世界観を伝えるには動くものをつくるのが一番
薬局お茶の水ファーマシーで薬局薬剤師をしながら、薬局向けサービスをつくっている薬剤師です(株式会社ファーマクラウド: エンジニア募集中)。pythonとJSがちょっとだけ書けます。薬局でこんなのがあればいいなというものがあったら、本職のエンジニアにお願いする前に簡単に動くものをつくって見るように心がけています。
それはさておき、今年に入ってLINEでbotをつくったりWAVEを買ったりしてたところに、Google Homeが突然発売になりました。ボイスコマンドでbotをつくってみたかったので、いろいろ調べてつくってみました(デモ用です)。
結論、Google Homeでも動作確認できました。動画がないので、興味がある方は薬局までお越し下さい。あと、GoogleHomeを使って外部のAPIを叩く方法をご存じの方いたら教えてください(但しIFTTT以外で)!
用意するもの
- googleアカウント
- スマホ
- Google Home
- 無線LAN
以下の作業はGoogle Homeでセットアップしたときと同じアカウントで実施して下さい。
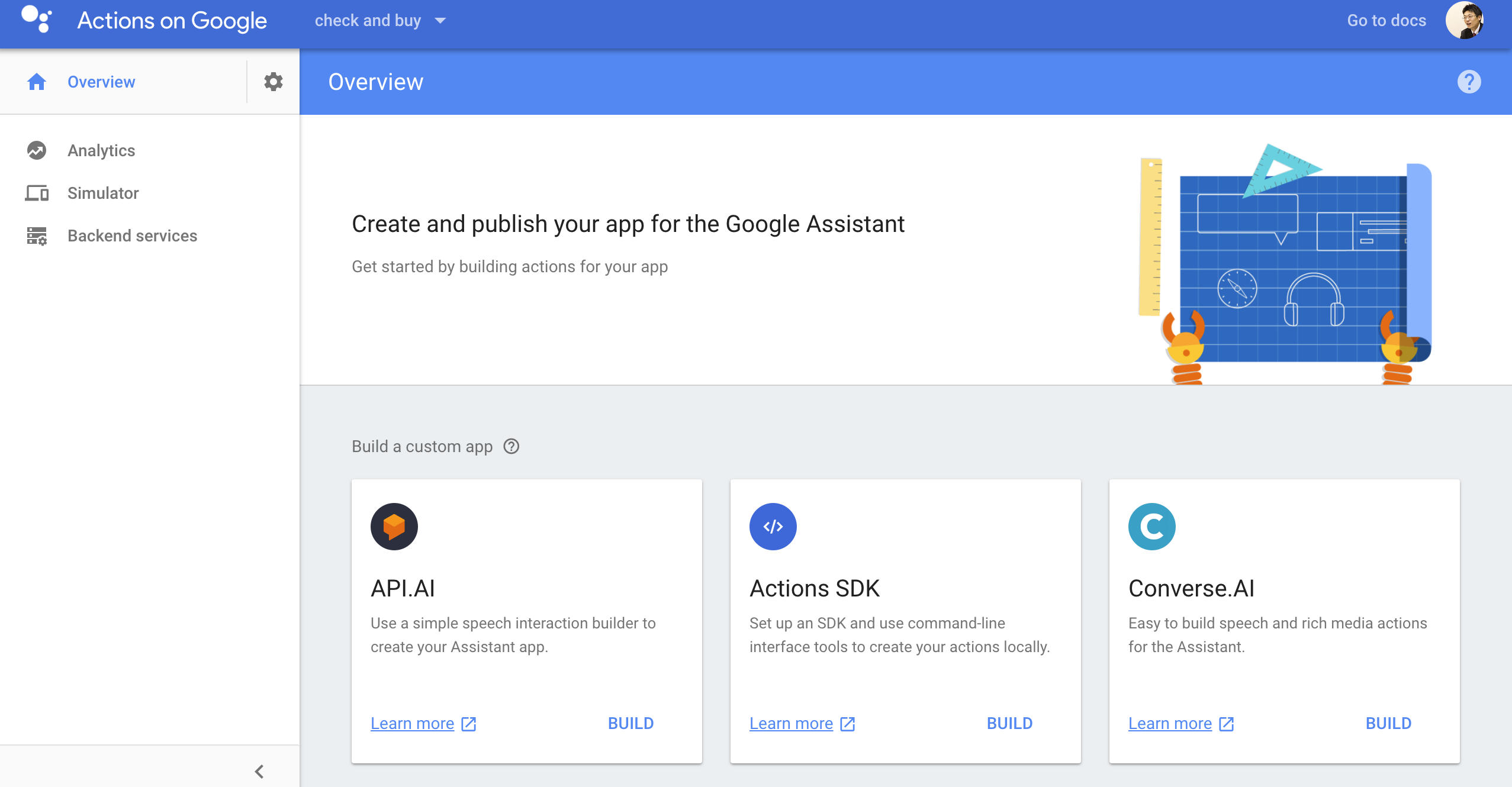
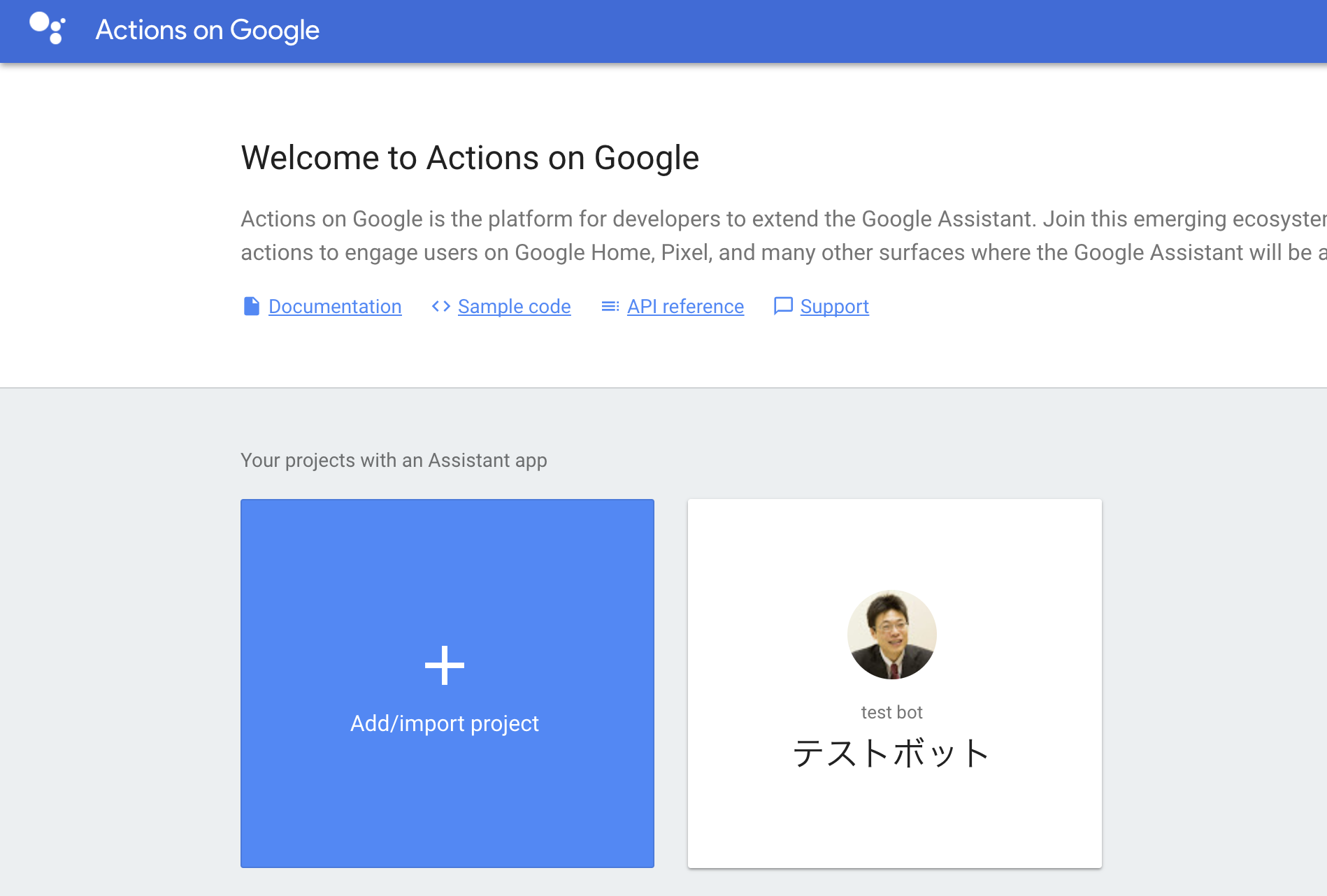
Google HomeをセットアップしたらActions On Googleにアクセス
Actions On Googleの右上にある「Actions Console」にアクセス。途中のユーザ認証とかはいいカンジにやっていって下さい。

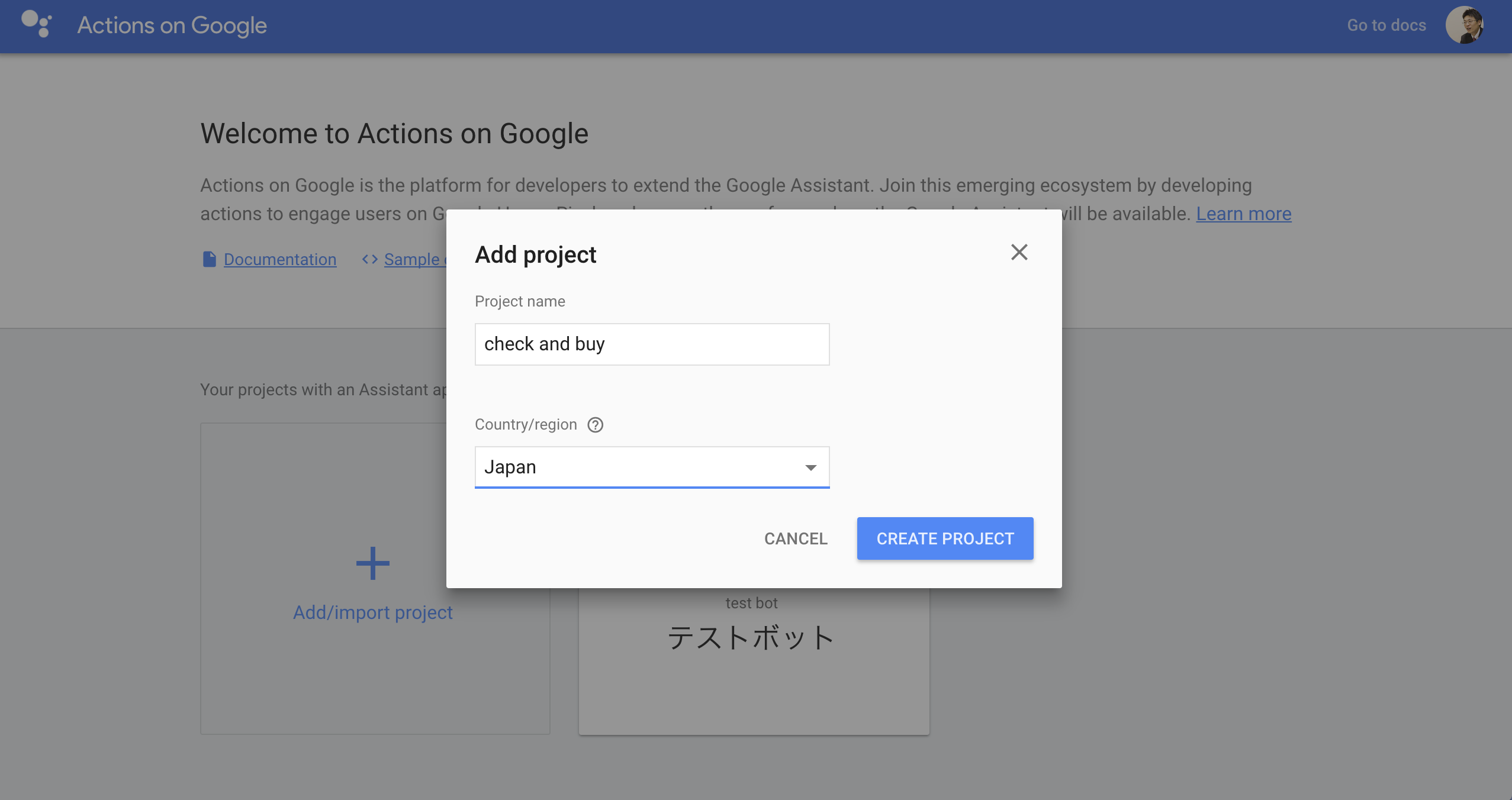
