はじめに
こんにちは。ヨウセイです。
Microsoft Power Apps Advent Calendar 2022 カレンダー3が出来ていたので、せっかくなので数日前にやった自社アプリのスマホ用対応について綴ろうかと。カレンダー3の12/23用の記事です。
ワンランク上のおっさんはレスポンシブにアプリ画面を切り替えることができる~~!
ということでまずは、Web版、スマホ版でアプリを作る際のパターンから
※のみさん元気だろうか
実装サンプル
DataverseforTeamsアプリ、軽いレスポンシブ対応にスマホ用画面を追加
レスポンシブサンプル pic.twitter.com/mzswMsB3wD
— ヨウセイ (@youseibubu) December 22, 2022
DataverseforTeamsスマホアプリのみ※上記みずらかったので
dataverse for teamsスマホ版 pic.twitter.com/t7FKJVuDg9
— ヨウセイ (@youseibubu) December 22, 2022
Web版、スマホ版アプリの作成パターン
アプリ作成時はWeb版(PC/タブレット用)とスマホ版(スマホアプリ用)をどう作るか?作らないかのパターンがいろいろあると思います。
ざっと上げると以下のような感じかと。
| # | パターン | ポイント |
|---|---|---|
| ① | Web版のみ作る | スマホでは横画面で使う。 ※スマホではあまり利用がない前提 |
| ② | スマホ版のみ作る | PCでもスマホ版で使う。タブレットなら縦で ※PC/タブレットではあまり利用がない前提 |
| ③ | 2種類のアプリを作る | それぞれのアプリを開いて利用する。 |
| ④ | 1アプリで画面を分ける | 画面サイズで判定し画面を切り分ける。 ※レスポンシブレイアウト前提(Automateでブラウザ種類判定やればレスポンシブでなくても可能かも?) |
| ⑤ | 1アプリで同画面で分ける | 画面サイズで判定し画面内のコントロール全般を調整 ※レスポンシブレイアウト前提 |
パターンの所感
PC版のみ、スマホ版のみがメインなら1つ作ればOKですね。PC版レイアウトでもスマホで横で使ってもらえればある程度代用はできますし。
PCもスマホも必要となると、③の2つ作るのが手っ取り早いケースが多い気がします。
※M365ライセンス範囲なら問題ないが有償ライセンス版なら2アプリ分ライセンスが発生するのでケースバイケース
⑤のようにレスポンシブ対応して1アプリ同画面で完結させれば、修正時に1か所で済むメリットがあります。が、慣れてないと初動に結構時間がかかってしまうかなと。難易度は一番高いですよね。
通常はデフォが画面フィットの設定なので好きな位置にコントロールを配置すればいいですが、レスポンシブの場合は各所で動的なレイアウト調整が必要になります。
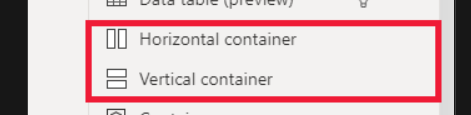
今は水平、垂直コンテナーやアプリの画面レイアウトが使えて、いい具合に配置もできるようにもなっています。これらをうまく使えればスムーズかもですね。


