GoogleCloud + TagManagerでWebビーコン作ってみる
広告の追跡などで利用されるWebビーコンについて改めて認識が曖昧だったので改めて調べてそれっぽい実装をしてみた
調べる前の認識としては
- HTTPにはリクエストとレスポンスがある
- HTMLに画像を埋め込むと埋め込んだURLへ画像を取りに行く(例:
example.com/hoge) - 画像を取りに行くということは
example.comのサーバーへリクエストを送っている - リクエストを送信する際に一意なIDをパラメーターとして付与などを行う
- リクエストを受け取って画像を返すサーバー側で一意なIDなどを受け取る
みたいな認識でした
「一意なIDをパラメーターとして付与」この部分はそれぞれのビーコンごとのシステムによって異なると思いますが基本的には↑の認識で良さそうです
実際には画像といっても描画剃る必要はないため1x1のgif,jpegなどを返すことがほとんどです
また利用用途としては広告追跡以外にも電子メールが開かれたかどうかを確認する目的でも利用されているようです
GoogleCloudで画像を返す処理を作成
利用するのはこの2つです
CloudFunctions: ビーコン本体として機能させる
ApiGateway: 画像のエンドポイントとして利用する
CloudFunctionsは余計なことはせずに画像を返すだけにしておきます
const functions = require('@google-cloud/functions-framework');
functions.http('helloHttp', (req, res) => {
// ~~ ここで必要に応じてデータを取得する ~~
const imageBuffer = Buffer.from('R0lGODlhAQABAIAAAP///////ywAAAAAAQABAAACAkQBADs=', 'base64');
res.set('Content-Type', 'image/gif');
res.send(imageBuffer);
});
ApiGatewayは↑で作成したCloudFunctionsのURLを入力しておきます
swagger: '2.0'
info:
title: webbecom
description: Sample API on API Gateway with a Google Cloud Functions backend
version: 1.0.0
schemes:
- https
produces:
