はじめに
Azure Storage(V2)で静的なWebサイトを安価に公開できるようになったので試しました。
「Azure Storage での静的 Web サイト ホスティング」
従来からのAzure Storage BLOBの機能でも静的Webサイトの公開は可能でしたがBLOB名(ファイル名)を省略したURLでのアクセス(例えば http://www.nya-n.net/ にアクセスすると、http://www.nya-n.net/index.html が読み込まれる)するといった挙動はできませんでした。
この静的なWebサイト機能によって、インデックスドキュメント名が指定できるようになったほか、ドキュメントが存在しなURLにアクセスした場合のエラーページ(404ページ)の指定が行えるようになりました。
また、同時期にAzure Storage BLOBのエンドポイントにカスタムドメインが使用できるようになったため、気軽に独自ドメインで静的Webサイトの公開が行えるようになりました。
SSL対応について
Azure Storage BLOBのカスタムドメインはDNSのCNAMEを利用して行います。
元々のAzure Storage BLOBのエンドポイント(xxx.blob.core.windows.net)や静的Webサイトのエンドポイント(xxx.xxx.web.core.windows.net)はMSが持っているSSL証明書が適用済みなのでhttpsによるアクセスも正常に行なえますが、カスタムドメイン機能でCNAMEを使った場合にはSSLは有効になりません。
この場合にはAzure CDNをフロントに設置して、CDN側に独自ドメインのSSL証明書を適用する必要があります。
「Azure Storage アカウントのカスタム ドメイン名の構成」の「重要」の欄にも書かれています。
以下に表でまとめました。
| No | アクセス方法 | http | https | 備考 |
|---|---|---|---|---|