プロジェクトをつくる
project nameとcountryをさくっと選んでCREATE PROJECT

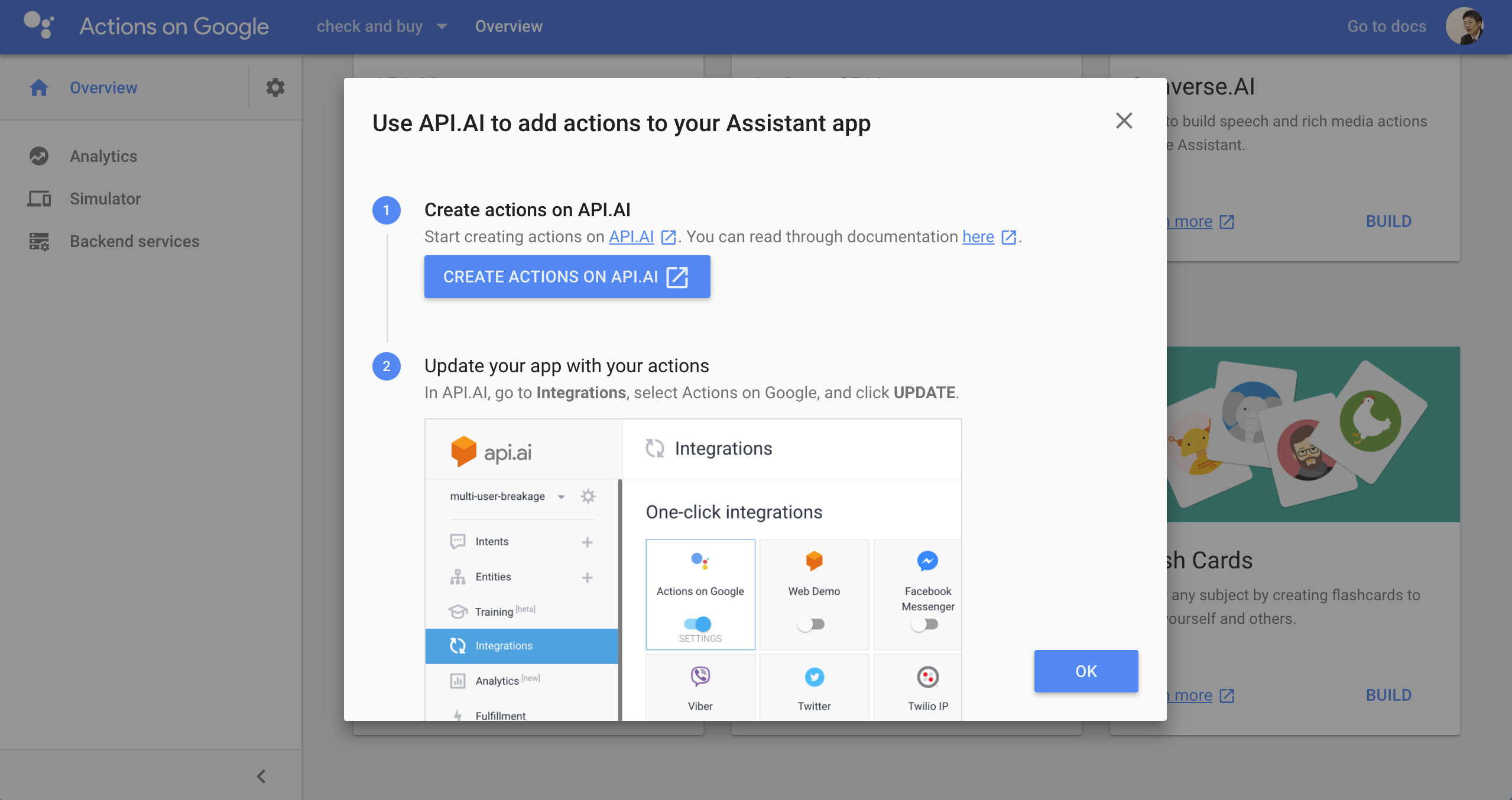
CREATE ACTIONS ON API.AIをクリック。別画面でAPI.AIが開きます。

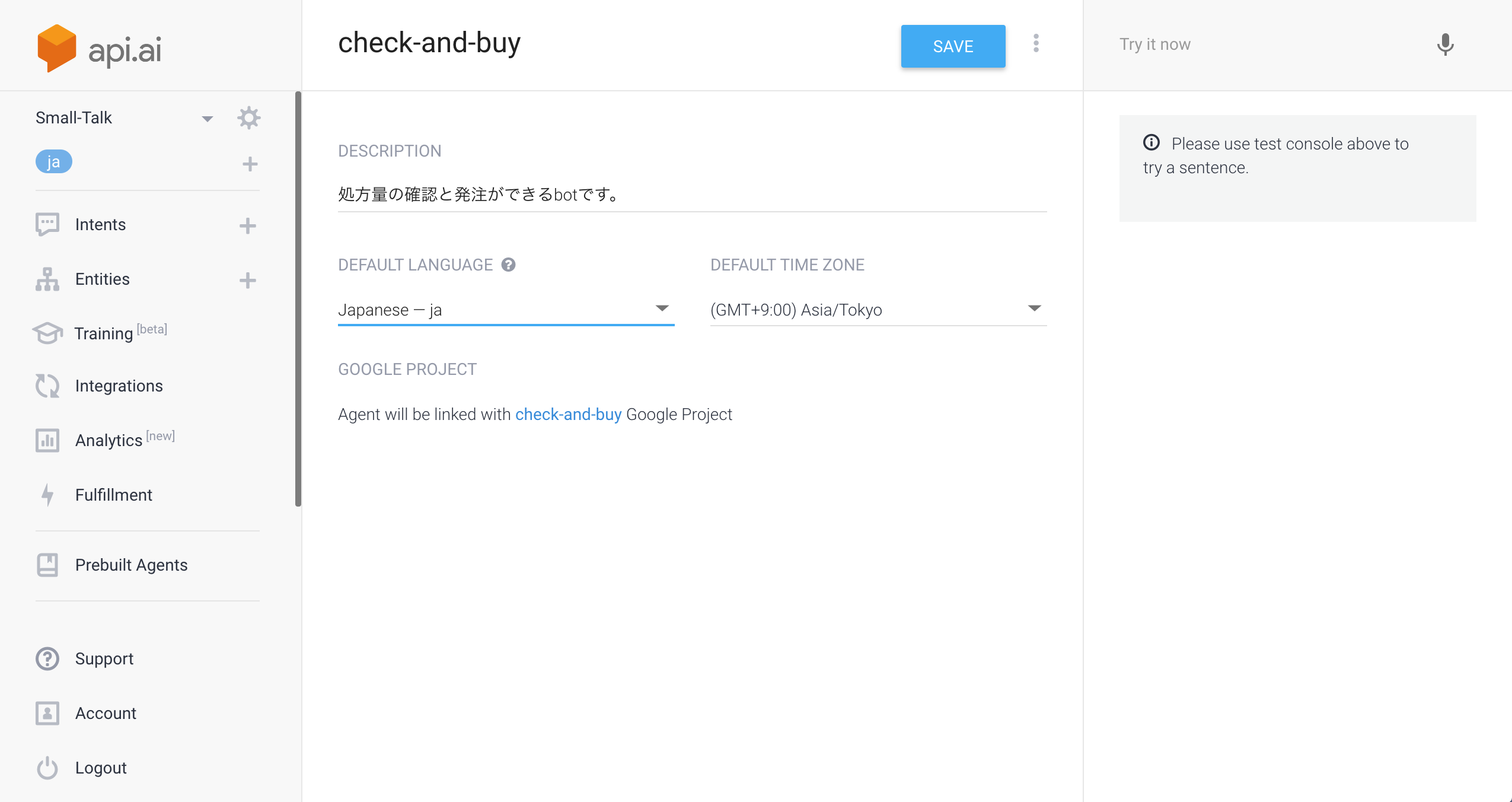
API.AIでサクサクつくっていく
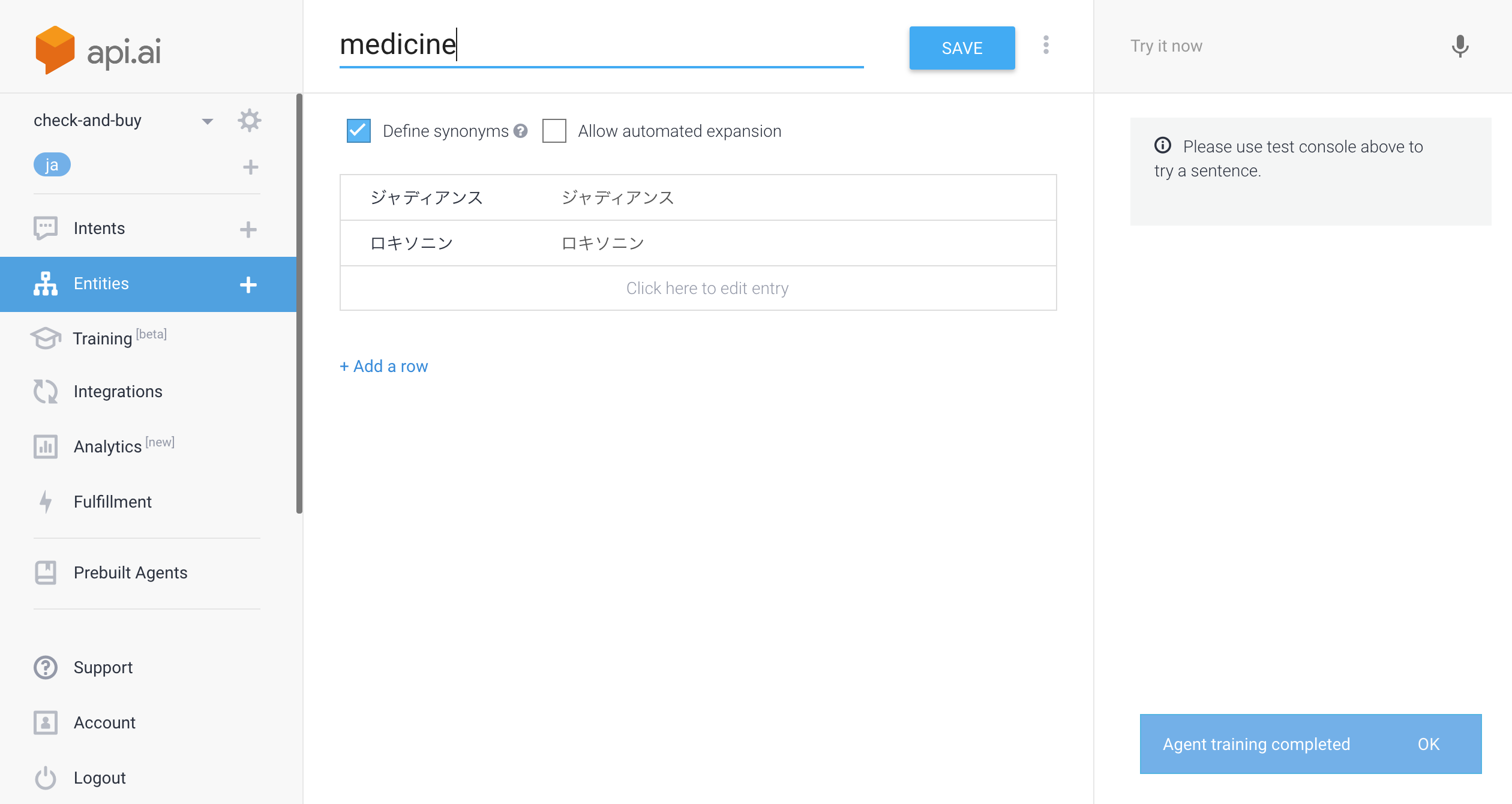
Entitiesをつくる
システムがEntityを持っていない場合はサイドバーのEntitiesの+をクリックして、独自のEntityを定義する。この場合は医薬品名にあたるEntityが存在しないため軽く作っておいた。剤形とかも作っておくといいかも。SAVEの隣の︙から、JSONとかCSVのコピペもできる。

