いろいろ前置きや説明を書いているため、「早速試していきたい!」という方は 「p5.js Web Editor で p5.toio を使う」の部分までは飛ばしてしまって、読んでいただけると良いかもしれません。
はじめに
この記事は、ブラウザ上から toio を制御する際に、プログラミングの手間をかなり削減してくれる p5.toio に関する記事です。
p5.js Web Editor というオンライン上の環境を使って使う方法を、簡単に紹介します(※ さらに今回の内容の続きの記事も、別途書ければと思ってます)。
自分はこれまで Web Bluetooth API を使った toio用のプログラムを作ってきたのですが、最近ツイートした以下の内容は p5.toio を使って作ってみました。
@tetunori_lego さんが公開されている p5.toio を活用して、1台の円状に動く #toio を残り 5台が追いかけるプログラムを作った!
— you (@youtoy) June 1, 2021
2台バージョンは、ずいぶん前に Web Bluetooth API で自力で実装してたけど、p5.toio を使ったら toio の台数は増えたのにソースコードがめちゃくちゃ短くなった!#p5js pic.twitter.com/J6SqTkSzLO
この時、以前の Web Bluetooth API を使ったプログラム(例えば、2台での追跡を含むプログラムを作っていました)より格段に短い行数のプログラムになりました。この便利さを、ぜひ p5.js Web Editor の使い方と合わせて紹介したいと思い、この記事を書きました。
余談ですが、↓こちらが 2台で追跡を行う処理を含む Web Bluetooth API を使ったものです。
さらにもう1作品、機械学習 Teachable Machine と開発者向けマット(仮)の組み合わせです。
— you (@youtoy) May 17, 2020
音や声で 2台の #toio を操作します。
卓上ベル、「追跡開始」の人声、ハンドベルの音、そして、踏切の音で
toio が動き出したり、追跡が始まったり、止まったりします。#おうちでロボット開発 #toiotomo pic.twitter.com/rTWwueY9ZN
今回のゴール
この記事では、toio 1台だけがあれば試せるプログラムを p5.js Web Editor で作成し、動作確認をするところまで行います。
また、toio用のプログラムだけでなく p5.js Web Editor の使い方も補足しながら進めていきます。
今回の話に出てくるものの補足(toio以外)
今回の記事の内容から考えると、おそらくはこの記事を見る方は「toio とは?」という説明は不要だと思われるため、「p5.toio」と「p5.js」・「p5.js Web Editor」についてだけ補足をしようと思います。
p5.toio とは?
p5.toio に関する説明は、作者である @tetunori_lego さんの以下の記事を見ていただくのが良いです。p5.toio を作られた経緯なども書かれています。
●p5.toioのα版リリースについて - Qiita
https://qiita.com/tetunori_lego/items/23642e50129d934876e5
上記の記事にも書かれている、公式ページはこちらです。
●toio lib for p5.js | p5.toio
https://tetunori.github.io/p5.toio/
PC環境・ブラウザの制限
p5.toio は Web Bluetooth API が使われており、それが実装されたブラウザが特定のものになるため注意が必要です。
@tetunori_lego さんの Qiitaの記事の「PC環境」の項目では、以下のように記載があります。

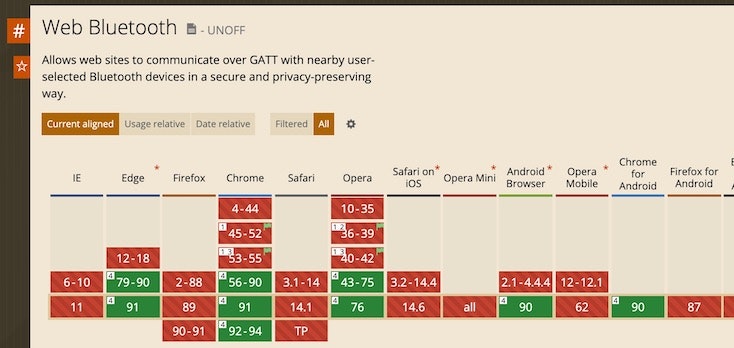
なお、 https://caniuse.com/ を使い Web Bluetooth API の実装状況を検索した結果は、2021/6/7時点では以下の通りです。

p5.js とは?
