はじめに
こんにちは。ヨウセイです。
今回はPower Appsの新しいトップ画面(現在プレビュー)上で、キャンバスアプリのPC/タブレット用レイアウトでのデータからのアプリ自動生成が出来るようになったのでその概要と、触ってみると若干不備っぽい事象があったのでその対応策、また、従来からあったDataverse for Teams版、モデル駆動型アプリのカスタムページの自動生成との簡単な比較をしたのでその内容を投稿します。
※日本環境 2023/6/6時点のバージョン:3.23053.41の内容で記載しています
自動作成アプリのサンプル
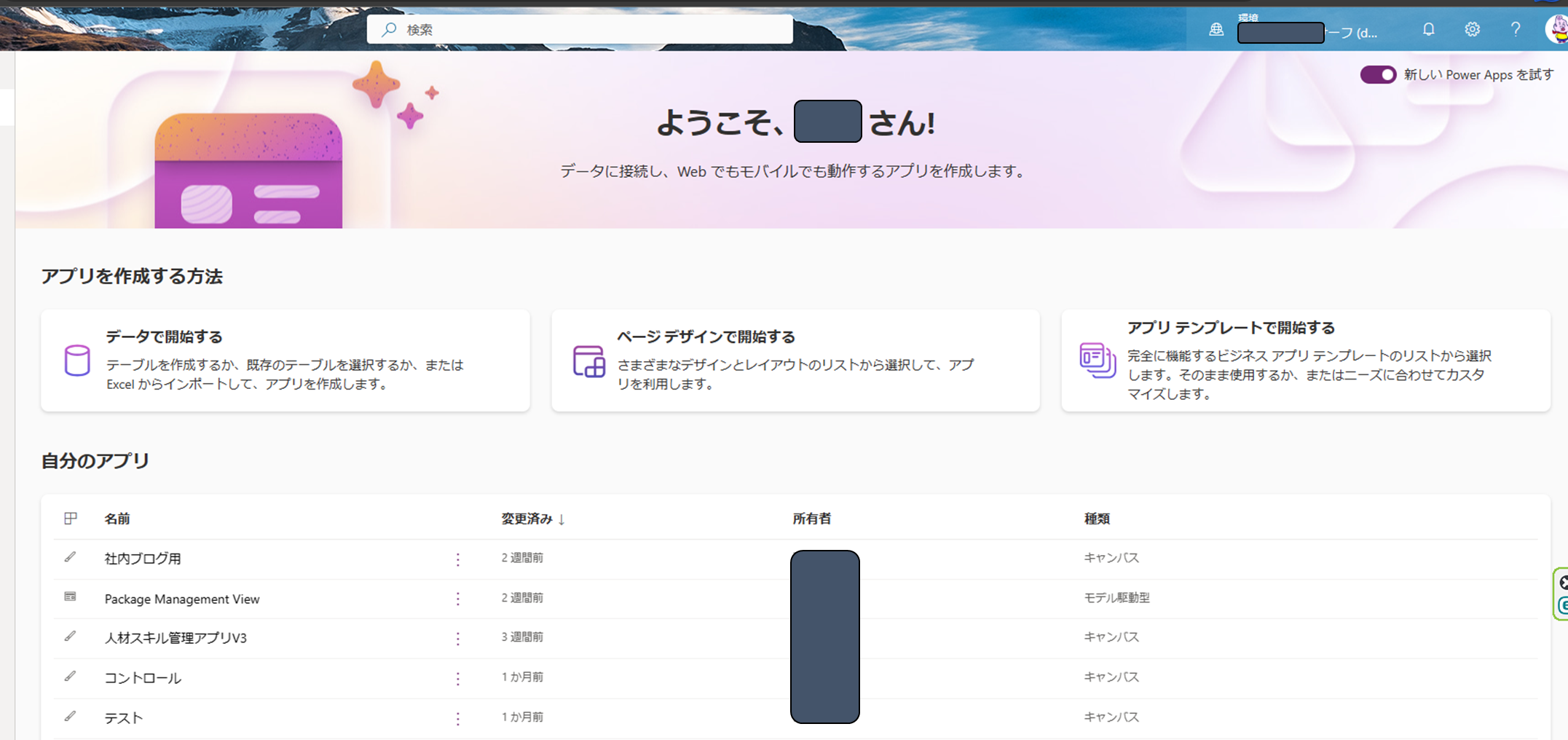
Power Appsの新しいトップ画面
Power Appsのトップ画面がリニューアルされています。(2023年6月初旬時点ではプレビュー)※右上のスイッチで従来トップへ戻すこともできます。
公式情報
https://learn.microsoft.com/ja-jp/power-apps/maker/canvas-apps/intro-maker-portal?tabs=home-new-look#4--build-apps
※上記ではcopilotも載ってますが現状日本環境ではまだ使用出来ません。
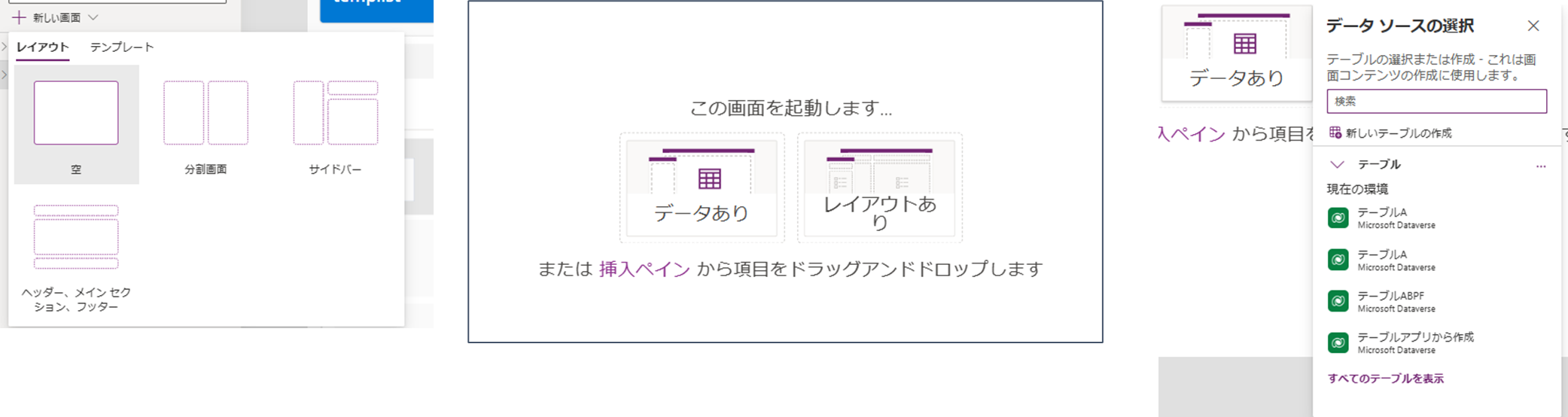
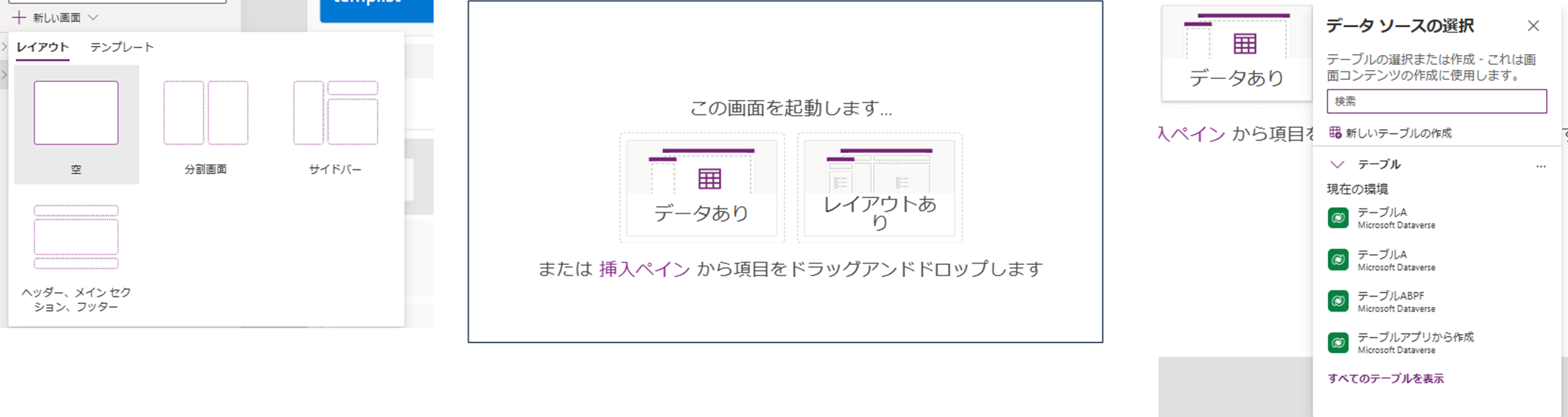
この中の「データで開始する」からDataverseやSPOリスト、ExcelやSQLの既存データを元にアプリを自動作成する画面へ遷移できます。
なぜか検証時点で自分の環境では、「空白のテーブルから開始する」をクリックするとエラー画面になります。そのうち修正されると思います。
- 「既存のテーブルを選択する」→Dataverseで作成する場合はこちらです。
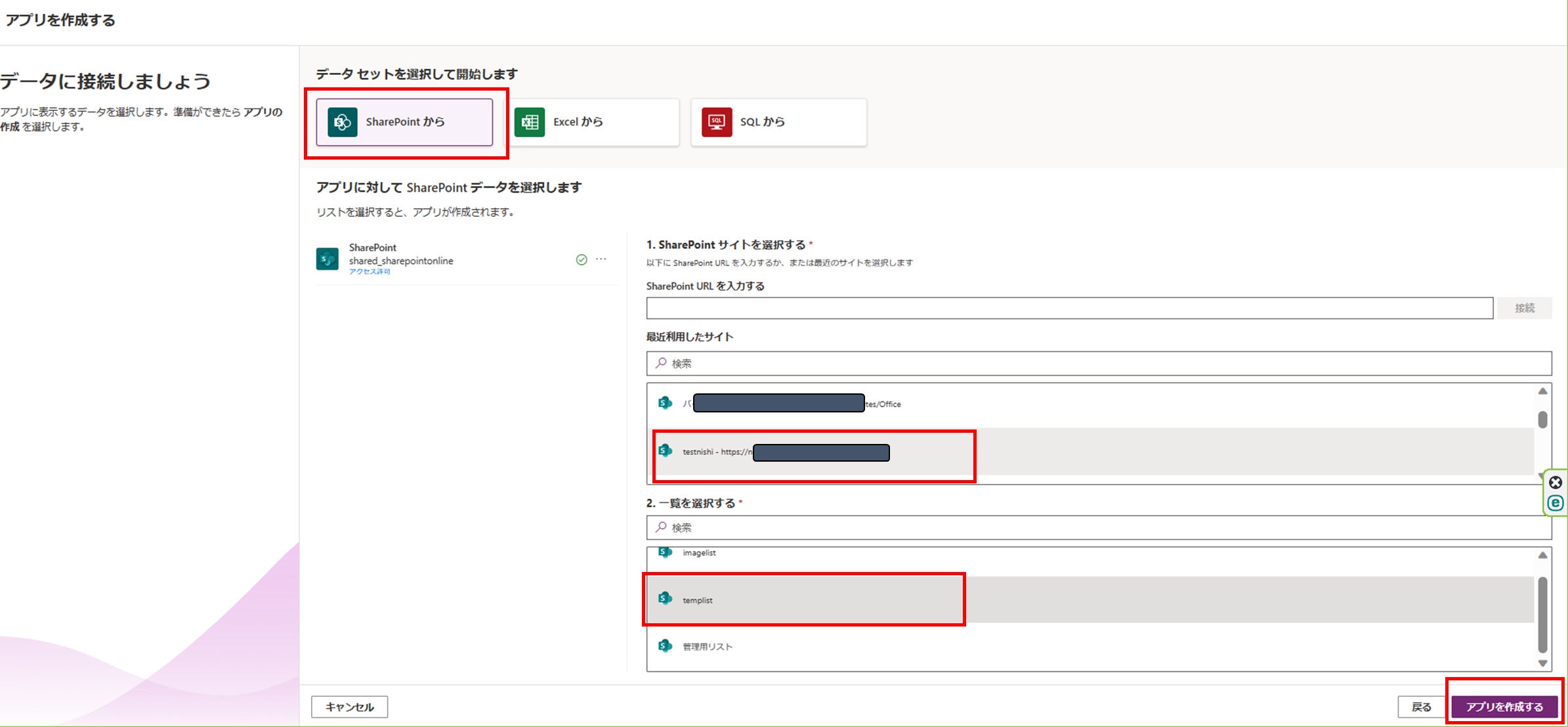
- 「外部データに接続する」→SPOリスト、Excel、SQLの場合はこちらです。今回はSPOリストを使うのでこちらで進めます。
※作成されるアプリのレイアウトはDataverse版でも同じでした。

