ウェブ制作に欠かせないjavascriptですが、今までなんとなく使っていたため、ちゃんと調べてみました。
目次
- Javascriptとは
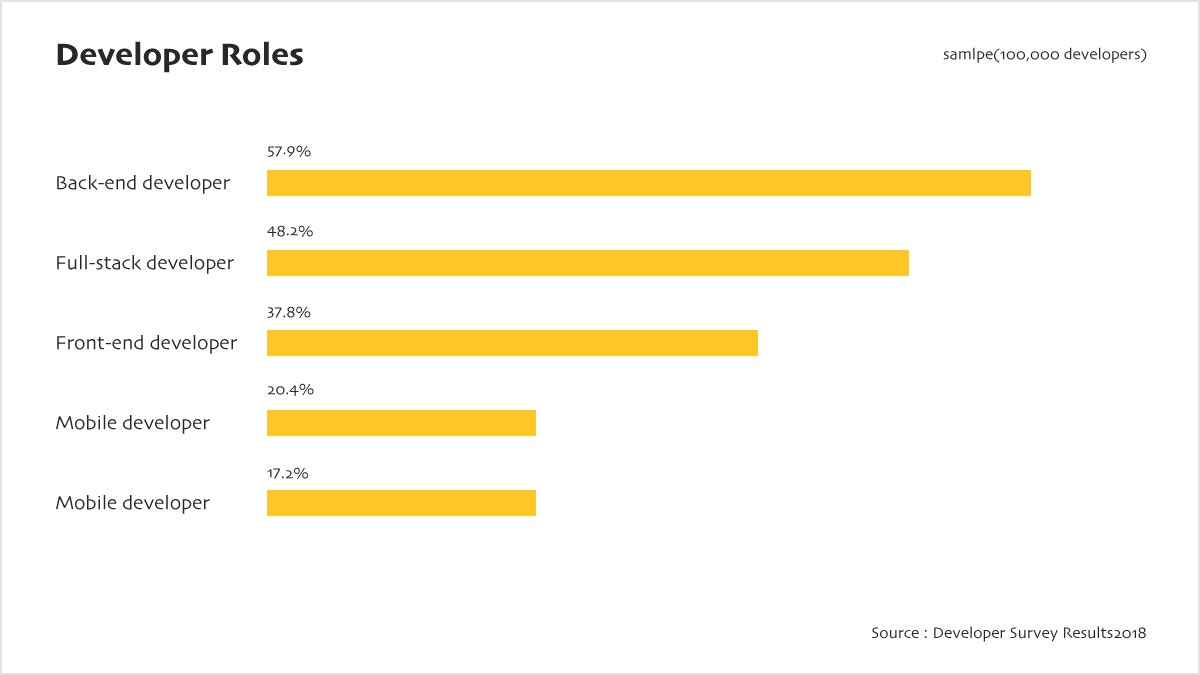
- 開発領域
- 言語の仕様
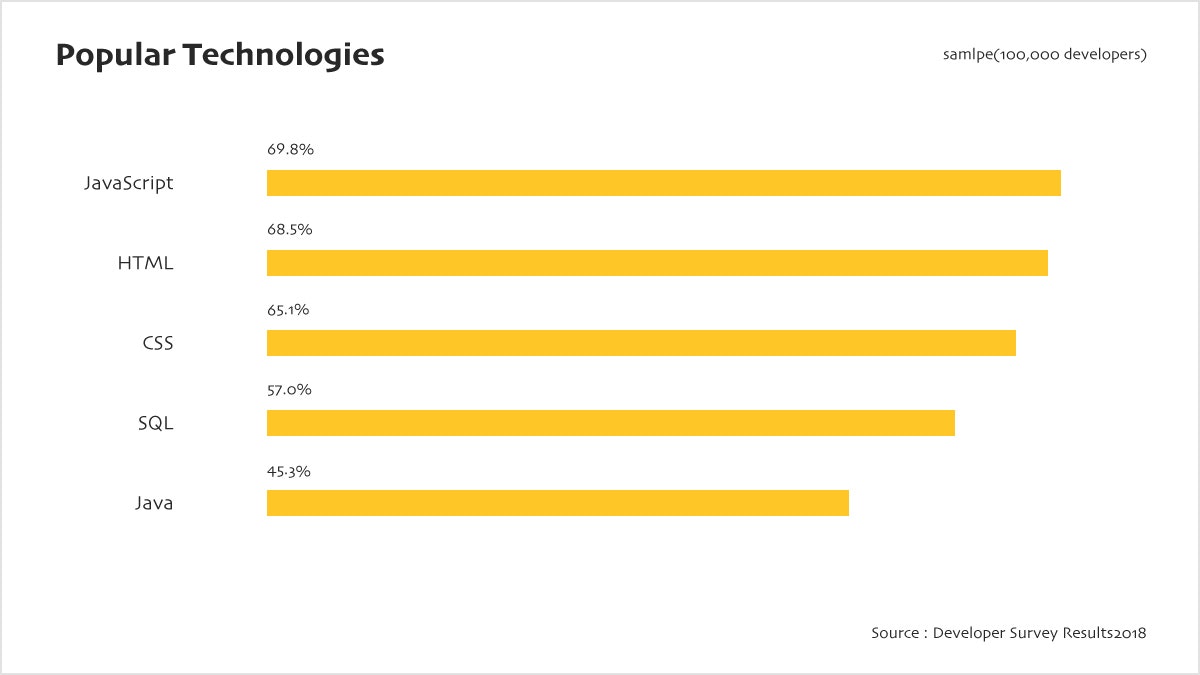
- Javascriptの人気
Javascriptとは
WEB上でインタラクティブな表現をする為に開発されたオブジェクト指向のスクリプト言語
オブジェクト指向
何かの対象に対して操作していくイメージ
スクリプト言語
プログラミング言語のうち、プログラムの記述や実行を比較的簡易に行うことができる言語の総称
コンパイルが必要ない
開発領域
JavaScriptはブラウザに実行環境が搭載されていることから、WebサイトやWebアプリ・サービスなどを開発する際によく利用されています。
Javascriptはクライアントサイドとサーバーサイドの両方で使用されています。
ゲーム開発でも「Unity」が増えてきていてその中で使用できるものとしてJavaScriptが採用されているようです。
クライアントサイド
クライアントサイドでは、Javascriptを簡単にしてくれるライブラリとしてjQueryがよく使用されています。HTMLやCSSだけではできない動きなどを表現することができます。フォーマットがJSONであるAPIもjavascriptで利用することができます。
サーバーサイド
サーバーサイドはPHP、perl、ruby などが有名だが最近ではサーバーサイドJSと呼ばれるものがでてきてJavaScriptによる開発が進んでいて、有名な言語としてnode.jsがあげられます
言語の仕様
JavaScriptにはECMAScript(エクマスクリプト)という仕様があります。
普段記述しているJavascriptはブラウザに対してECMAScriptを標準化したものです。
ECMAScriptはEcma International(http://www.ecma-international.org/default.htm) という団体によって標準化されている仕様です。 Ecma InternationalはECMAScript以外にもC#やDartなどの標準化作業を行っています。 Ecma International中のTechnical Committee 39(TC39)という技術委員会が中心となって、ECMAScript仕様についてを議論しています。 この技術委員会はMicroSoft、Mozilla、Google、AppleといったブラウザベンダーやECMAScriptに関心のある企業などによって構成されます。