| 1 | Azure Storageのエンドポイント | ○ | ○ | URLは https://xxx.xxx.web.core.windows.net/ といけていない |
| 2 | Azure Storageにカスタムドメイン(CNAME)を設定 | ○ | × | https経由でアクセスすると証明書エラーがブラウザ側で表示される |
| 3 | Azure CDNをフロントに配置 | ○ | ○ | Azure Storage料金の他にCDN料金も追加でかかるため、コスト計算が複雑になる |
今回はNo1, No2について実際に試した結果を記事にしています。
環境構築
以下の手順で環境構築します。
- Azure Storageの作成
- 静的なWebサイトの有効化
- カスタムドメインの有効化
- コンテンツの準備とアップロード
Azure Storageの作成
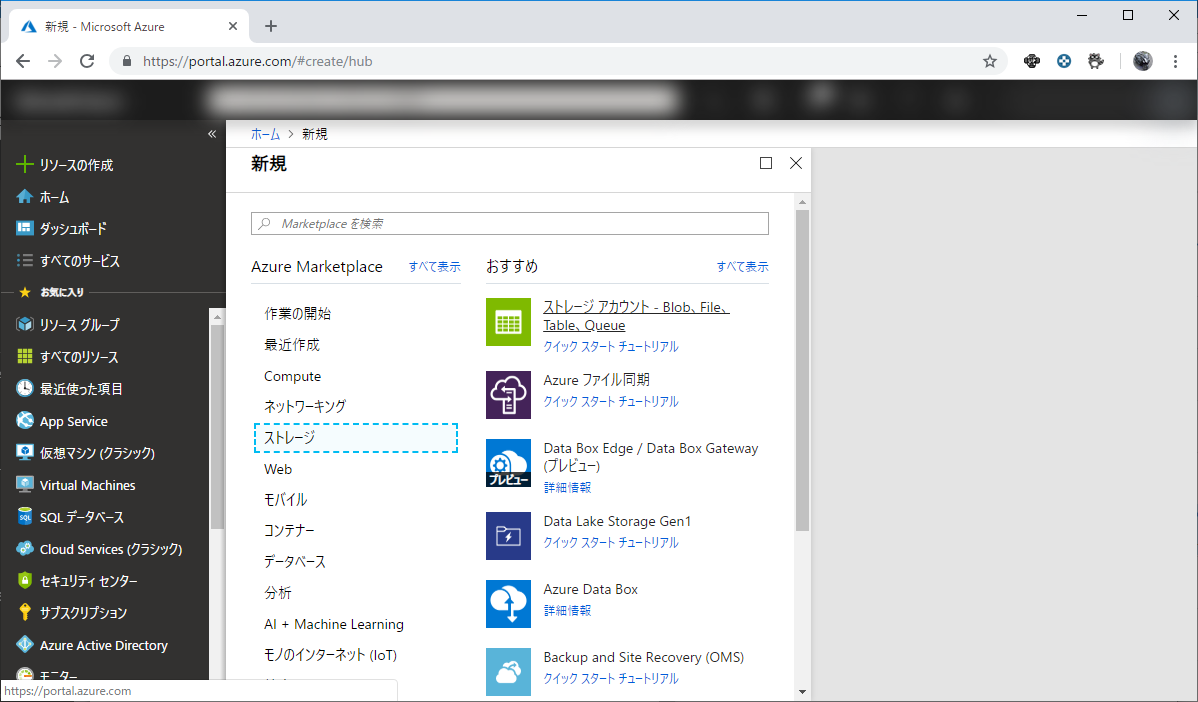