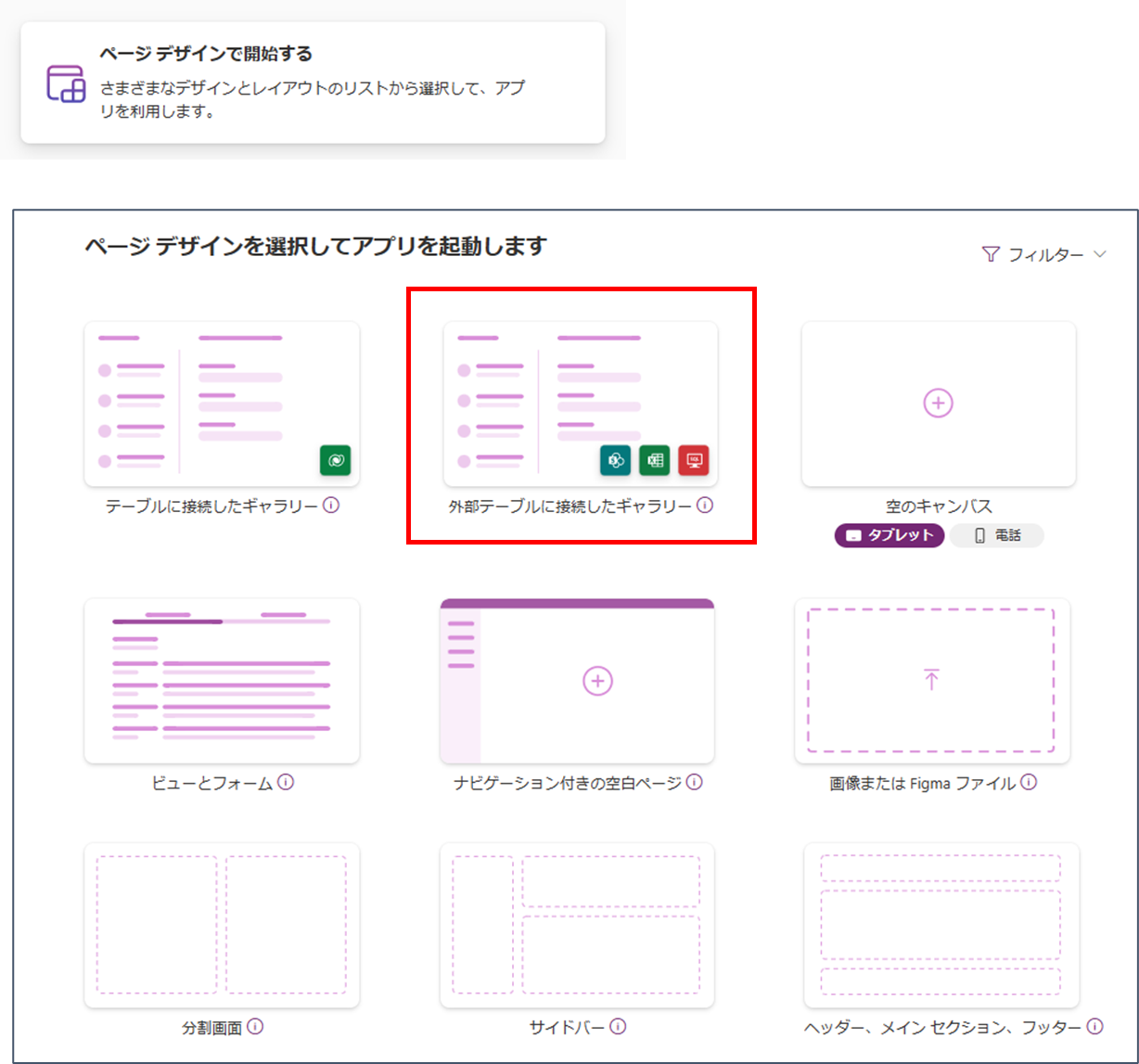
「ページデザインで開始する」からも「テーブルへ接続したギュラリー」、「外部テーブルへ接続したギュラリー」から同様に次の画面へ遷移します。
こちらからは従来の空のキャンバステンプレート(タブレット/電話)も選択できます。ビューとフォームやダッシュボードはモデル駆動型アプリが開きます。
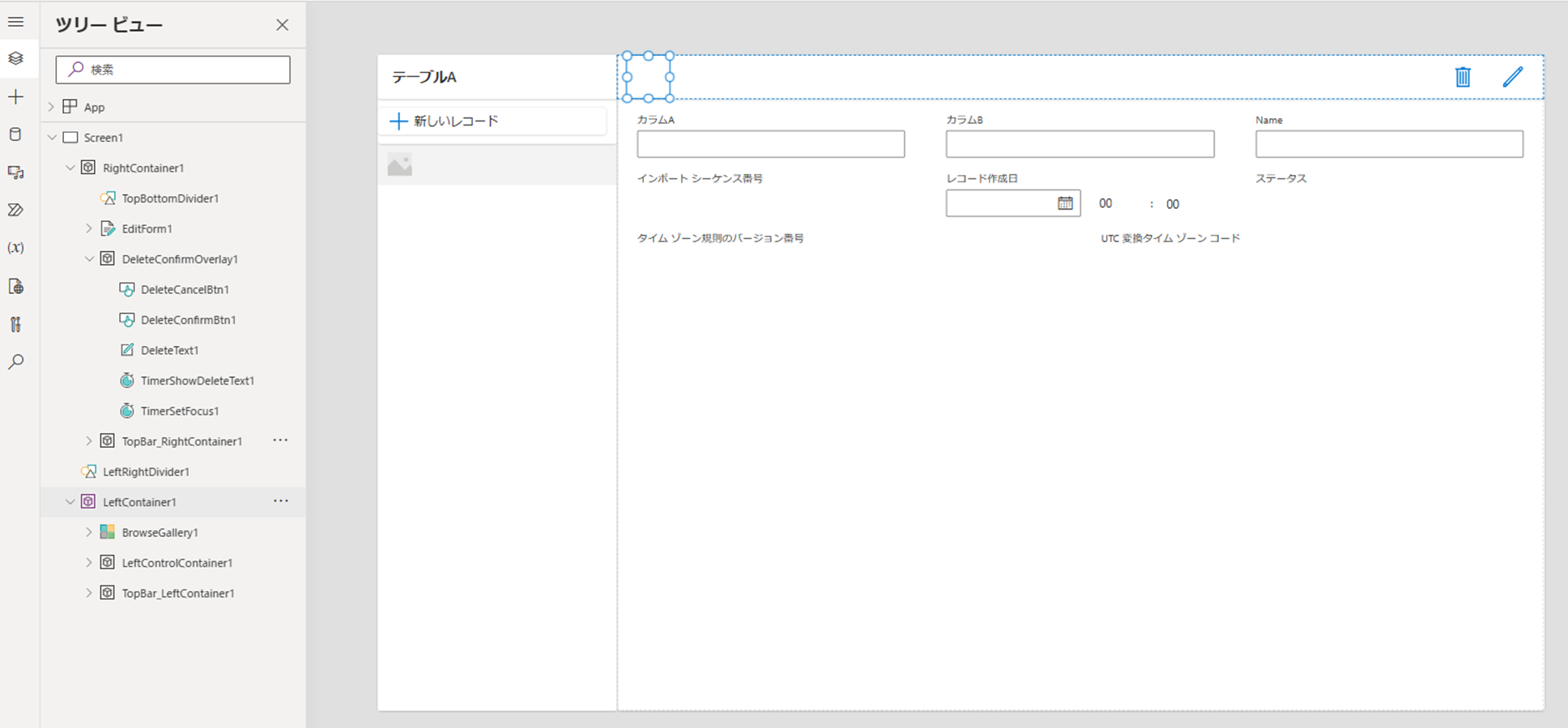
自動生成されたアプリの概要
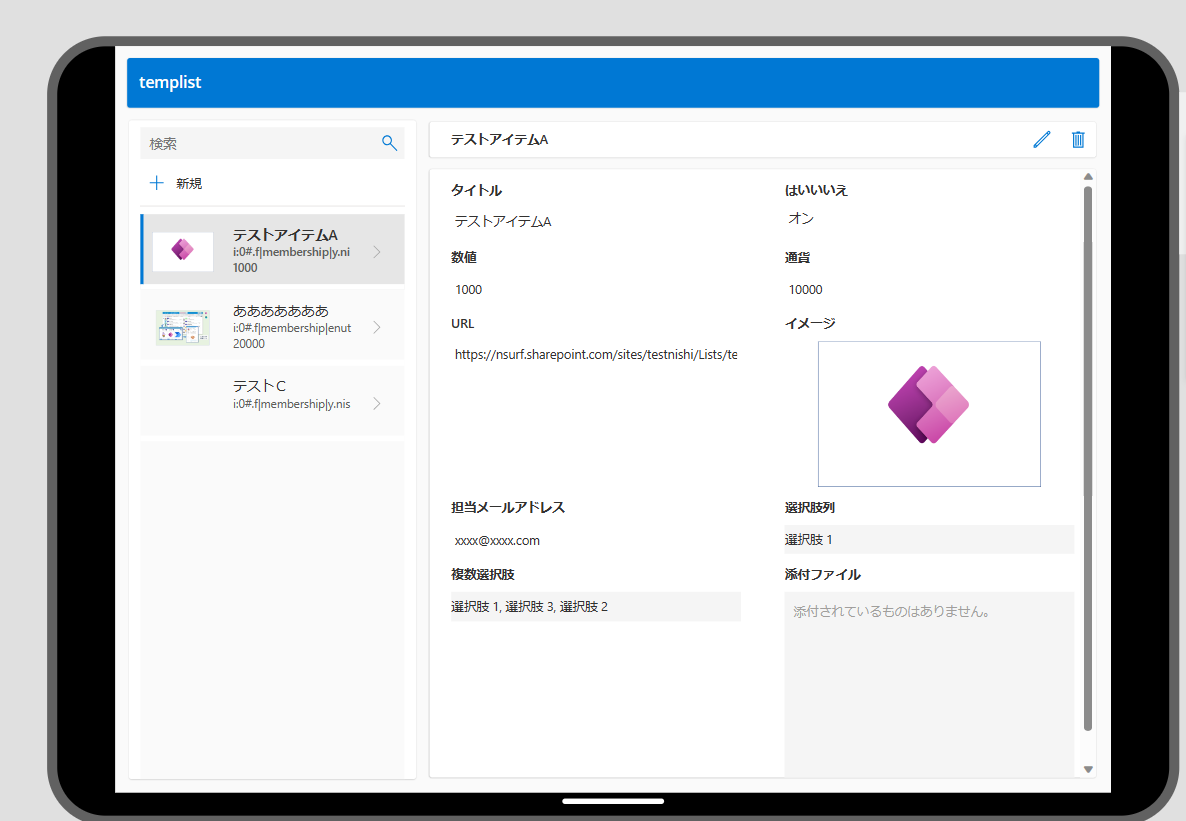
自動で生成されたアプリの中身をざっと確認します。
-
Power Apps のCopilotが作成してくれるアプリ(日本環境ではまだ利用不可ですが)と同じテンプレートかなと思います。※あくまで現時点でのお話なので今後変わる可能性もあり