この辺の公式情報はこちら。
https://learn.microsoft.com/ja-jp/power-apps/maker/canvas-apps/build-responsive-apps
https://learn.microsoft.com/ja-jp/power-apps/maker/canvas-apps/create-responsive-layout
自分的には③の別アプリで2つ作るか、レスポンシブ対応としても④のサイズによって画面を分けて作るほうが作成時はだいぶ楽かなーというイメージです。軽いレスポンシブ(横幅を動的に伸ばす程度)であれば大したことないですが、Web版とスマホ版を同画面で作るのは結構つらい。(サイズや配置場所、表示非表示切り替えなどいっぱい対応すべきことがあるし、分けたほうが柔軟な対応ができる)
実装背景
今回対応したのはDataverseforTeamsで作った自社で使用中の経費精算アプリです。
★DataverseforTeamsはTeams上で使う前提なのでPower Appsスマホアプリでは開けない(なぜかたまに開くが基本使えない認識)んですが、スマホ版Teamsアプリは横表示してくれないんです!なので①のWeb版だけ作ってスマホは横で使って。の方針が取れない。。
元々横幅広げる程度のレスポンシブ対応は入れてましたが、面倒だったのでスマホで開くと「対象外です。PCでやってください。」というラベルのみの画面に遷移させておりました( ´∀` )
そのうちに対応してあげようと思い2年ほど経過、、今月領収書の画像アップを一旦スマホで撮影してPCに送ってTeams上でアプリに追加して、、とやってみて、こりゃスマホ版必要だわ!となりました。
もともとレスポンシブ対応と画面切り分けはやっていたので、その流れで今回は、④の「1アプリで画面を分ける」(画面サイズ判定し遷移する画面を切り分ける)方針で、そのままスマホ画面を追加することにしました。
ちなみに今回本機能を追加した自社アプリの概要は以前こちらで紹介しております。
① レスポンシブ対応設定・画面サイズ判定
-
まずはアプリをレスポンシブ対応にします。
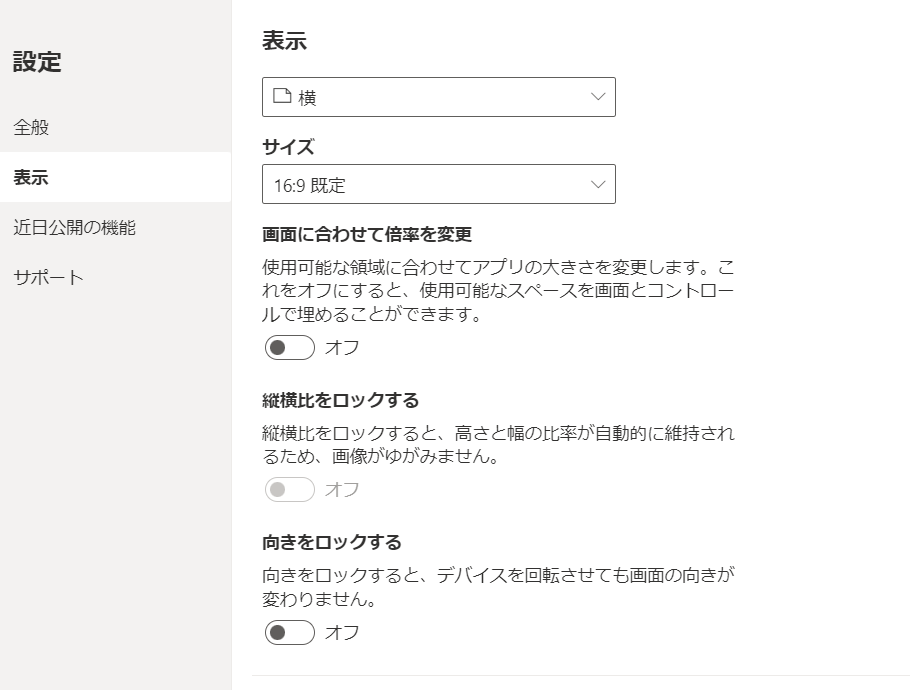
設定>表示で「画面に合わせて倍率を変更」をオフにします。縦横比も自動でオフになります。
※既定ではオン、縦横比をロックもオンなので、普通に作った場合は自動で画面サイズに拡大縮小してくれるアプリになります。
向きのロックはスマホ、タブレット用の設定です。今回はTeams上で表示のみとなり縦固定なのでどちらでも影響なし。

-
ブレークポイントについて
Appにはブレークポイントが最初から設定されています。カスタムも可能ですが通常はそのままでよいかと。
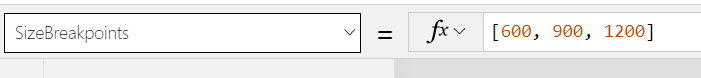
上記の自動拡大をオフにすると画面のサイズプロパティを使っての判定が可能となります。幅が600以下だとSmallとなります。
今回は最初の画面遷移の判定くらいしか利用してませんが、画面内でブレークポイントに応じたコントロール調整(サイズや表示など切り替える)が可能です。
例: If(App.ActiveScreen.Size = Small,Navigate(mobileScreen)) みたいな感じ
・AppのSizeBreakPoints

・ScreenSize 型


詳細はこちらを
https://learn.microsoft.com/ja-jp/power-apps/maker/canvas-apps/create-responsive-layout#screen-sizes-and-breakpoints
- 画面の幅、高さについて
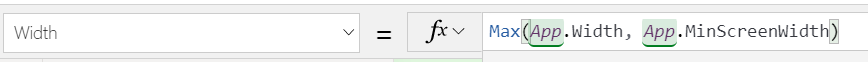
参考のリンク先には画面の幅、高さにはDesignWidth、DesignHeightが設定とあり、たしかに前はそうだった記憶ですがいま見ると使われれてないようです。
Max(App.Width, App.MinScreenWidth) となり、アプリの最小(320)か画面サイズの大きなほうという感じですね。レスポンシブでない場合は作成時のレイアウトに沿ったサイズ内容になります(横:16:9なら1366とか)
・スクリーンのWitdhとHeightの既定の設定値


