画面の向こうの池袋晶葉ちゃんのあたまをポンポンしたい
Obniz Advent Calendar 2018 16日目の記事です。
本アドベントカレンダーのお誘いを受け、さてさて何を作ったものかなーといろいろ考えて、池袋晶葉ちゃんのあたまをポンポンすることにしました。
二次元の女の子のあたまをポンポンして、ちょっと頬を赤らめつつ、はにかんでもらいたい。
そんな願いをかなえてくれるのがobnizです。
そうなのか?
ちなみにobnizでは過去にこんなのを作りました。
池袋晶葉ちゃん誕生日に向けてobnizで動くウサちゃんロボを作った
池袋晶葉ちゃんSSRが可愛いので衣装の一部をobnizで再現した
え、池袋晶葉ちゃんをご存じない?
それではぜひアイドルマスターシンデレラガールズを始めてプロデュースしてみましょう。
リズムゲームのスターライトステージでもいいよ。
ほら、わるいことはいわないから(早口)
やったこと
- 絵を描く
- 描いた絵をアニメにする
- JavaScriptでアニメを制御する
- obnizと赤外線センサーでなでなでする
順番に見ていきましょう。
1.まず絵を描く
当然というかなんというか、これが一番時間かかった。
その苦労の一方で、この記事では特に語ることはありません(ただのお絵描きだし)
まあしいて言うならば、のちに動かすために髪の毛、目、口などのパーツを細かいレイヤーに分けて描いています。
描けた絵がこちら。
生徒手帳の写真みたいな池袋晶葉です pic.twitter.com/T6lSK26xfu
— ud (@youdie) 2018年11月30日
なでなでしてもらうために正面向きです。
2.Live2Dでアニメーションにする
最初はJavaScriptとCSSのいにしえパワーでゴリゴリ動かそうかと思ったんですが、考えれば考えるほど大変そうだったので、ここは専用のソフトを使うことにしました。
近頃のVTuberブームもあってすっかり広まったLive2Dを導入します。

**Live2D**とは静止画を不思議な力で3Dアニメっぽくできるソフトです。
公式のチュートリアルが大変充実しており、シンプルなUIも相まって結構簡単に絵が動かせるようになりますし、なにより無料でかなりいろいろできます。
実際今回の記事のために初めてインストールしたんですが、一日かからずに必要な部分は作れました。
さて、絵を描いた時点で細かめに分けたパーツは、実際これくらい分かれてました。
これらひとつずつに「目の開閉」「頬の赤らみ」「髪の揺れ」などのモーションを付けていくわけです。
そしてそのモーションたちを色々調整し、最終的に1秒ちょっとのアニメーションとして作成します。
あれ、obnizの記事なのにLive2Dの解説になってきたぞ。
この時点でもめちゃくちゃ可愛いのでもう満足度高いんですけど、あたまポンポンが最終目標なのでまだまだ続きます。
というかまだobniz使ってねえ。
3.JavaScriptで動かす
上のアニメはGIFですが、これだと決まったモーションを無限ループすることしかできません。
これをJavaScriptで制御するための仕込みをします。
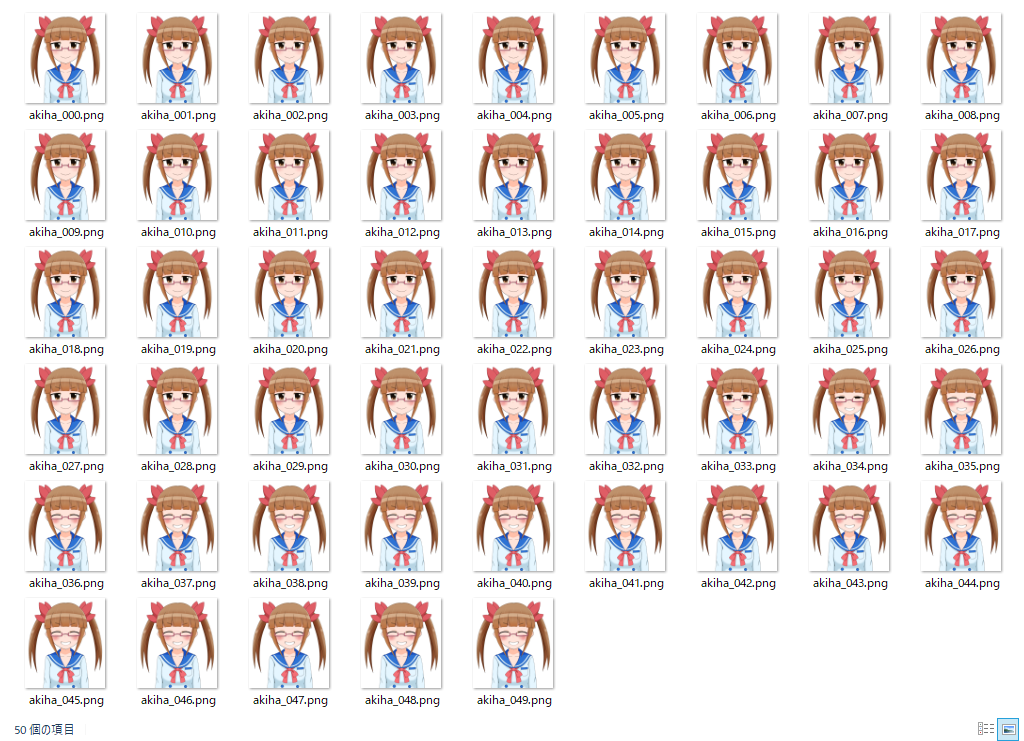
まずは動画素材の準備。
Live2Dさんは色々出力の形式があるのですが、今回は連続静止画にします。
要はアニメを一コマずつのフィルムに分けるイメージですね。
池袋晶葉の群れ。
これらをJavaScriptで高速紙芝居すればアニメーションになります。
準備が整ってきました。
まずは画像の読み込みからです。
<div id="view"></div>
