2019年10月22日 プロジェクトへの導入まとめ
久しぶりにPHP CS(WordPressCS)を導入したところ、composerで完結することができました。
$ composer require "squizlabs/php_codesniffer=*"
$ composer require wp-coding-standards/wpcs
$ ./vendor/bin/phpcs --config-set installed_paths "`pwd`/vendor/wp-coding-standards/wpcs"
はじめに
先日あったWordCamp Kansai 2016でCIのお話しを聞いて来ました。
WordPressテーマのCIや自動化についてについてのお話しがあり、とてもよい発表でした。WordCamp行って良かった、と思いました。
http://sssslide.com/speakerdeck.com/featherplain/github-to-travis-ci-de-wordpress-temawotesuto-birudo-sositezi-dong-hua
GitHub と Travis CI で WordPress テーマをテスト、ビルド、そして自動化
Megumi Hano
お話しを聞いて是非やってみたいと思ったのでやってみましたが、簡単に動くかなと思っていましたが色々と躓いてしまったためやり方のメモです。

WordPressのコーディング規約
WordPressにはコーディング規約があります。
主にスペースをどうするか、中括弧の位置をどうするか、横幅などなど、PHPやHTML、CSS、JavaScriptと言語によって別れて決められています。
詳しくは公式サイトに載っています。
WordPress コーディング規約
https://wpdocs.osdn.jp/WordPress_コーディング規約
コーディング規約に従って記述することで読みやすいコードになります。
PHP Code Sniffer
コーディング規約をチェックするツールとしてPHP Code Snifferを利用します。
macOSへのインストール方法としてはhomebrewを使う方法、PEARを使う方法もあるのですが、今回はcomposerのグローバルインストールで行いました。