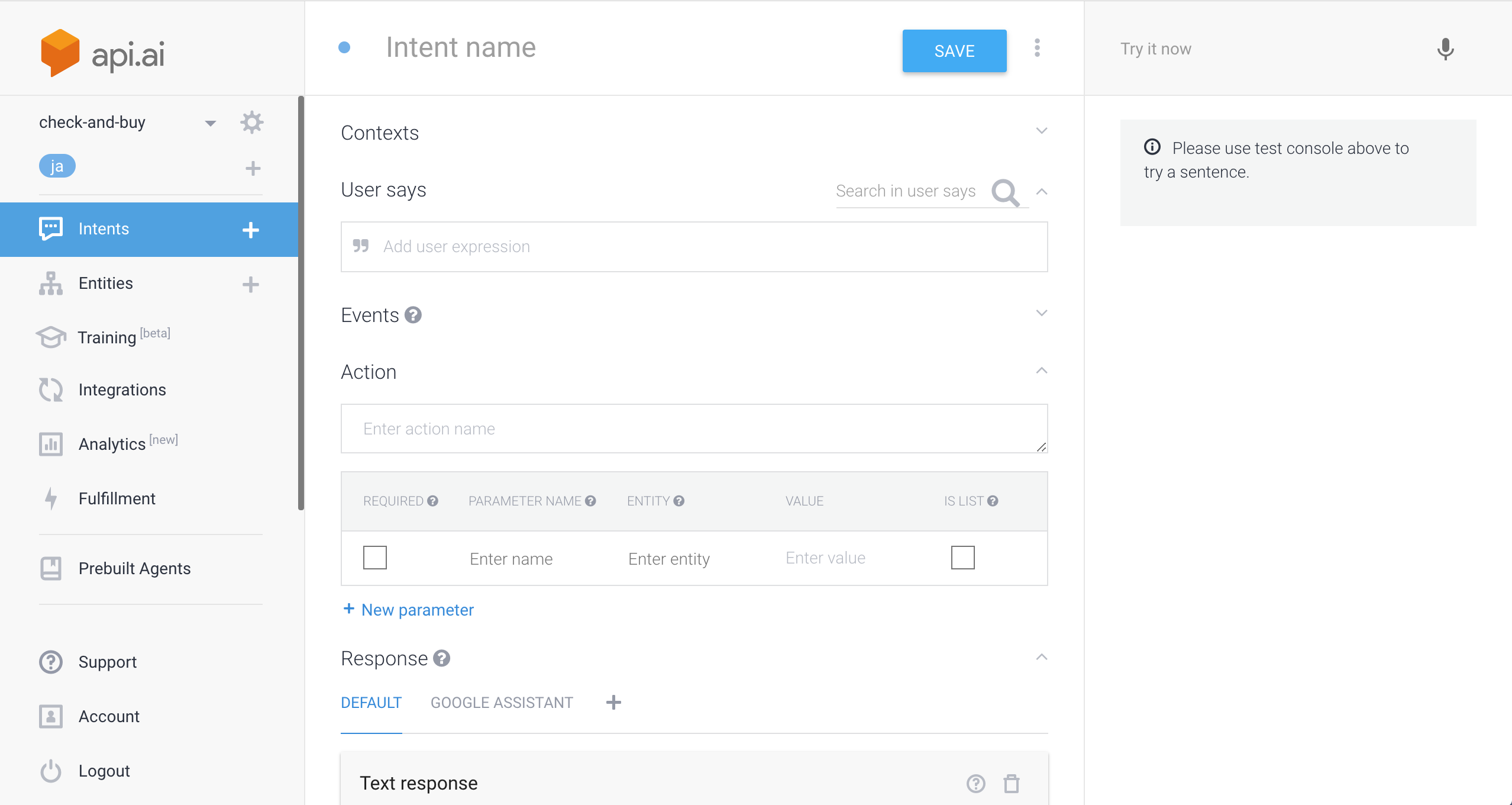
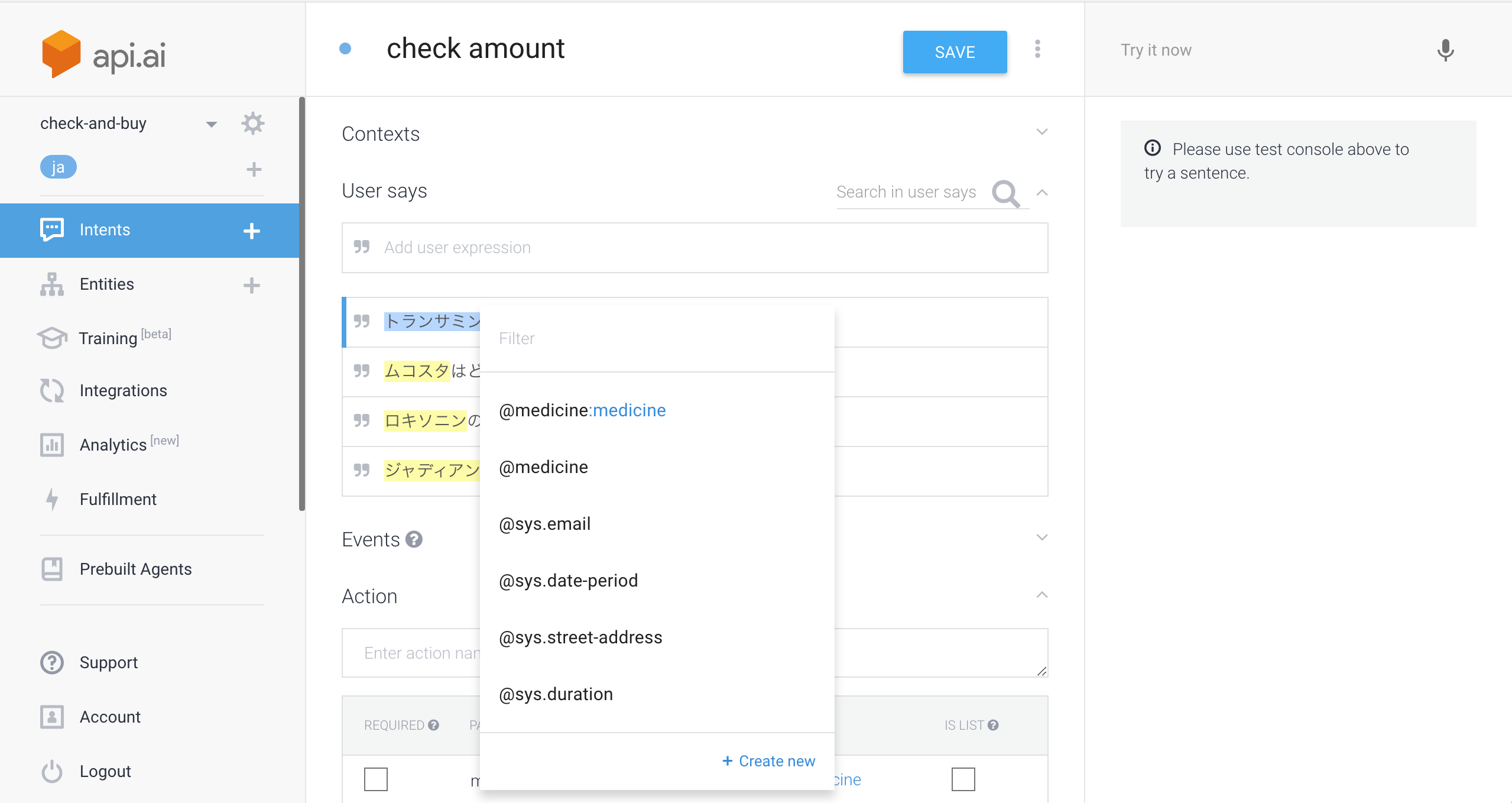
Intentsをつくる
Intent name
会話の意図毎につくる。まず処方量の確認をつくりたかったのでcheck amountとした。
User says
コチラからの問い合わせ例をがんがん入力していく。作成毎にEntity部分をドラッグして作成したEntityを選択する。

Eventsは無視
でいいとおもうたぶん。
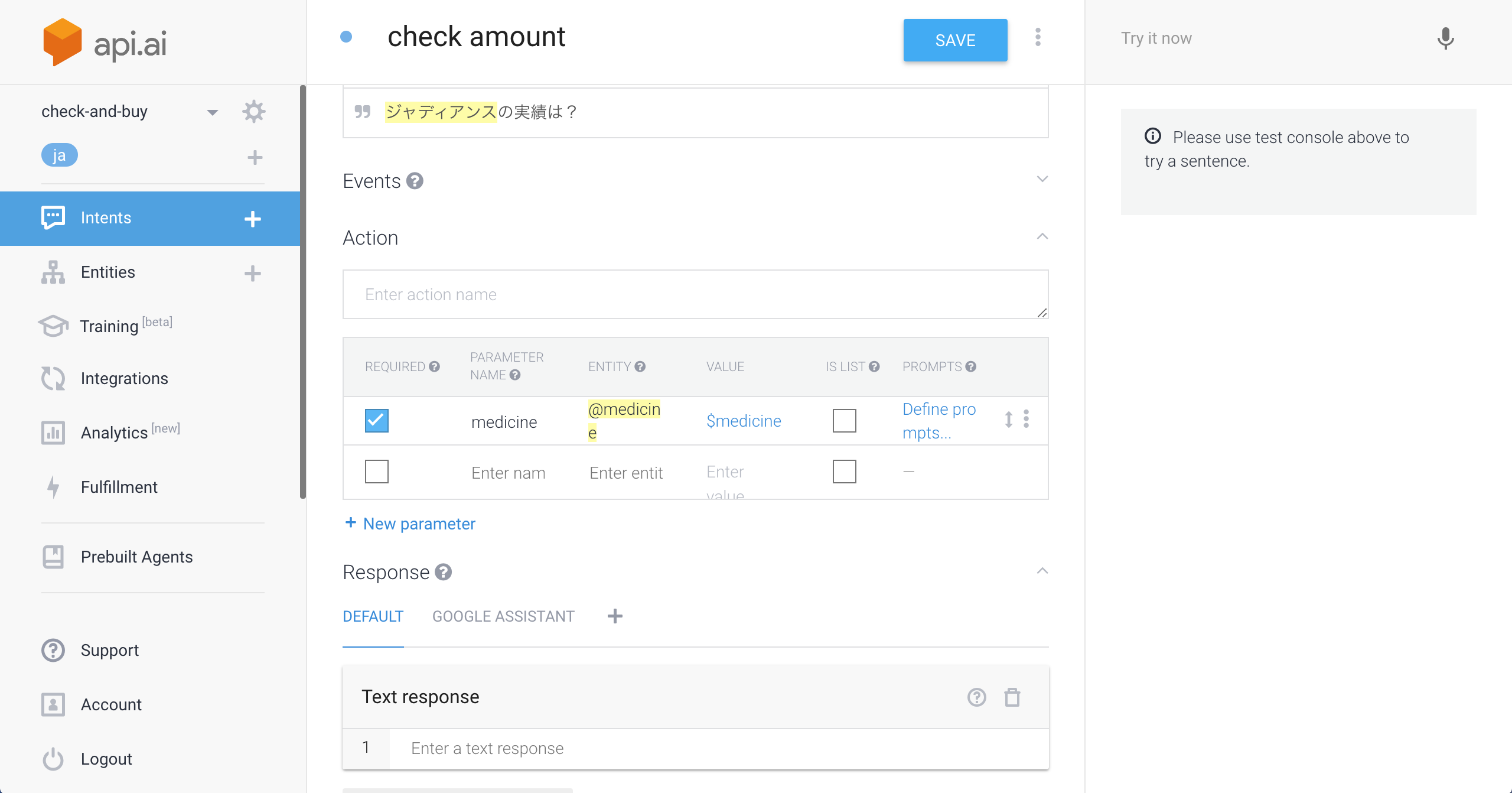
Action
表を埋めていく。
- REQUIRED: チェックを入れる(会話次第)