const imgPath = "./src/img/akiha_{0}.png"; //画像のパス
const frameCount = 49; //画像枚数
var loadCounter = 0; //ローディング画面用のカウンター
//初期表示時に画像を全部読み込む処理
for (let i = 0; i <= frameCount; i++) {
var id = ('000' + i).slice( -3 );
var img = $("<img />").attr({
"id": id,
"src": imgPath.replace("{0}", id)
}).one("load",()=>{
//loadイベントで読み込んでいる画像の数を監視
loadCounter += 1;
$("#count").text(Math.round(loadCounter / (frameCount + 1) * 100) + "%");
}).appendTo("#view");
}
//すべての画像の読み込みが終わったらローディング画面を非表示に
var itv = setInterval(()=>{
if (frameCount < loadCounter) {
clearInterval(itv);
$("#waiting").hide();
}
}, 10);
varとletの使い分けがめちゃくちゃなのは即興で作ったやつなので許してほしい。
本当はかっこよく今時っぽいフロントのフレームワーク使いたかったんですが、いにしえのWeb技術者なので「これくらいならDOM操作でいけるべ」とゴリゴリjQueryでやってます。
んで、ここでやっていることとしては、HTMLの初期表示時に全部の画像を読み込むこと。
いや何を当たり前のこと言ってんだって話ですけどね、これが結構大事で。
HTMLってブラウザにもよりますけど基本的には画像の読み込みはパラレルで行われます。
だからパラパラアニメするにも事前に全部の画像が読み込めていないといけないので、全部が読み込み終わるまで待たなくちゃいけないんですよ。
そのためjQueryのoneメソッドとloadイベントをうまいこと使って、全部の読み込みが終わるまで監視しつつloading画面的なものを表示するようにしています。
では準備ができました。
まずは晶葉を動かせるようになりたいので、rangeコントロールを使ってバーの操作でアニメできるようにしましょう。
<div>
<input type="range" id="range" value="0" min="0" max="49" step="1" />
</div>
var $images = $("#view").children();
$images.hide();
$images.eq(0).show();
$("#range").on("input", ()=>{
var val = $("#range").val();
var id = ('000' + val).slice( -3 );
$images.hide();
$images.filter("#" + id).show();
});
大したことはしていません。
rangeコントロールのバーの値をinputイベントで監視して、値に一致する画像だけを表示しています。
実際に動かすとこんな感じです。
ふむふむ pic.twitter.com/4eUXcR15we
— ud (@youdie) 2018年12月3日
これでバーの動きに応じて晶葉を動かせるようになりました。
ゴールが近づいてきましたよ。
4.Obnizと赤外線センサーをつなぐ
Obniz出てくるの遅くない?