- application/json
paths:
/hello:
get:
summary: summary
operationId: hello
x-google-backend:
address: `ここにCloudFunctionsのURLを入力する`
responses:
'200':
description: A successful response
schema:
type: string
基本的にこちら↓にしたがって作成するとよいでしょう
もしApiの構成を変更したい場合は
一度作成したAPIの構成は変更できないので↓のように新しい設定を作成して置き換える手段をとりましょう
- 新しいAPIの構成を作成
- ApiGatewayが参照している構成を古いものから新しいものへ切り替え
- 古いAPIの構成を作成
GoogleTagManagerで画像を取得するタグの挿入
TagManager経由でタグを挿入していますが、ソースコードに直接埋め込んでも問題ありません
GoogleTagManager自体はこちらなどを参照してすでに導入が済んでいる状態で進めます
やることはシンプルで
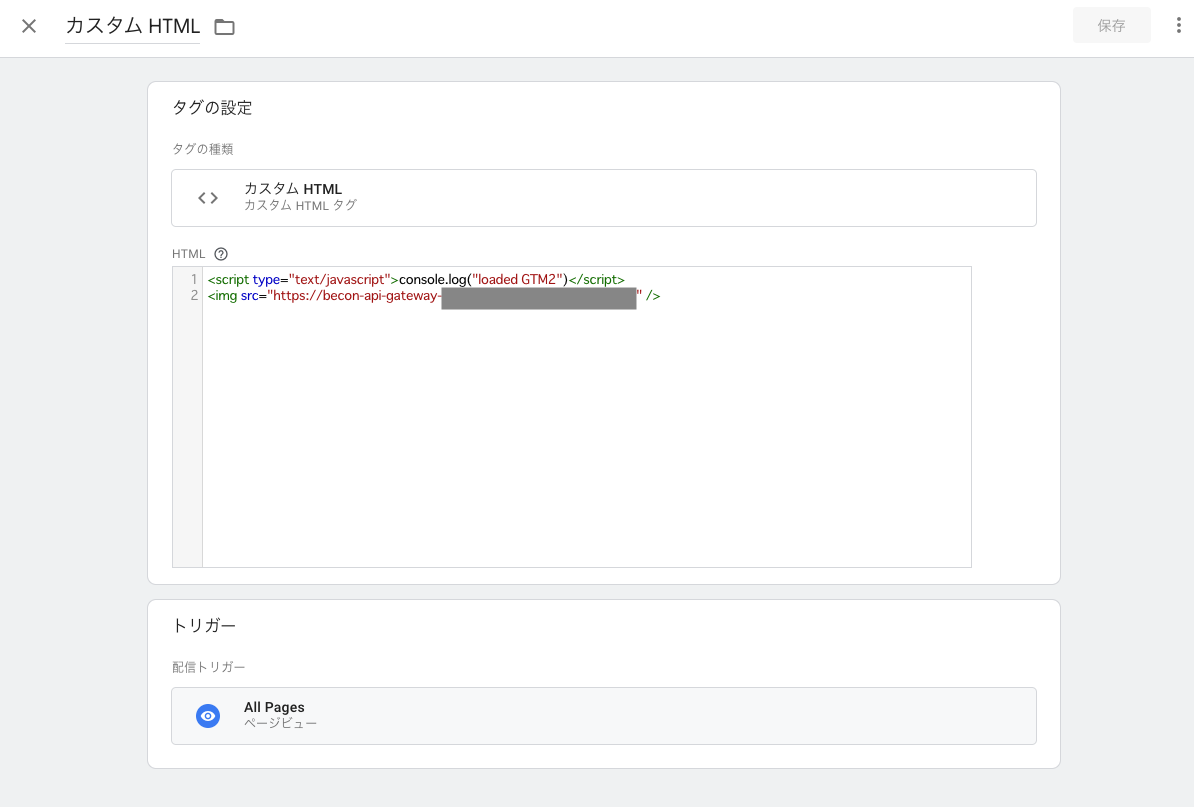
カスタムHTML → imgタグの作成 → 公開 の順で進めます
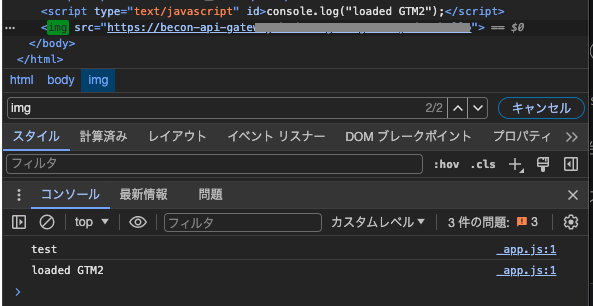
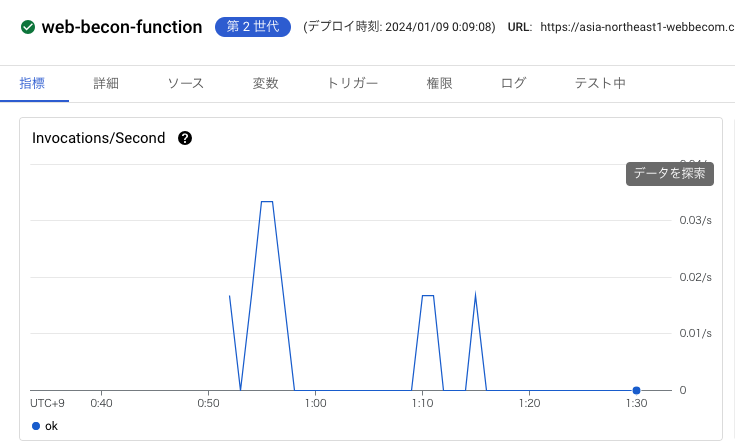
実際のでき上がりはこのような感じです

これらを合わせて見てみると
ブラウザでは問題なくimgタグが挿入されていることをが確認でき
CloudFunctions側でも呼び出されていることが確認できました


まとめ
Webビーコンの技術自体は面白くいろんな活用方法が多くある一方で、利用者の情報を取得できるのでその後の扱い方については一定の注意を払って利用していくのがよさそうですね
またこのことを考えると「スパムメールは開かずに削除」と学生の頃に習いましたが開くことによってスパムメールを送信する側に有効なメールアドレスであることを通知してしまうので具体的な理由を知ることで納得して予防できるのはよかったです
スパムビーコンへの対策として、イメージブロックがある。これは、電子メールクライアントやWebメールにおいて、メールに添付された画像を自動的に表示させないなどの制限を掛ける対策機能である。
wikipediaより
とはいえ今はメールクライアント側などでそのような対策があったりなかったりするようです ![]()
参照