$ composer global require "squizlabs/php_codesniffer=*"
phpcs --versionが通ればインストール成功です。


もし実行出来ない場合には~/.composer/vendor/binにパスが通っているか確認してください。
続いてWordPress用のコーディング規約をインストールします。
$ git clone git@github.com:WordPress-Coding-Standards/WordPress-Coding-Standards.git \
~/.composer/vendor/squizlabs/php_codesniffer/CodeSniffer/Standards/WordPress
インストールが終わったらphpcsへ登録します。
$ phpcs --config-set installed_paths ~/.composer/vendor/squizlabs/php_codesniffer/CodeSniffer/Standards/WordPress
Config value "installed_paths" added successfully
phpcs -iで追加されたことが確認出来ます。
$ phpcs -i
The installed coding standards are MySource, PEAR, PHPCS, PSR1, PSR2, Squiz, Zend, WordPress, WordPress-Core, WordPress-Docs, WordPress-Extra and WordPress-VIP

WordPress用のコーディング規約を指定しての呼び出しの際のオプションが長いため、エイリアスを登録しておくと良いようです。
$ alias wpcs="phpcs -p -s -v --standard=WordPress"
[PHP] PHP_CodeSniffer + WordPress-Coding-Standards をインストールする
http://www.d-wood.com/blog/2014/09/12_6884.html
動かしてみる
$ wpcs *.php

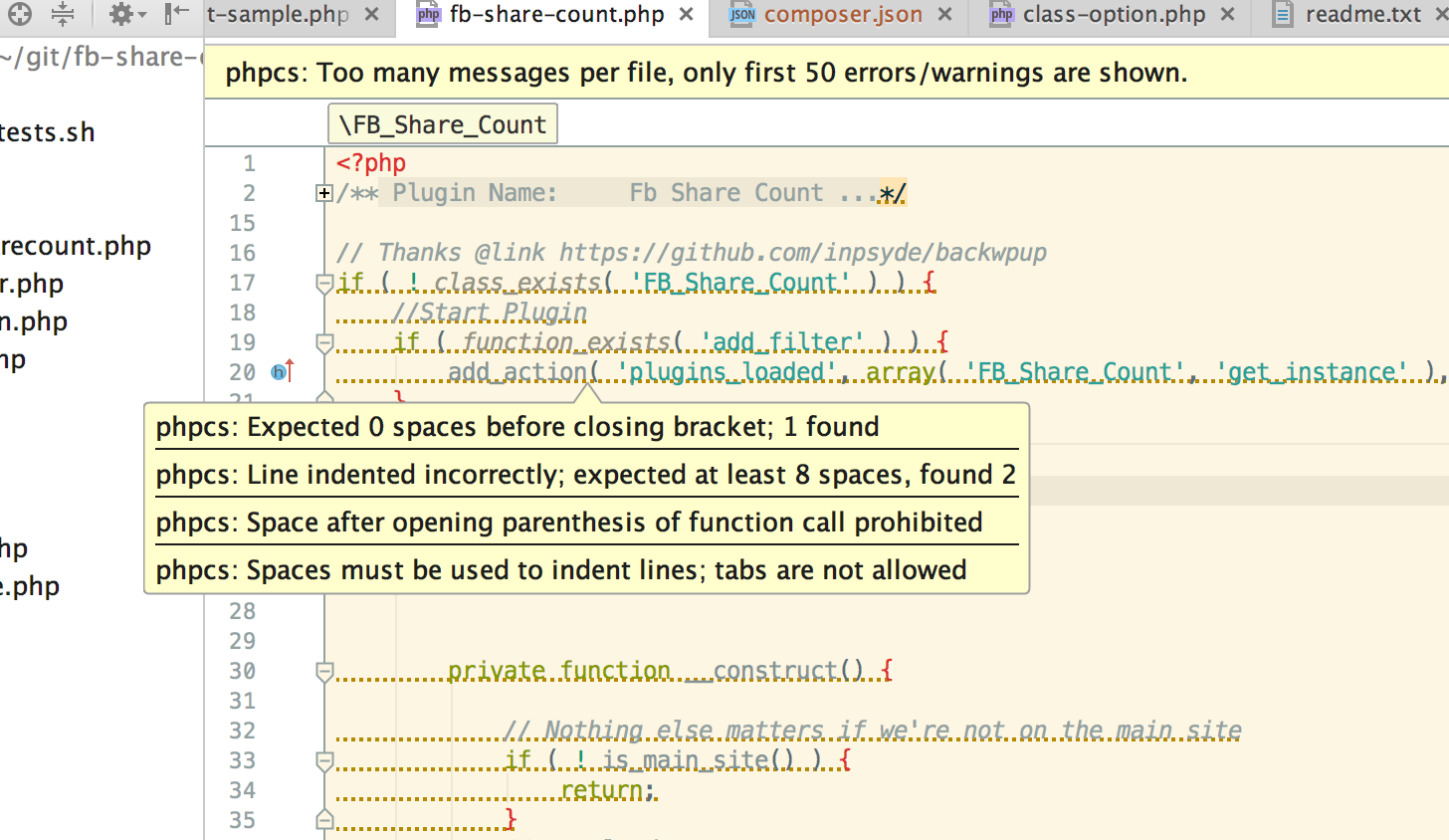
エラー一杯出ましたね!