Copilotではテーブルから作成してくれますが現状はDataverseしか対応していないはずなので、既存のSPOリストなどからでもPC・タブレット向けのアプリがサクッと作れるのがよいですね! -
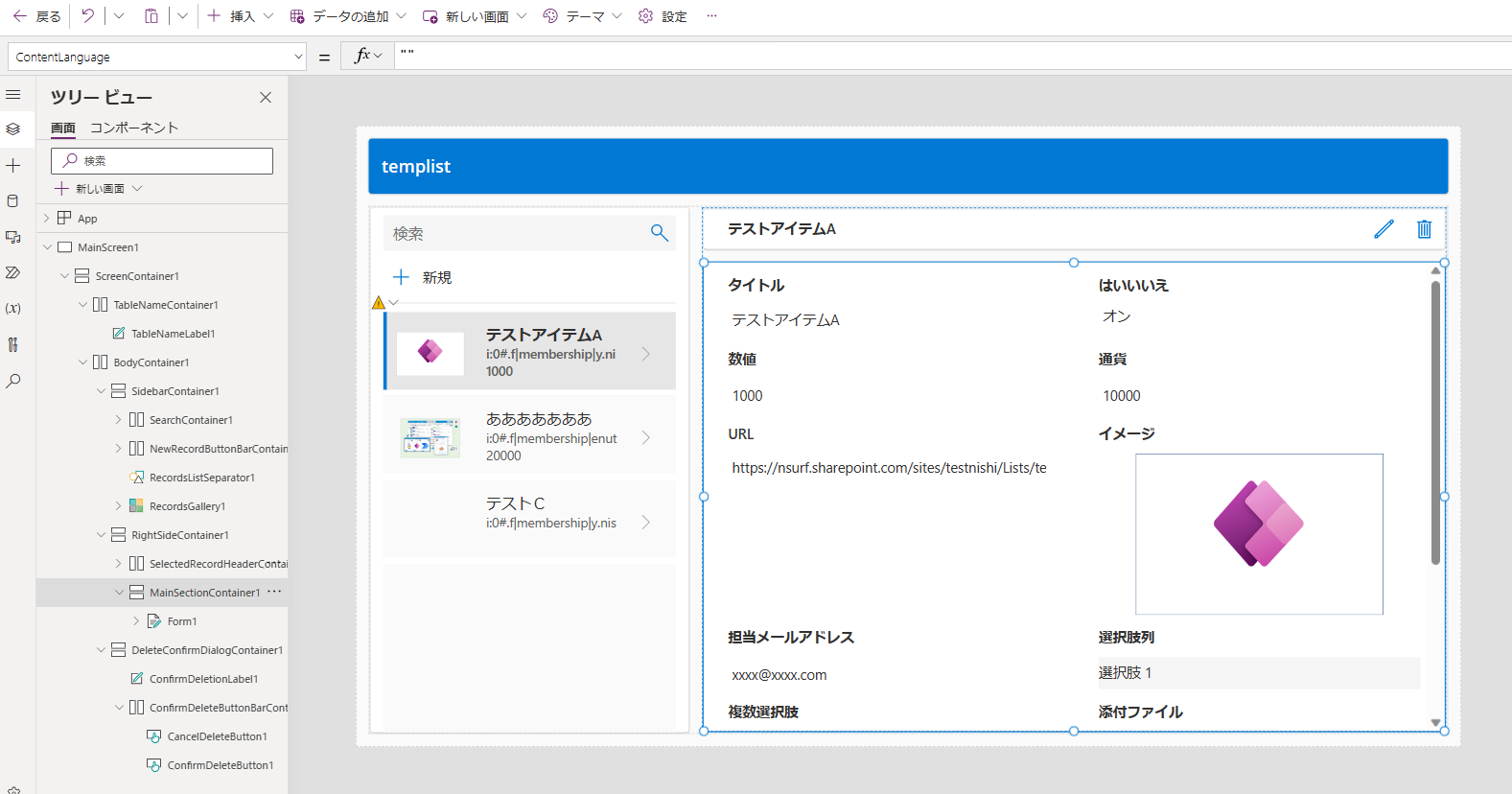
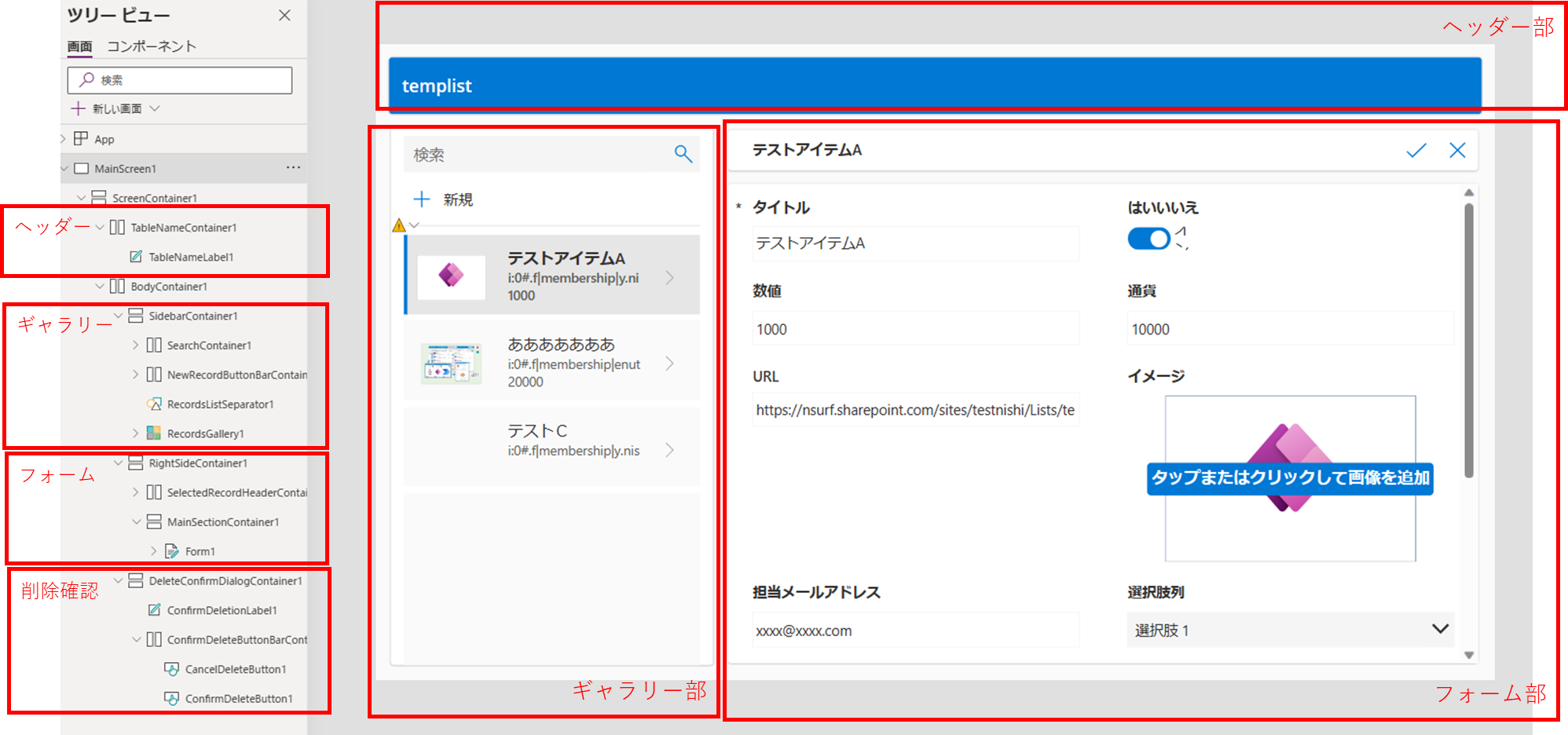
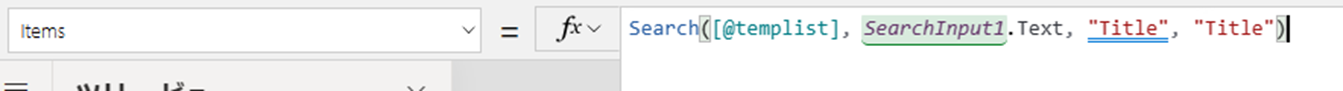
全体の作りは1ページで水平コンテナー、垂直コンテナーで区切られ、ヘッダー部、左にギャラリー、右にフォーム(閲覧、新規、編集切り替え)、削除確認用ダイアログ(削除時表示)の構成です。