- PROMPTS: REQUIREDにチェックを入れると、Define promptsがクリックできる。
- (IS LIST: これは何なのかわからないので知ってる人いたら教えてください。)
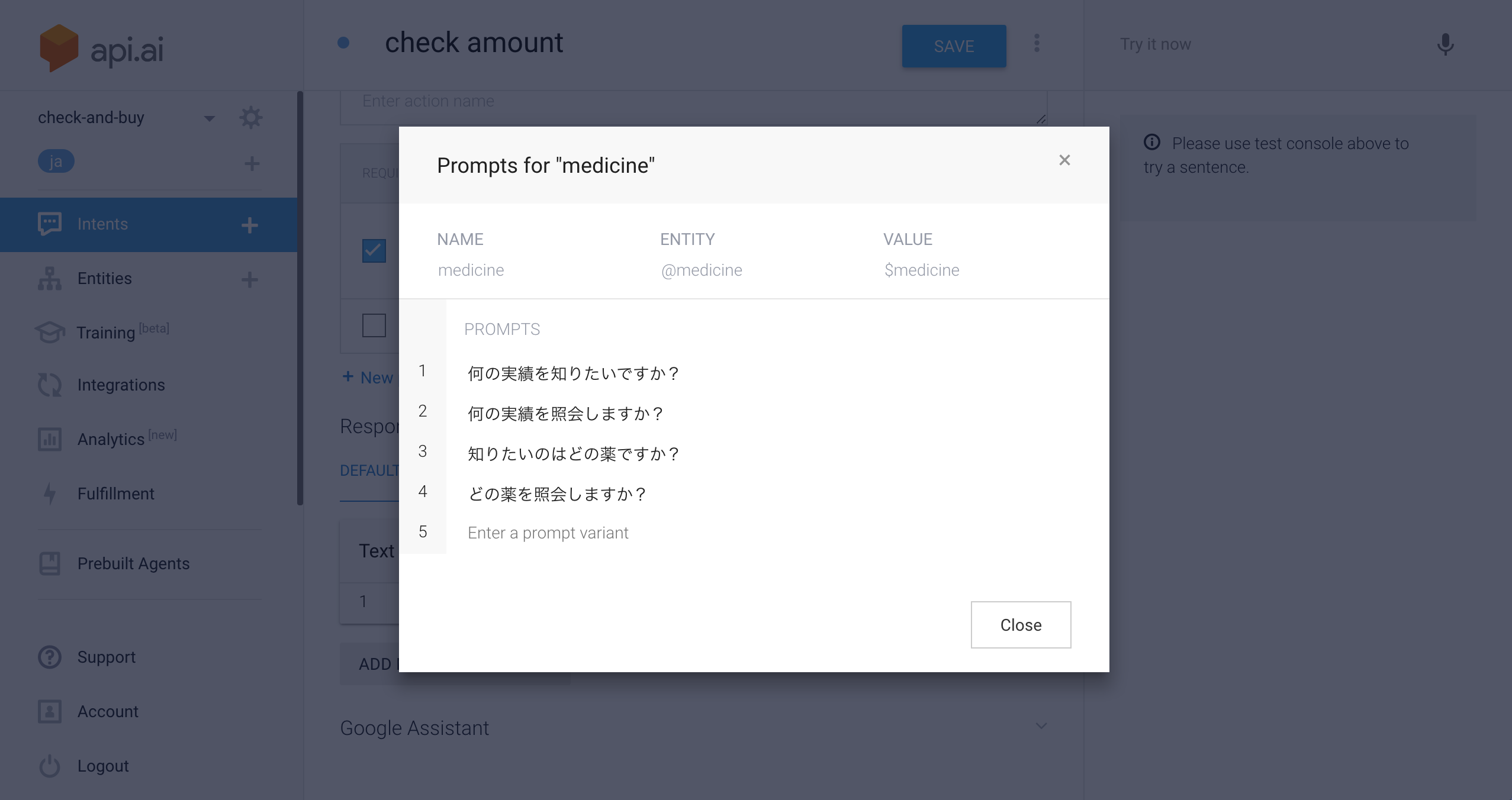
Define prompts
botからの投げかけ(PROMPTS; 会話のきっかけ)を入力して、Close。

PROMPTSに応じて、User saysを追加、調整するといいカンジになると思います。
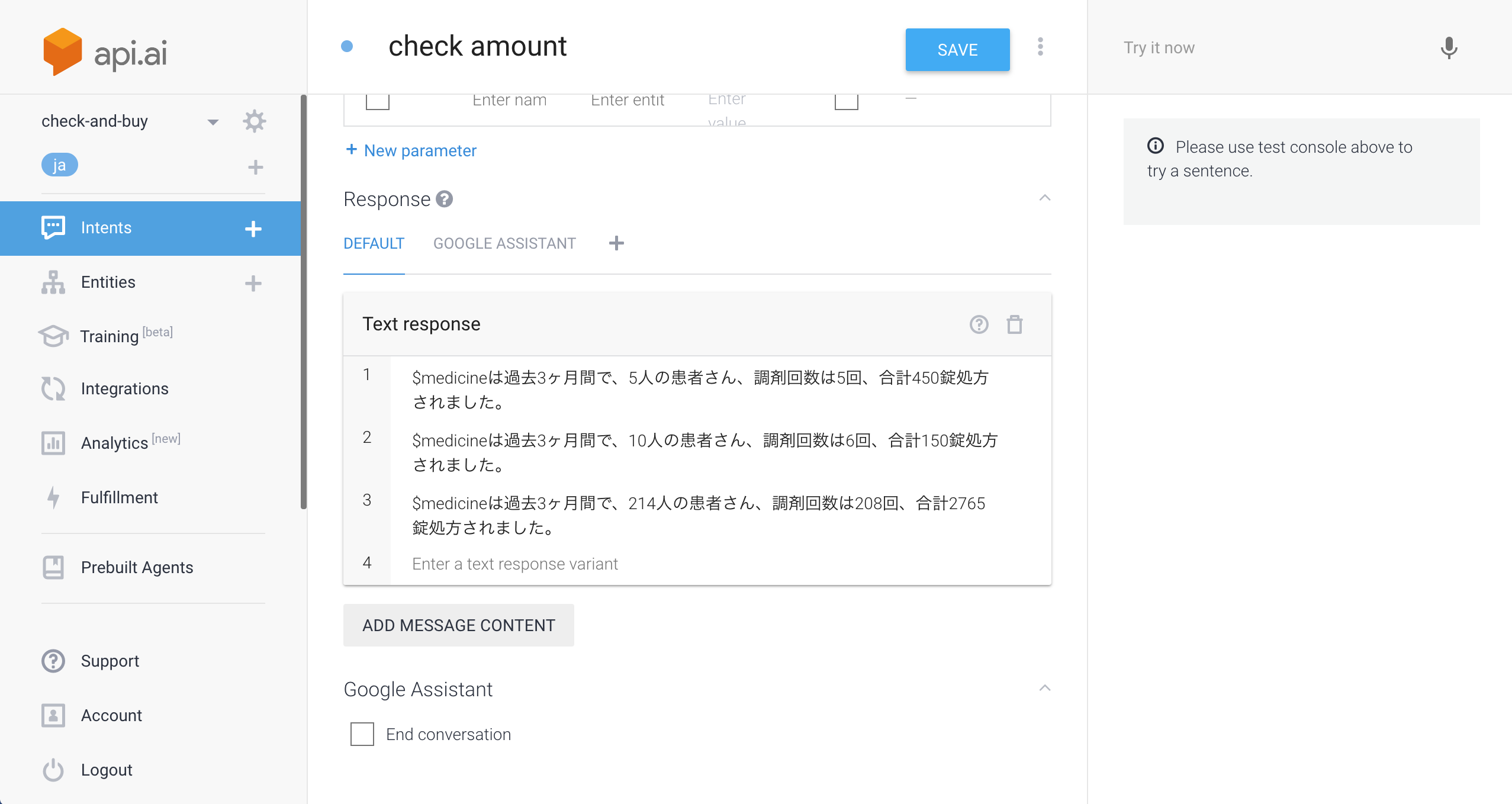
Responses
問いかけに対して回答、そうすると返事が返ってくる。この返事の部分がResponses。$hogehogeとして、User saysで得たEntityを利用する。