② 画面判定・切り分け(切り分け用スタート画面の追加)
次にブラウザのサイズに応じて遷移先を切り替えるのですが、
まずApp.OnStart内では「App.ActiveScreen.Size = Small」での判定が取れませんでした。画面がまだ決まってない段階だからでしょう。
また最近ではOnStartでのNavigateは廃止予定でStartScreenで画面切り分けを推奨されてますが、App.OnStart内で初期設定で各種変数設定もしていてその辺を使っての切り分けもあり、StartScreenでは変数使えないのでこれもやめました。
そもそもApp.OnStartはいまやオンにしないと機能しないようになっているので、
初期表示用の画面を用意してその中で初期化、画面判定の処理を追加することで対応しました。

※もともとはWeb版画面にNavigateを書いてモバイルだったら非対応画面に飛ばしてましたが、一瞬見えるのもいやだったので今回の改修に合わせて初期表示用の画面を追加しました
-
初期画面(ScreenLoading)の追加
ScreenLoading画面として一番上に画面を追加。ヘッダーとローディングのみを表示

-
OnVisibleの処理
★OnVisible内でのNavigateも使えません!
次にOnVisibleに初期化処理を書くのですが、そのままNavigateが書けません。以下のようなエラーとなります。ので、非表示ボタンを用意してSelectさせてNavigateを動かす技を使って実装しています。

OnStartに書いてあった初期化の処理と、以下の画面サイズ判定を追加し、その後にNavigateを書いてあるコントロールをSelectして実行させる。

// スクリーンサイズで割り振り、管理者はAdmin画面へ
Set(StartMode,If(App.ActiveScreen.Size = Small,2,o365user.userPrincipalName in ManagersUPN.UPN,1,0));
Select(NaviFunk);
// 画面サイズ幅が600以下なら2の判定となり、スマホ用画面へ、管理者だったら管理画面へ、それ以外はメインのWeb版ユーザー登録画面へ
If(StartMode=0,Navigate(MainScreen),StartMode=1,Navigate(AdminScreen),StartMode=2,Navigate(MobileScreen))
- 遷移するか確認
この段階で動作確認をやります。普通のアプリならブラウザで調整して確認可能ですが、Teams版なので発行して実機で試す必要がありました。。めんどいがしょうがなし。
・最初に追加した画面が開きローディング、しばらくしたらデバイスに応じた画面に遷移する

無事、スマホ版画面へ遷移しました。非対応とありますね(笑)
ブラウザ版でも試して想定通りか確認しましょう。
③ モバイル用画面のレイアウト調整ポイント
モバイル用画面の調整ですが、基本は以下の流れです。
-
編集しやすいように画面の幅をいったん320くらいにしておく
-
Web版から各種コントロールを一気にコピペする
-
コンテナや各種コントロールの位置や幅などを調整する(レスポンシブに)
-
必要に応じてスマホ用にコントロールの見た目や位置を変更する
-
必要に応じてスマホ用に不要な処理を削除したり追加したり調整する
-
編集しやすいように画面の幅をいったん320くらいにしておく
はそのままやるとPC画面幅の表示になってるのでイメージつかみずらいため。完了後に戻す感じ。※320のままだともっと表示できるスマホで右に隙間ができるのでダサいので後でMax(App.Width, App.MinScreenWidth)にします。 -
Web版から各種コントロールを一気にコピペする
色々割愛しますが、基本はWeb版につくったものをコピーして張りつけます。
その後にコンテナーや各コントロールなどの位置(主にX)と幅を調整していきます。

-
コンテナや各種コントロールの位置や幅などを調整する(レスポンシブに)
例:PC版ではギャラリーが左にあり右エリアに詳細画面となっていた。
スマホ版ではギャラリー部分のコンテナーの幅を以下のように調整して詳細開いた場合は幅0にし、詳細画面のコンテナは親からギャラリー部分コンテナーの幅を引いたサイズにする
使っている変数DetailShowは新規ボタンやレコード選択時にTrueにし、戻るや保存時にFlaseにする
→こうするとギャラリーと詳細画面の表示切替ができます。
・ギャラリー配置コンテナーの幅