Azure Portalから「+リソースの作成」「ストレージ」から「ストレージアカウント - Blob、File、Table、Queue」を選択します。

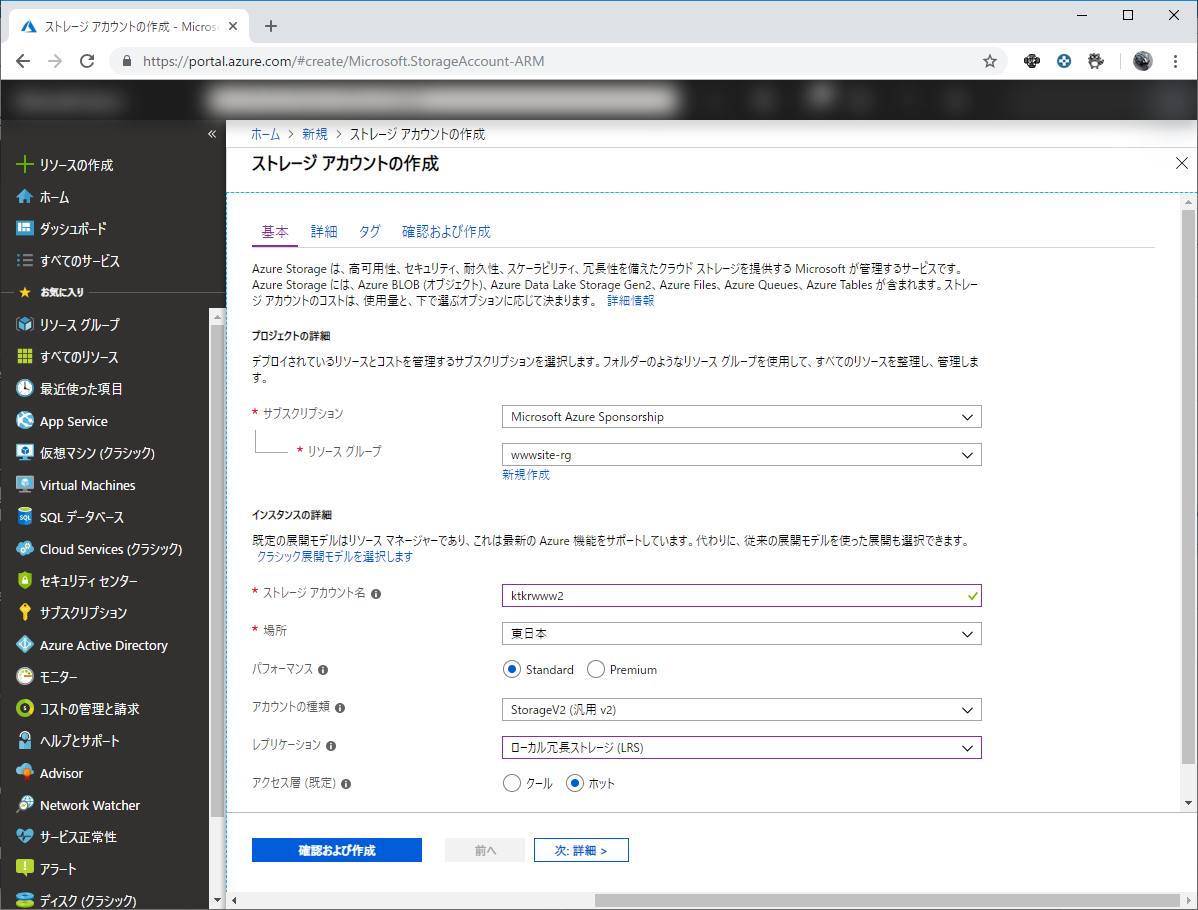
「基本」タブではStorageを作成するリソースグループ、リージョンを指定します。
ストレージアカウント名は静的WebサイトのURL内に含まれる文字列になるためそれっぽい名前(且つ他の名前と重複していないもの)を指定します。
アカウントの種類は「StorageV2(汎用v2)」であることを確認します。

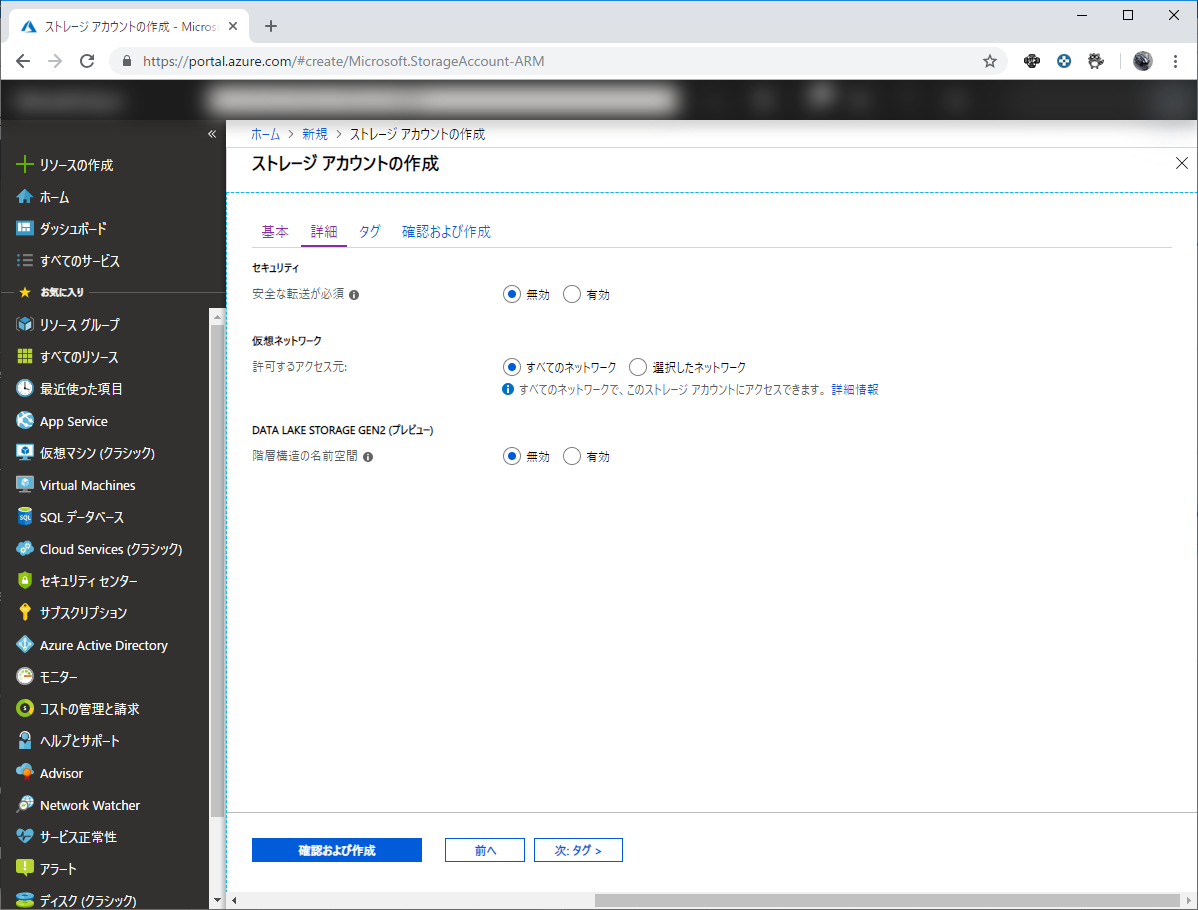
「詳細」タブでは今回静的Webサイトをhttpによるアクセスも試すため「安全な転送が必須」を「無効」にしました。

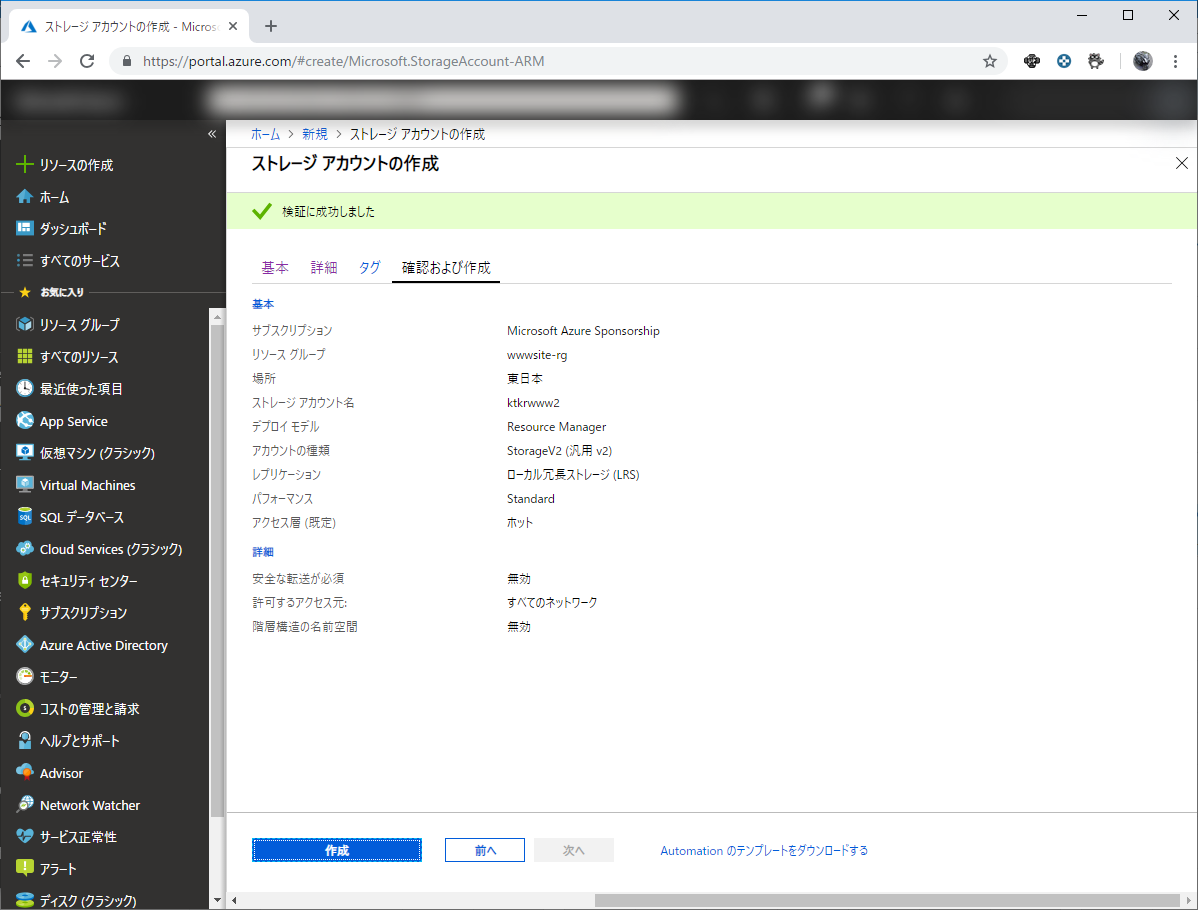
最後に「確認及び作成」をクリック後に「作成」をクリックして完了です。