これを見ながら直していきたいと思います。
以上です。
PhpStorm
自動フォーマッティング
普段はPhpStormを使っているのですが、WordPress用のコーディング規約を適用出来るため、普段はそちらにお任せ状態です。
 「Enable WordPress」を有効にした際にコード規約も自動で設定されていることが多いようです。
「Enable WordPress」を有効にした際にコード規約も自動で設定されていることが多いようです。
手動で設定する場合には環境設定から設定します。
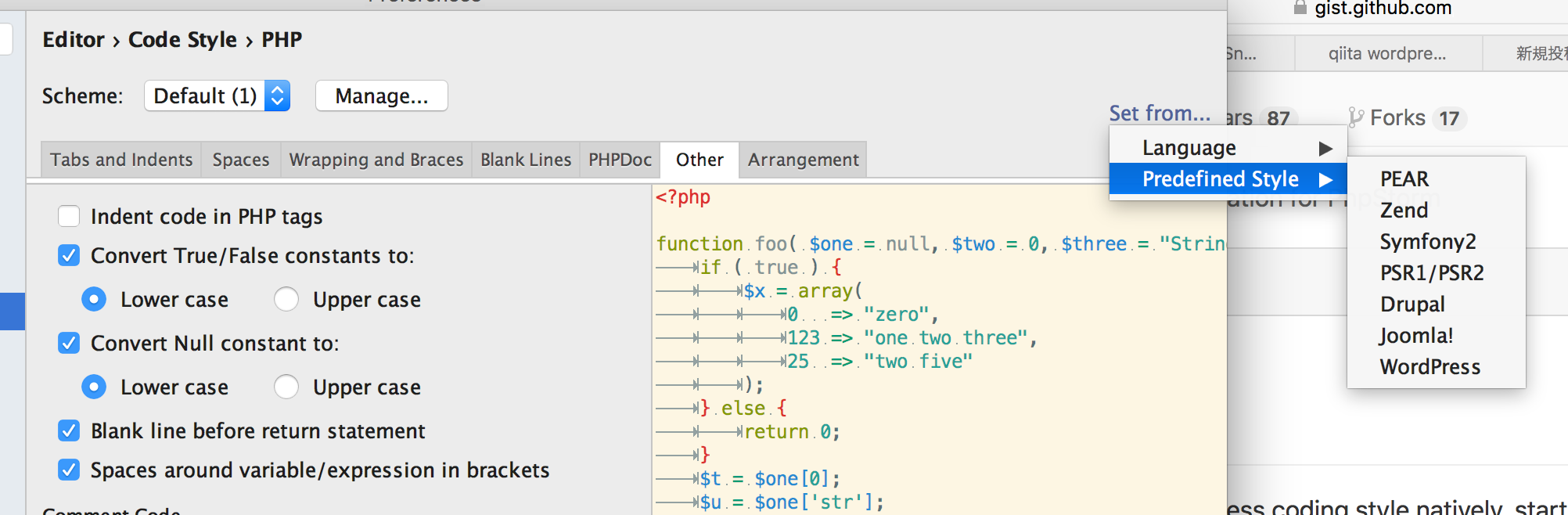
「Editor > Code Style > PHP」を選択し、右側の「Set from」でフォーマットのプリセットを選択できます。
(これが意外に見つけにくいんですよね。@ToroUnitさんに教えてもらいました、ありがとうございました。)

