備忘録
canvas.jsで描画した棒グラフの要素を足したり減らしたりしたい。
canvas.jsとは1
canvasJS はWEBサイトやWEBアプリケーション上で、グラフ、チャート作成するためのJavaScriptライブラリです。線グラフ、棒グラフ、円グラフ、ファネルチャート、を含む30種類のチャートを作成し、iPhone、iPad、Android、Mac やその他PC上で表示が可能です。Chrome、Firefox、Safari、IE (8以降) のブラウザでサポートされています。あらゆるブラウザ、デバイスに対応しているため、WEBアプリケーションの保守性や,機能性を損なうことなく、高品質なダッシュボードを作成出来ます。
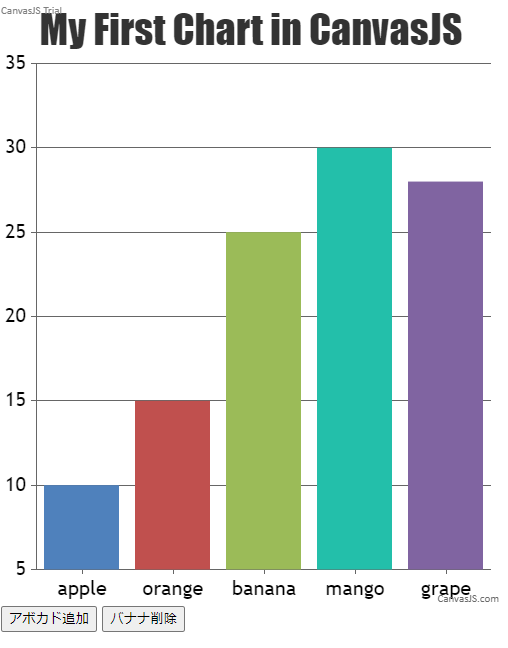
ここでは公式のサンプルを元に、グラフを改造する。
コードは以下の通り。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 600px; width: 500px;"></div>
<button onclick="add({ id: 5, label: 'avocado', y: 32 }, 1);">アボカド追加</button>
<button onclick="remove('banana');">バナナ削除</button>
</body>
<script type="text/javascript">
var chart;
window.onload = function () {
chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true, // 申し訳程度のアニメーション
axisY:{
labelFontSize:20,
},
axisX:{
labelFontSize:20,
},
title:{
text: "My First Chart in CanvasJS"
},
data: [
{
type: "column",
dataPoints: [
{ id: 0, label: "apple", y: 10 },
{ id: 1, label: "orange", y: 15 },
{ id: 2, label: "banana", y: 25 },
{ id: 3, label: "mango", y: 30 },
{ id: 4, label: "grape", y: 28 }
]
}
]
});
chart.render();
}
const add = (info, index) =>{
/*
* indexの位置にinfoを追加し、棒グラフを更新
*/
let result = [];
let dataPoints = chart.data[0].dataPoints;
for(let i=0;i<dataPoints.length;i++){
if(i === index) result.push(info);
result.push(dataPoints[i]);
}
if(index === dataPoints.length) result.push(info);
result = result.map(function(v){
delete v.x; // 自動で設定されたx座標の情報を削除
return v;
})
chart.data[0].set("dataPoints", result);
};
const remove = (fruit) =>{
/*
* 指定されたfruitの情報を削除し、棒グラフを更新
*/
let result = chart.data[0].dataPoints.filter(function(v){
delete v.x; // 自動で設定されたx座標の情報を削除
return v.label != fruit;
});
chart.data[0].set("dataPoints", result);
};
</script>
</html>
ポイントは棒グラフの要素を追加・削除するタイミングで、自動で設定されたx座標の情報を削除するところ。
これをしておかないと、棒グラフのバーは変更されてもx軸ラベル情報が残ったままになる。