静的なWebサイトの有効化
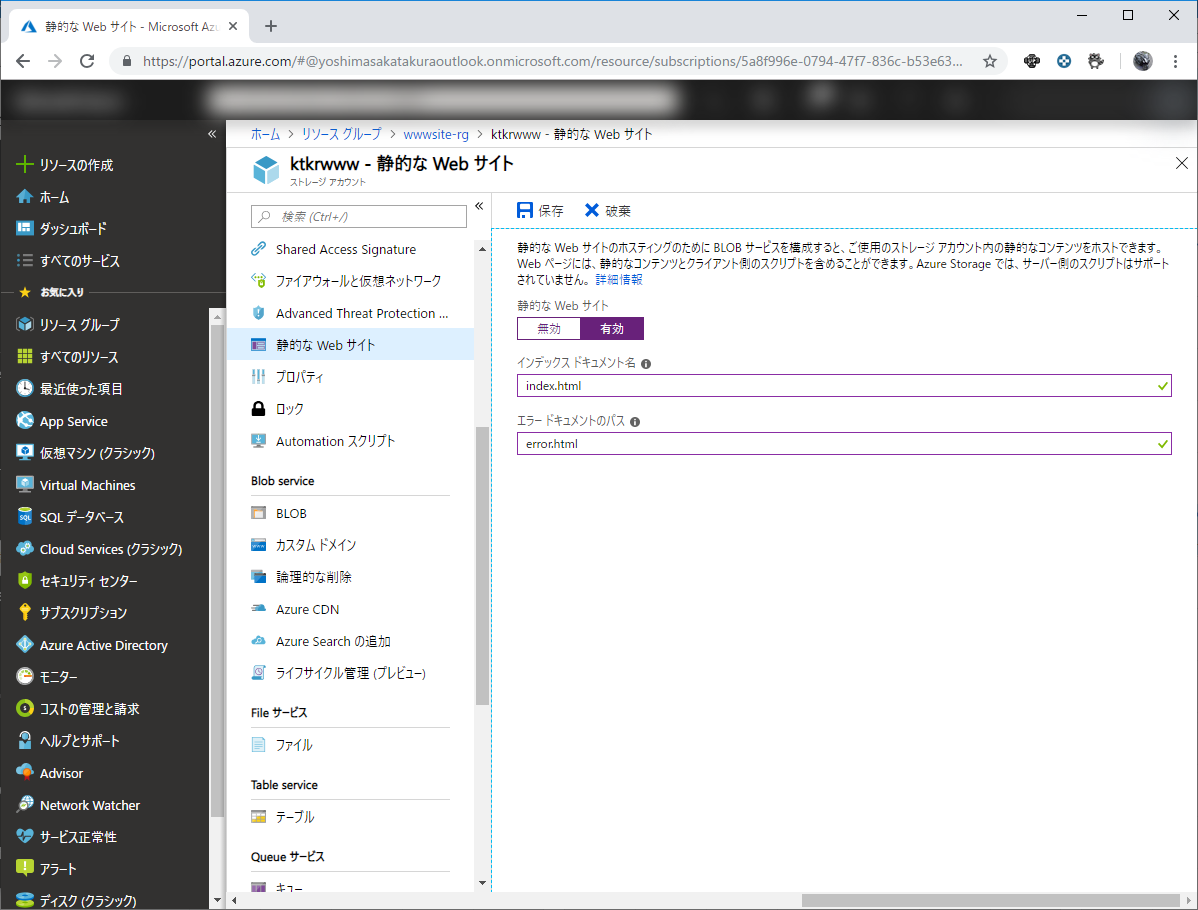
作成されたAzure Storageの「静的なWebサイト」メニューを開き、「静的なWebサイト」の「有効」をクリックします。
インデックスドキュメント名には「index.html」を、エラードキュメントのパスには「error.html」を設定後、「保存」をクリックします。

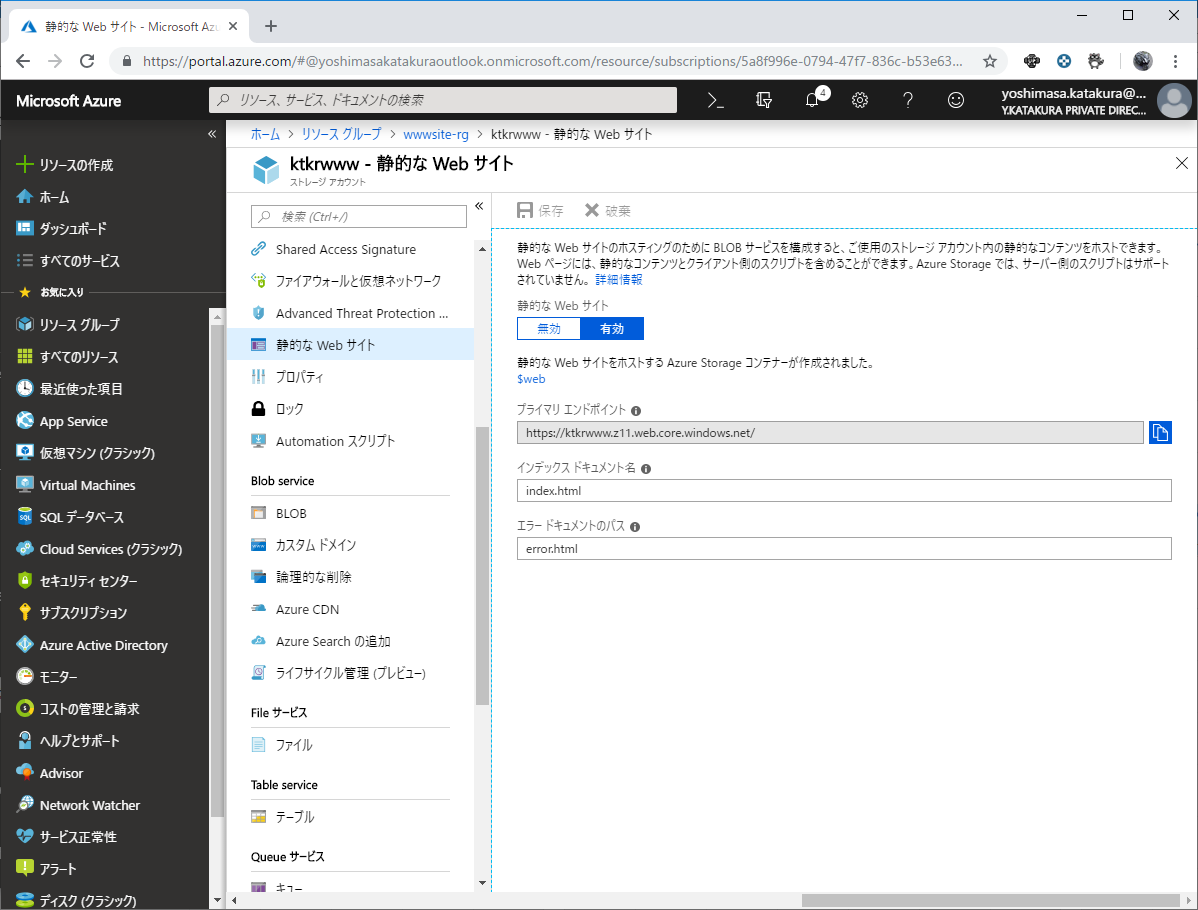
保存後。静的なWebサイトのプライマリエンドポイントが表示されるのでこちらのホスト名は控えておきます。
私の場合は「ktkrwww.z11.web.core.windows.net」です。

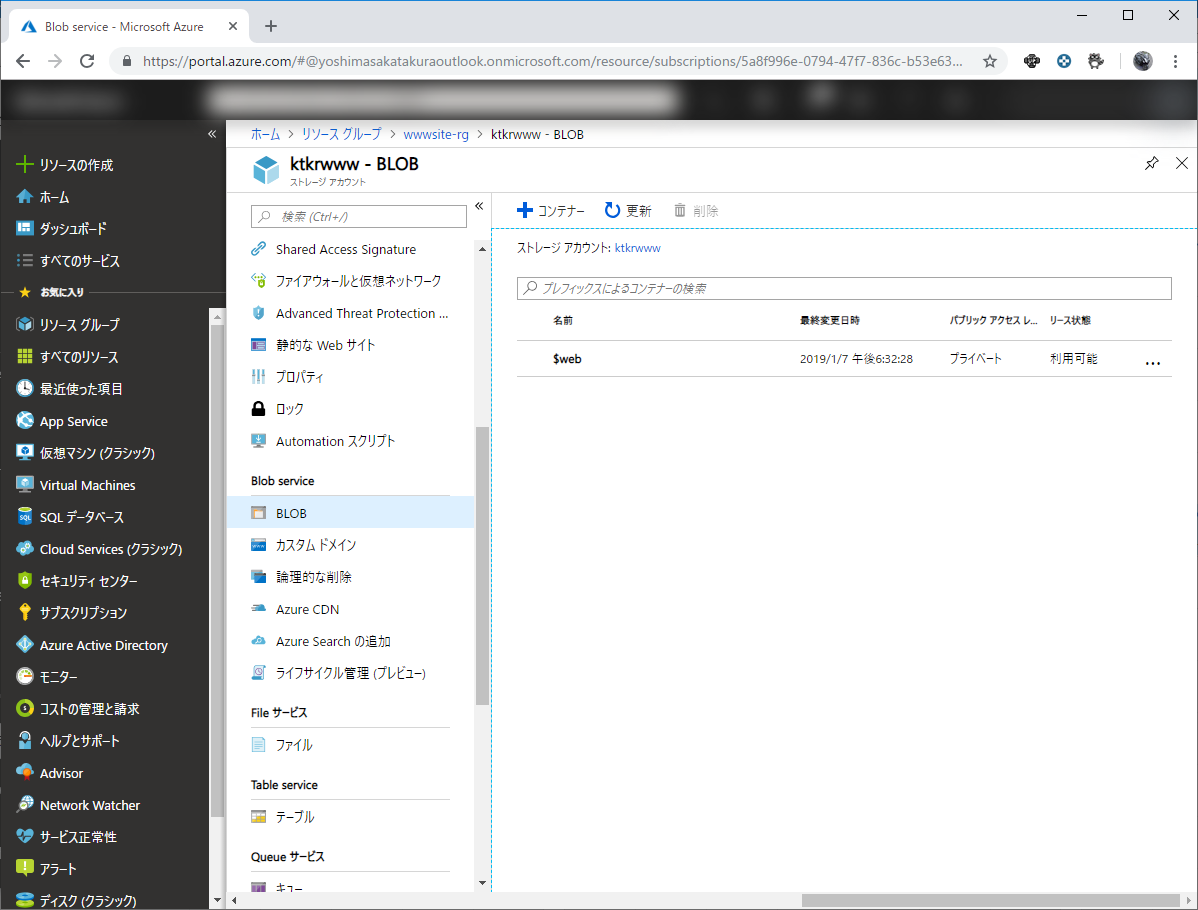
BLOBコンテナー「$web」が自動で作成されました。htmlなどのコンテンツはこちらのコンテナに保存します。