・詳細画面エリア配置コンテナーの幅

・新規ボタンやレコード選択で詳細画面のみ表示となる

-
X、Widthの調整ポイント
各コントロールのX座標と幅はParent.WidthやSelfなどを使って相対的な値にします(固定値にしない)
真ん中や右からどれくらいか、他コントロールと相対的な位置にするなど
Xの定義例:
真ん中 Parent.Width/2 - Self.Width/2
右端から30px前 Parent.Width- Self.Width - 30
右にあるコントロールから20px前 右コントロール.X - Self.Width- 20
-
フォームのカラム落ち
フォームは実はレスポンシブ対応そのまましてくれます。フォームに指定のカード幅が画面サイズに足りなければカラム落ちして表示されます。想定する幅に合わせて事前にカードサイズを調整しておけば大体いけます。
・幅400の場合

・320の場合

-
必要に応じてスマホ用にコントロールの見た目や位置を変更する
スマホで操作しやすい位置や大きさに調整します。
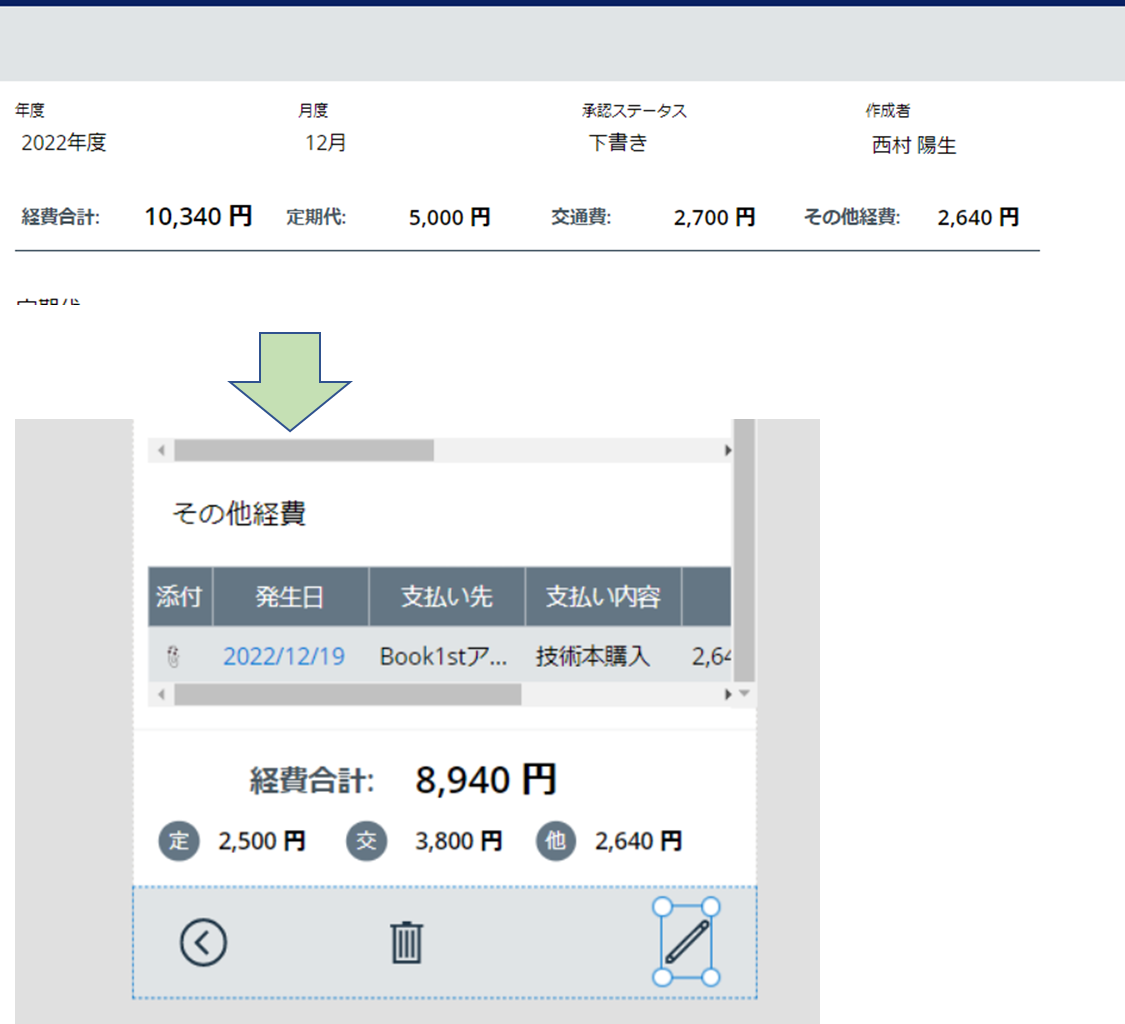
・Web版では上部に表示していた経費合計部分は下に持ってきて、定期代、交通費は丸ボタンで”定”、”交”で表す
・操作エリアは上部でなく基本下に配置する。
※最近はおっきなスマホが多いですし下にあるほうが操作しやすいですよね。
※本来は削除ボタンは押し間違えのないように上部に移動させたほうがよいですね。
・Web版とスマホ版の比較