WordPress coding standards configuration for PhpStorm
https://gist.github.com/Rarst/1370155
Code Sniffer
PhpStormでもPHP Code Snifferを動かせます。(@kimama1997 さんありがとうございます)
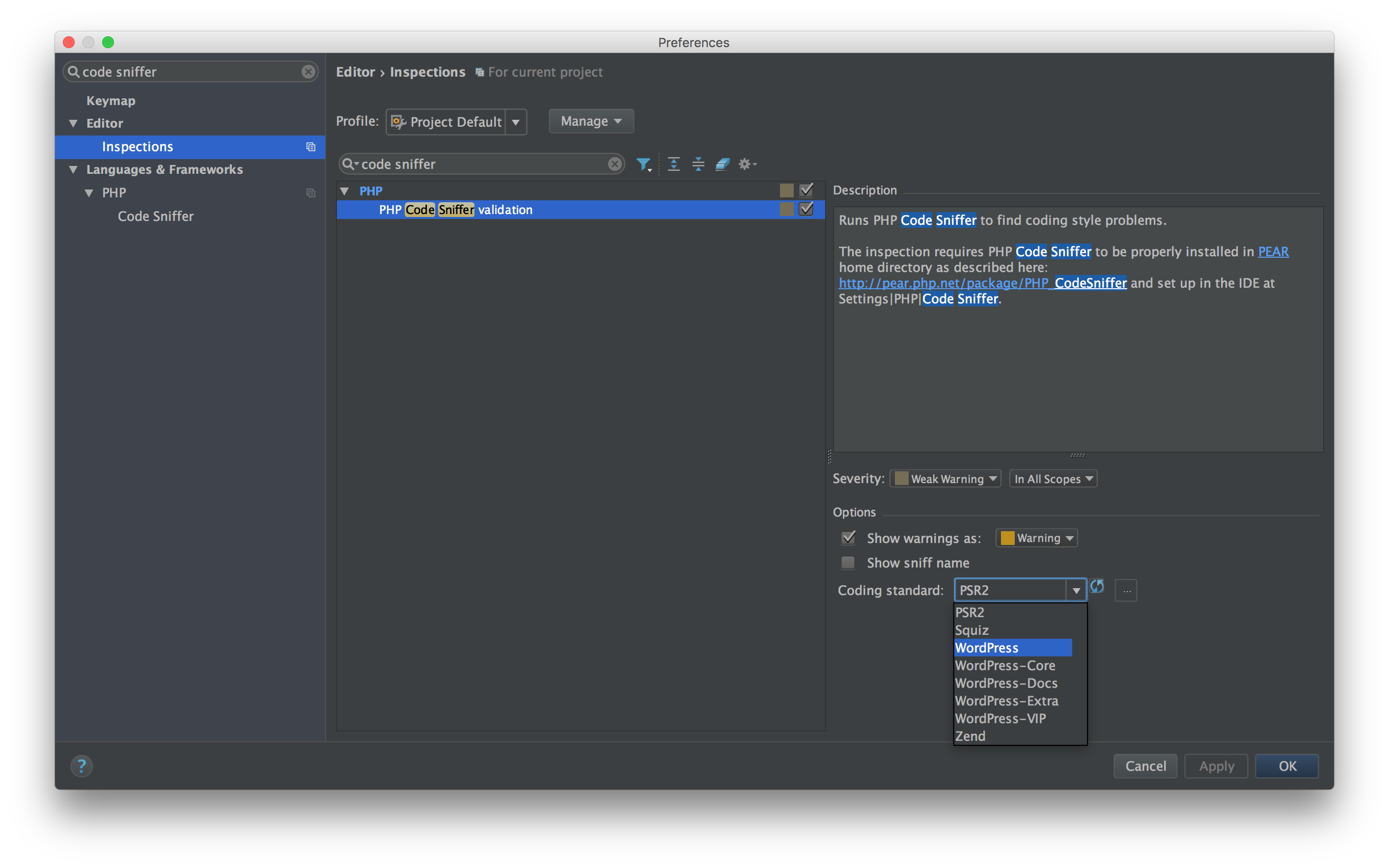
環境設定の「Editor>Inspections」からPHP Code Sniffer validationにチェックを入れます。
右側ペインの下にある「Coding Standard」からWordPressを選択します。

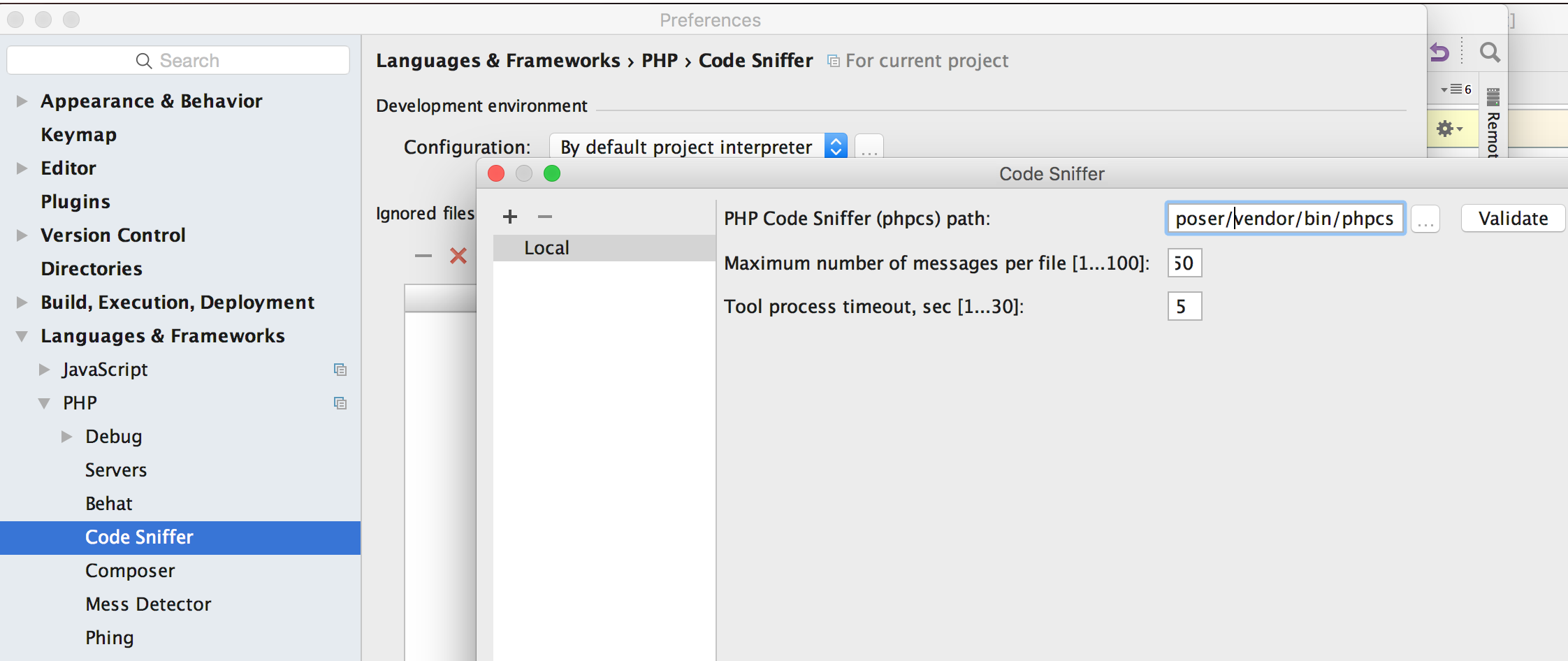