p5.js は、電子アートとビジュアルデザインのためのプログラミング言語と言われている Processing を JavaScript で扱えるようにしたライブラリです。2D・3D の描画を簡単に行うための処理がいろいろ準備されています。
他の説明として、 https://p5js.jp/ に書かれた説明も掲載しておきます。

p5.js Web Editor とは?
p5.js Web Editor は、上記の p5.js を使ったプログラムをオンライン上で書くことができ、さらに作ったプログラムをオンラインに保存しておくこともできたりする環境です(保存のためにはアカウントの作成が必要なのですが、プログラムを書いて動かすだけならアカウントは不要)。
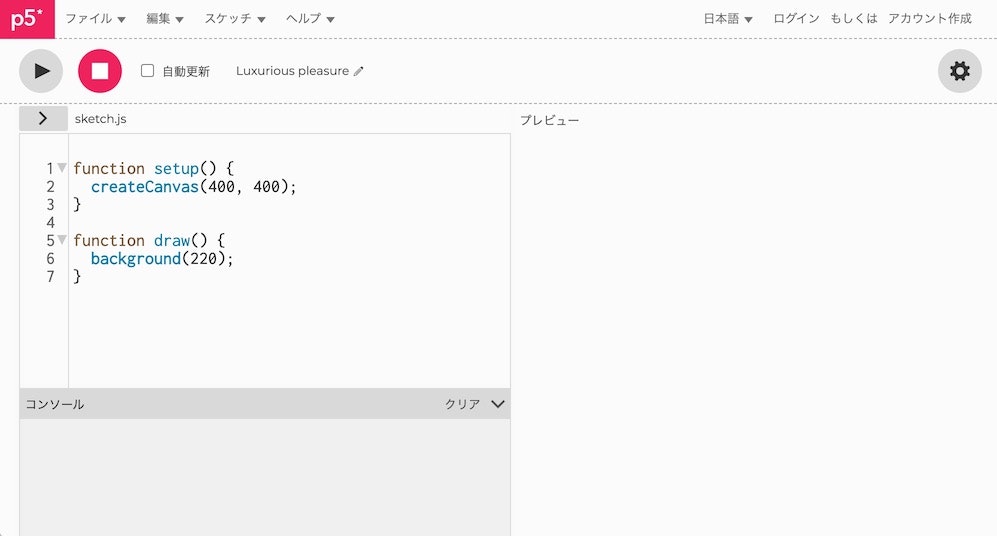
ちなみに、p5.js Web Editor の URL にアクセスすると、以下のような画面が表示されます。

デフォルトで以下のようなプログラムが書かれていて、ここに JavaScript のプログラムを書いていきます。
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
p5.js Web Editor で p5.toio を使う
それでは、p5.js Web Editor で p5.toio を使ったプログラミングを行っていきます。
p5.toio のライブラリを読み込ませる
JavaScript のプログラムを書いていく前に、 p5.js Web Editor で p5.toio を使えるようにするための準備をしておきましょう。
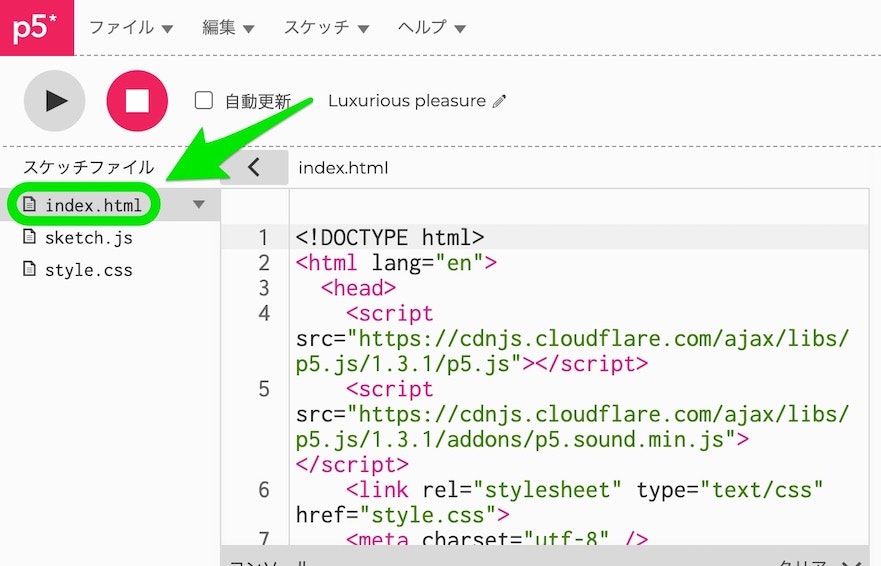
そうすると、左に「index.html」・「sketch.js」・「style.css」の 3つのファイルのリストが表示されます。デフォルトでは sketch.js が選ばれているので、index.html をクリックしてください。

index.html をクリックすると、JavaScript のプログラムが書かれていた部分(sketch.js の内容が書かれていた部分)が index.html の内容に変わります。
そこで
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/addons/p5.sound.min.js"></script>