仕様の策定プロセス
ECMAScriptにプロポーザルが査定されるには5段階のプロセスがあります。
| Stage | 名称 | 状態 |
|---|---|---|
| 0 | Strawman | ただのアイデア |
| 1 | Proposal | アイデアがプロポーザルとして認められ、議論を進めている |
| 2 | Draft | ドラフトとして、APIや構文についての仕様書がある |
| 3 | Candidate | 仕様としては完成しており、実装やフィードバックを待っている |
| 4 | Finished | 仕様の策定が完了している |
| 現在は1年ごとにバージョンをリリースしています。4以降からその年のES20XXといったバージョンでリリースされます。その後ブラウザにその使用が搭載されることで使用できるようになります。 | ||
| 従って、ECMAScriptに新しいプロポーザルが策定されることでJavascriptの仕様も変化することとなります。 |
現時点でのプロポーザル
https://github.com/tc39/proposals
バージョンによる変化
ES5(ES2014)から ES6(ES2015)で追加された内容が以下になります。
- classによるクラス構文
- let・constよる変数宣言
- Template strings
- importとexport
- アロー関数(Arrow Functions)
- Promise
- ジェネレータ関数(Generator Funcitons)
アロー関数
変わった仕様の一例としてアロー関数について紹介します。
ES5
//引数が1つ
function str(arg1) {
console.log('hoge');
}
//引数が複数
function(arg1, arg2) {
console.log('hoge');
}
ES6
//引数が1つ
var str = arg1 => console.log(arg1);
//引数が複数
var str = (arg1, arg2) => {
console.log('hoge');
}
- ES6では、アロー関数を利用することで関数をシンプルに記述できる。
- 引数が1つの場合は()を省略できる
- 1行に収まる場合{}も省略できる
まだまだ追加された仕様はありますが次回以降紹介します。