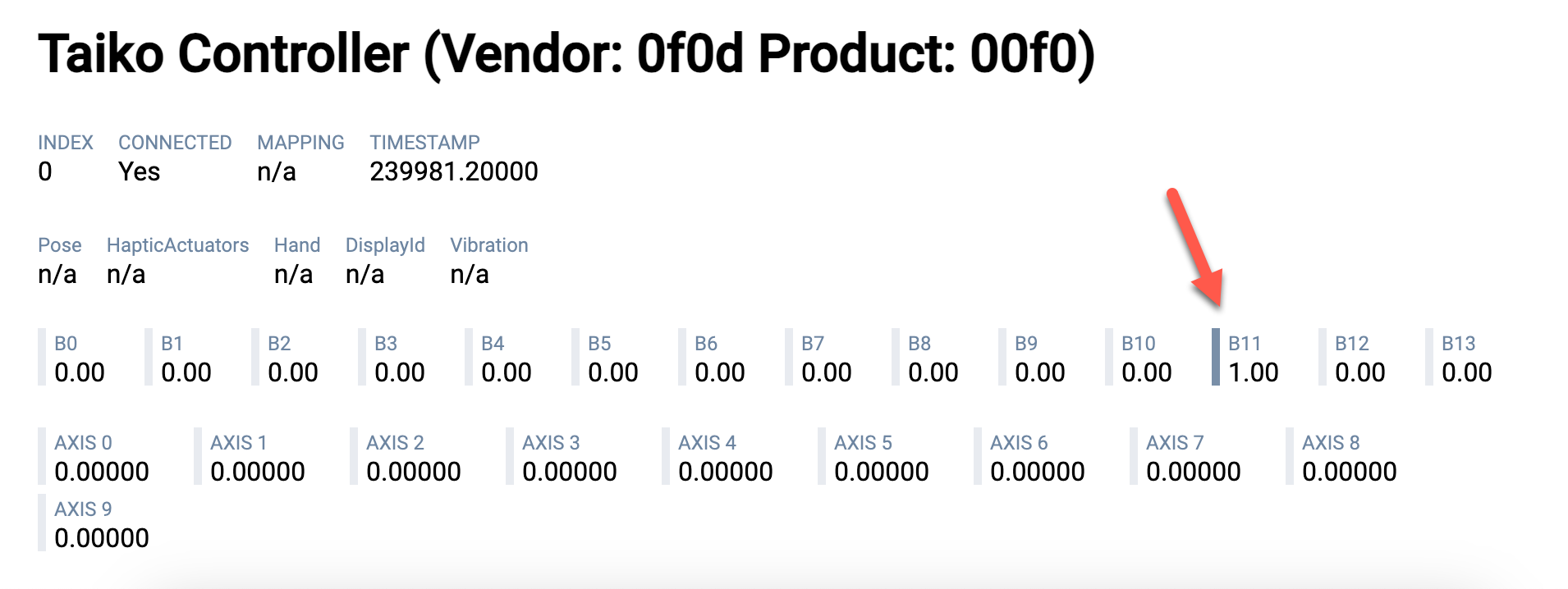
そうすると、以下のような表示になりました。
「Taiko Controller」という名称で、コントローラーが認識されています。
面・ふちを叩いた時のボタン押下との対応関係を確認する
あとは、太鼓の達人用コントローラーの面・ふちを叩いた時に、Gamepad API のボタン押下として認識されると思われるので、どのボタンに対応するかを確認します。
以下は、面の右を叩いた時の様子です。
かなり短い時間ですが、B11 という部分の表示に変化が生じているのが確認できました。
その他、面・ふちを叩いた時を確認したところ、以下となりました。
- 面(左): B10
- 面(右): B11
- ふち(左): B6
- ふち(右): B7
Gamepad Tester のサイトを使うことで、簡単に確認が行えました。
おわりに
今回のコントローラーに限らず、ゲーム用コントローラー/ゲームパッドを、JavaScript の Gamepad API で扱えるか簡単に試すには、「Gamepad Tester」を使ってみるのが手軽でおすすめです。
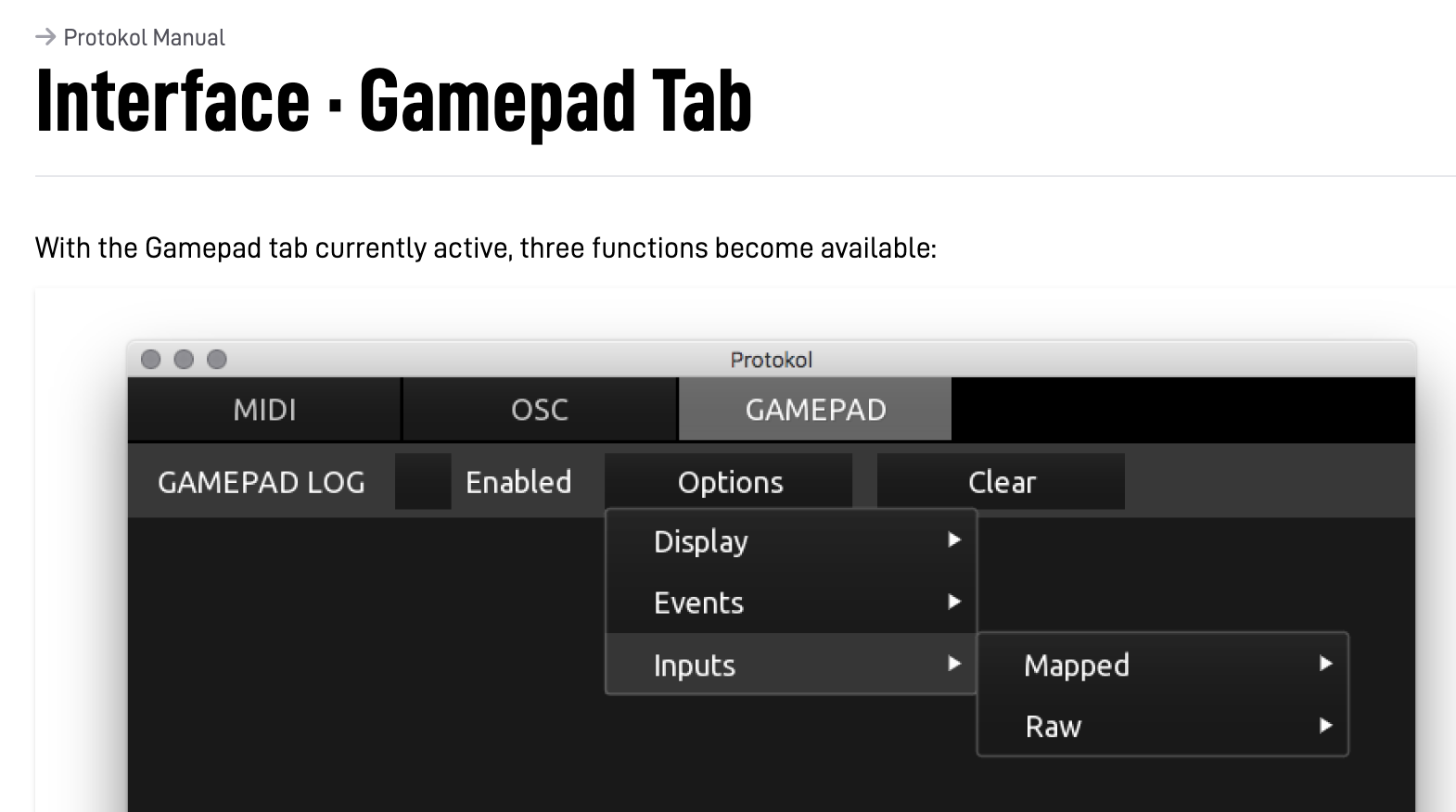
他に過去に試したもので、Protokolアプリを使ったやり方もあるので、関連する記事だけ紹介しておきます。
●Protokolアプリを使って Gamepad の入力をモニタリングしてみる【完走賞ゲット-9】 #ゲームパッド - Qiita
https://qiita.com/youtoy/items/bccb2c1062aaf915805e
なおこのアプリは、Gamepad API 以外に「MIDI」「OSC」の入力のモニタリングも行えたりします。
余談:その後試してみたこと