という p5.sound.min.js を含む行があるので、その後に
<script src="https://tetunori.github.io/p5.toio/dist/0.5.0/p5.toio.min.js"></script>
という行を追加してください。以下は、記事執筆時点で上記の行追加の対応を行った後の index.html です。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/addons/p5.sound.min.js"></script>
<script src="https://tetunori.github.io/p5.toio/dist/0.5.0/p5.toio.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>
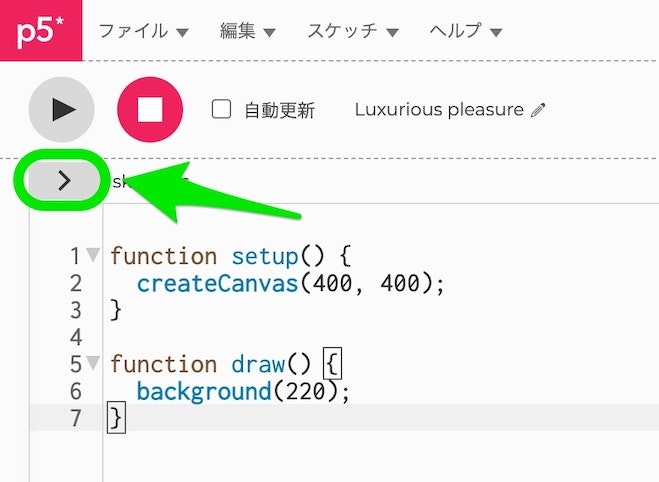
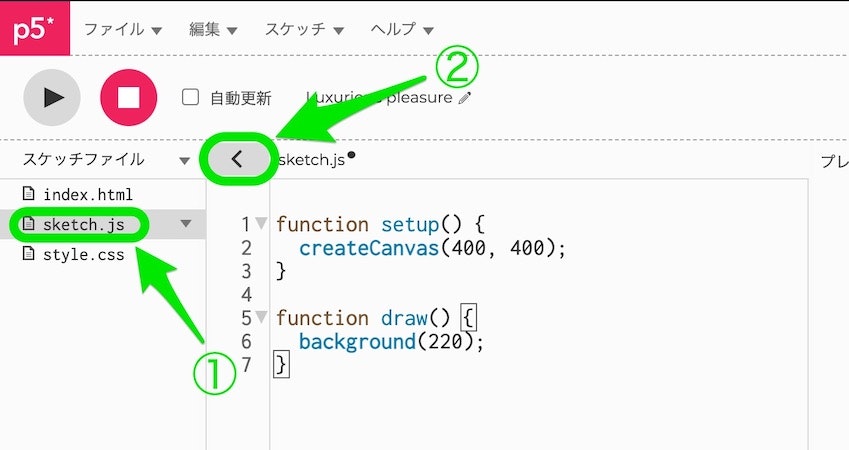
行の追加が終わったら、以下の ①⇒② を順番にクリックして最初の状態に戻してしまってください。

toio を動かすプログラムを書く
上にリンクを書いた @tetunori_lego さんの Qiita の記事や p5.toio の公式ページの説明を見つつ、以下の処理を行うプログラムを書いてみます。
- toio との接続
- toio で音を鳴らす
- toio をその場で回転させる(モーターの制御)
- 上記の回転動作を停止させる
以下が JavaScript のプログラムです。
const gCubes = [];
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
function mouseClicked() {
P5tCube.connectNewP5tCube().then((cube) => {
gCubes.push(cube);
cube.turnLightOn("white");
});
}
function keyPressed() {
switch (keyCode) {
case LEFT_ARROW:
gCubes[0]?.playMelody([
{ note: 0x3c, duration: 0x1e },
{ note: 0x3e, duration: 0x1e },