ちなみに、起動 > Prompt > User say > Response が一連のFlowであり、設定の順とは異なるので混乱しやすい気がする。

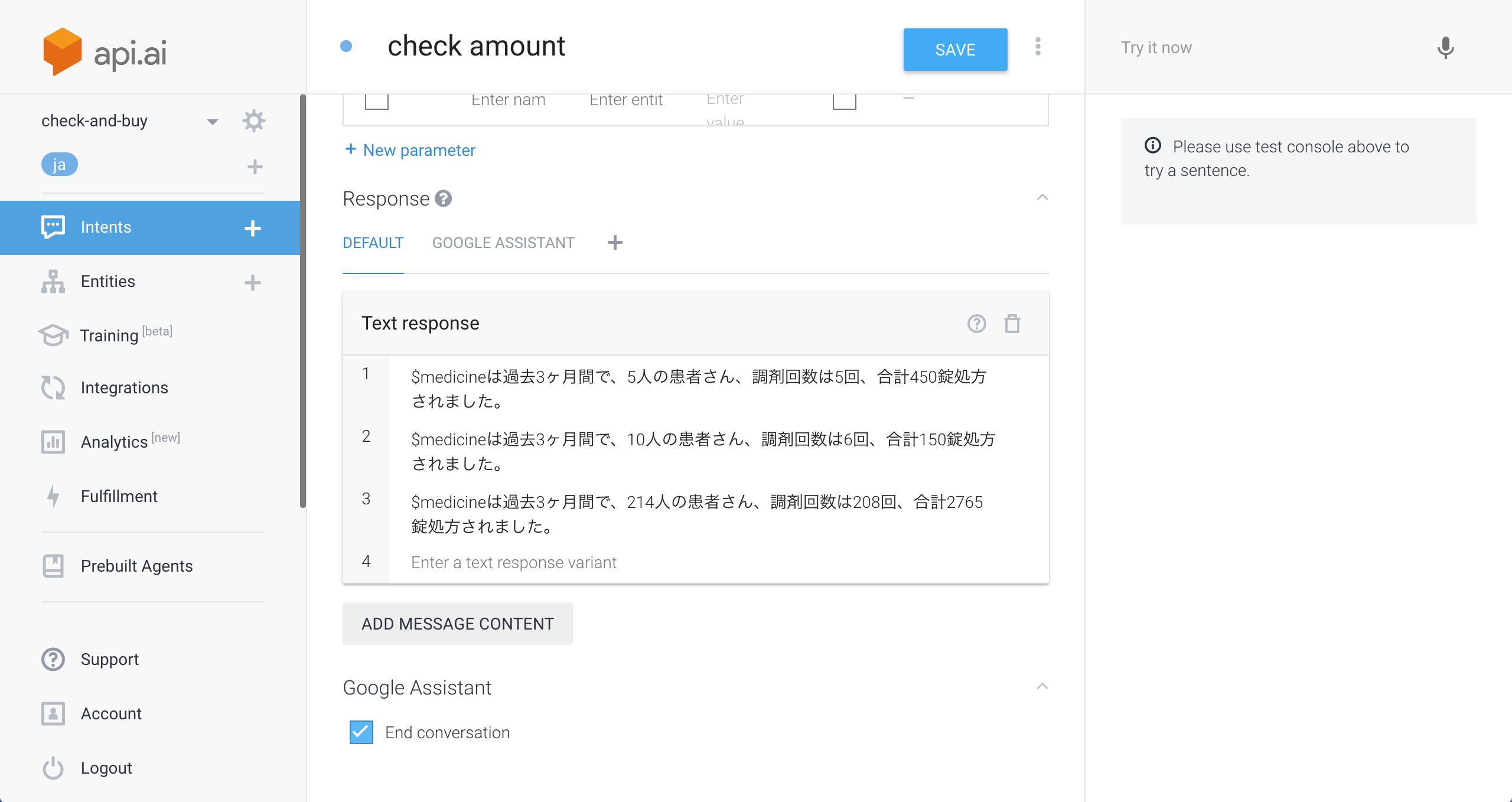
Google Assistant
End conversationにチェック(しておかないとResponseのあとにPromptが起動して会話が終わらない)して、SAVEで完了。右側の「Try it now」で確認できる。

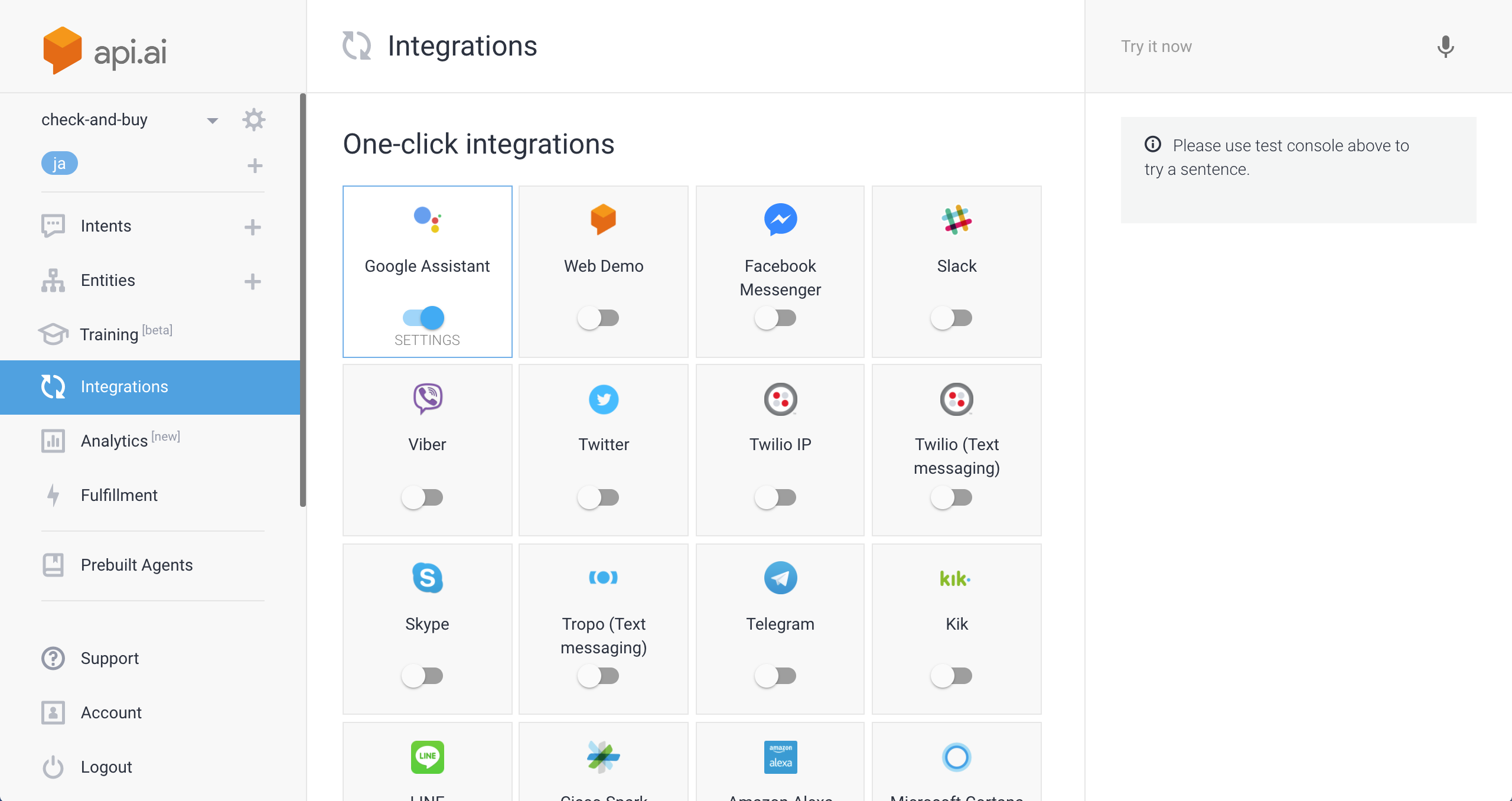
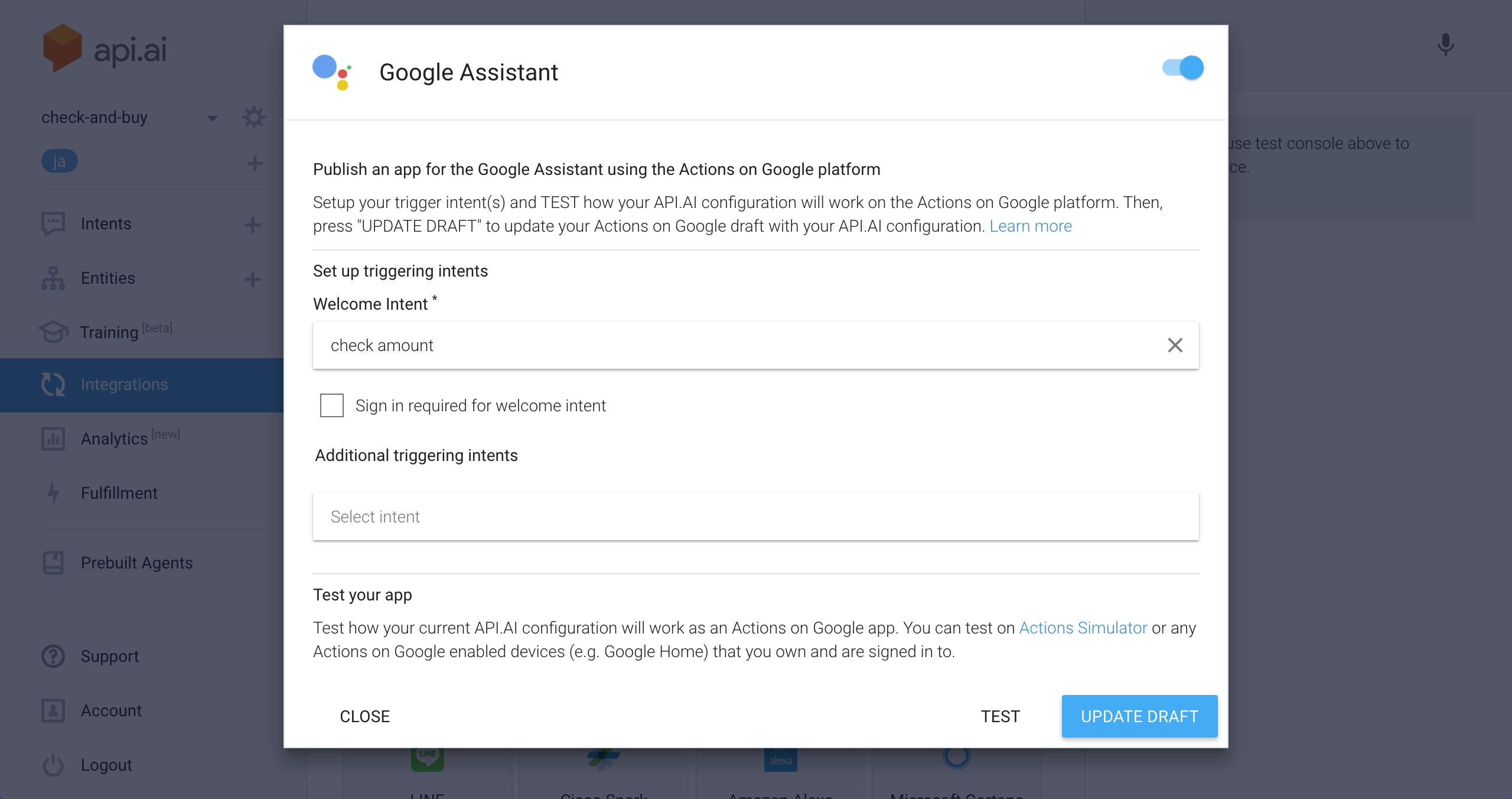
IntegrationsでGoogle Assistantと接続
