はじめに
Flutter最近キテますね!導入事例を増えてきて、これからメジャーな開発プラットフォームになるのでは?と個人的に思っています。
そこで今回は、Flutterの開発を始めるときに、やっておくと後々捗るTipsを紹介していきます。
開発環境構築
AndroidStudioでの開発を前提に話をしていきます。基本的なプロジェクトの作成の仕方などは本記事では割愛します。
1. ネイティブのコードでKotlin, Swiftを利用する
flutter createコマンドで、プロジェクトを作成する時、何もオプションを指定しないと、デフォルトでは、iOSはObjective-C, Androidはjavaのコードが生成されてしまいます。
なので、コマンドラインでプロジェクトを作成する際は、オプションを付与しましょう。
$ flutter create \
--org you.meee \
-i swift \
-a kotlin \
app_name
また、AndroidStudioでプロジェクトを作成する際は、最初のウィンドウで下記画面が出てくるので、チェックボックスにチェックを入れましょう。

2. IDE上でDartコードの静的解析
Flutterでは、analysis_options.yamlをプロジェクトルートに配置しておくと、静的解析を実施してくれます。
指定したルールに沿わない書き方をしていると、AndroidStudioがWarningを出してくれるようになります。
analysis_options.yamlの例は以下になります。
linter:
rules:
- avoid_empty_else # else文の実行が抜けていないか
- cancel_subscriptions # StreamSubscriptionのcancelが抜けていないか
- close_sinks # Sinkのcloseが抜けていないか
設定可能なルール一覧は以下のページにあるので、欲しいルールがあれば、追記するようにしましょう。
https://dart-lang.github.io/linter/lints/
3. 保存時に自動でコードフォーマットをかける
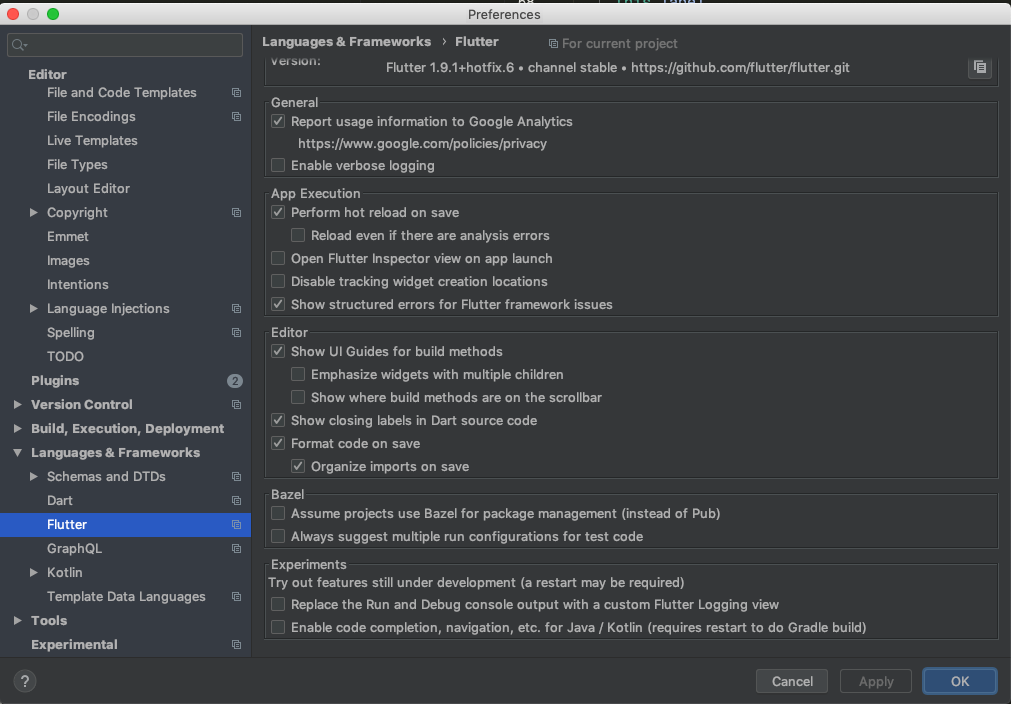
Preferences > Languages & Frameworks > Flutterを開き、Editorの
「Format code on save」と「Organize imports on save」にチェックを入れ、OKを押す。
設定後「Command + s 」を押すと、自動でコードフォーマットとOptimizeImportがかかるようになリます。
よくFlutterをやっているとインデントがずれることがあるので、コマンド一つでフォーマットかけてくれると実装が捗ります。
4. Widgetのラップ、アンラップを楽に行う
開発をしていると、このウィジェットをContainerで囲いたいな〜とか、子ウィジェットで置き換えたいな〜などの要求が出てくると思います。
そんな時は、AndroidStudioの機能を使うと楽にそれらの操作を行うことができます。
-
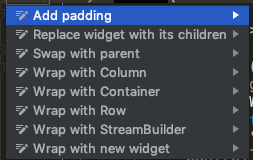
ヒントマークを押すと、以下のような選択肢が出てくるので、別のウィジェットでラップしたい場合は、「Wrap with ...」。親のウィジェットをこのウィジェットで置き換えたい場合は、「Replace widget with its children」などを選択しましょう。

右のタブの「Flutter Outline」からも同様の操作が可能ですが、私はあまり使いません。
5. Flutter Performance
デフォルトで右のタブから表示でき、レンダリングにかかった時間、メモリ使用量、Widgetのリビルドの状況を確認することができます。
タブは以下の3種類があります。
-
Frame times
レンダリングにかかった時間を確認する -
Memory usage
メモリ使用量を確認する -
Widget rebuild stats
再レンダリングを確認する
再レンダリングを確認する
一番使う機会があると思うので、紹介します。「Widget rebuild stats」を開いて、アプリを操作します。すると、レンダリングが走ったWidgetのみがアニメーションされるので、無駄なリビルドが走っていないか確認することができます。
まとめ
本記事では、Flutterで開発を始める際に知っておくと良いことを5つに絞って紹介しました。
生産性の高い良いFlutterライフをお過ごしください。