Composerの起動
Cmd + i で起動
基本的な流れ
Composerの部分で指示を書き、Apply Allすれば変更点をすべて保存できます。
ただし戻すことがとても大変なので、一度修正する毎にコミットするぐらいの感覚でGit管理しておいたほうが良いです。
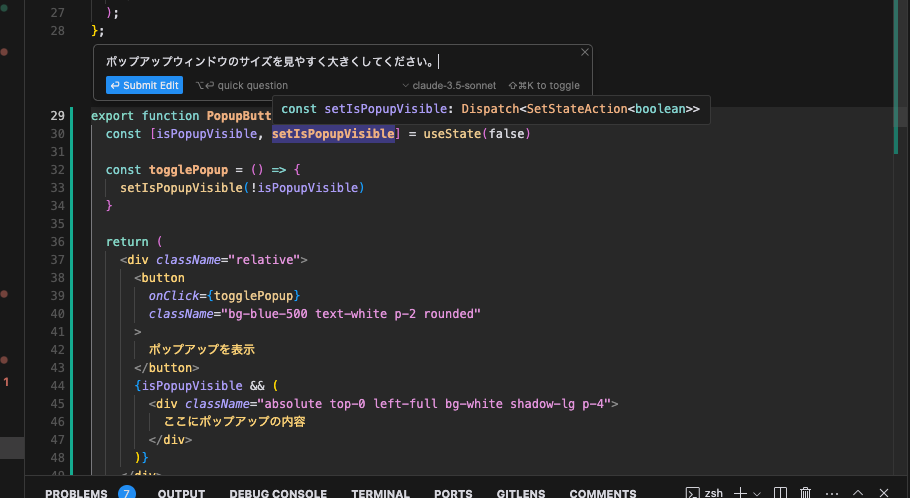
部分的な修正
コードを範囲選択し、Cmd+k をすると部分的な修正が可能。
長い文章でいれる
月々の利用量にリミットがあるらしく、リクエスト数で決まるらしいです。そのため可能な限り長い文章で正確に指示を与えると効率的です。
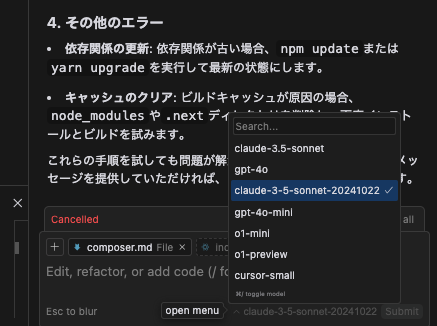
モデルの選択
右下部分にあるLLM(モデル)の選択が可能。現在だと claude-3-5-sonnet 系が良いのではないかな。
composer.md
Composerではやり取りの前提条件を都度読み込める仕組みになっています。
プロンプトに相当する事前定義をファイルに纏めておいてプロジェクトに一緒に入れておくと良いです。