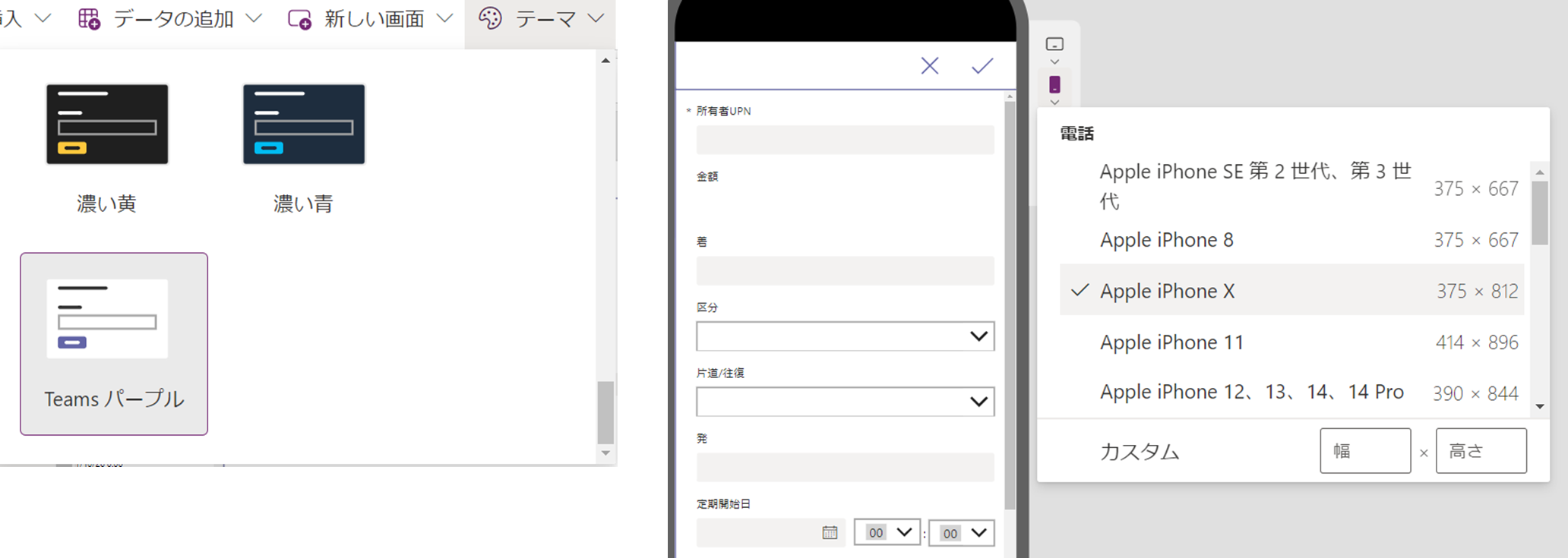
テーマは新しいソフトブルーです。変更も可能でした。

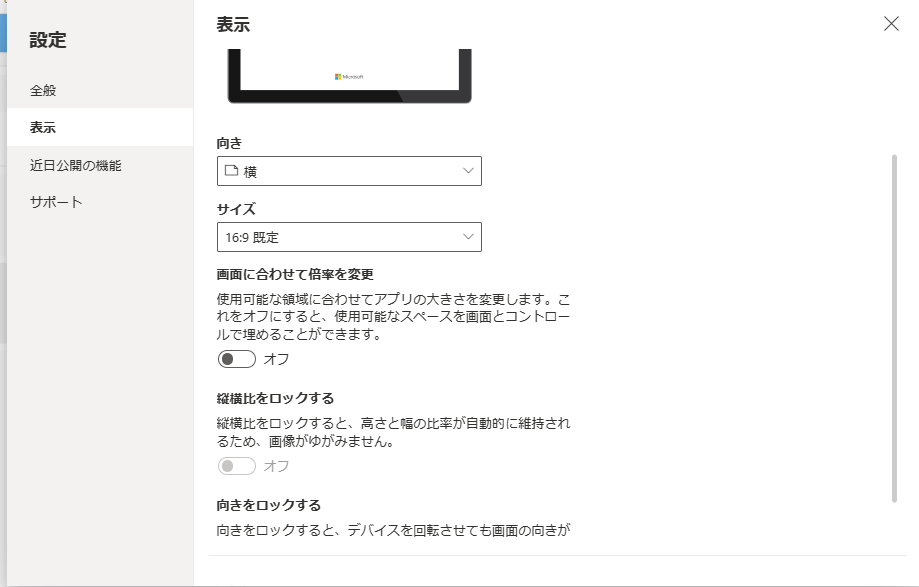
レスポンシブ対応のレイアウトなので表示設定は以下で作成されます。
画面に合わせて倍率を変更がオフ(従来アプリの場合は既定でオン)