いや、しかしこれが結構重要なところで、obnizのコーディング量って実際めちゃくちゃ少ないんですよ。
この辺についてのポエムは後で書きます。
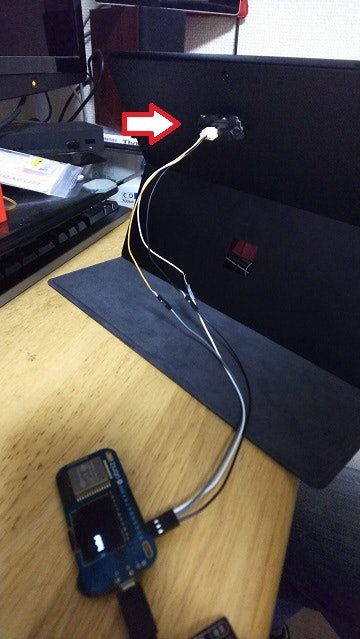
はい、今回の電子工作部品はこちら。
GP2Y0A21YK0Fというシャープ製の赤外線距離センサーです。

センサーからの距離がobnizを経由してリアルタイムでJavaScriptで取得できます。
部品やAPIの詳細は**こちら**を参照。
今回はこのセンサーを使って、手との距離に応じてアニメーションを動かそうと思います。
つまり晶葉のあたま付近(=PCのディスプレイの上)に手をかざすことでアニメーションが動くようにするわけです。
var obniz = new Obniz("XXX-XXXX");
obniz.onconnect = async ()=> {
var $range = $("#range");
const buffer = 60;
var sensor = obniz.wired("GP2Y0A21YK0F", {vcc:0, gnd:1, signal:2})
sensor.start(async (distance)=>{
await obniz.wait(1);
var availableDistance = (frameCount + 1) * 2 + buffer;
if(availableDistance < distance) {
return;
}
var val = frameCount - Math.round(((distance - buffer) / 2) - 1);
if (val < 0) val = 0;
$range.val(val).trigger("input");
})
}
はい、これだけです。
なんかバッファとったりいろいろやってますがその辺は変化量の調整です。
obnizのAPIでは、赤外線センサーで距離の変更を検知するたびにsensor.start()メソッドに渡した関数が動き、その時の距離が引数として渡されます。
この値をもとに、先ほど設定したrangeコントロールを動かしてあげれば、センサーと手の距離で晶葉ちゃんが赤面してはにかんでくれます。
センサーをこんな感じでPCの裏側に貼り付けてあげれば完成です。

それではお楽しみの時間…
なでなでする
なんか色々やって池袋晶葉ちゃんの頭をぽんぽんできる仕組みをこしらえました pic.twitter.com/5LzLnTcU9J
— ud (@youdie) 2018年12月8日
はー可愛い。
無限にポンポンしていたい。
ねえ、無限にあたまポンポンしてたくなりませんか??