カスタムドメインの有効化
独自ドメインを持っていない方はこちらの検証はできませんので、スキップします。
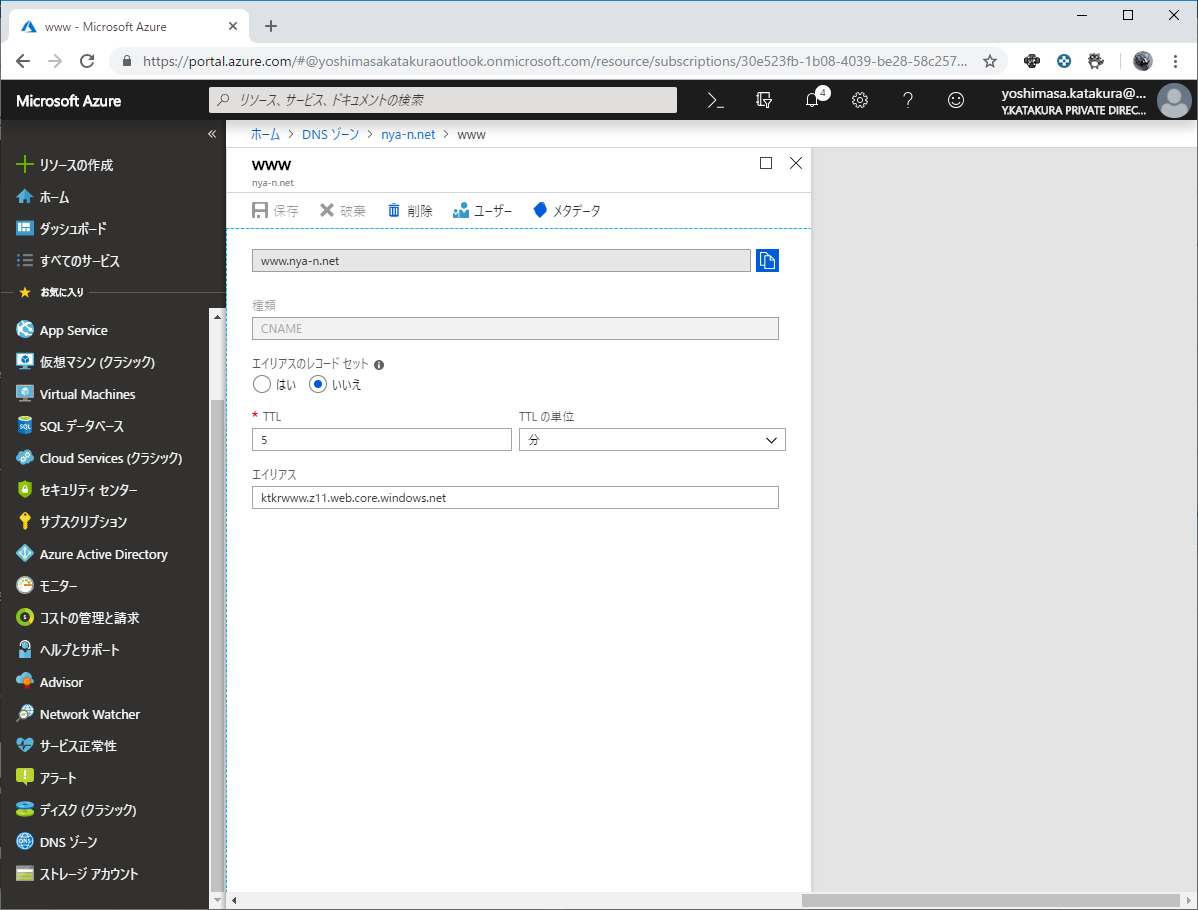
私はドメイン「nya-n.net」を持っており、Azure DNSにてレコード管理が行えますので、先程の静的Webサイトのエンドポイントのホスト名をCNAMEで登録します。
設定内容としては「www」の別名として「ktkrwww.z11.web.core.windows.net」を指定します。

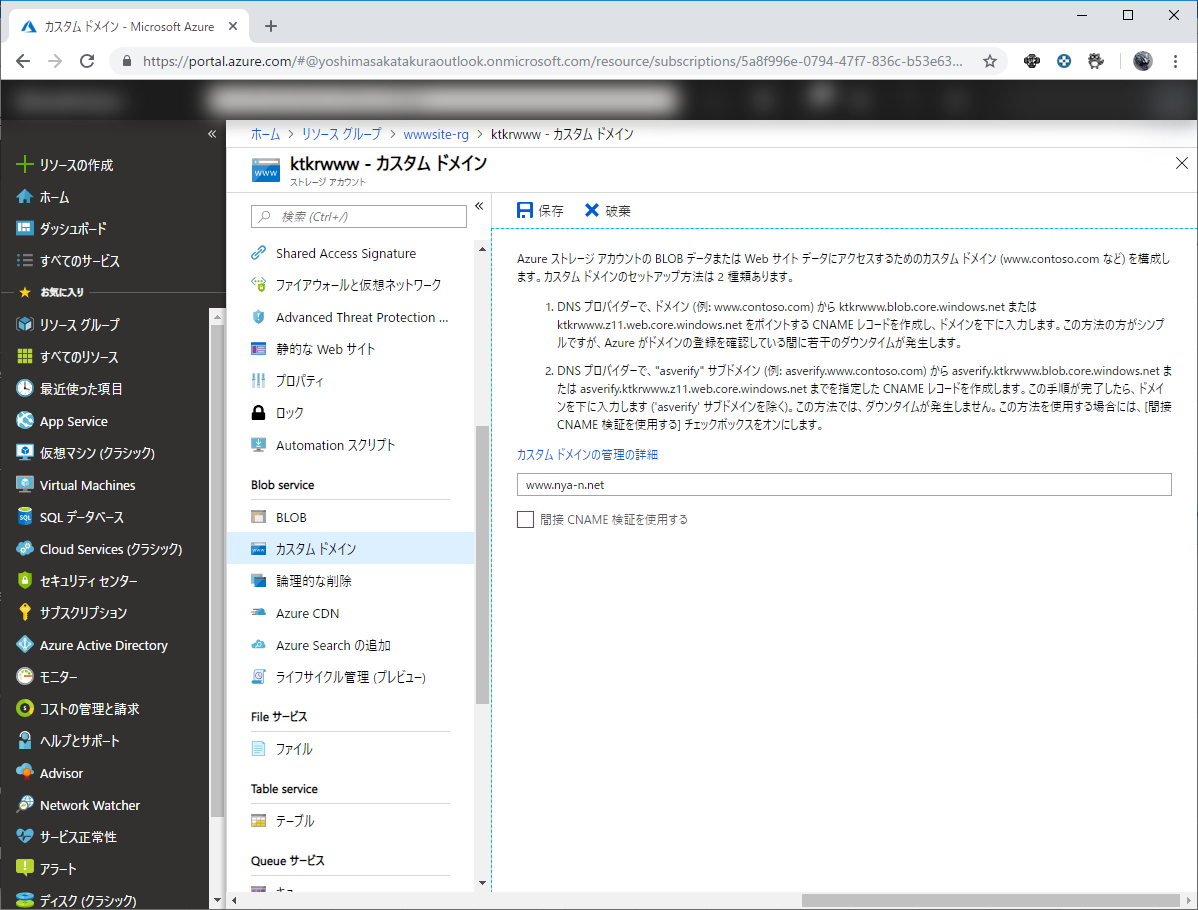
DNSサーバへCNAMEの登録が終わったら、再びAzure Storageの「カスタムドメイン」にて、入力欄に登録したレコード名をFQDNで入力して、最後に「保存」をクリックします。
保存後裏でDNS名の検証等のプロセスが裏で実行されます。