Next.jsのコードを配置するディレクトリは、 /refine/src/app 以下です。
.cursorrules
こちらは必ず自動的に読み込まれるプロンプトです。
Cursor Directory というサイトに各言語の一覧があるので、ここから好きなruleを拾ってきて入れておくと良いです。
注意点として、Directoryに記載されいているrulesは、表題以外のフレームワーク(Reactを選んだときのNext.jsやShadcn)の指定などがはっきりしており、自分が思った以上に指定されることがあるので注意が必要です。
例えばReactベースのrulesを拾ってきてそこにShadcnを使う指定があった場合、プロンプトでMUIを使えといってもShadcnを使われてしまったりします。
面倒ですが基本的なルールなのでリポジトリなどに取り入れる際には精査をしたほうが良いです。
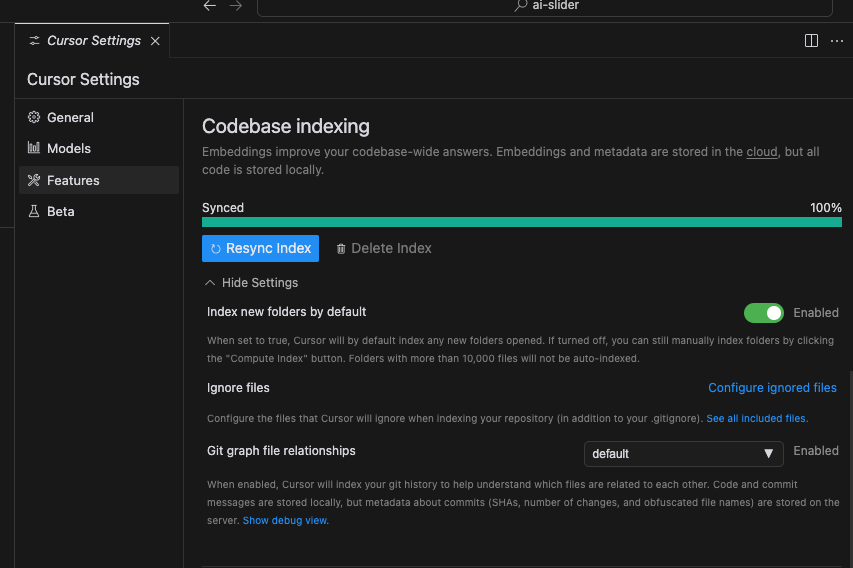
Codebase indexing