-
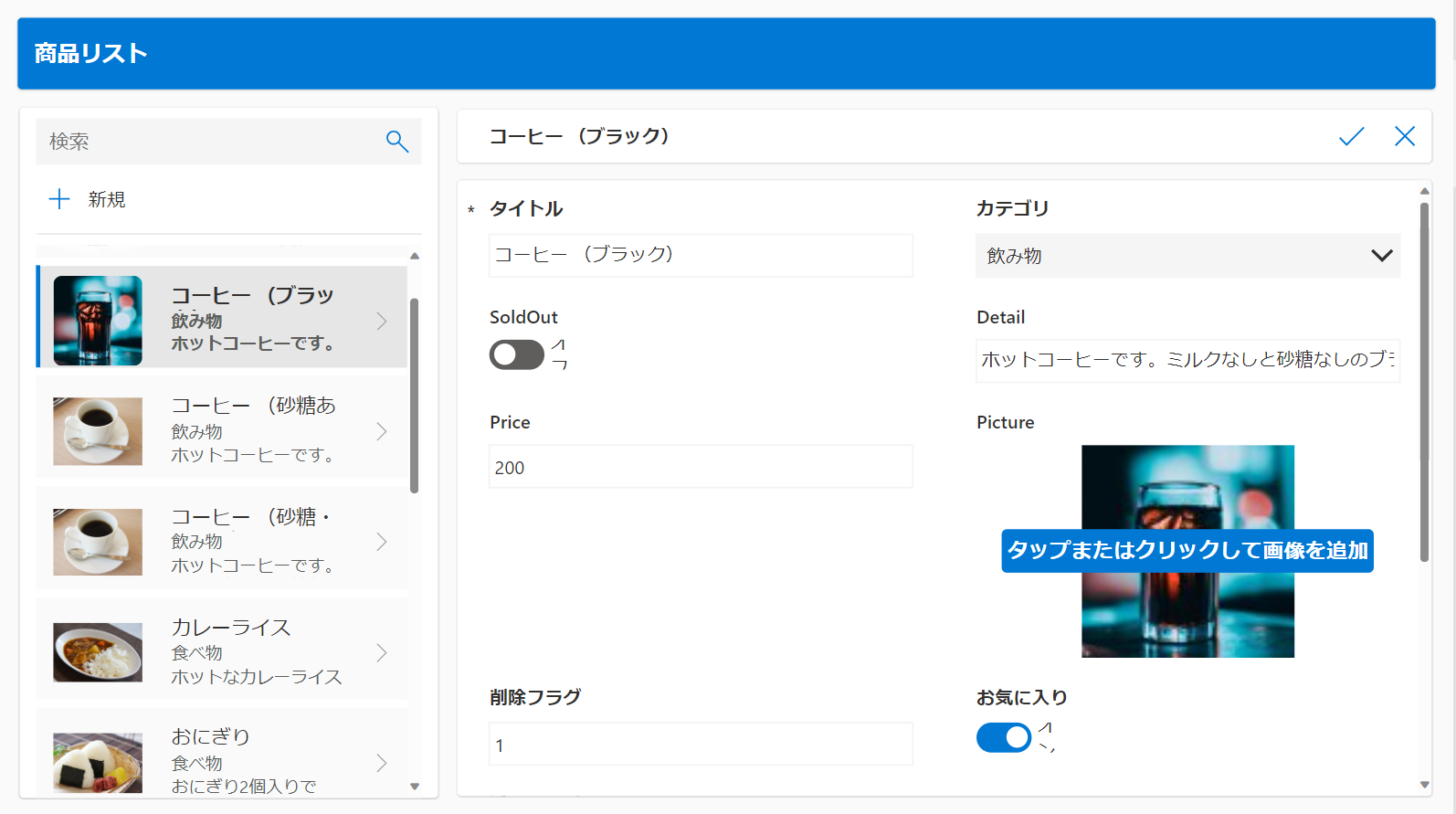
ギャラリー部
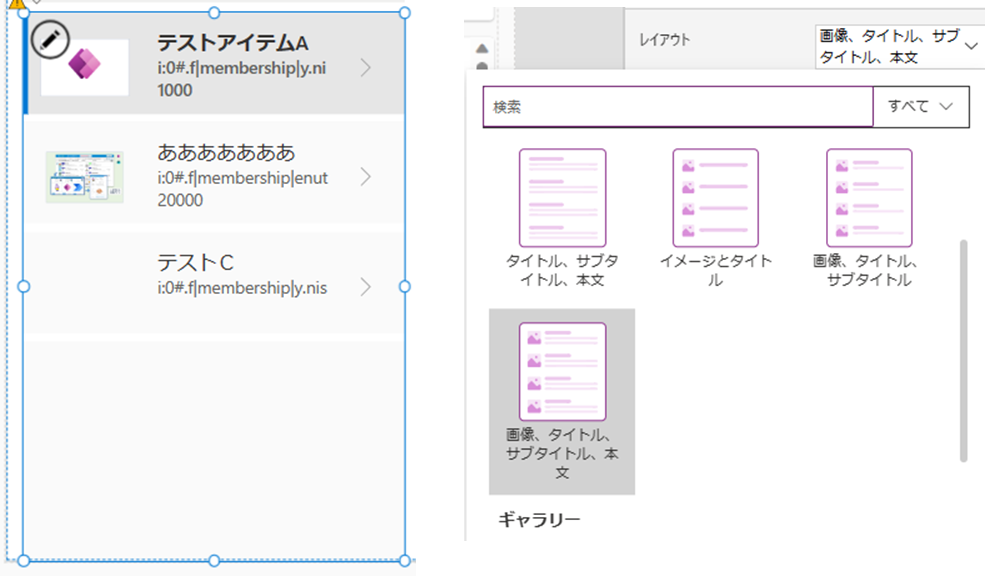
従来のギャラリーとは少し違うテンプレートで作られてます。フォントサイズも小さめです。
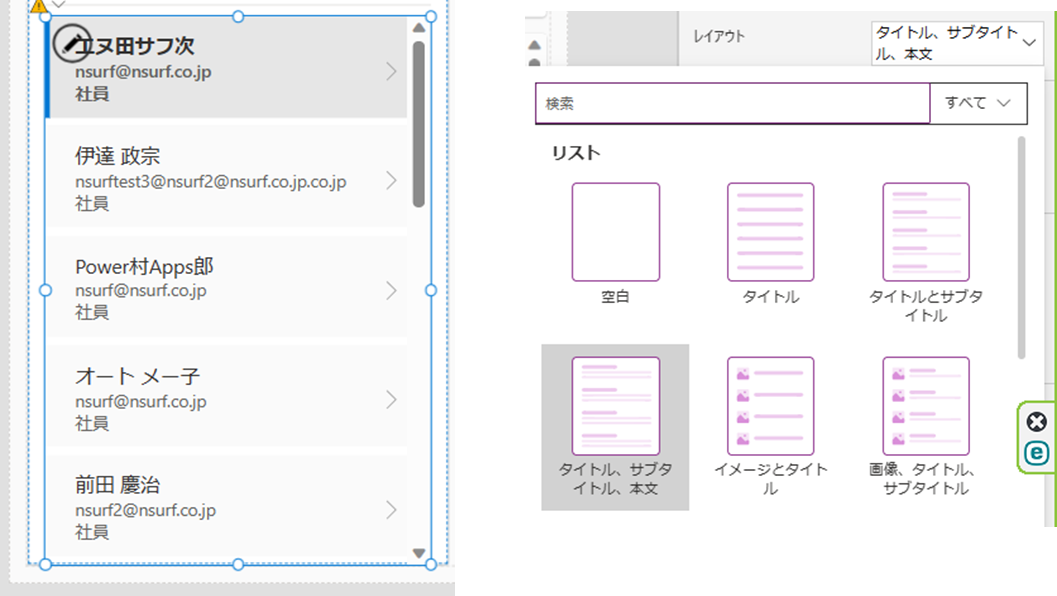
また、画像列がある場合は画像ありのレイアウトで作られるようです。

※画像列なしのリストの場合は以下のように画像なしレイアウトでした。

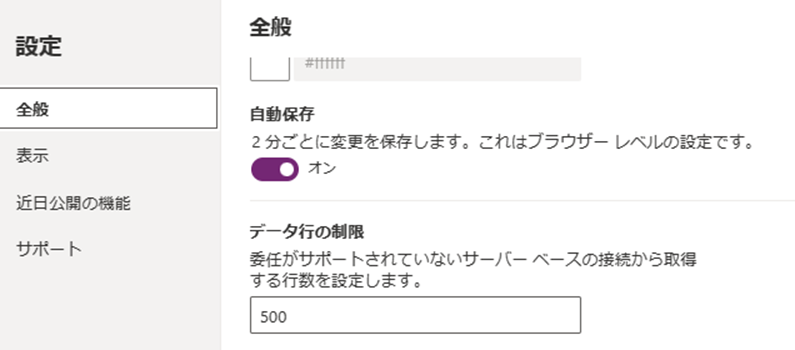
初期状態では委任警告が出ています。これはSPOリストでは委任処理対象外のSearch関数が使われているためです。

※データ行の制限値(既定値500、上限2000まで)

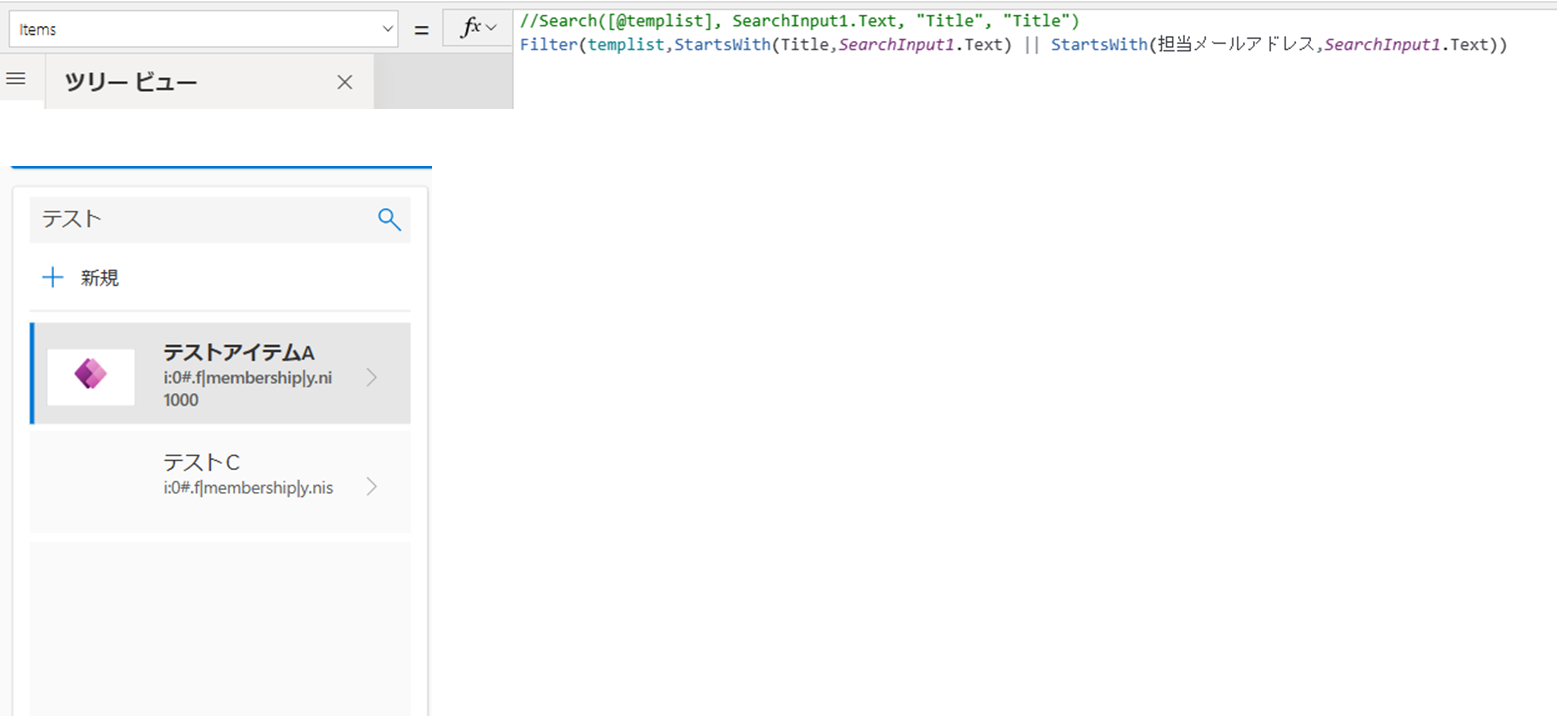
委任警告をスルー出来ないデータ件数(データ行の制限値:500~2000件以上)となる場合はStartswith関数(前方一致)などに書き換えるのが良いです。以下はタイトルと担当メールアドレスの前方一致検索に変更する例です。これで委任警告は消え、データ量が上記を超える場合でも正しく取得できます。