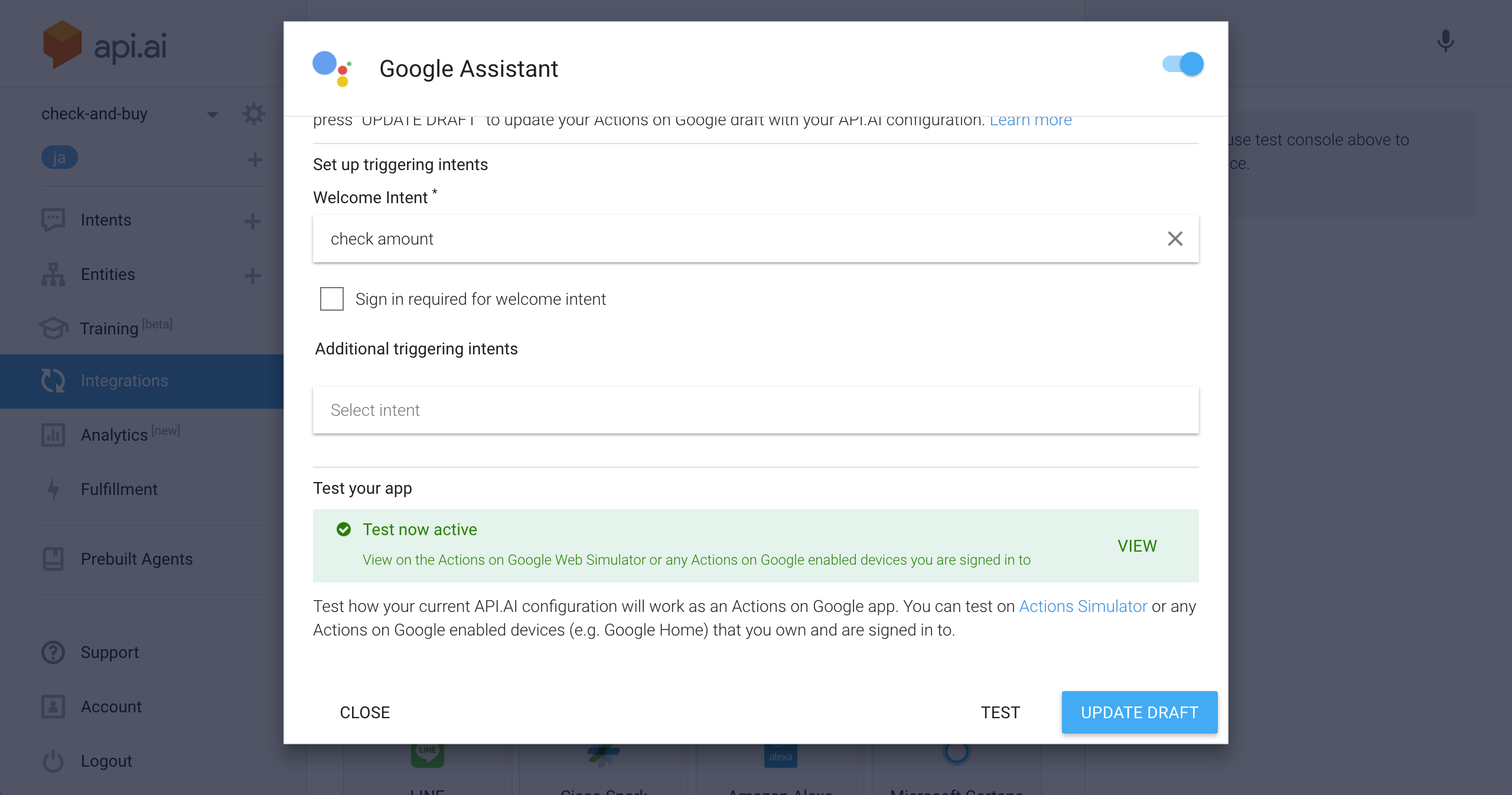
Google AssistantはデフォルトでSETTINGがONになっているけど、気にせずクリック。ポップアップのWelcome Intentに上で作成したIntentに設定。他は無視して「TEST」をクリック(TESTが必要は不明)。

CHECKが走って、緑色のTest now activeが表示されるが無視して「UPDATE DRAFT」をクリック。ちなみに、この時点で「VIEW」を押してもSimulationは正常に動作しない。

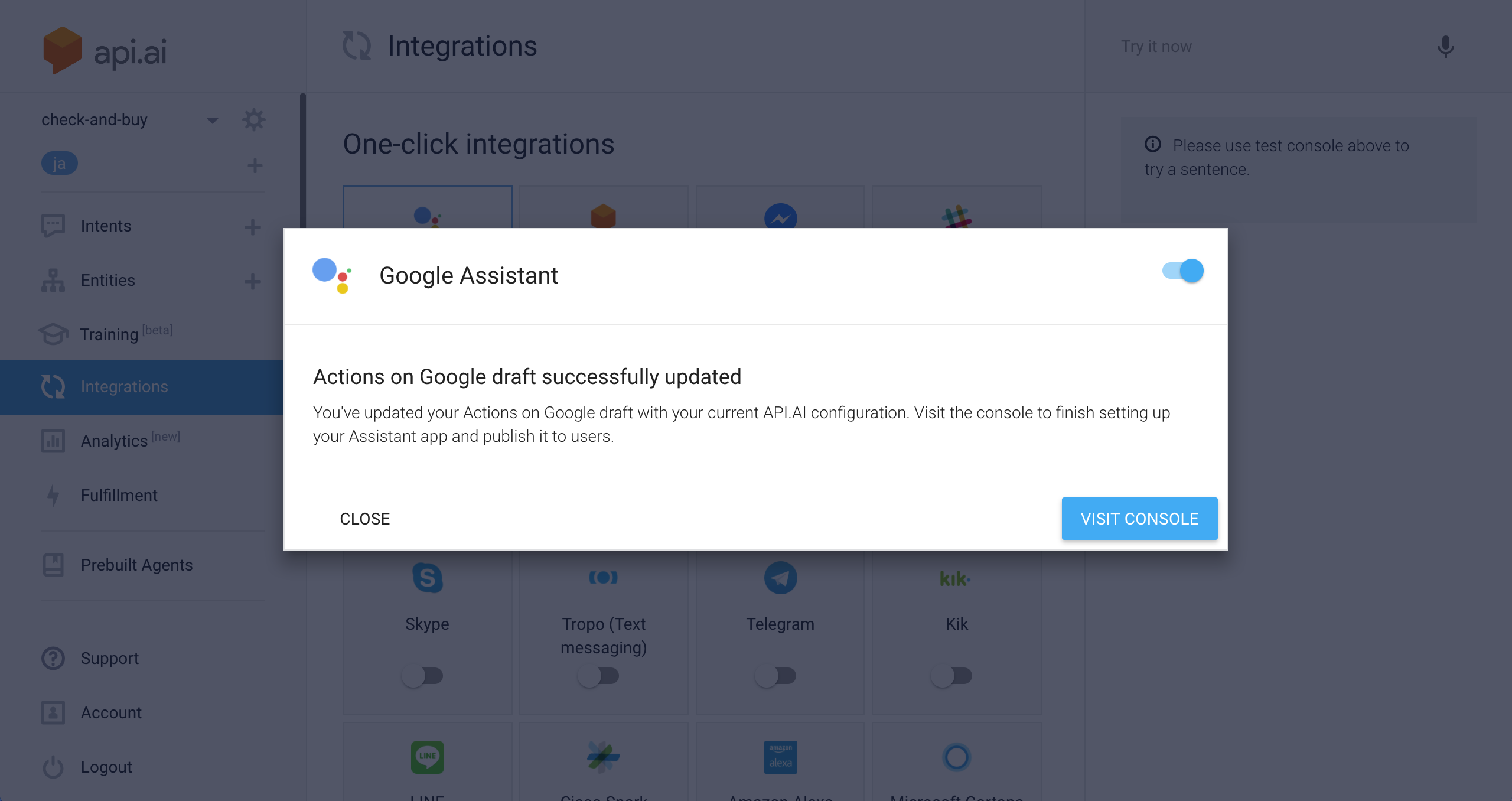
Actions on Google draft successfully updatedと表示されたら「VISIT CONSOLE」をクリック。