-
その他調整
本当はデータテーブル部分もギャラリーに変更しようと思っていましたが、今回のケースでは意外にそのままでも悪くなかったのでそのまま使うことにしました。
データテーブルの特徴
・収まらない場合は横スクロールできるのでスライドで見れる
・列の幅も列の際をうまくつかめば広げて表示することができる

明細の修正画面はダイアログ表示でフォーム利用していた
→基本そのままで幅、位置の調整くらいで済んだ

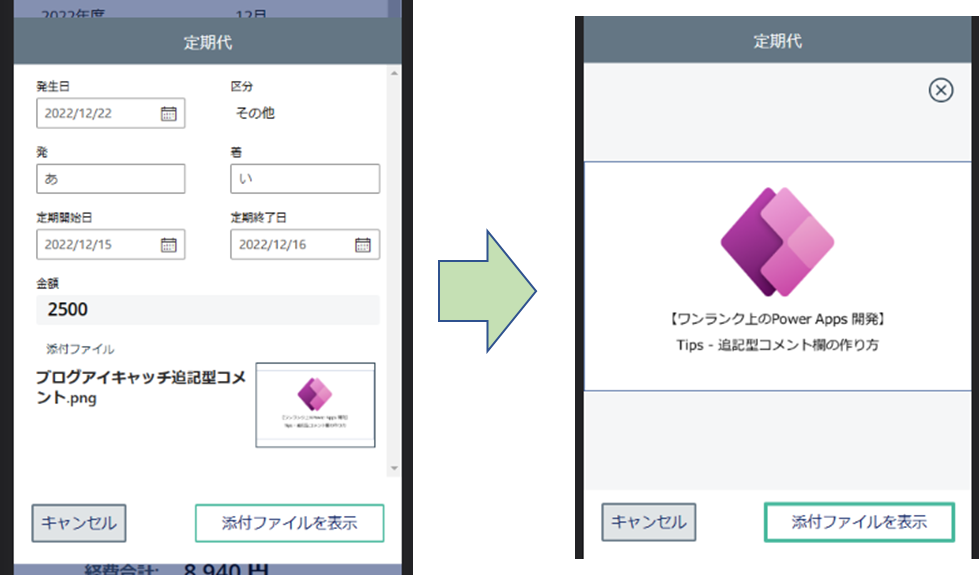
★添付ファイルコントロールでの表示がTeams版だと画面表示となるが戻るができない事象を確認。
スマホアプリ版だとDLするかなどの表示となるのですが、Teams版の仕様(不具合?)なのか、画面一杯に表示されて、前の画面には戻るアイコンなどなし、戻ろうとするとアプリを再度開く挙動となる。。
しょうがないので、編集時は注意する運用でカバー、閲覧時は添付ファイルコントロールを非表示にして名前とプレビュー表示、ボタンで大きく表示する機能を追加しました。

という感じで調整して、適宜実機で状態を見つつ完了です。
実機やプレビューで見ると幅が広がっていない、位置がおかしいという点に気づきやすいです(レスポンシブにした後に触ったら固定値になってたりするので)
今回は思ったほど調整箇所がなかったので数時間で完了しました。2年間も待たせていたのに。。
おわりに
今回はレスポンシブレイアウトでスマホ版画面を追加するサンプルでした。
別アプリを作成するほうが時間的には楽かと思いますが、レスポンシブ未体験の方はチャレンジしてみるのもいいかと思います。
★他のアドベントカレンダー投稿記事はこちらです
12/5【ワンランク上のPower Apps】 CSVインポート その① パターン紹介編
12/6【ワンランク上のPower Apps】 CSVインポート その② Automateで解析・登録編
12/11【ワンランク上のPower Apps】 CSVインポート その③ Automateで解析・Appsで登録編 &プログレス表示