{ note: 0x40, duration: 0x1e },
]);
break;
case RIGHT_ARROW:
gCubes[0]?.move(70, -70, 0);
break;
case DOWN_ARROW:
gCubes[0]?.stop();
break;
default:
break;
}
}
それでは、まずはこのプログラムを動かしてみましょう。
ここで上記を実行する手順を記載してから、その後にプログラムに関する補足を書いていきます。
書いたプログラムを実行する
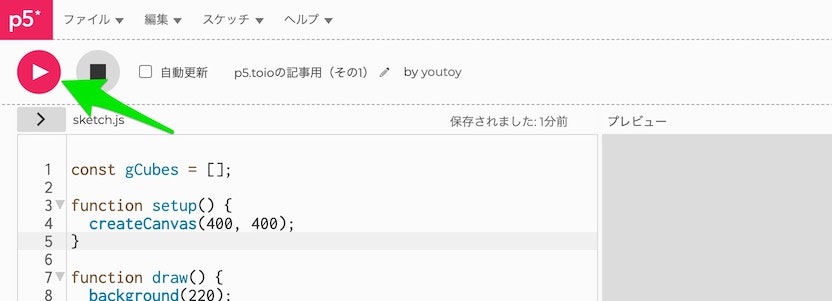
プログラムを実行するには、画面左上の「▶︎ 再生ボタン」を押してください。

その後は、JavaScript のプログラムで書いた「toio との接続」・「音を鳴らす」・「モーターを動かす・止める」といった処理を、マウスのクリック操作・矢印キーの押下で行っていきます。
toio との接続
toio とブラウザの接続に使われる Web Bluetooth API は、プログラムが勝手にデバイスとの接続を行うことができず、ユーザのアクションが必ず必要になります。
その部分について、今回の実装では @tetunori_lego さんのサンプルと同じように、マウスクリックをトリガーにして toio のスキャンを行う仕組みにしました。
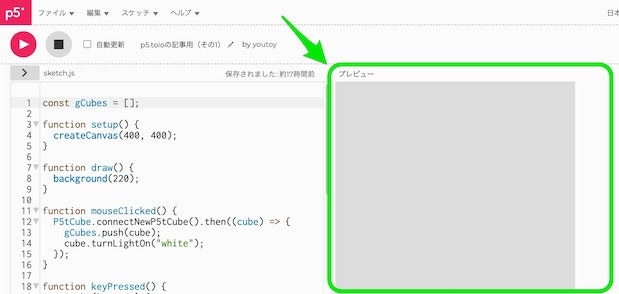
以下の枠で囲まれている部分、「プレビュー」のエリアをマウスでクリックしてください(ちなみに、色がついていない部分でも OK です)。

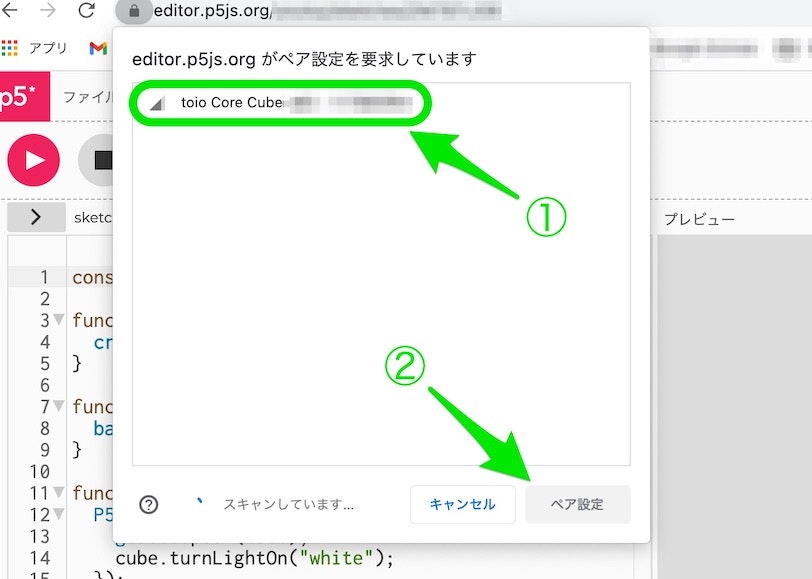
そうすると、以下のような表示が出てくるので、以下の画像の ①⇒② という順番でクリックをしてください。
この操作を行うと toio とのペアリングは完了です。

プログラムで「toio との接続時に、裏のランプを白色で点灯させる」という処理を入れているので、ランプを見ることで処理が完了したことを確認できます。
toio で音を鳴らす・toio のモーターを動かす
上記の toio との接続を終えた後、キーボードの矢印キーを押すことで、以下の動作をさせる処理を実行できます。
- 左矢印キーを押す
- toio から音を鳴らす
- 右矢印キーを押す
- toio がその場でずっと回転し続ける(モーター制御)
- 下矢印キーを押す