別ウィンドウでActions on GoogleのConsoleが開くので手順に従う。API.AIの設定はここでおしまい。

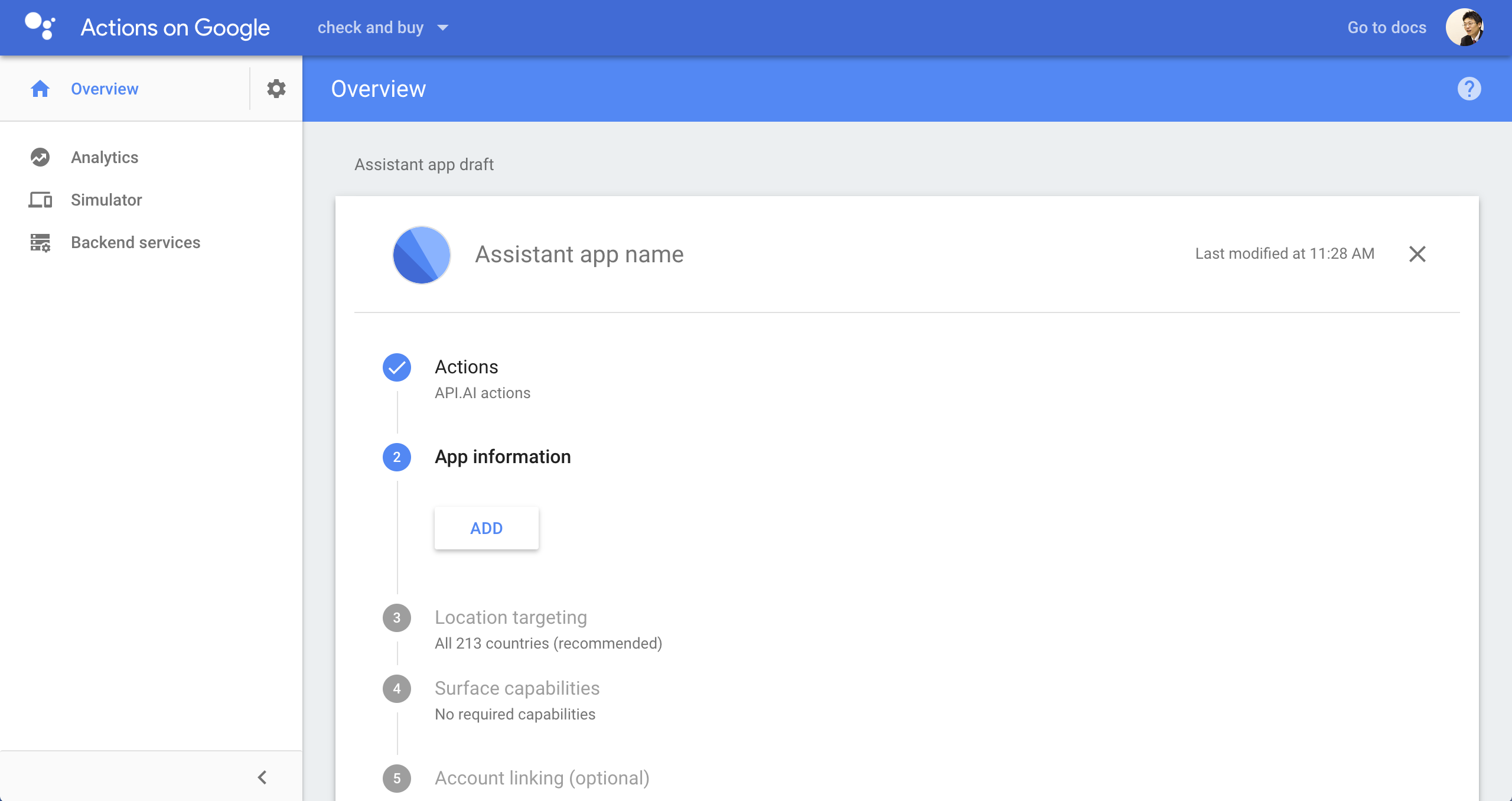
Actions on Googleで各種設定
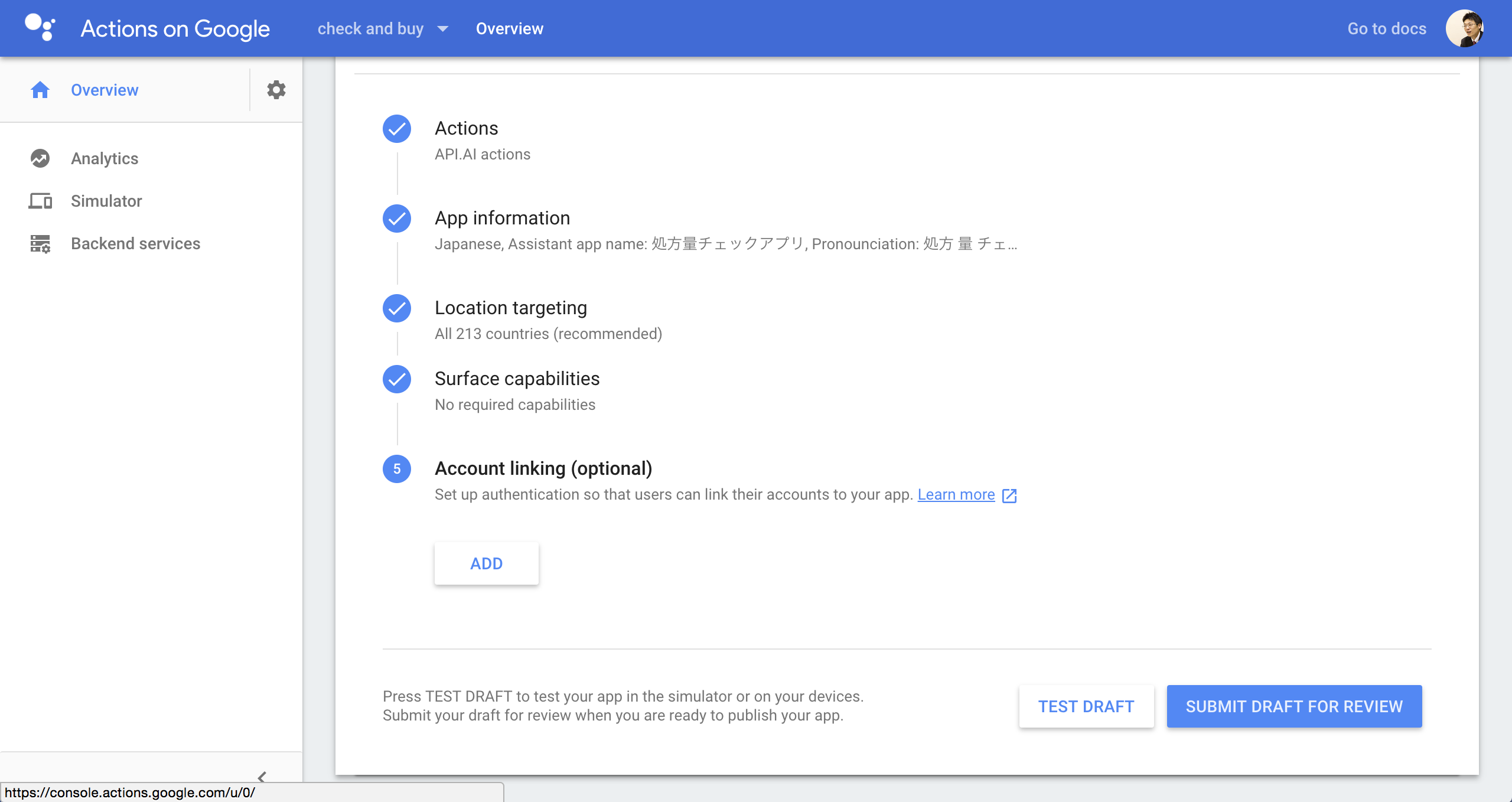
App imformationの「ADD」をクリックして必要事項を入力して、SAVEする。そうすると以下のような画面になる。これで完了。

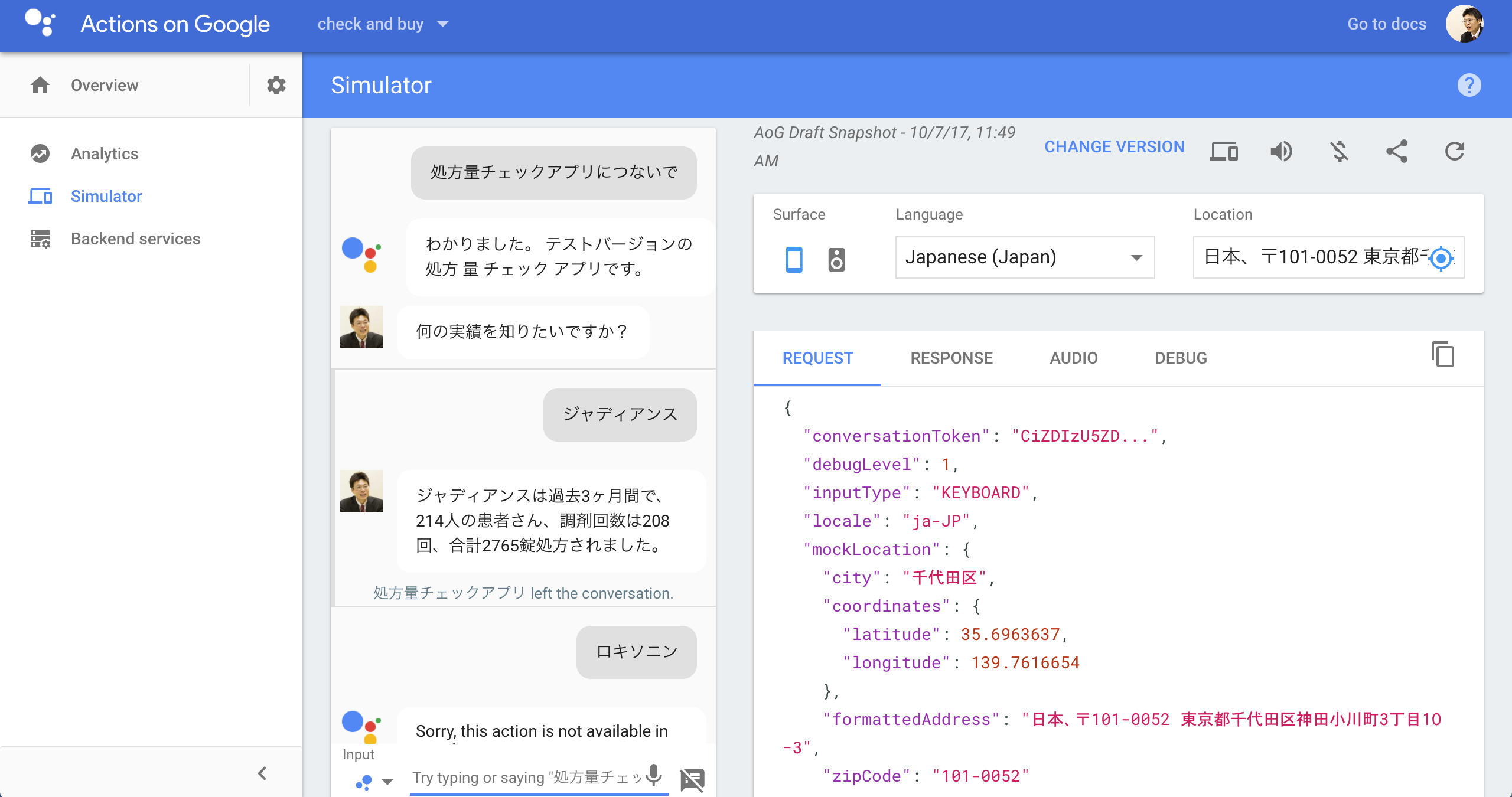
シミュレーションしてみる
参考
Actions on GoogleのGuide
Google Assiatant対応AI BotをActions on Google作る