by JINS MEME × Philips Hue
姿勢監視チェッカー作ってみた
JinsMEME × PhilipsHue
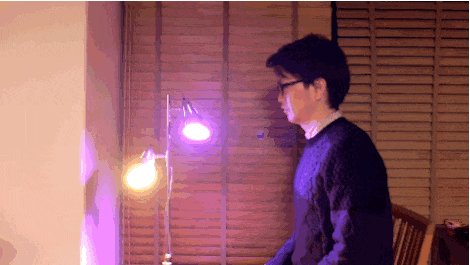
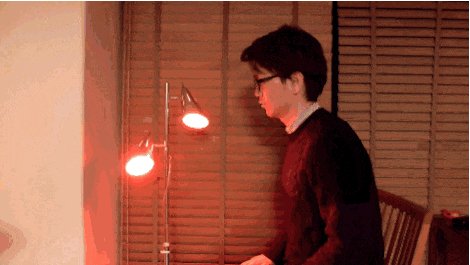
JinsMEMEの加速度センサーをインプットとして使って、アウトプット先をPhilipsHueのLEDライトにして、猫背になったら赤く点滅し、正しい姿勢になるとアラートなしの通常のライトに戻るというのを作ってみました。
デスクワーカーのために
ホワイトカラー、デスクワーカーのために。
PCでの長時間の仕事をするとなるとどうしても、背中が曲がってきがちです。
猫背になると赤く点滅させるという物理的な現象を発生させ、まわりの人の迷惑にならないように、自分にとっても気が散らないようにするためにも便利なものです。
猫背にも前傾猫背や後傾猫背などがありますが、今回は前傾になった際に加速度センサーx軸のある一定の敷居値を超えたらという判定でアラートしています。
日常的に姿勢を観察し、正しい姿勢を維持することによって、腰痛の予防や、日々の姿勢を見直すきっかけになればなと思い作ってみました。
仕組み
JINS MEME→iOS→Philips Hue
JINS MEMEからiOSにBluetoothでデータを送信、
iOS側データを取得、iOSからwifi経由でPhilips Hueを操作
言語はSwiftで書き、Hueを操作するためのSDKを利用しています。
The hue Apple SDK by Philips
https://github.com/PhilipsHue/PhilipsHueSDK-iOS-OSX
必要なもの、環境
- JINS MEME ES or MT https://jins-meme.com/ja/collection/es/
- Philips Hue LED http://www2.meethue.com/ja-jp/
- iOS 9.0+
- Bluetooth 4.0(BLE)
- Xcode 7
実装
- 新規プロジェクト作成(Swift)
- Philips Hue SDKをダウンロード
https://github.com/PhilipsHue/PhilipsHueSDK-iOS-OSX
こちらのSDKをベースにHueのbridgeと接続します。 - HueSDK_iOS.frameworkとSDKWizardフォルダ(Obj-C)をインポート
- JinsMEME developerサイトからアプリを作成
https://developers.jins.com/ja/login/?goto=/apps/create/
作成したAppCilentIDとClientSecretを以下の****の場所にセットします。
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
MEMELib.setAppClientId("*********************", clientSecret: "*********************")
return true
}
- SwiftからObjective-Cのクラスを利用するためにBridging-Header.hを作成
HueSDK_iOSとSDKWizardの中のPHLoadingViewController,PHBridgeSelectionViewController,PHBridgePushLinkViewController
プラス
Meme用にMEMELibを記述
# ifndef Bridging_Header_h
# define Bridging_Header_h
# import "PHLoadingViewController.h"
# import "PHBridgeSelectionViewController.h"
# import "PHBridgePushLinkViewController.h"
# import <HueSDK_iOS/HueSDK.h>
# import <MEMELib/MEMELib.h>
# endif /* Bridging_Header_h */
- AppDelegate.swiftを以下の通りに
中身はHueの初期化、bridgeとの接続などです。
長いのでGistにしています。こちらをご覧ください
https://gist.github.com/manchan/106f4b6108c737df15dc - Jins Memeのサンプルはこちら(Swift)https://github.com/manchan/JinsMeme-Swift-Sample
Hue bridgeとの接続
詳細に関してはこちらをご覧ください。
http://www.developers.meethue.com/documentation/apple-api-guide
猫背になったら、アラート
MEMEからのリアルタイムデータ取得の部分と、Hueのライト変更箇所を抜粋
var memeRealTimeData:MEMERealTimeData?
func memeRealTimeModeDataReceived(data: MEMERealTimeData!) {
self.memeRealTimeData = data
if let d = self.memeRealTimeData as MEMERealTimeData?{
// 猫背判定
let accX = d.accX
if (Int(accX) <= -3){
// red
self.updateLight(0, isAlert: true, isRandom: false)
}
}
}
func updateLight(hueValue:Int, isAlert:Bool, isRandom:Bool){
let cache = PHBridgeResourcesReader.readBridgeResourcesCache()
let bridgeSendAPI = PHBridgeSendAPI()
for light in cache!.lights!.values {
// don't update state of non-reachable lights
if light.lightState!.reachable == 0 {
continue
}
let lightState = PHLightState()
if light.type == DIM_LIGHT {
// Lux bulbs just get a random brightness
lightState.brightness = Int(arc4random()) % 254
} else {
// アラートの場合
if isAlert {
// 点滅中
if lightState.alert == ALERT_SELECT {
break
}
lightState.alert = ALERT_SELECT
}
// ランダム点灯
if isRandom {
lightState.hue = Int(arc4random()) % 65535
}else{
lightState.hue = hueValue
}
lightState.brightness = 254
lightState.saturation = 254
}
// Send lightstate to light
bridgeSendAPI.updateLightStateForId(light.identifier, withLightState: lightState, completionHandler: { (errors: [AnyObject]!) -> () in
if errors != nil {
let message = String(format: NSLocalizedString("Errors %@", comment: ""), errors)
print("Response: \(message)")
}
})
}
}
ビルド実行
初期ロード時にHueとの接続、Scanして、MEMEと接続。
MEMEをかけた状態で、前傾姿勢になってみてください。
今後の展開
今回もJINS MEMEで遊んでみました。JINS MEME × Something(Thing to Thing)というのはいくらでもあります。
今回はローカルでのアラート点灯ですが、インターネット越しにリモートのデバイスを動かすようなことも可能で実装済みですので、公開していきたいと考えています。
AWS IoTでデバイス間の状態を検知して、M2M(Machine to Machine)の世界を実現できるのではないかと、わくわくしています。