- 上記の「右矢印キー押下」で実行したモーター制御を止める
実際に動作をさせた時の様子を、以下に掲載してみます。
p5.toio に関する記事に掲載した #toio 用のプログラムを動作させた時の様子。 pic.twitter.com/6e9vLCtvYg
— you (@youtoy) June 6, 2021
動画のとおり、うまく動作させられました。
プログラムに関する補足
プログラムを実行して動作を試していただく手順を書き終えたところで、次にプログラムの補足を書いていきます(上に掲載した Qiita の記事を参照していただく部分もあります)。
toio との接続・ランプの点灯
この部分は、 @tetunori_lego さんが以下に掲載されていたプログラムを使って書きました。
音を鳴らす
音を鳴らす指示の部分は、 @tetunori_lego さんが以下に掲載されていたプログラムを使っています。
その音を鳴らし始めるトリガーになる処理は、p5.js のキー押下を取得する仕組みを用いました。
以下の p5.js の公式ドキュメントに書かれているもので、押下されたキーの判定には keyCode === LEFT_ARROW) という、左矢印キーに対応する値を指定しています。
●reference | keyPressed()
https://p5js.org/reference/#/p5/keyPressed
その場で回転させる・動きを止める
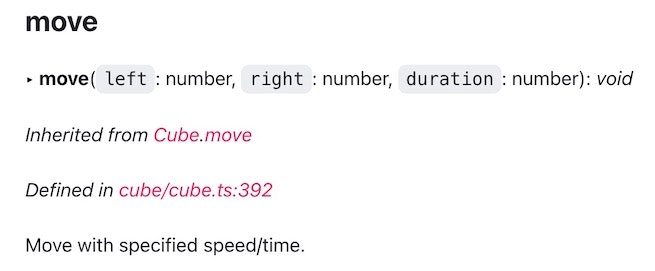
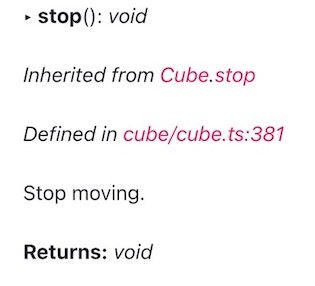
回転(モーターの制御)と動きの停止について、toio の制御に関しては p5.toio の公式リファレンスで以下に該当するものを用いています。
stop() のほうは、処理を実行するとモーター制御を停止するというもので、パラメーター指定等はありません。
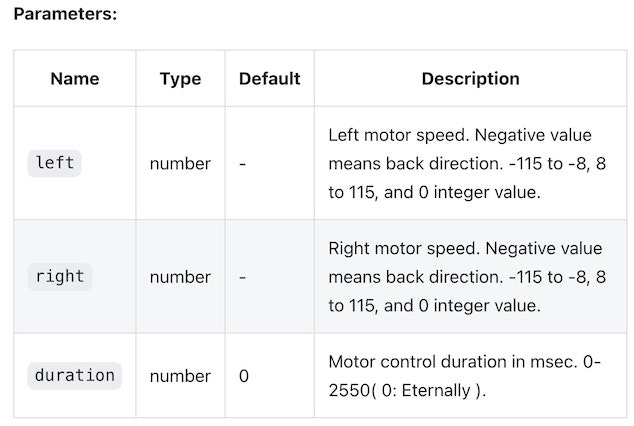
move() のほうは、パラメータとして「左側のモーターのスピード指定」・「右側のモーターのスピード指定」・「モーターを動かす時間の長さ(単位はミリ秒)」の 3つがあり、今回はそれぞれ「70、 -70、 0(※ずっと動き続ける)」という値を使いました。
さらに補足
プログラムの中の「gCubes[0]?.【move等】」という部分の「?.」について、詳細には触れませんが少しだけ補足します(自分用のメモも兼ねて)。