今回作ったものの解説は以上です。
仕組み自体は結構簡単に作れて、あとはアニメーションするのにちょうどいいセンサーの距離とか、アニメーションのフレームレートとかの調整にかかった時間がほとんどでした。
obnizで扱えるセンサーの類はまだまだいろいろあるので、こういうアニメ技術との組み合わせはいろいろ夢がありそうですよね。
何より作ってて楽しかったし自分的にも満足度の高いものが作れたので、今後仕事に疲れた夜には晶葉をなでて癒されようと思います。
obnizとIoTについて思うこと(蛇足ポエム)
こっからは読み飛ばしてもらって結構。
本当は晶葉をなでられてよかったね可愛いねで終わろうと思ってたんですが、12日目の@KiKiKi_KiKiさんの記事を読んで、自分も電子工作初心者として思うところがあったのでちょっとつらつら書きます。
当該記事はこちら↓
IoT初心者がobnizと戯れてみて、"簡単に"とは何かについて考えてみたメモ。
先述のコードを見てもらうとわかるように、obnizってちょこっと書くだけで簡単にIoTできるのが本当にいいところなんですよ。
だから自分のような門外漢でもアイディアさえ出てくればすぐに実現できるわけで。
この手軽さはJavaScriptという今最大級に技術者の多い言語がベースだからってのがもちろん第一にあります。
でもそれ以上に大きいのが、obnizのAPIの有能さ。
obnizのAPIを使うと、本来であれば理解するべき「どのPinがgndでvccで」みたいな、電子工作においてはそれこそ必須であろう知識が全くいらないんですよ。
なんなら自分は今のところさっぱりわかっていません。
それでもIoTって言えるものができちゃうんですよ。
先ほどの記事では、この手軽さを受けて
一方、そこからリファレンスにないパーツを使ったりした独自の仕組みを作れるようになるステップアップの方法が"簡単"さを実現するために難しいくなっている気がします。回路的な知識を得ることができるようなコンテンツが用意されれば、よりobnizを選択する動機づけになるのではないかと感じました。
という意見を挙げられていました。
確かに、これを入り口に電子工作自体に興味を持つ人が増えて、回路的な知識をもっと学べるようになり、その方面の知識が増えていくのはいいことだと思うんですよ。
そちら方面の技術者ももっともっと盛り上がっていただきたい。
でも自分としては、obnizには**「簡単に」**の方向にガンガン舵を切ってもらいたいと思っていて。
もちろん、回路とかの知識はIoTやる上ではあってしかるべきで、学ぶこと自体とても有意義だとは思うんですよ。
でも、目的のものを作るための学習コストは少なければ少ないほどいうのが自分の考えです。
最終的にはobnizと電子部品のつなぎ方が標準化されて、プログラマーは全く電子工作的な知識を意識する必要なく、めちゃくちゃ手ごろなIoTが可能になってほしいとまで思っています。
昨今のOSSやらサーバーレス技術やらの一番偉いところって、Web開発におけるいろんな煩わしさをショートカットできることで、開発からローンチまでのスピードを大幅に向上させたことにありますよね。
目的を達成するために必要な手順が少なくなることこそ、システム化の神髄と言ってもいい。
だからIoT界隈もこういうフレームワークがどんどん成長して、開発がスピードアップすれば、敷居が下がって開発者も増えて活性化すると思うんですよね。
「こういうのやってみたいけどIoTってWeb向けの開発と違って面倒くさそう!」
「CとかLinuxとか今更勉強したくない!」
っていう人たちは絶対に多いでしょうし。
というか、まともに使える言語といえばC#/VB.NETとJavaScriptくらいしか能のない自分がまさにそうでしたから。
大規模案件に長期参入していると新しい言語に全然チャレンジできない業務SEの悲哀
とにかく思いついたらすぐにプロダクトが出せる昨今のWeb系技術の流れに、IoTも寄り添い始めてきたんじゃないかな?っていうワクワクをobnizに見たよという話でした。
・・・なーんてことを考えてたらobnizの方がインタビューでまさにそんな感じのことをおっしゃってましたね。
ラズベリーパイより簡単にIoT電子工作ができる「obniz」が1億円を調達、コンセプトは“ハードウェアのAPI化” | TechCrunch Japan
以上、長々とした蛇足失礼いたしました。