既存環境からAzure Storageの静的Webサイトホスティングに移行する場合でダウンタイムが許容されない場合の対応方法もあるみたいです。今回は試していませんが、先にasverifyというサブドメインを作成して事前確認を行うことでCNAMEの切り替え時にダウンタイム無しで静的Webサイトホスティング側に切り替えられるそうです。ちゃんと考えられていますね。

コンテンツの準備とアップロード
コンテンツの準備は僕らのホームページビルダーで作成しました。無論好きなツールを使用して頂いて構いません。

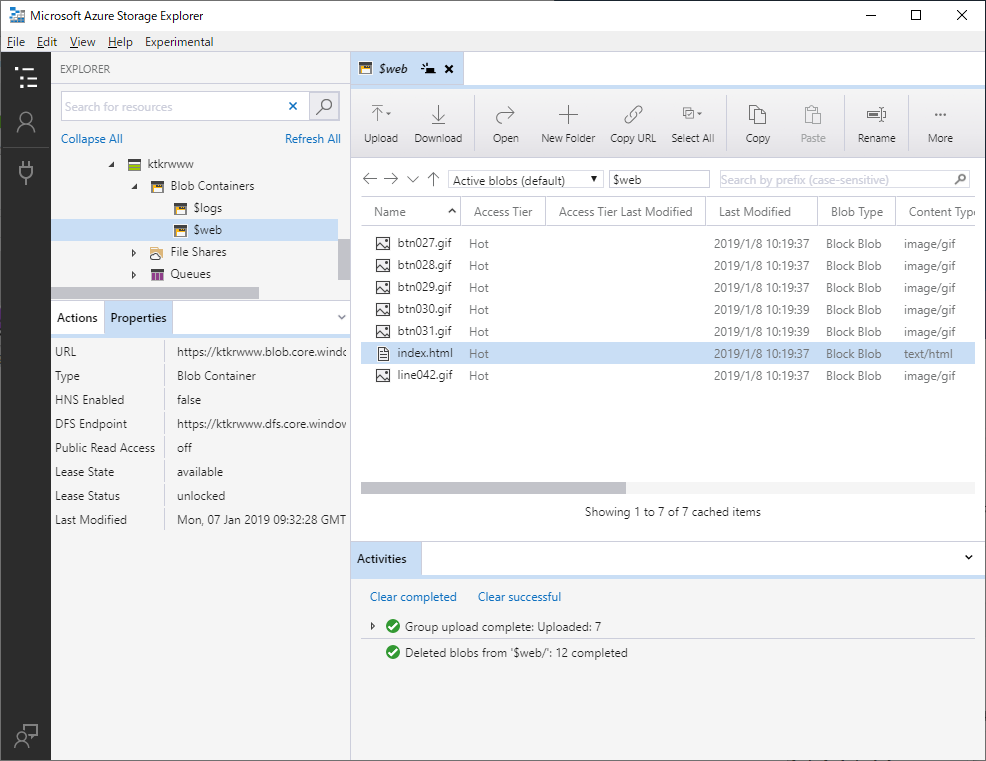
残念ながらホームページビルダーから直接FTPなどでAzure Storage BLOBへのコンテンツアップロードが出来ないので、Azure Storage ExplorerをクライアントPCにインストールして利用しました。
ホームページビルダーで作成したコンテンツファイルたちを、$webコンテナ配下にドラッグアンドドロップでコピーします。

これで準備は完了です。
アクセス確認