上記のお試しをした後、簡単な実装のテストをいくつかやってみています。
今回の記事の本題からずれますが、ざっくり紹介だけしてみます。
p5.js との組み合わせ 2種
自分が 2D・3D描画でよく使うライブラリの 1つ「p5.js」と組み合わせてみたものです。
1つ目は、シンプルに 4箇所のどこを叩いたかを判定し、それに応じて描画に反映させるというものです。
2つ目は、「面」と「ふち」のそれぞれの 2箇所ずつは同一のもの(同一グループ)として扱い、さらに「面」と「ふち」のどちらかについて、以下の叩かれ方をしたかを判定するというものです。
- 1回叩かれた
- 2回以上連打された
toio(+ p5.js、p5.toio)との組み合わせ
以下は、「面」と「ふち」の 4箇所のいずれかを叩いたことをトリガーに、小さなロボットの toio 4台 が 3種類の動きをするというものです(入力 4パターンに対し、動きが 3パターンなので、入力のある 2パターンは、どちらも toio のある動き 1パターンに紐付いています)。
こちらは以前、Joy-Con・DUALSHOCK 4 との組み合わせで試作していた、あるイベントでの展示(名古屋で中高生向けに開催されたイベントでの展示)のために準備した作品を流用したものでした。
Scratch との組み合わせ
以下は、本来はゲームパッド入力を扱えない Scratch で、ゲームパッドを用いるというものです。
ゲームパッド入力をキー入力に置きかえるアプリを使い、Scratch側でキー入力に反応する処理を用意するという方法がありますが、以下では、ブラウザの Gamepad API を使った 30〜40行くらいの JavaScript のプログラムを、開発者ツールのコンソールで実行して同じことを実現しています。