- フォーム部
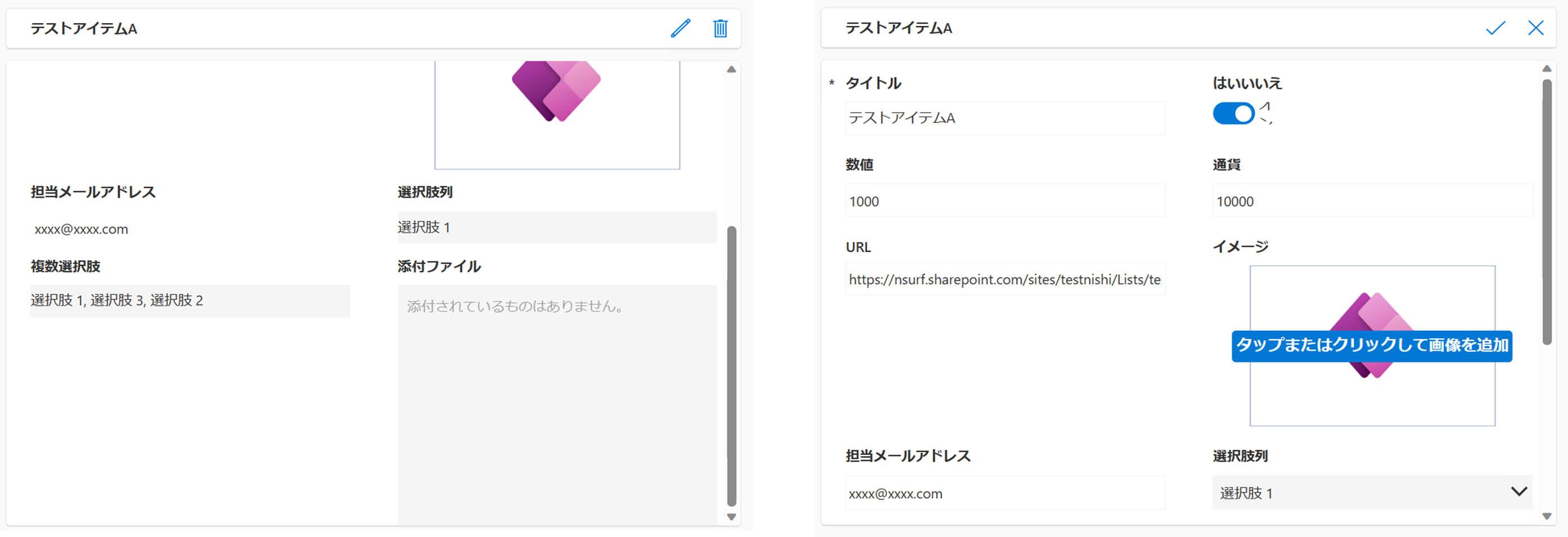
フォームは閲覧、新規、編集を1フォームでまかなっています。各アイコンクリック時に変数を切り替え、それに合わせてフォームモードを切り替えています。
※左側:閲覧モード、右側:新規、編集モード


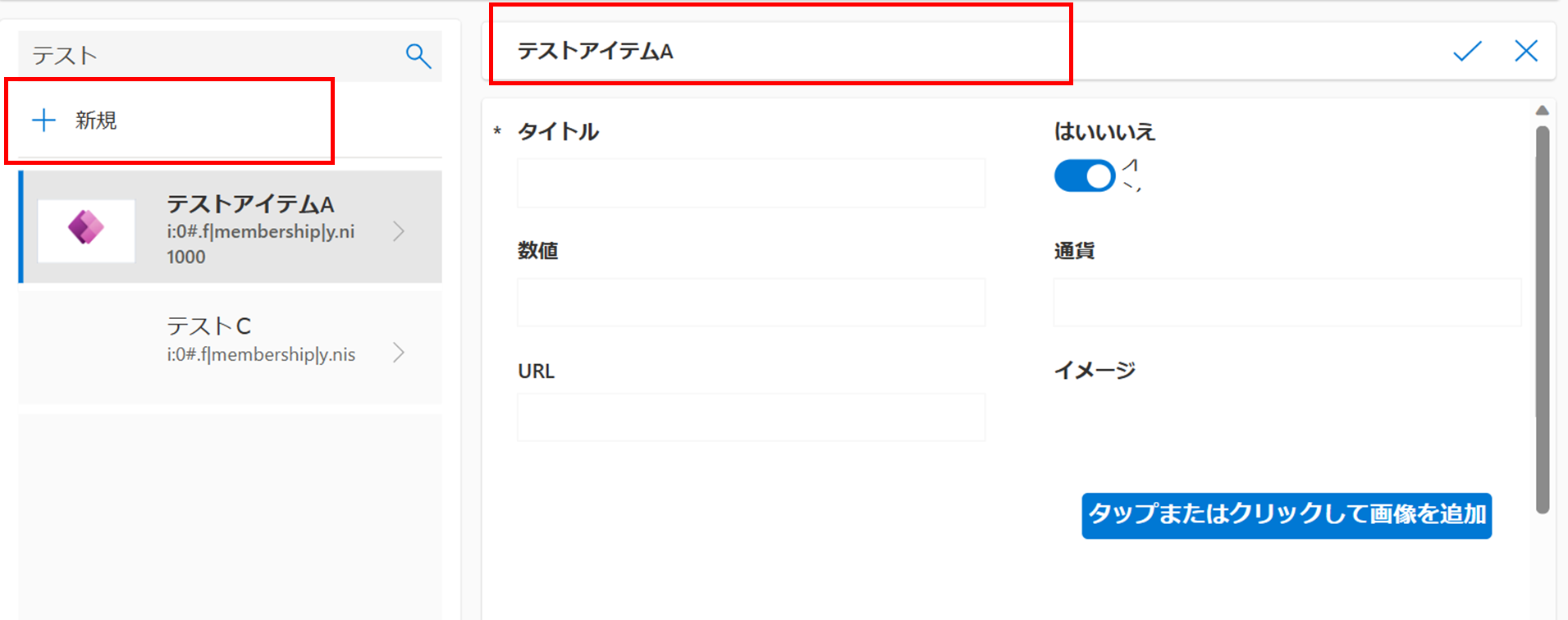
新規で作成する際にギャラリーで選択中のレコードのタイトル部分が残ってしまっています。
※不具合な気がします。そのうち修正されるのではと思われます。
※追記:2023/9/20時点では解消してなかったです。

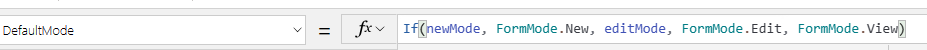
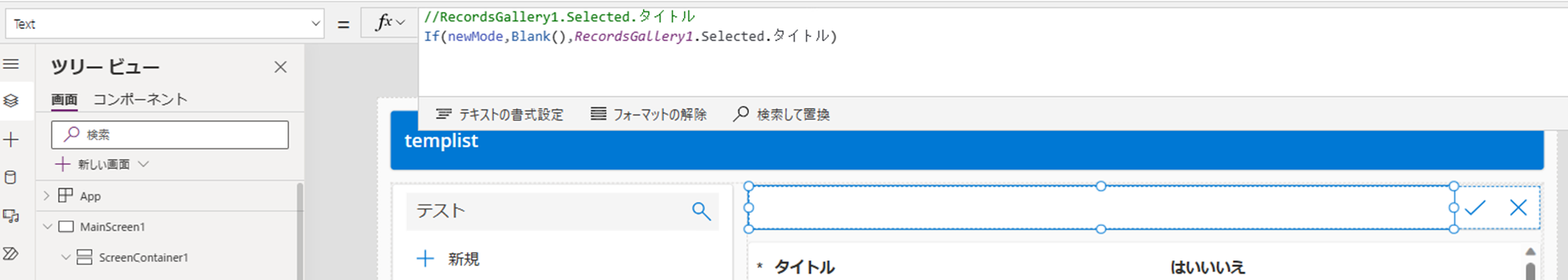
以下のように新規モード時はブランクとするように調整すると解消します。

