なぜやるのか?
好きな場所のスクリーンショットが取れるようになるhtml2canvas。
これを使って、コラ画像を作ったり、ラブレターを作ったり、トーナメント票を作ったりできる。いろいろできるみんなのおもちゃだ。
2018年のフロントエンドエンジニアならこの程度は知ってて当然だよな?という記事でも、「表示中の画面のスクリーンショットが撮れるすごいやつ。」という極めて高い評価を受けている。
つまり、html2canvasを使える人は「すごいやつ」ということだな?ゆえにやる。
以上が動機の説明となります。
できたもの
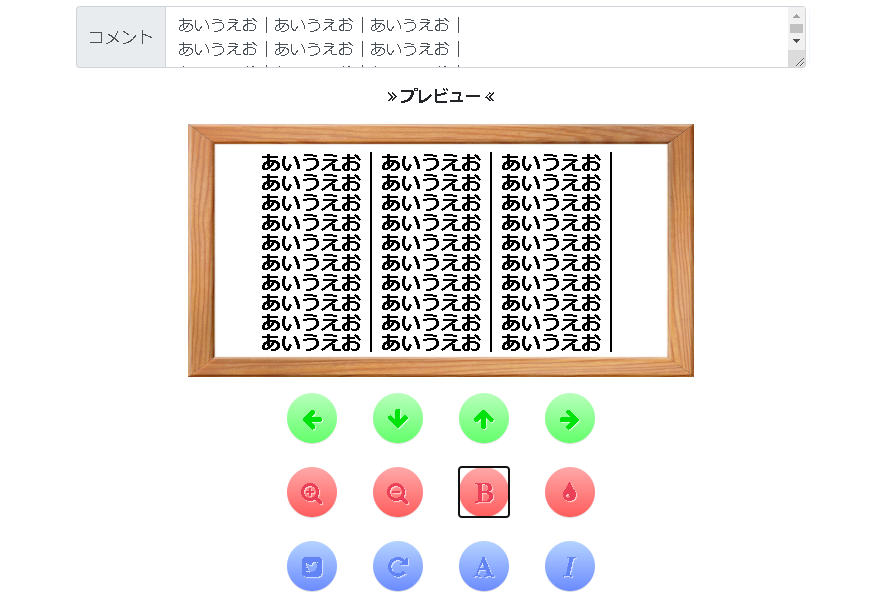
結論から言うと、できたのがこちら。

テキストボックスに入力された文字をブラウザ上に表示させ、html2canvasを使って文字を画像に変換することで、ツイッターに投稿できる文字数制限を突破するという仕組みだ。
各種ボタンは、文字のサイズ変更やデコレーションに使う。html2canvasの解説には、そんなに重要ではないから、今回はスルーしていく。
実際に使ってみると、こんな感じの画像を作ることができるぞ。
一目でツイッターの文字数制限を超えた文章であることがわかる。
あとはこれを画像として、ツイートすればよい。ちょっとしたまとめを作るのに便利だと私はイメージしている。
html2canvasの具体的な使い方
さて、具体的なやり方を説明していく!
やることはこの二つだけ。
-
html2canvasをインストールする。
-
javascriptからhtml2canvasを使う。
-
html2canvasをインストールする。
まずはこちらの公式ページからhtml2canvasのソースコードをNPMやYamのどちらでもいいのでダウンロードする。
わたしはrailsのassetsに直接html2canvas.jsをぶち込んだ。
- javascriptからhtml2canvasを使う。
html2canvas($('#ここに取得したい場所を入力').get(0)).then( function (canvas) {
var picture = canvas.toDataURL();
});
必要なのは、これだけ。
あとは、変数pictureをimgに入れれば、画像が表示されるし、aにいれればダウンロードもできる。
たったこれだけで、任意の場所のスクリーンショットが取れるのだ。すごい!
html2canvasの注意点
実はhtml2canvasはスクリーンショットを取っているわけではない。
html2canvasはDOMやcssから読み取った情報をレンダリングすることで、canvas上にスクリーンショットめいた画像を描写している。
また、現時点でいくつかのcssプロパティーは対応できていないため、cssをフル活用したデザインの場合はhtml2canvasがうまく機能しない可能性もある。
詳しい説明は公式のドキュメントをgoogle翻訳を使って読もう!chromeユーザーなら簡単に翻訳してくれるぞ。
また、html2canvasのバージョンによってはうまくいかないときもある。1.0.0-alpha.11ではうまくいったので、バージョンを変えてみるのもよいかもしれない。(半月ロス)
まとめ
-
html2canvasをインストールする。
まずはこちらの公式ページからhtml2canvasのソースコードをNPMやYamのどちらでもいいのでダウンロードする。 -
javascriptからhtml2canvasを使う。
html2canvas($('#ここに取得したい場所を入力').get(0)).then( function (canvas) {
var picture = canvas.toDataURL();
});
たったこれだけで、ブラウザ上の好きな部分を画像化できるので、おもしろい使い方をする人がもっと増えることをお祈り申し上げます。
役に立ったなと思った人はコメントに「すごい」とか書いてくれると嬉しい。
終わり