備忘録
参考元: JavaScriptでキーイベントを受け取る方法を現役エンジニアが解説【初心者向け】
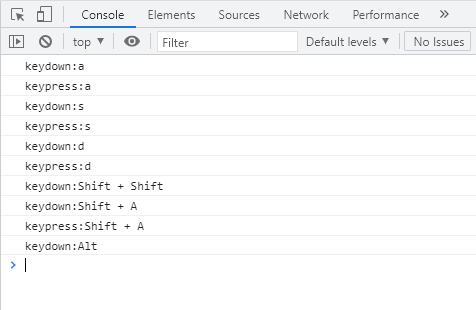
参考元のコードを実行すると、ShiftキーやCtrlキーのみを押したとき「keydown: Shift + Shift」「keydown: Ctrl + Control」と出て、少しモヤモヤする。

そこで、ShiftキーやCtrlキーのみを押したときのコンソール出力を変更する。
<!DOCTYPE html>
<html>
<head>
<script>
document.addEventListener('keydown', (event) => {
var keyName = event.key;
if (event.ctrlKey) {
// 処理を変更
if(keyName === "Control"){
console.log(`keydown:Ctrl`);
}else{
console.log(`keydown:Ctrl + ${keyName}`);
}
} else if (event.shiftKey) {
// 処理を変更
if(keyName === "Shift"){
console.log(`keydown:Shift`);
}else{
console.log(`keydown:Shift + ${keyName}`);
}
} else {
console.log(`keydown:${keyName}`);
}
});
document.addEventListener('keypress', (event) => {
var keyName = event.key;
if (event.ctrlKey) {
console.log(`keypress:Ctrl + ${keyName}`);
} else if (event.shiftKey) {
console.log(`keypress:Shift + ${keyName}`);
} else {
console.log(`keypress:${keyName}`);
}
});
</script>
</head>
<body>
</body>
</html>
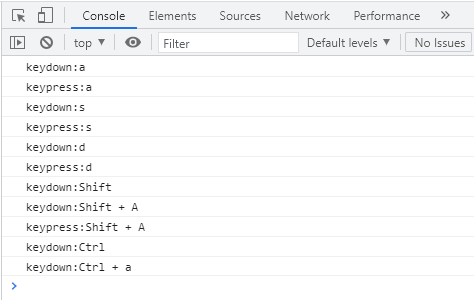
実行結果
これで少しすっきり。ShiftもしくはCtrlキーのみを押された時の挙動が分かりやすくなった。