はじめに
railsで、部分テンプレートとしてパーシャルを利用しています。
しかし、使いすぎると描写に時間が掛かったりとデメリット部分もあり、使いどころに迷うケースがあります。
今回、そのパーシャルの利用方法が初見だったので、備忘録として残しました。
やりたかったこと
スケルトンローダーに関しては、こちらが分かりやすいかもしれません
作成
css
.one_comment {
display: flex;
animation: pulse 2s cubic-bezier(.4,0,.6,1) infinite;
margin-top: 10px;
}
@keyframes pulse {
0%,
100% {
opacity: 1;
}
50% {
opacity: .5;
}
}
.comment_avatar_area {
width: 40px;
}
.comment_avatar {
background-color: #9CA3AF;
width: 3rem;
height: 3rem;
border-radius: 9999px;
}
.comment_content_area {
padding-top: 0.25rem;
padding-bottom: 0.25rem;
flex: 1 1 0%;
padding-top: .25rem;
padding-bottom: .25rem;
}
.comment_dummy1 {
border-radius: 0.25rem;
width: 75%;
height: 1rem;
background-color: #9CA3AF;
margin-bottom: 10px;
}
.comment_dummy2 {
border-radius: 0.25rem;
height: 1rem;
background-color: #9CA3AF;
margin-bottom: 10px;
}
.comment_dummy3 {
border-radius: 0.25rem;
width: 83.333333%;
height: 1rem;
background-color: #9CA3AF;
margin-bottom: 10px;
}
haml
- 3.times do
.one_comment
.comment_avatar_area
.comment_avatar
.comment_content_area
.comment_dummy1
.comment_dummy2
.comment_dummy3
リファクタリング
まず、ソースが冗長だなーと思い、パーシャル化しました
_dummy.html.haml
.one_comment
.comment_avatar_area
.comment_avatar
.comment_content_area
.comment_dummy1
.comment_dummy2
.comment_dummy3
haml
- 3.times do
= render 'dummy'
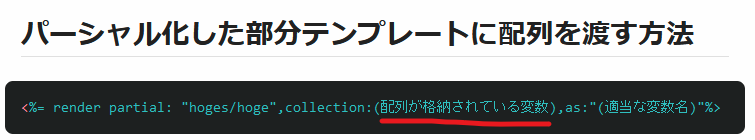
そこで調べたところ、こちらのサイトのこの部分
配列OKなのかーと思い、さらにリファクタリング
haml
= render partial: 'dummy', collection: [*1..3]
変更があるものでもないので、キャッシュ化すれば後々効率化ができます
haml
= render partial: 'dummy', collection: [*1..3] , cache: true
おわりに
普段の使い方とは異なる使い方だったので、いけるか半信半疑でしたが動いたことに驚きでした。
もし、他にもいいアイディアがある方はご教授頂けますと幸いです。