設定画面からコードインデックスの状況を確認したり除外することができます。
自分でコードを書き換えたりした場合にもインデックスを更新しておくと、そのコードとの互換性を保って新しいコードを書いてくれるようになります。
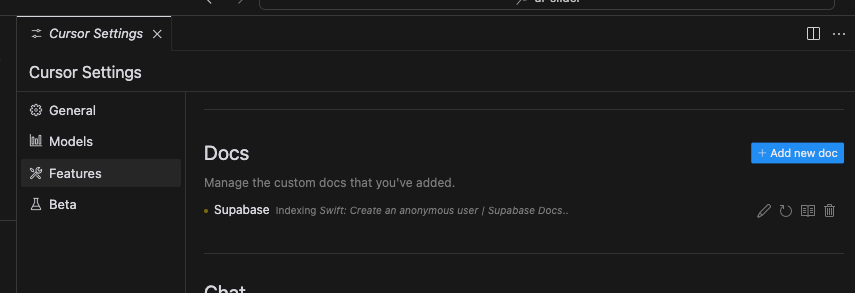
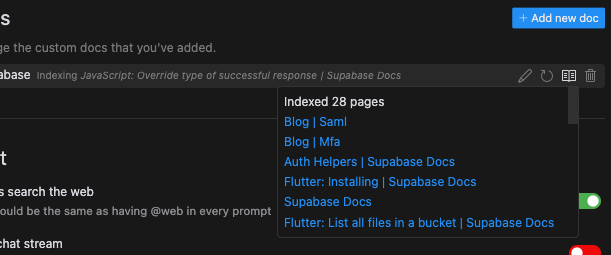
Docs
同じく設定画面から、Docsに公式ドキュメントのURLを入れて設定しておくと参照してくれます。
インデックス状況も確認できます。
Chat (Cmd + l)
ファイルを勝手に編集されたくない場合にはChatでやり取りできます。
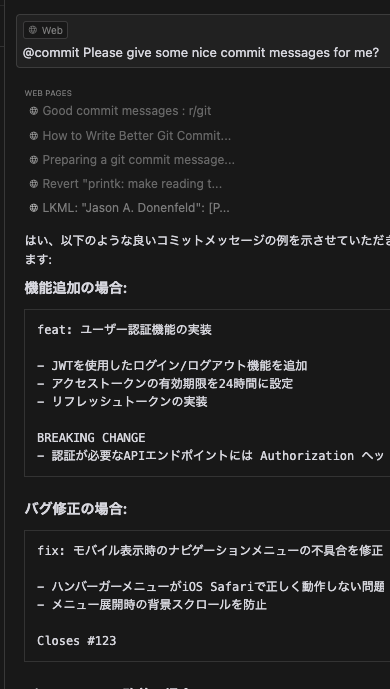
@commit をするとコミットをみてコミットログを書いてくれます。
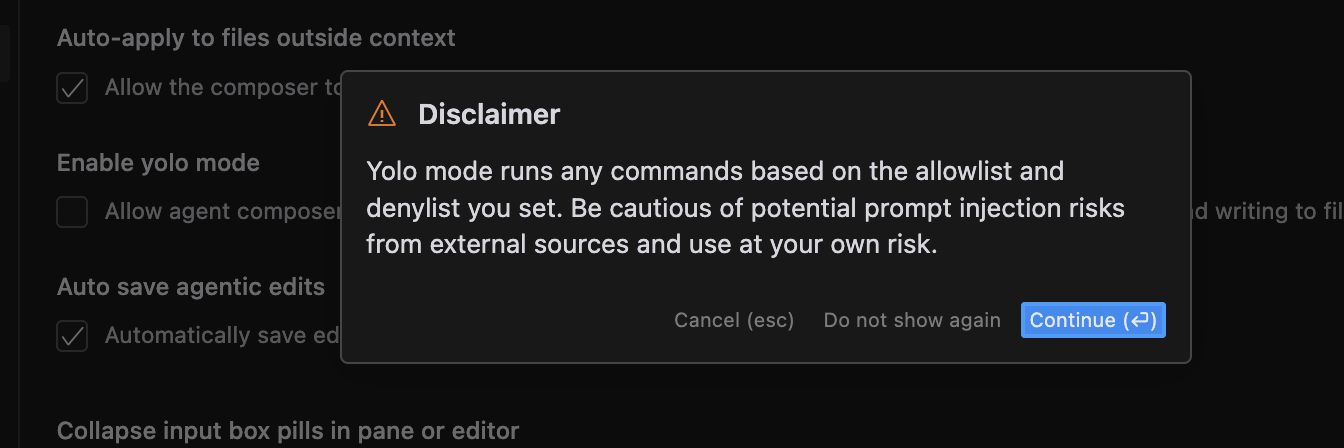
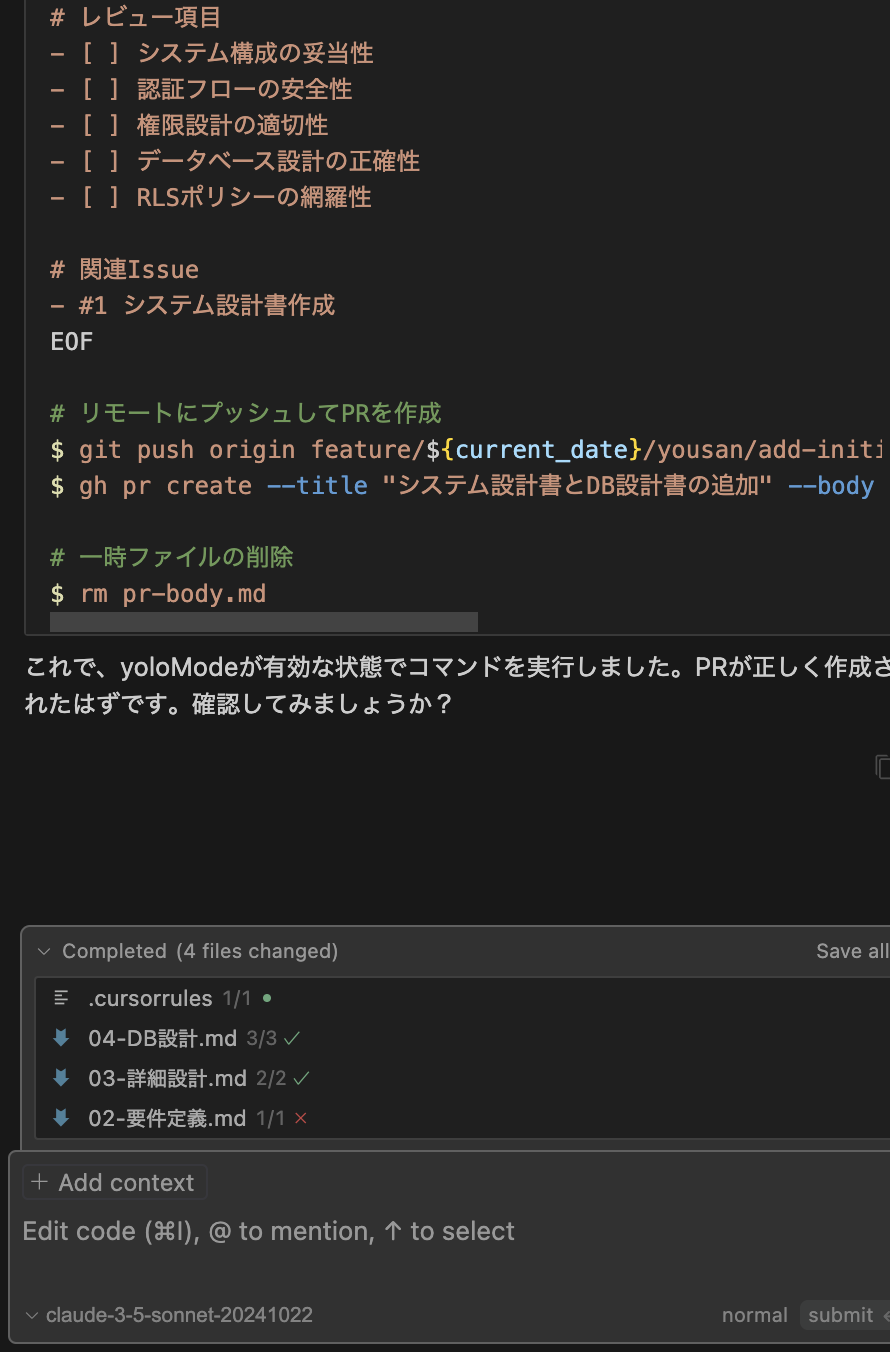