これは「オプショナルチェイニング演算子」 というもので、今回のプログラムでの動作的には「toio との接続がない状態で、toio を制御するための move 等の処理を実行しても、エラーは発生させない(処理としては undefined を返す)」というものです。
詳しく知りたい方は以下のページなどをご覧ください。
●Optional chaining (?.) - JavaScript | MDN
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Optional_chaining
p5.js Web Editor で便利な操作
最後に、p5.js Web Editor の操作の中で、プログラムを書くときに便利と思われる機能を 1つだけ紹介して説明は終わりにします。
コードの整形
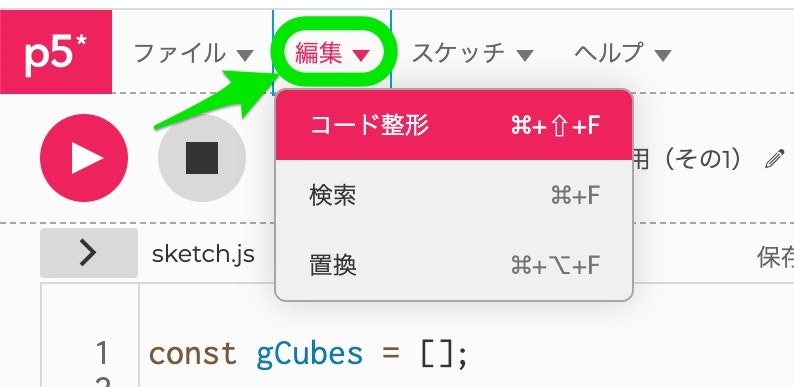
画面上部のメニューから「編集 ⇒ コード整形」を選んでいくか、ショートカットキー(※ 以下の画像で書かれているのは Mac用のものになっています)を押すと、ソースコードのインデント等を自動的に整えてくれる機能があります。

おわりに
今回は p5.toio を使って、p5.js Web Editorの上に書いた toio用のプログラムに関する話を書きました。そして、そのプログラムは、toio 1台だけを使って実行できるものでした。
冒頭に掲載したような複数台を制御するプログラムについては、今回の記事の中で触れられてないので、それについて別途記事を書ければと思っています。
【追記】 こんな話も(2021年7月ごろ)
【追記2】 一記事、以下のように p5.js Web Editor で使えなくなった時があったのですが、その後、また利用可能になりました。
この追記をした 2024年2月現在でも、利用可能です。
つい最近の改変だと思うのですが、p5.js Web EditorでWebBluetoothが使えなくなっていました(p5.ble.js, p5.toioなどなど)。
— Tetsunori NAKAYAMA | 中山 哲法 (@tetunori_lego) July 15, 2021
接続時に出るエラーの内容はかなり明確なのでIssueをあげたけど、アーキテクチャ思想的に対応できないです、となるとキツいな。https://t.co/aqvLwQADg2