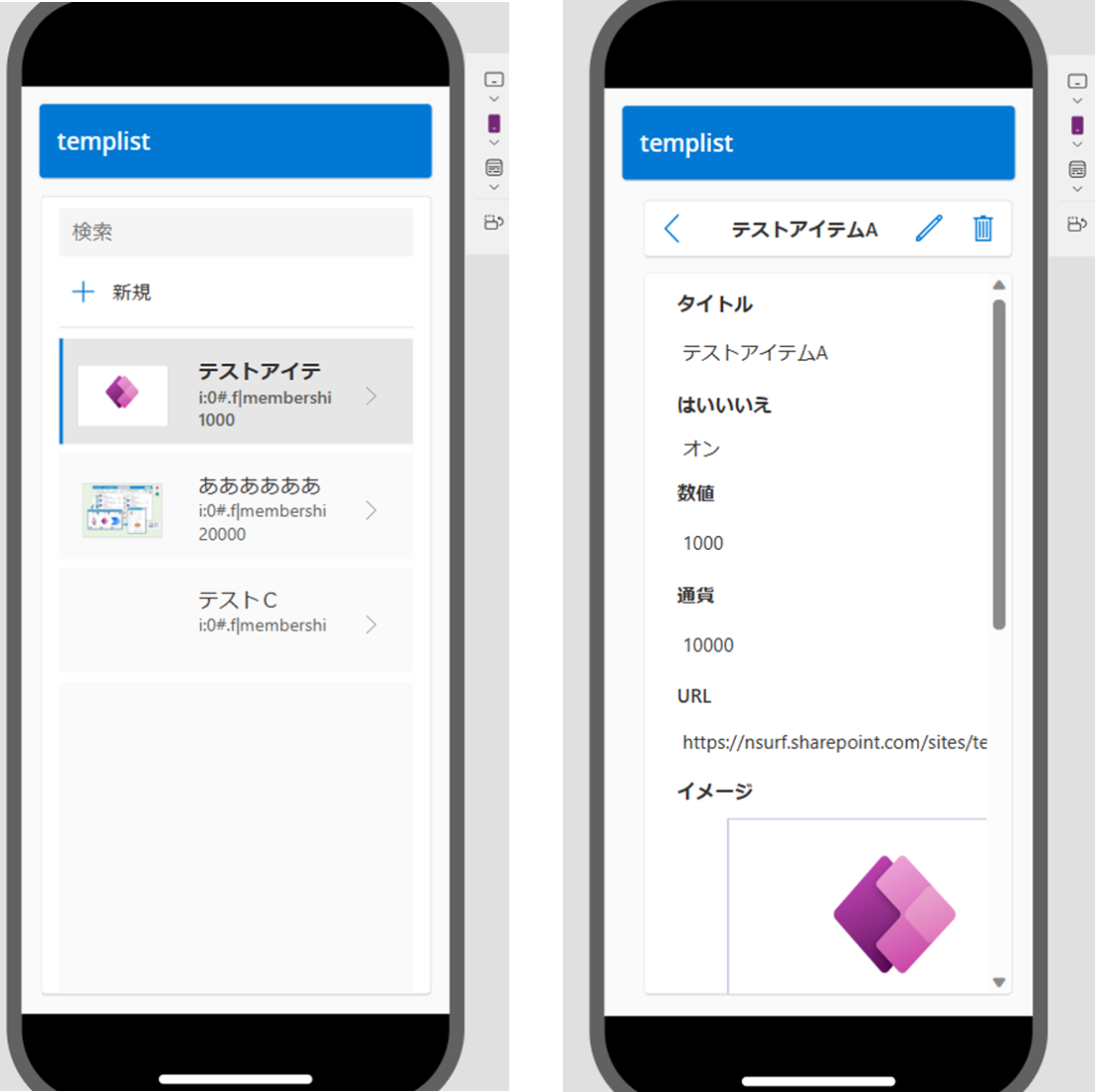
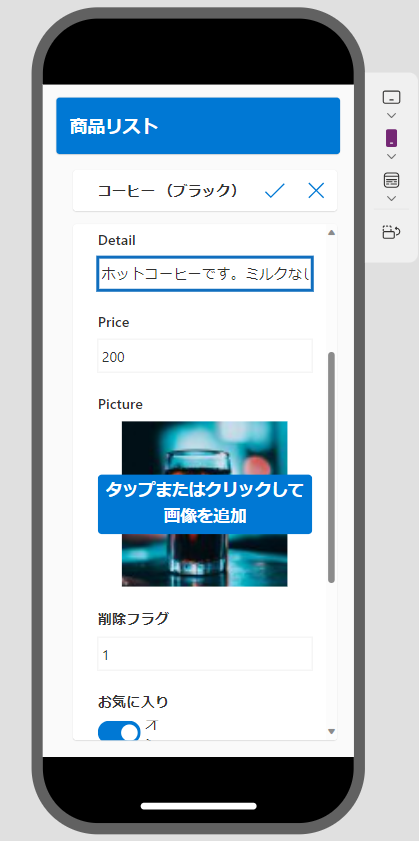
レスポンシブ確認
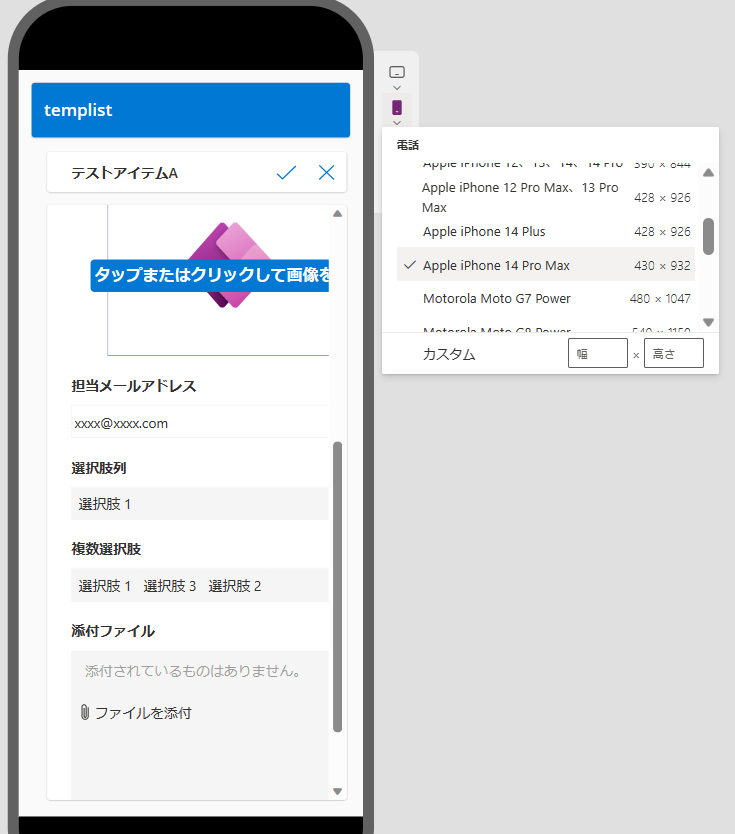
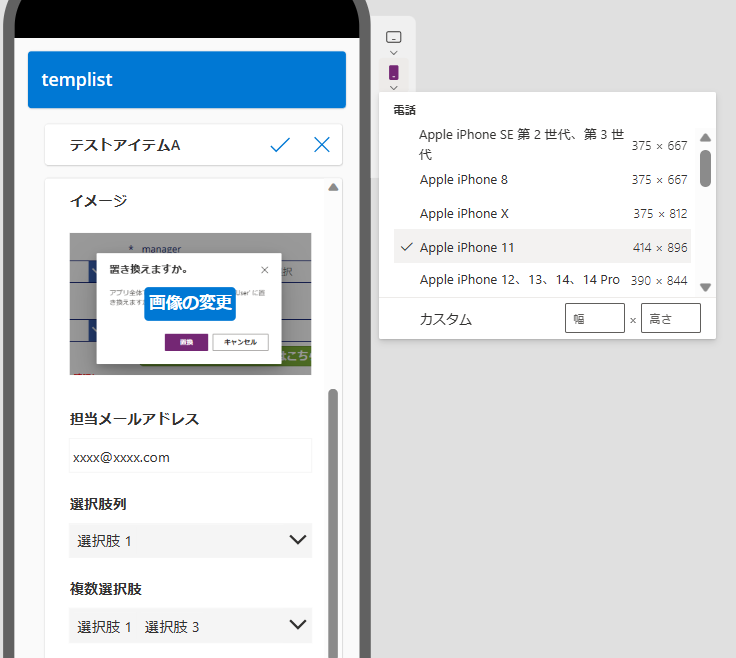
プレビュー画面でスマホレイアウトでの確認です。
※プレビュー画面でエミュレーター機能が追加されたのでとてもわかりやすくなりましたね!

フォーム部分が機種の横幅によっては収まっていなかったです。iPhone 14 Pro Maxまでの~430だと収まらず、それ以上の480等であれば収まっていました。
フォームの各カードの横幅が458で作られているためでした。
フォームカードを全選択して幅をもとの458から→380ほどまで下げるとProMaxの430でも収まりましたが、もう少し下げないと他スマホでは収まらなさそう。タブレットレイアウト時に横が余ってかっこ悪い感じでした。
※追記:2023/9/21 こちらですが、以下の方法以外に、列のFit設定をそれぞれONにすることで自動で画面横幅までになってくれました。こちらの方がスマートでした。
※追記:2023/9/21--------------------------------
・各データカードのプロパティ:幅で合わせる(WidthFit)をオンにする
→余る場合は幅一杯に広がってくれる。多い場合でも画面幅までになってくれる。