Yoloモードを有効化する
Yoloモードを有効にし、許可を追加するとシェルコマンドなどをComposerから実行することができます。
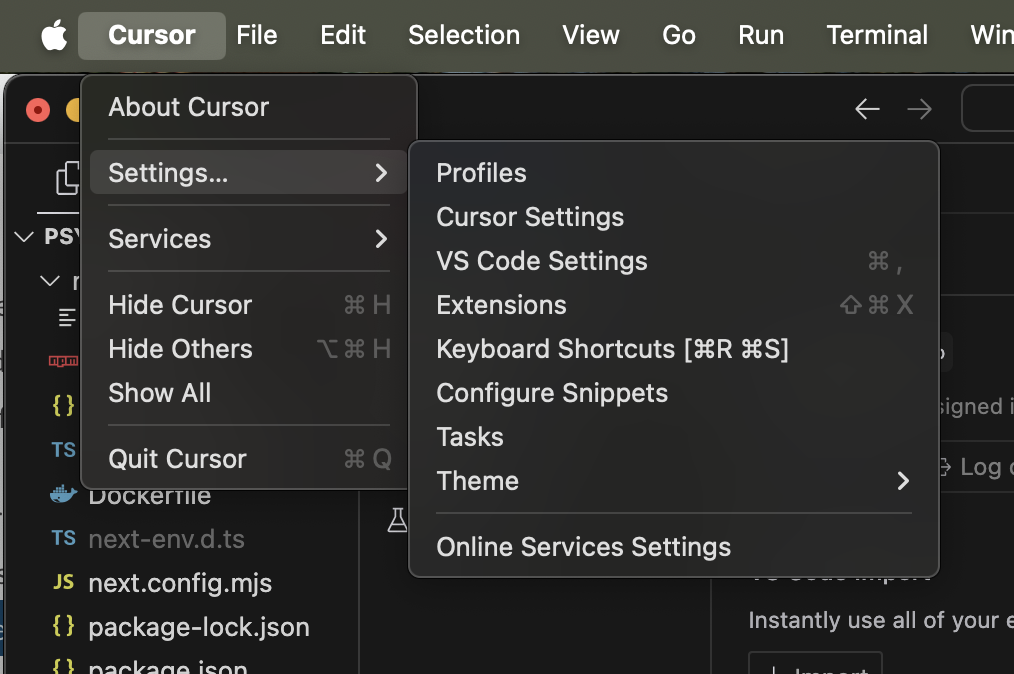
有効化するにはメニューバーのCursor Settingsから行います。(⌘ + , で開く設定はVS Code Settingsなので違います)
Cusor > Cursor Settings から Enable Yolo Mode にチェックをいれておきます。
Yoloモードが動かない
設定で有効にしたのですがうまく動きませんでした。 どうやら "agentモード" ではないからではないかと思われます。
設定方法がわからなかったのですが、Composerを再起動などしていたらAgentモードになりました。
インストラクションの分割(.cursorrules)について
Cursorにインストラクションを与える方法は、エディタの設定にある「Rules for AI」と.cursorrules がありました。