「Languages & Frameworks>PHP>Code Sniffer」を開き、Configurationの「…」から、PHP Code Sniffer (phpcs)pathを選択します。
上記composerインストールした場合には~/.composer/vendor/bin/phpcsを設定しておきます。

PhpStormにカスタムのrulese.xmlを読み込ませる
上記の章でPHP CS自体の指定はできました。併せてPhpStormでruleset.xmlを読み込ませるようにします。
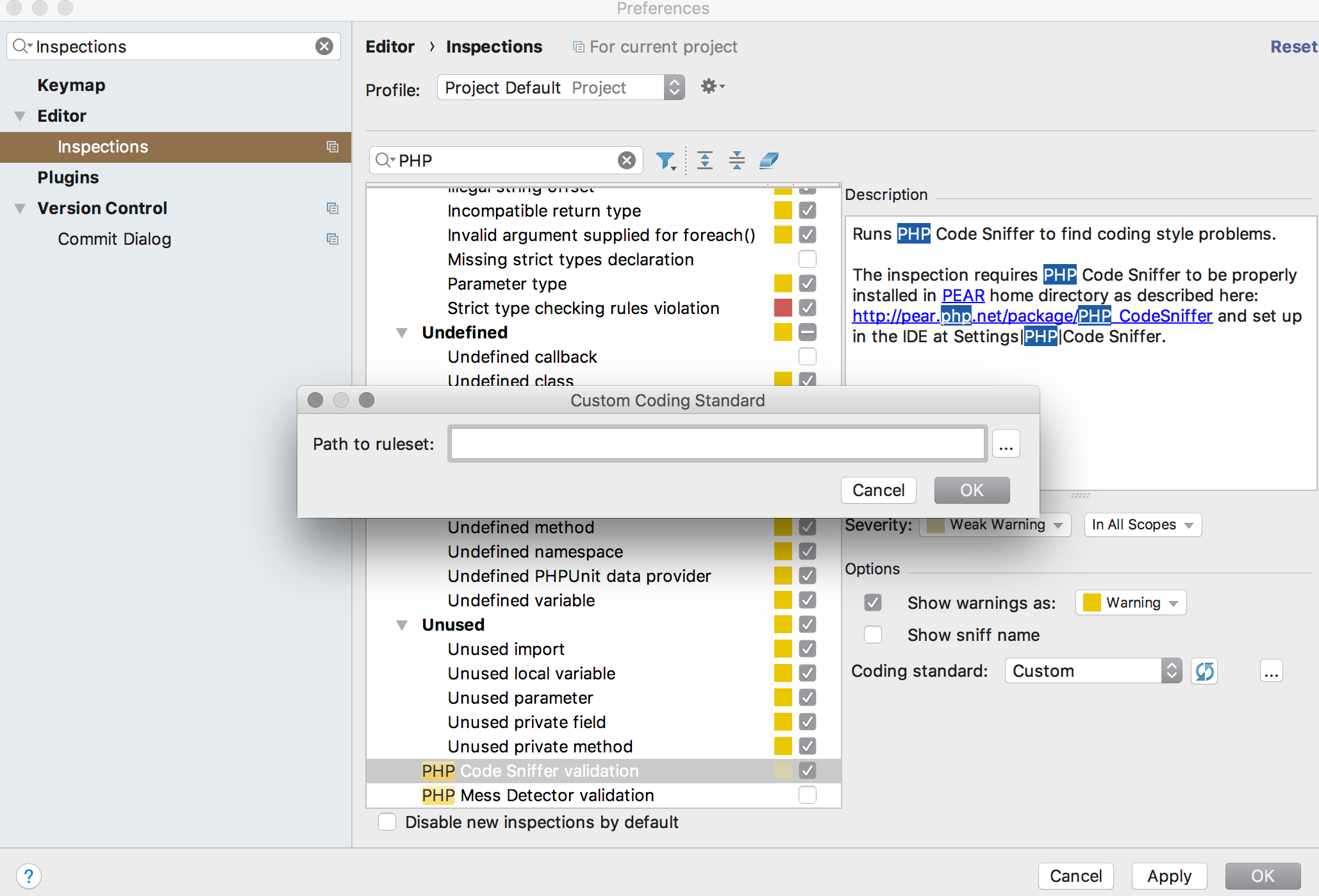
PhpStormのオプション画面から「Editor > Inspections > PHP > PHP Code Sniffer validation」を選びます。
右側にある「Coding standard」から「Custom」を選び、「…」を押してファイルを参照させます。
ここでプロジェクトごとのruleset.xmlを読み込ませます。

Configuring PHP Code Sniffer as a PhpStorm inspection
参考サイト
PHP_CodeSnifferを使ってWordPressのプラグインやテーマがコーディングスタンダードに準拠しているかチェックする
https://firegoby.jp/archives/5532
PHP CodeSnifferでコーディング規約を守れているかチェックしてみる。
http://qiita.com/karumado/items/3ff84343d03866586021
[PHP] PHP_CodeSniffer + WordPress-Coding-Standards をインストールする
http://www.d-wood.com/blog/2014/09/12_6884.html