・Web版では2列構成

・モバイル版では1列構成、画面の幅までとなる。収まらず見切れることもない

※追記ここまで:2023/9/21--------------------------------
※以下暫定対応は以前の記載のため参考用
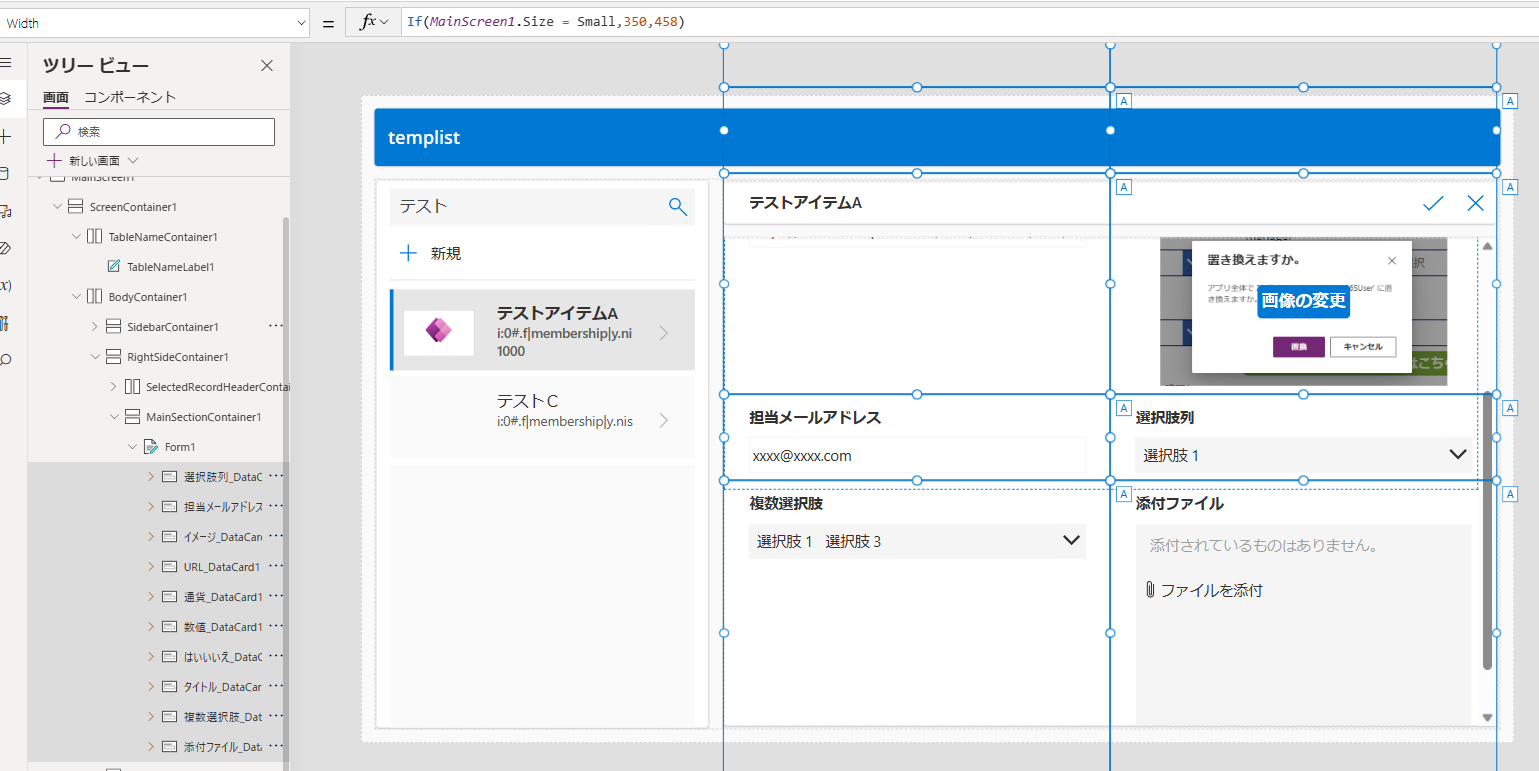
こちらの暫定解消策として以下のように画面サイズが小の場合は350、それ以外は458にしてみるとどちらもおおむね対応できる感じでした。(サイズの大きなスマホでは右が余るがやむなし)
If(MainScreen1.Size = ScreenSize.Small,350,458)


現状プレビューのため、そのうちにこの辺りも再調整されるかもしれません。
その他の発見
この自動生成アプリのテンプレートからだと、新しい画面(空のレイアウト)を追加した際に、以下のようにデータありを指定して、データからの作成が出来るようでした。
ただし、Dataverseしか選択できませんでした。。現状はSPOリストなどは出てこず。将来的にSPOリストなども対応されるといいですねー。

Dataverse for Teams版、モデル駆動型アプリのカスタムページとの比較
冒頭で記載した通り、PC・タブレット向けレイアウトでの自動生成はTeams版とカスタムページでは以前から出来ていました。作成される内容が若干異なります。
-
Dataverse for Teams版
Teams版の自動生成は新規作成すると空テンプレートで「データあり」をクリックすると環境内のテーブルを選択できるので選択します。しばらく待つと以下のように作成してくれます。

こちらの場合も同じような構成ですが、コンテナーは普通のコンテナーで作られます。スマホレスポンシブにも対応しています。テーマはTeams パープル!※Teams版のみに存在
主な違いとしてはギャラリーや各コントロールのサイズががさらに小さい(10.5px)、Fluentコントロール(Teams版の)などでしょうか。


-
モデル駆動型アプリのカスタムページ
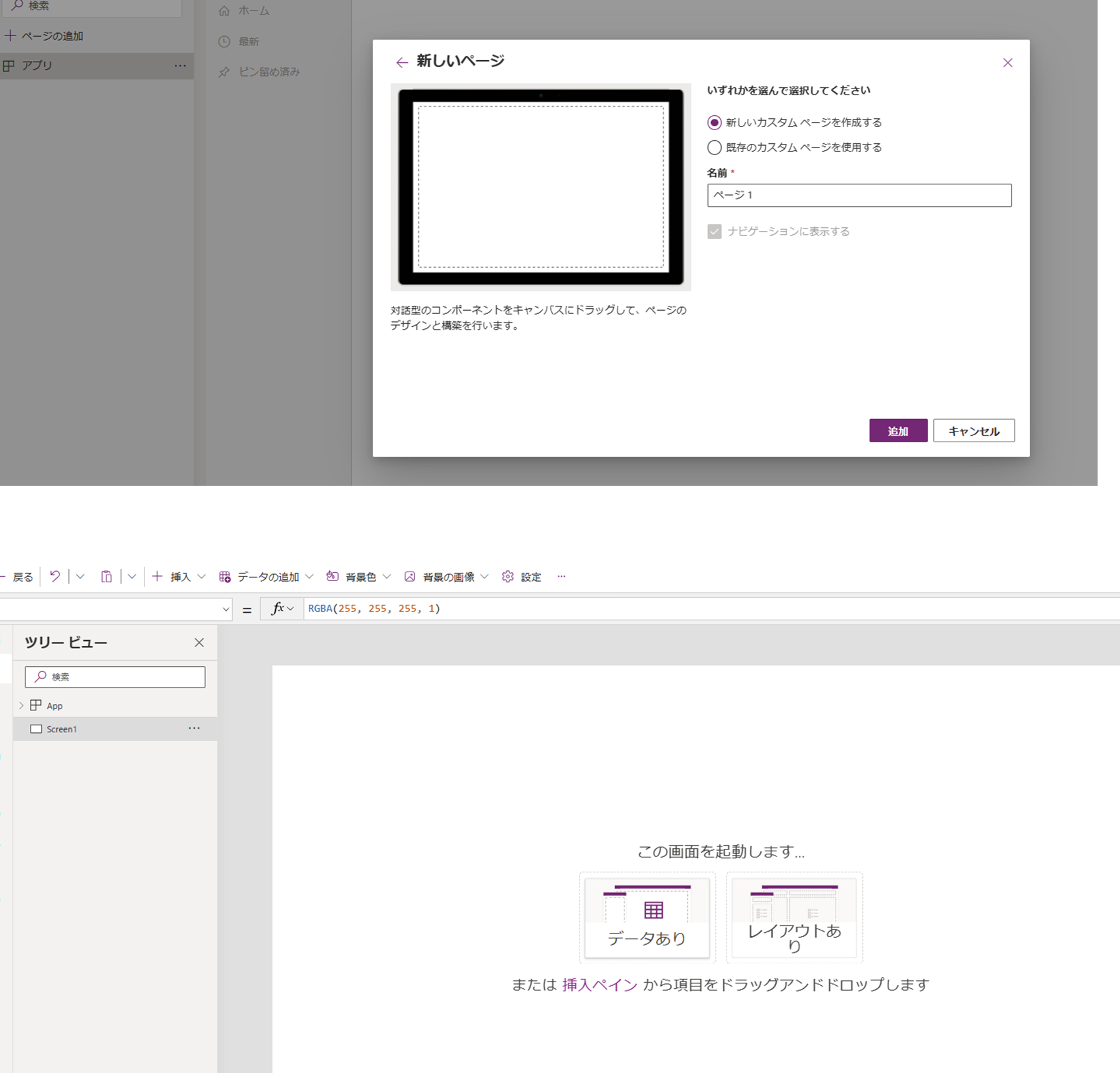
カスタムページの場合も同様に最初に空で作られるのでデータありを選択してテーブル指定します。

こちらもTeams版と同じような構成で作成されます。※細かくまでは見ていません。
コンテナーは普通のコンテナーで作られ、スマホレスポンシブにも対応、Fluentコントロール(カスタムページ版の)が使用されます。現状テーマは存在しないようです(自分は見つけれてません)色合いはソフトブルーですね。サイズもTeams版同様に小さい(10.5px)という感じです。

おわりに
今回はついに通常のキャンバスアプリにもPC・タブレット向けの自動生成アプリが作れるようになった(現状プレビュー)ので、触ってみた感想と一部の不備と対応、他アプリの自動生成との簡単な比較をやってみました。
Copilotはまだ使えなくても、SPOリストでもタブレットレイアウトの自動生成が出来るのがとてもいいですね!シンプルな内容ですがレスポンシブ対応ですし、ここから調整することでスピーディにアプリ作成もできると思います。マスタ管理アプリレベルならこれでOKなのかと。
ここからの更新の場合はレスポンシブ実装の知見も必要となってきますが、このサンプルである程度学ぶこともできるのかと思います。
まだプレビューだと思うので、今後のブラッシュアップにも期待ですね!それでは!