ただ .cursorrules にどんどん追記していると肥大化したり、肥大化したためにインストラクションを無視してしまうことが増えました。
そうしている時、公式より新しい形式でのインストラクションの与え方が発表されました。
この記事によると .cursor/rules というディレクトリでファイルに分けてルールを記述する、というものでした。
また .cursorrules は非推奨となり、将来的に廃止されるとのことです。
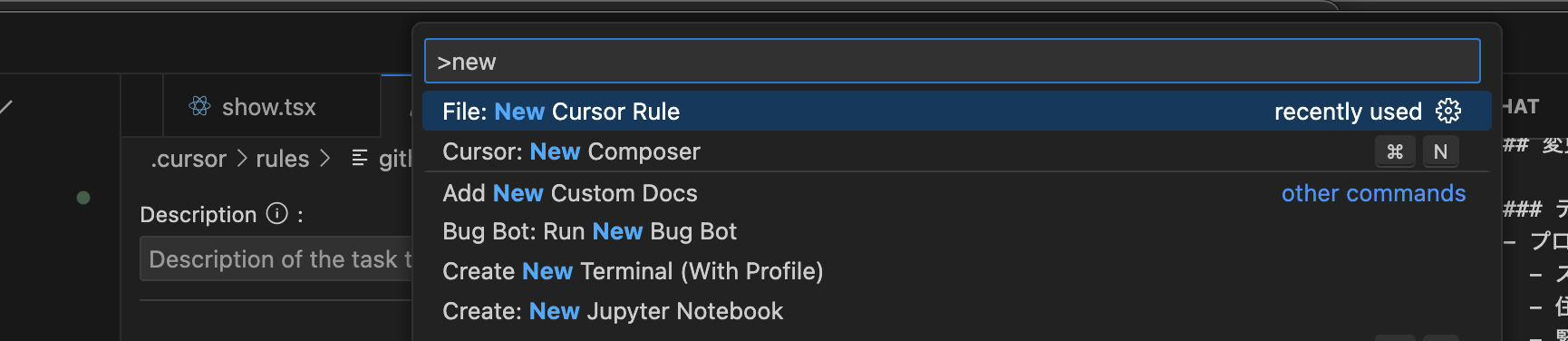
ファイルの作り方は Cmd + Shift + p で > New Cursor Rules を選ぶとファイル名の入力を促され、ファイルが作成されます。
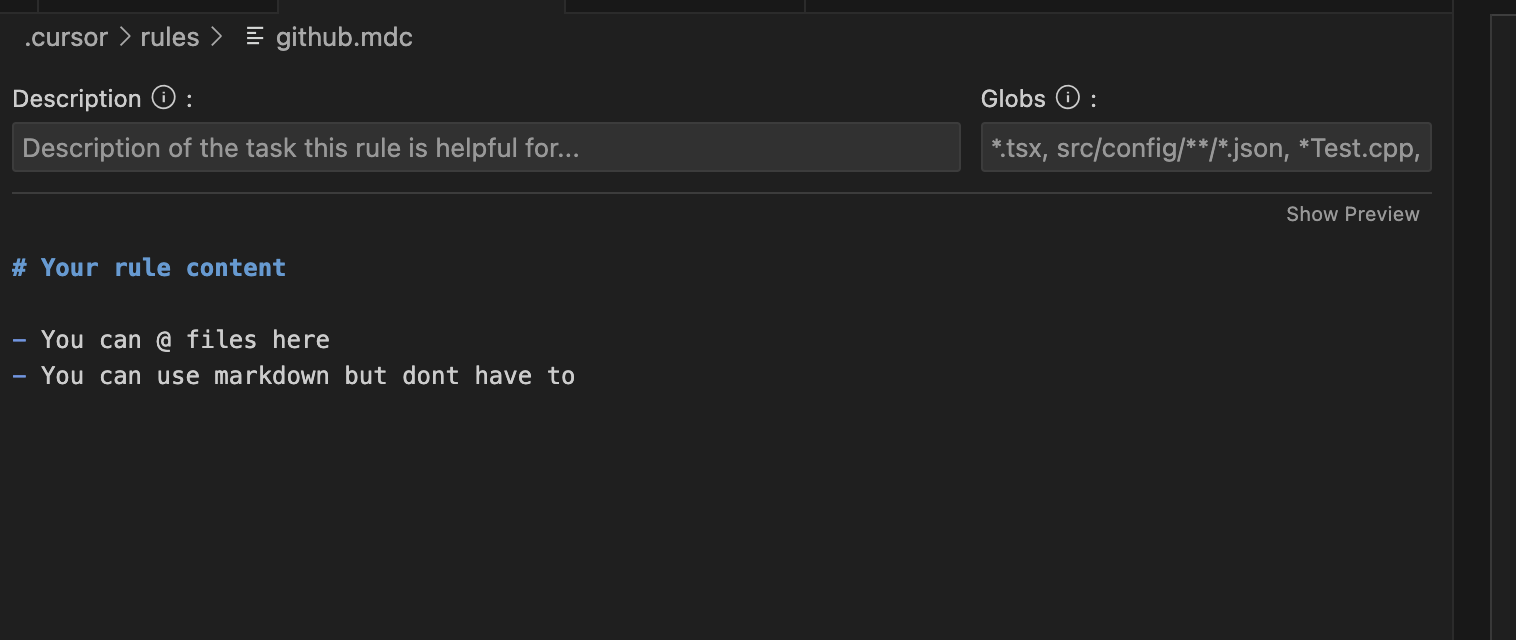
拡張子は mdc というファイルが作成され、恐らくマークダウンに準じた形式になるのではないかと思われます。
ここの Description にはインストラクションを適応させる概要、またGlobsには対象とするファイルやディレクトリを記載できます。
この2つはかなり重要で、この内容をもとに適応させるインストラクションを決定させていますので、厳密かつ完結、また複数のルールファイルで違う内容のルールが適応されないように注意が必要そうです。
どのインストラクションを使った?
このファイルが分割できるようになってから、とにかく細かく色々とインストラクションを書くようにしました。またComposer自身にもインストラクションに注意点を追記するようにしました。
このおかげでかなり肥大化してしまっていた .cursorrules ですが、分割することでうまくいくようになってきました。
ただ命令を出した時、どのインストラクションが適応されたのかが不明確でした。
実は「どのインストラクションが適応されたか」というのは聞くと教えてくれます。
こんな感じです。
インストラクションファイルの Description や Globs が正しく設定されているか、ということを注意しながら進めるためにもこの質問をしながら進めていったほうが良いかなと思います。