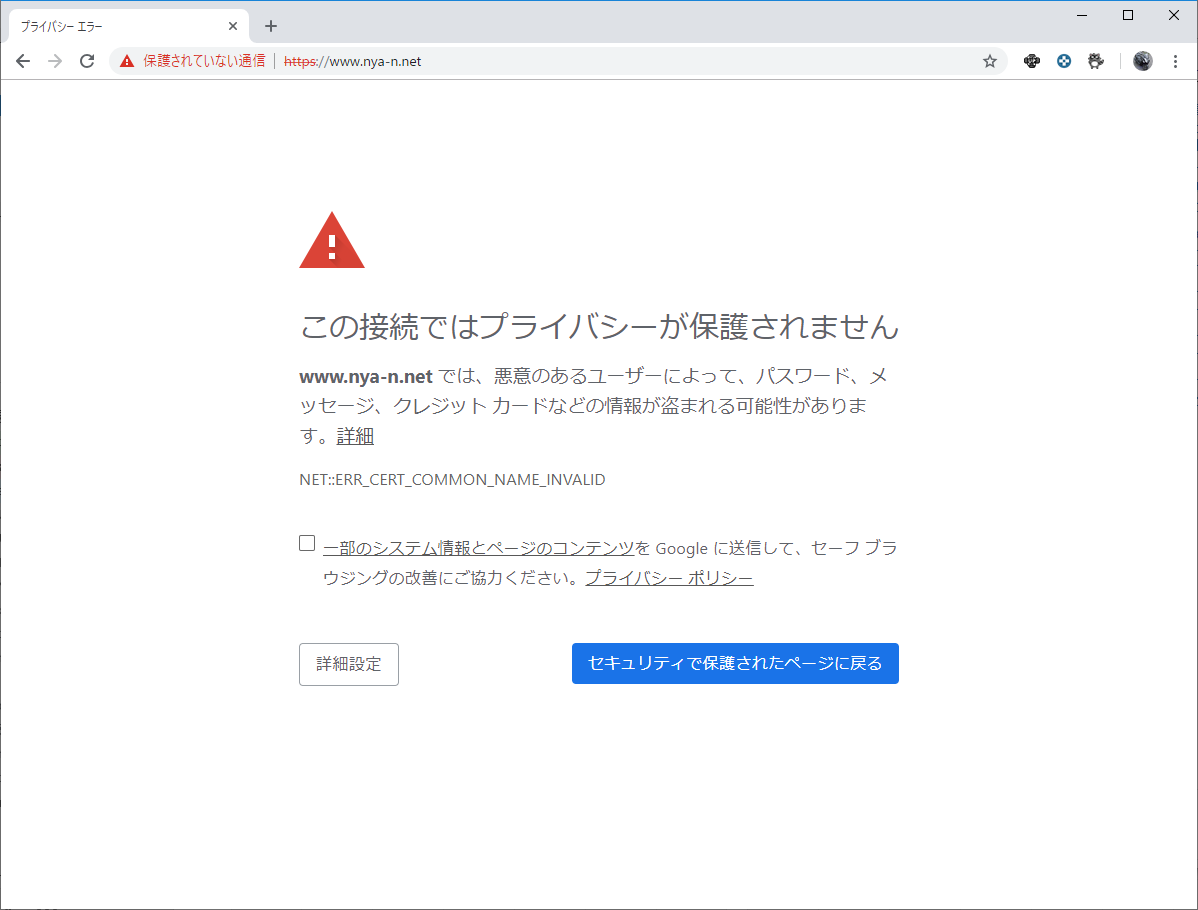
まずはカスタムドメイン(www.nya-n.net)にhttpsでアクセスしてみます。
想定通り、証明書エラーがブラウザに表示されるため先に進むのに躊躇しますね。

ではhttpでアクセスすると、超クール!なページが表示されました!

無論Azure Storage側で用意してくれたエンドポイントであればhttpsでアクセスしてもちゃんと表示されますよ。

おわりに
後半のWebコンテンツは若干ネタでしたが、単純な静的ページだけのWebサイトであればAzure Storageだけで実現できることが確認できました。
Azure Storageの課金方法は保存しているデータサイズ+転送サイズによって決まります。公開するコンテンツサイズ、アクセス量によってはフロントにCDNを入れたほうが安くなる場合もあるかもですが、ちゃんと計算はしていません。
詳しくは以下のサイトも参考にすると良いです。